WPF气泡样式弹窗效果代码分享
更新时间:2021年9月22日 10:06 点击:1915
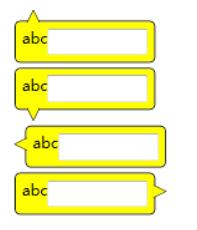
页面设计需求,做了一个气泡形状的弹出框,效果如下:

设计思路如下:
1. 使用Path绘制气泡的尖尖,将这个放到顶层;
2. 在用border绘制长方形框,将这个放到底层,并且设置Margin值,使得Path图层和border看起来衔接在一起。
代码如下:
<Window x:Class="BubblePanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="Label" x:Key="TopBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Background="Yellow" HorizontalAlignment="Left" Margin="0,8.5,0,0" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,0,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,10
L 0,10,5,0
L 5,0,10,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="BottomBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Bottom" Margin="0,0,0,8.5" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="10,0,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,0
L 0,0,5,10
L 5,10,10,0
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="LeftBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Margin="8.5,0,0,0" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 10,0
L 10,0,0,5
L 0,5,10,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="RightBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid HorizontalAlignment="Left">
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,0,8.5,0" Background="Yellow" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,0
L 0,0,10,5
L 10,5,0,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
<Label Style="{StaticResource TopBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource BottomBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource LeftBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource RightBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<StackPanel Orientation="Horizontal" Margin="0,30,0,0">
<Button Name="btnTestPopup1" Width="100" Height="30" Content="Bottom" Click="btnTestPopup1_Click" />
<Button Name="btnTestPopup2" Width="100" Height="30" Content="Top" Click="btnTestPopup2_Click" />
<Button Name="btnTestPopup3" Width="100" Height="30" Content="Right" Click="btnTestPopup3_Click" />
<Button Name="btnTestPopup4" Width="100" Height="30" Content="Left" Click="btnTestPopup4_Click" />
</StackPanel>
<Popup Name="pop1" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Slide" PlacementTarget="{Binding ElementName=btnTestPopup1}" Placement="Bottom" >
<Label Style="{StaticResource TopBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest1" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK1_Click" Width="50" Height="25" Margin="5" />
<Button Content="取消" Click="btnCancel1_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop2" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Fade" PlacementTarget="{Binding ElementName=btnTestPopup2}" Placement="Top" >
<Label Style="{StaticResource BottomBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest2" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK2_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel2_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop3" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Scroll" PlacementTarget="{Binding ElementName=btnTestPopup3}" Placement="Right" >
<Label Style="{StaticResource LeftBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest3" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK2_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel3_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop4" AllowsTransparency="True" StaysOpen="False" PopupAnimation="None" PlacementTarget="{Binding ElementName=btnTestPopup4}" Placement="Left" >
<Label Style="{StaticResource RightBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest4" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK4_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel4_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
</StackPanel>
</Window>
后台代码,很简单,就是控制pupup显示或隐藏
private void btnTestPopup1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = true;
}
private void btnOK1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = false;
}
private void btnCancel1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = false;
}
private void btnTestPopup2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = true;
}
private void btnOK2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = false;
}
private void btnCancel2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = false;
}
private void btnTestPopup3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = true;
}
private void btnOK3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = false;
}
private void btnCancel3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = false;
}
private void btnTestPopup4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = true;
}
private void btnOK4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = false;
}
private void btnCancel4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = false;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
c# WPF中通过双击编辑DataGrid中Cell的示例(附源码)
这篇文章主要介绍了c# WPF中通过双击编辑DataGrid中Cell的示例(附源码),帮助大家更好的理解和学习使用c#,感兴趣的朋友可以了解下...2021-03-03- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
- 这篇文章主要介绍了vue中实现点击空白区域关闭弹窗的两种方法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-12-30
- 这篇文章主要为大家详细介绍了WPF仿三星手机充电界面实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了C# WPF 通过委托实现多窗口间的传值的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要为大家详细介绍了vue实现内容可滚动的弹窗效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-05
- 这篇文章主要介绍了C#中WPF使用多线程调用窗体组件的方法,涉及C#中多线程的使用技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了WPF TextBox实现按字节长度限制输入功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了WPF InkCanvas绘制矩形和椭圆,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- js气泡效果,在项目需求中经常遇到。今天小编把大概实现步骤分享到脚本之家平台,感兴趣的朋友可以参考下...2016-05-05
- 这篇文章主要为大家详细介绍了vue实现底部弹窗多选,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-05
- 这篇文章主要给大家介绍了关于WPF基础教程之形状画刷与变换的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要给大家介绍了关于WPF如何自定义TabControl控件样式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。...2020-06-25
Flutter 底部弹窗ModelBottomSheet的使用示例
在实际开发过程中,经常会用到底部弹窗来进行快捷操作,例如选择一个选项,选择下一步操作等等。在 Flutter 中提供了一个 showModelBottomSheet 方法用于弹出底部弹窗,本篇介绍如何使用底部弹窗。...2021-06-07- 本篇文章介绍了我参照华为手机的充电动画来仿照实现的样例,这个动画并不难实现,不过案例精简具有参考意义,需要的朋友快往下看吧...2021-10-09
- 下面小编就为大家分享一篇WPF水珠效果按钮组的实现教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-09-22
- 本篇文章是对WPF实现音频文件循环顺序播放的方法进行了详细的分析介绍,需要的朋友参考下...2021-09-22
- 这篇文章主要为大家详细介绍了WPF实现转圈进度条效果,如何设计自定义的绕圈进度条,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 如果注册快捷键,RegisterHotKey中的fsModifiers参数为0,即None选项,一些安全软件会警报,可能因为这样就可以全局监听键盘而造成安全问题,感兴趣的你可以参考下本文...2020-06-25
- 这篇文章主要介绍了WPF/Silverlight实现图片局部放大的方法,结合实例形式分析了WPF/Silverlight针对图片属性操作相关实现技巧,需要的朋友可以参考下...2020-06-25
