android安装与卸载apk文件模拟程序
我们在安装apk时一共分为四步
一:首先需要启动模拟器
二:start->运行->CMD
三:进入andoridsdk下面的tools目录
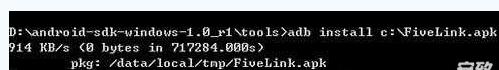
四:adbinstallc:*.apk(说明:“c:*.apk”是要安装的文件的路径)其实最重要的就是这步了。大家可要记住了,因为这个你要是错了的话,那前面的做的一切工作就都白费了。
效果图:

我们在来看看怎么卸载apk的步骤:
一:首先需要启动模拟器
二:start->运行->CMD
三:进入andoridsdk下面的tools目录//大家其实看到了安装与卸载前三步都是一样的,所以大家主要记住的就是后面的几个步骤,希望大家加油。
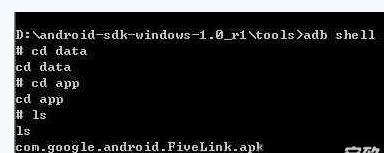
四:adbshell两个单词中间都有空格
五:cddata
六:cdapp
七:ls(说明,主要是针对不知道包下面的文件,可以列表显示出来)
八:rm*.apk(说明:”*.apk”是你要卸载的apk包)还是这步最重要的,因为这步上实现的就是你要卸载那个apk这个很重要,如果你没有记住apk的名字,那你卸载做了,那你还得从新安装,这对你的工作就带来的很大的麻烦。大家一点要记住。
效果图:

这样就可以卸载这个apk包了!大家看完了是不是感觉很简单呀,那么我们就自己动手实现一下吧,这个样才能对android模拟器(安装和卸载)apk.
本文章来介绍了关于手机开发之android来实现android照相及照片功能,有需要学习的同学可以参考一下下哈。| 代码如下 | 复制代码 |
| package com.android.cist.camera.view; import java.io.ByteArrayOutputStream; import java.io.InputStream; import java.util.HashMap; import java.util.Map; import android.app.Activity; import android.app.AlertDialog; import android.content.ContentResolver; import android.content.DialogInterface; import android.content.Intent; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.net.Uri; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.Toast; import com.android.cist.R; import com.android.cist.network.HttpUtil; import com.android.cist.network.form.FormFile; import com.android.cist.network.form.HttpFormUtil; import com.android.cist.util.ApplicationUtil; import com.android.cist.util.ImageUtil; public class CameraActivity extends Activity implements OnClickListener{ private ImageView preview; private EditText carNo; private EditText addres; private EditText type; private Button back; private Button submit; private Button capture; private Button reCapture; private OnClickListener imgViewListener; private Bitmap myBitmap; private byte[] mContent; private Handler handler; String returnString; private CalendarView happenDate; private static final int REQUEST_CAMERA = 1; private static final int REQUEST_CALENDAR = 2; @ Override public void onCreate ( Bundle savedInstanceState ) { super.onCreate(savedInstanceState); setContentView(R.layout.camera); setUpViews(); setUpListeners(); ApplicationUtil.getInstance().addActivity(this); } @ Override protected void onActivityResult ( int requestCode , int resultCode , Intent data ) { super.onActivityResult(requestCode, resultCode, data); ContentResolver resolver = getContentResolver(); /** * 因为两种方式都用到了startActivityForResult方法, * 这个方法执行完后都会执行onActivityResult方法, 所以为了区别到底选择了那个方式获取图片要进行判断, * 这里的requestCode跟startActivityForResult里面第二个参数对应 */ if (requestCode == 0) { try { // 获得图片的uri Uri originalUri = data.getData(); // 将图片内容解析成字节数组 mContent = readStream(resolver.openInputStream(Uri.parse(originalUri.toString()))); // 将字节数组转换为ImageView可调用的Bitmap对象 myBitmap = getPicFromBytes(mContent, null); // //把得到的图片绑定在控件上显示 preview.setImageBitmap(myBitmap); } catch ( Exception e ) { System.out.println(e.getMessage()); } } else if (requestCode == REQUEST_CAMERA){ try { super.onActivityResult(requestCode, resultCode, data); Bundle extras = data.getExtras(); myBitmap = (Bitmap) extras.get("data"); ByteArrayOutputStream baos = new ByteArrayOutputStream(); myBitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos); mContent = baos.toByteArray(); } catch ( Exception e ) { e.printStackTrace(); } // 把得到的图片绑定在控件上显示 preview.setImageBitmap(ImageUtil.toRoundCorner(myBitmap, 10));//把拍摄的照片转成圆角显示在预览控件上 }else if(requestCode==REQUEST_CALENDAR){ if(resultCode == RESULT_OK){ happenDate.setCalendar(data.getIntExtra("year", 1900), data.getIntExtra("month", 0), data.getIntExtra("day", 1)); } } } public static Bitmap getPicFromBytes ( byte[] bytes , BitmapFactory.Options opts ) { if (bytes != null) if (opts != null) return BitmapFactory.decodeByteArray(bytes, 0, bytes.length, opts); else return BitmapFactory.decodeByteArray(bytes, 0, bytes.length); return null; } public static byte[] readStream ( InputStream inStream ) throws Exception { byte[] buffer = new byte[1024]; int len = -1; ByteArrayOutputStream outStream = new ByteArrayOutputStream(); while ((len = inStream.read(buffer)) != -1) { outStream.write(buffer, 0, len); } byte[] data = outStream.toByteArray(); outStream.close(); inStream.close(); return data; } @Override public void onClick(View v) { int id = v.getId(); switch(id){ case R.id.capture:{ final CharSequence[] items = { "相册", "拍照" }; AlertDialog dlg = new AlertDialog.Builder(CameraActivity.this).setTitle("选择图片").setItems(items, new DialogInterface.OnClickListener() { public void onClick ( DialogInterface dialog , int item ) { // 这里item是根据选择的方式, // 在items数组里面定义了两种方式,拍照的下标为1所以就调用拍照方法 if (item == 1){ Intent getImageByCamera = new Intent("android.media.action.IMAGE_CAPTURE"); startActivityForResult(getImageByCamera, REQUEST_CAMERA); } else{ Intent getImage = new Intent(Intent.ACTION_GET_CONTENT); getImage.addCategory(Intent.CATEGORY_OPENABLE); getImage.setType("image/jpeg"); startActivityForResult(getImage, 0); } } }).create(); dlg.show(); } break; /*case R.id.reCapture:{ final CharSequence[] items = { "相册", "拍照" }; AlertDialog dlg = new AlertDialog.Builder(CameraActivity.this).setTitle("选择图片").setItems(items, new DialogInterface.OnClickListener() { public void onClick ( DialogInterface dialog , int item ) { // 这里item是根据选择的方式, // 在items数组里面定义了两种方式,拍照的下标为1所以就调用拍照方法 if (item == 1) { Intent getImageByCamera = new Intent("android.media.action.IMAGE_CAPTURE"); startActivityForResult(getImageByCamera, 1); } else { Intent getImage = new Intent(Intent.ACTION_GET_CONTENT); getImage.addCategory(Intent.CATEGORY_OPENABLE); getImage.setType("image/jpeg"); startActivityForResult(getImage, 0); } } }).create(); dlg.show(); } break;*/ case R.id.submit:{ new PostThread().start();//开启线程提交数据 } break; case R.id.back:{ CameraActivity.this.finish();//返回,销毁当前Activity } break; default: break; } } } |
|
Android在java代码中设置margin 我们平常可以直接在xml里设置margin,如:
| 代码如下 | 复制代码 |
| <ImageView android:layout_margin="5dip" android:src="@drawable/image" /> |
|
但是有些情况下,需要在java代码里来写,可是View本身没有setMargin方法,怎么办呢?
通过查阅android api,我们发现android.view.ViewGroup.MarginLayoutParams有个方法setMargins(left, top, right, bottom).
其直接的子类有:
| 代码如下 | 复制代码 |
| FrameLayout.LayoutParams, LinearLayout.LayoutParams and RelativeLayout.LayoutParams. | |
使用方法:
| 代码如下 | 复制代码 |
| LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); lp.setMargins(10, 20, 30, 40); imageView.setLayoutParams(lp); |
|
2. 在左面板中选择“Java Build Path”
3. 然后选择“Libraries”标签
4. 点击“Add External JARs„”
5. 选择 youmi-android.jar 的目录路径.
6. 点击“OK”即导入成功
1. android.permission.INTERNET,连接网络权限 INTERNET ,用于请求广告
2. android.permission.READ_PHONE_STATE,用于精确统计用户手机的系统信息
3. android.ACCESS_NETWORK_STATE,用于精确识别网络接入点等信息
4. android.permission.ACCESS_COARSE_LOCATION,有助于精准投放地域广告以及帮助统计使用应用程序的用户的地区分布情况
5. android.permission.WRITE_EXTERNAL_STORAGE,有助于实现图片资源的缓存,节省流量,并可获得更好的用户体验
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- 以下为可选的权限 -->
<!-- 使用GPS获取用户精确定位信息 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!-- 使用WIFI获取用户精确定位信息 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<activity android:name="net.youmi.android.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation"/>
<meta-data android:name="YOUMI_CHANNEL" android:value="0" />
//第一个参数为您的应用发布Id
//第二个参数为您的应用密码
//第三个参数是请求广告的间隔,有效的设置值为30至200,单位为秒
//第四个参数是设置测试模式,设置为true时,可以获取测试广告,正式发布请设置此参数为false
AdManager.init(Context context,String appid, String appsec, int intervalSecond, boolean isTestMode);
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 应用Id 应用密码 广告请求间隔(s) 测试模式
AdManager.init(this,"537ef88653a2993c", "b9e10bcfe994a9fb", 30, true);
setContentView(R.layout.main);
}
<resources>
<declare-styleable name="net.youmi.android.AdView">
<!--广告背景颜色[只对文字广告有效](取值范围为#000000----#ffffff) -->
<attr name="backgroundColor" format="color" />
<!--广告文本颜色[只对文字广告有效](取值范围为#000000----#ffffff) -->
<attr name="textColor" format="color" />
<!--广告背景透明度[只对文字广告有效],默认为 255,设置范围0-255 -->
<attr name="backgroundTransparent" format="integer"/>
</declare-styleable>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<!-- 需要设置命名空间 :umadsdk -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:umadsdk="http://schemas.android.com/apk/res/com.youmi"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<net.youmi.android.AdView
android:id="@+id/adView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
umadsdk:textColor="#ffffff"
umadsdk:backgroundColor="#4076AA"
umadsdk:backgroundTransparent="155"/>
</LinearLayout>
注意: xmlns:umadsdk=”http://schemas.android.com/apk/res/您的应用包名” 这句一定要加上,不然编辑器会提示错误。
import android.app.Activity;
import android.os.Bundle;
public class TestAdActivity extends Activity{
/** Called when the activity is first created. */
// 应用Id 应用密码 广告请求间隔(s) 测试模式
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 应用Id 应用密码 广告请求间隔(s) 测试模式
AdManager.init(this,"537ef88653a2993c", "b9e10bcfe994a9fb", 30, true);
setContentView(R.layout.main);
}
}

GridView: A view that shows items in two-dimensional scrolling grid. The items in the grid come from the ListAdapter associated with this view. 简单说,GridView就是我们资源管理器平常见到的一个个文件的icon显示方式。
上面提及到了,GridView的Item是来自ListAdapter的,所以一般在Activity的onCreate使用GridView的代码:
| 代码如下 | 复制代码 |
| @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.grid_2); GridView g = (GridView) findViewById(R.id.myGrid); g.setAdapter(new ImageAdapter(this)); } |
|
而ImageAdapter一般是extends BaseAdapter。BaseAdapter是implements ListAdapter SpinnerAdapter,但很多时候自定义的Adapter都是override ListAdapter的父类Adapter接口里面的方法:
| 代码如下 | 复制代码 |
| int getCount() 获取当前Adapter的Items数目 Object getItem(int position) 获取相应position的Item long getItemId(int position) 获取相应position的Item在List中的row id View getView(int position, View convertView, ViewGroup parent) |
|
获取在指定position所要显示的data的View
这些方法函数和swing的差不多,都是基于MVC。大概原理过程是这样的:程序需要显示GridView,那么要把data一个一个地显示出来是通过一个for循环,首先call Adapter.getCount()得到有多少个data,然后position++地getItem,getView得到要显示的view,这样子逐一地显示出来!
下面是官方sample里面的Photo Grid的例子,本人省略了某些代码:
| 代码如下 | 复制代码 |
| public class ImageAdapter extends BaseAdapter { public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mThumbIds.length; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(45, 45));//设置ImageView宽高 imageView.setAdjustViewBounds(false); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } private Context mContext; private Integer[] mThumbIds = { R.drawable.sample_thumb_0, R.drawable.sample_thumb_1, R.drawable.sample_thumb_2, R.drawable.sample_thumb_3, R.drawable.sample_thumb_4, R.drawable.sample_thumb_5, R.drawable.sample_thumb_6, R.drawable.sample_thumb_7 }; } |
|
留意getView里面的代码,要判断convertView是否为null,以便重用,减少对象的创建,减少内存占用。
XML布局文件内容,原来就只是指明GridView:
| 代码如下 | 复制代码 |
| <?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myGrid" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:numColumns="auto_fit" android:columnWidth="60dp" android:stretchMode="columnWidth" android:gravity="center" /> |
|
可以看到getView,和ImageView是重点,影响图片的显示效果。而且发现列数是不确定的,取决于每个ImageView的宽度和屏幕的宽度。接下来看看ImageView。
ImageView:Displays an arbitrary image, such as an icon. The ImageView class can load images from various sources (such as resources or content providers), takes care of computing its measurement from the image so that it can be used in any layout manager, and provides various display options such as scaling and tinting。 ImageView就是用来显示Image,icon的。
这里我们重点理解ImageView的属性android:scaleType,即ImageView.setScaleType(ImageView.ScaleType)。android:scaleType是控制图片如何resized/moved来匹对ImageView的size。ImageView.ScaleType / android:scaleType值的意义区别:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片 不按比例 扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制
一开始我不明白MATRIX矩阵,网上搜索后发现原来MATRIX矩阵可以动态缩小放大图片来显示,这里不展开深入的了解,只是贴出相关语句,缩小图片:
| 代码如下 | 复制代码 |
| //获得Bitmap的高和宽 int bmpWidth=bmp.getWidth(); int bmpHeight=bmp.getHeight(); //设置缩小比例 double scale=0.8; //计算出这次要缩小的比例 scaleWidth=(float)(scaleWidth*scale); scaleHeight=(float)(scaleHeight*scale); //产生resize后的Bitmap对象 Matrix matrix=new Matrix(); matrix.postScale(scaleWidth, scaleHeight); Bitmap resizeBmp=Bitmap.createBitmap(bmp, 0, 0, bmpWidth, bmpHeight, matrix, true); 应用ImageView的例子很多,看看上次FrameLayout里面的: <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scaleType="center" android:src="@drawable/candle" /> |
|
** 要注意一点,我发现Drawable文件夹里面的图片命名是不能大写的。
相关文章
- 下面小编来给大家演示几个php操作zip文件的实例,我们可以读取zip包中指定文件与删除zip包中指定文件,下面来给大这介绍一下。 从zip压缩文件中提取文件 代...2016-11-25
Jupyter Notebook读取csv文件出现的问题及解决
这篇文章主要介绍了JupyterNotebook读取csv文件出现的问题及解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2023-01-06- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- C#使用System.IO中的文件操作方法在Windows系统中处理本地文件相当顺手,这里我们还总结了在Oracle中保存文件的方法,嗯,接下来就来看看整理的C#操作本地文件及保存文件到数据库的基本方法总结...2020-06-25
- 这篇文章主要介绍了解决python 使用openpyxl读写大文件的坑,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-13
- 这篇文章主要介绍了C#实现HTTP下载文件的方法,包括了HTTP通信的创建、本地文件的写入等,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了SpringBoot实现excel文件生成和下载,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-02-09
php无刷新利用iframe实现页面无刷新上传文件(1/2)
利用form表单的target属性和iframe 一、上传文件的一个php教程方法。 该方法接受一个$file参数,该参数为从客户端获取的$_files变量,返回重新命名后的文件名,如果上传失...2016-11-25Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 要替换字符串中的内容我们只要利用php相关函数,如strstr,str_replace,正则表达式了,那么我们要替换目录所有文件的内容就需要先遍历目录再打开文件再利用上面讲的函数替...2016-11-25
- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 又码了一个周末的代码,这次在做一些关于文件上传的东西。(PHP UPLOAD)小有收获项目是一个BT种子列表,用户有权限上传自己的种子,然后配合BT TRACK服务器把种子的信息写出来...2016-11-25
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说下AI源文件转photoshop图像变模糊问题的解决教程,各位想知道具体解决方法的使用者们,那么下面就快来跟着小编...2016-09-14
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 这篇文章主要介绍了C++万能库头文件在vs中的安装步骤(图文),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-23
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- 这篇文章主要介绍了C#路径,文件,目录及IO常见操作,较为详细的分析并汇总了C#关于路径,文件,目录及IO常见操作,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
