Android使用ViewPager加载图片和轮播视频
作为Android基础组件之一,大家对viewpager已经很熟悉了,网上也有很多使用viewpager来加载图片的案例。但是像微信那样点击图片,可以轮播显示图片和视频的例子却没找到。正巧项目中有需求,可以就花时间写了下,现在给一下核心代码,希望对有此需求的同学们起一个抛砖引玉的作用。话不多说了,上代码:

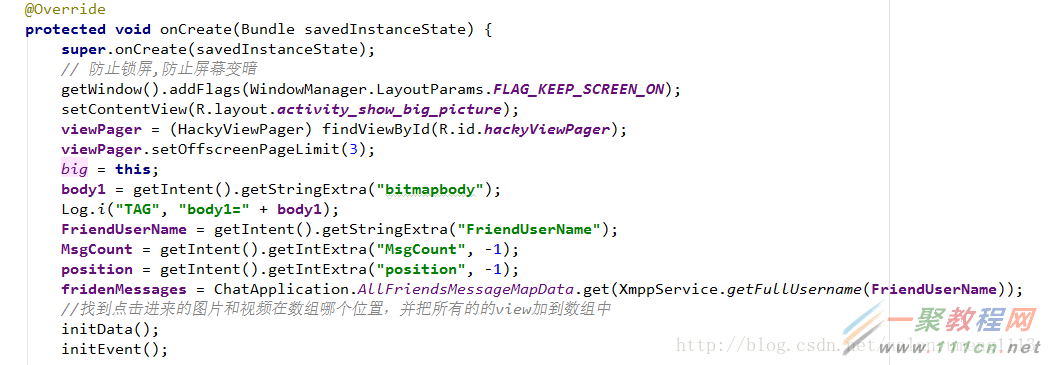
以下是initData的代码
| 代码如下 | 复制代码 |
publicvoidinitData() { //把聊天界面的图片和视频找出来,并加到数组中,并在 //并根据传进来的position来找到视频或图片在数组中的位置 for(inti =0; i < MsgCount; i++) { Msg1 msg1 = fridenMessages.MessageList.get(i); if(msg1.getMsg().startsWith(ChatUtil.TAG_IMAGE) || msg1.getMsg().startsWith(ChatUtil.TAG_VIDEO)) { ImageUrl.add(msg1.getMsg()); //查看消息postion对应的图片位置 if(position == i) { position = ImageUrl.size() -1; Log.i("TAG","position="+ position); }
} } Log.i("TAG","position="+ position); //把要用到的view加到viewList中 for(inti =0; i < ImageUrl.size(); i++) { if(ImageUrl.get(i).startsWith(ChatUtil.TAG_IMAGE)) { PhotoView photoView =newPhotoView(context); viewList.add(photoView); }elseif(ImageUrl.get(i).startsWith(ChatUtil.TAG_VIDEO)) {
View view1 = LayoutInflater.from(context).inflate(R.layout.activity_video_player,null); SurfaceVideoView videoView = (SurfaceVideoView) view1.findViewById(R.id.videoview); intscreenWidth = getScreenWidth((Activity) context); intvideoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT *1.0f))); // int videoHight = (int) (screenWidth)*4/3; videoView.getLayoutParams().height = videoHight; videoView.requestLayout(); View playStatus = view1.findViewById(R.id.play_status); View loading = view1.findViewById(R.id.loading); viewList.add(view1); } }
adapter =newMyAdapter(); viewPager.setAdapter(adapter); if(position != -1) { viewPager.setCurrentItem(position); } } ```publicvoidinitEvent() { //给viewPager设置监听 viewPager.setOnPageChangeListener(newViewPager.OnPageChangeListener() {
@Override publicvoidonPageSelected(intarg0) {
intchildCount = viewPager.getChildCount();//viewPager得到页面的数量 //如果不是在原页面,让原来页面的视频停止播放 if(position != arg0){ position=arg0; StopVideo(); }
// 遍历当前所有加载过的PhotoView,恢复所有图片的默认状态
for(inti =0; i < childCount; i++) { View childAt = viewPager.getChildAt(i);
try{ if(childAt !=null&& childAtinstanceofPhotoView) { PhotoView photoView = (PhotoView) childAt; photoView.setOnPhotoTapListener(newPhotoViewAttacher.OnPhotoTapListener() { @Override publicvoidonPhotoTap(View view,floatx,floaty) { finish(); }
@Override publicvoidonOutsidePhotoTap() {
} }); } }catch(Exception e) { e.printStackTrace(); } } if(ImageUrl.get(position).startsWith(ChatUtil.TAG_VIDEO)) { String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(position)); String url[] = ImageUrl.get(position).substring(ChatUtil.TAG_VIDEO.length()).split("&&"); View childAt = viewList.get(arg0); SurfaceVideoView videoView = (SurfaceVideoView) childAt.findViewById(R.id.videoview); mVideoView = videoView; mPlayerStatus = childAt.findViewById(R.id.play_status); mLoading = childAt.findViewById(R.id.loading); Log.i("TAG","videoUrl="+ body); setVideoUrl(body, url); //延迟50ms,让播放器播放视频时,让它暂停 Handler handler =newHandler(); handler.postDelayed(newRunnable() { @Override publicvoidrun() { StopVideo(); } },50); } }
@Override publicvoidonPageScrolled(intarg0,floatarg1,intarg2) { // TODO Auto-generated method stub
}
@Override publicvoidonPageScrollStateChanged(intarg0) { // TODO Auto-generated method stub
} }); } publicclassMyAdapterextendsPagerAdapter {
@Override publicintgetCount() { returnImageUrl.size(); }
@Override publicView instantiateItem(ViewGroup container,intpos) { Log.i("TAG","pos="+ pos); if(ImageUrl.get(pos).startsWith(ChatUtil.TAG_IMAGE)) { PhotoView photoView = (PhotoView) viewList.get(pos); container.addView(photoView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); String body[] = ImageUrl.get(pos).substring(ChatUtil.TAG_IMAGE.length()).split("&&"); Log.i("TAG"," ImageLoader.getInstance().displayImage(body[0], photoView); photoView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置图片显示为充满全屏 photoView.setOnPhotoTapListener(newPhotoViewAttacher.OnPhotoTapListener() { @Override publicvoidonPhotoTap(View view,floatx,floaty) { finish(); }
@Override publicvoidonOutsidePhotoTap() {
} }); // photoView.setOnLongClickListener(longClickListener);
}elseif(ImageUrl.get(pos).startsWith(ChatUtil.TAG_VIDEO)) { View view1 = viewList.get(pos); SurfaceVideoView VideoView = (SurfaceVideoView) view1.findViewById(R.id.videoview); intscreenWidth = getScreenWidth((Activity) context); intvideoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT *1.0f))); // int videoHight = (int) (screenWidth)*4/3; VideoView.getLayoutParams().height = videoHight; VideoView.requestLayout(); View PlayerStatus = view1.findViewById(R.id.play_status); View Loading = view1.findViewById(R.id.loading); VideoView.setOnPreparedListener(ShowBigPictureActivity.this); VideoView.setOnPlayStateListener(ShowBigPictureActivity.this); VideoView.setOnErrorListener(ShowBigPictureActivity.this); VideoView.setOnClickListener(ShowBigPictureActivity.this); VideoView.setOnInfoListener(ShowBigPictureActivity.this); VideoView.setOnCompletionListener(ShowBigPictureActivity.this); container.addView(view1, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(pos)); String url[] = ImageUrl.get(pos).substring(ChatUtil.TAG_VIDEO.length()).split("&&"); //找到是点击聊天界面哪个视频进来的,将局部成员,付给类成员 if(pos==position) { mVideoView = VideoView; mPlayerStatus=PlayerStatus; mLoading=Loading; setVideoUrl(body,url);
}
}
returnviewList.get(pos); }
@Override publicvoiddestroyItem(ViewGroup container,intposition, Object object) { container.removeView((View) object); }
@Override publicbooleanisViewFromObject(View view, Object object) { returnview == object; } } 以下是控制视频播放的接口: publicvoidonCompletion(MediaPlayer mp) { onStateChanged(false); }
@Override publicbooleanonError(MediaPlayer mp,intwhat,intextra) {
returnfalse;
}
@Override publicbooleanonInfo(MediaPlayer mp,intwhat,intextra) { switch(what) { caseMediaPlayer.MEDIA_INFO_BAD_INTERLEAVING: // 音频和视频数据不正确 ConfigUtil.showShort(context,"视频数据不正确!"); break; caseMediaPlayer.MEDIA_INFO_BUFFERING_START: if(!isFinishing()) mVideoView.pause(); break; caseMediaPlayer.MEDIA_INFO_BUFFERING_END: if(!isFinishing()) mVideoView.start(); break; caseMediaPlayer.MEDIA_INFO_VIDEO_RENDERING_START: if(DeviceUtils.hasJellyBean()) { mVideoView.setBackground(null); }else{ mVideoView.setBackgroundDrawable(null); } break; } returnfalse; }
@Override publicvoidonStateChanged(booleanisPlaying) { mPlayerStatus.setVisibility(isPlaying ? View.GONE : View.VISIBLE);
}
@Override publicvoidonPrepared(MediaPlayer mp) { mVideoView.setVolume(SurfaceVideoView.getSystemVolumn(this)); mVideoView.start(); mLoading.setVisibility(View.GONE);
} | |
我觉得轮播视频的难点在于viewpager只能播放一个视频,而每个viewItem都有继承自SurfaceView的SurfaceVideoView控件, 我让原先页面的SurfaceViedeoView停止播放,并把新页面的SurfaceVideoView付给mVideoView,然后就可以对选中页面的视频进行控制了。
下面来张效果图:

通过PackageManager可以判断android设备是否有相机
| 代码如下 | 复制代码 |
PackageManager pm = getPackageManager(); // FEATURE_CAMERA - 后置相机 // FEATURE_CAMERA_FRONT - 前置相机 if(!pm.hasSystemFeature(PackageManager.FEATURE_CAMERA) && !pm.hasSystemFeature(PackageManager.FEATURE_CAMERA_FRONT)) { Log.i("camera","non-support"); }else{ Log.i("camera","support"); } | |
本文介绍了android网络图片查看器简单实现代码,非常实用,有兴趣的同学可以参考一下
效果图:

1.输入一个图片url
2.转换成bitmap位图
3.展示到ImageView上
xml:
| 代码如下 | 复制代码 |
<?xmlversion="1.0"encoding="utf-8"?> <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.itheima74.internetpicturelook.MainActivity">
<EditText android:id="@+id/et_url" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:hint="请输入图片网址" android:inputType="textUri" android:text="http://b.hiphotos.baidu.com/image/pic/item/d009b3de9c82d15825ffd75c840a19d8bd3e42da.jpg"/>
<Button android:id="@+id/bt_look" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/et_url" android:text="查看图片"/>
<ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/bt_look" android:layout_centerHorizontal="true">
<ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </ScrollView>
</RelativeLayout> | |
java代码:
| 代码如下 | 复制代码 |
packagecom.itheima74.internetpicturelook;
importandroid.graphics.Bitmap; importandroid.graphics.BitmapFactory; importandroid.os.Bundle; importandroid.support.v7.app.AppCompatActivity; importandroid.view.View; importandroid.widget.EditText; importandroid.widget.ImageView; importandroid.widget.Toast;
importjava.io.IOException; importjava.io.InputStream; importjava.net.HttpURLConnection; importjava.net.URL;
publicclassMainActivityextendsAppCompatActivity {
privateEditText et_url; privateImageView iv;
@Override protectedvoidonCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
et_url = (EditText) findViewById(R.id.et_url); iv = (ImageView) findViewById(R.id.iv); findViewById(R.id.bt_look).setOnClickListener(newView.OnClickListener() { @Override publicvoidonClick(View v) { String path = et_url.getText().toString().trim(); if(path.isEmpty()) { Toast.makeText(MainActivity.this,"请输入图片网址", Toast.LENGTH_SHORT).show(); }else{ //开启子线程去网络下载图片 downLoadPicture(path); } }
privatevoiddownLoadPicture(finalString path) { // 子线程请求网络 newThread() { @Override publicvoidrun() { try{ URL url =newURL(path); HttpURLConnection connection = (HttpURLConnection) url.openConnection(); connection.setRequestMethod("GET"); connection.setConnectTimeout(5000); intresponseCode = connection.getResponseCode(); if(responseCode ==200) { InputStream inputStream = connection.getInputStream(); finalBitmap bitmap = BitmapFactory.decodeStream(inputStream); // 主线程更新UI runOnUiThread(newRunnable() { @Override publicvoidrun() { iv.setImageBitmap(bitmap); } }); } }catch(IOException e) { e.printStackTrace(); } } }.start(); } }); }
} | |
本文介绍了Activity跳转时生命周期跟踪的实例,非常实用,有兴趣的同学可以参考一下
android应用当中Activity间相互跳转比较常见。本文将通过例子跟踪一下2个Activity间跳转过程中生命周期的变化过程。
整个操作过程如下图所示:

1. 打开应用,自动开启First Activity;
2. 按下“Jump Button”按钮,打开Second Activity;
3. 按下“回退”按钮,退出Second Activity,自动回到First Activity;
4. 按下“回退”按钮,退出应用,自动关闭First Activity。
注:两个Activity的启动模式都是默认的(standard)
在Fist Activity和Second Activity的相应“过程”方法里打印Log。这些“过程”方法包括:onCreate、onRestart、onStart、onResume、onPause、onStop、onDestroy。
打印结果如下
//----------1------------First Activity: onCreateFirst Activity: onStartFirst Activity: onResume//----------2------------First Activity: onPauseSecond Activity: onCreateSecond Activity: onStartSecond Activity: onResumeFirst Activity: onStop//----------3------------Second Activity: onPauseFirst Activity: onRestartFirst Activity: onStartFirst Activity: onResumeSecond Activity: onStopSecond Activity: onDestroy//----------4------------First Activity: onPauseFirst Activity: onStopFirst Activity: onDestroy |
结果分析:
1. 步骤1(打开First Activity):经过onCreate、onStart、onResume后First Activity就展现啦;
2. 步骤2(跳转至Second Activity):首先First Activity暂停(onPause),接下来Second Activity展现(onCreate、onStart、onResume),最后First Activity停止(onStop);
3. 步骤3(返回到First Activity):首先Second Activity暂停(onPause),接下来First Activity重新打开并展现(onRestart、onStart、onResume),最后Second Activity停止并销毁(onStop、onDestroy);
4. 步骤4(退出First Activity):经过onPause、onStop、onDestroy后First Activity暂停、停止并最终销毁。
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
