帝国CMS管理员后台自定义页面更换百度编辑器的方法
更新时间:2015年12月29日 19:35 点击:2669
帝国CMS管理员后台自定义页面更换百度编辑器的方法
打开 \e\admin\template\AddPage.php 在其搜索:
<?=ECMS_ShowEditorVar('pagetext',stripSlashes($r[pagetext]),'Default','../ecmseditor/infoeditor/','300','100%')?>替换为:
<?php
$ziduan='pagetext';//编辑器使用的字段名称
$qiantai=0;
$ziduanzhi=stripSlashes($r[$ziduan]);
?>
<script>var classid=0,infoid=0,filepass=0,ehash='<?=$ecms_hashur[ehref]?>',qiantai='<?=$qiantai?>';//把参数传给编辑器,增加支持7.2版本的金刚模式</script>
<script type="text/javascript" charset="utf-8" src="/e/extend/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/e/extend/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="/e/extend/ueditor/ueditor.toolbarconfig.js"></script>
<textarea id="<?=$ziduan?>" name="<?=$ziduan?>"><?=$ziduanzhi?></textarea>
<script type="text/javascript">
<?=$ziduan?>=UE.getEditor('<?=$ziduan?>',{
serverUrl: "/e/extend/ueditor/php/controller.php",//自己的请求接口
toolbars:Default,//工具栏配置文件,具体参考ueditor.toolbarconfig.js文件中说明
initialFrameWidth:'100%',//编辑器宽
initialFrameHeight:300//编辑器高
//等等其它配置自行添加,参考UE默认配置文件复制修改即可
});
//自定义请求参数
<?=$ziduan?>.ready(function(){
<?=$ziduan?>.execCommand('serverparam',{
'filepass':'0',//修改时候是信息ID
'classid' :'0',
'qiantai':<?=$qiantai?>
});
});
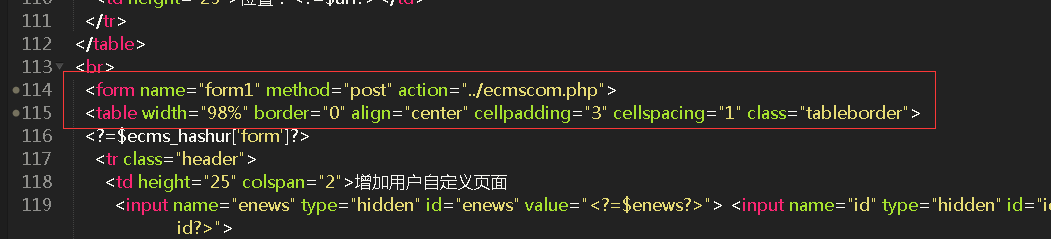
</script>第二步(尤其注意):找到:<form name="form1" method="post" action="../ecmscom.php">
把这段表单开始放在<table width="98%" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder">的上面
如图1:
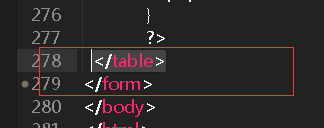
同理:把</form>表单结束放到</table>的下面
如图2:
即可。这样自定义页面使用模板方式就可以使用百度编辑器了。
暂时未发现其他BUG等问题,具体自行测试,仅供参考。
相关文章
- ...2015-12-29
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 帝国CMS显示指定时间内更新的信息数...2016-11-01
- 用灵动标签(e:loop)可以实现各种幻灯效果,本节讲解制作幻灯的基本方法。 如本站JS焦点图频道里的大部分幻灯图片效果都可以用灵动标签调用的。 ...2015-12-30
帝国CMS把[!--list.pageno--]就替换成“第[!--list.pageno--]页
/*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 打开:e\class\functions.php 修改 $s...2017-07-06- 有时候我们在建站的过程当中需要调用内容页中正文的第一张图片(并不是缩略图),这样就会无从下手,但其实对不懂开发的站长是太难了,往往是会用标题图片来取代,下面分享网友们贡献出...2015-12-30
- 猪先飞网之前分享过多篇关于帝国CMS当前栏目高亮的教程,点此查看 ,各有各的特点,各有各的优势,今天猪先飞网再分享一篇帝国CMS自定义导航栏目当前栏目高亮教程,于之前的不同处在...2015-12-30
- ...2015-12-29
帝国CMS刷新内容页出错(Table 'xxxx.phome_ecms_news_data_)的解决办法
帝国CMS刷新内容页出现以下错误Table '***.phome_ecms_news_data_' doesn't exist select keyid,dokey,newstempid,closepl,infotags,address from ***_ecms_ne...2016-04-25- 刚升级一会就出现 Multiple primary key definedalter table ***_ecms_infoclass_shop change classid classid int(10) unsigned NOT NULL default '0', DROP INDEX clas...2013-05-20
帝国CMS登录后台提示"您的Cookie没有开启,不能登陆成功"的解决方法
如果没有动过文件特别是/e/config/config.php文件的话!请按照如下操作肯定就OK了! 到你的主机或者服务器环境里找到php.ini文件(如果不知道在哪联系你的空间商就行了) 找到如下...2016-05-19- 列表页调用“栏目别名”:<?=$class_r[$GLOBALS[navclassid]][bname]?>或:<?=$class_r[$GLOBALS[navclassid]][bname]?>或:<?php $bclassid=$class_r[$GLOBALS[navclassid]][&#...2015-12-30
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) php随机文章 方法1、WC写的高效随...2017-07-06
- /*解决代码高亮太长不换行*/ .syntaxhighlighter{word-break:break-all;} uParse('#newstext', {rootPath: '/e/extend/ueditor/'}) 用灵动标签调用最新最多评论文章: [...2016-08-27
- 帝国CMS安装以及恢复数据模板视频教程,主要讲解了墨鱼出品的帝国CMS源码的安装以及数据库模板的回复过程,请大家注意视频里的一些操作细节。选择超清模式播放!...2016-05-08
- 帝国CMS安全性是非常高的,这也导致使用上的一些不便。比如,帝国CMS默认后台登录40分钟没操作就会超时退出。通过以下2个方法可以解决方法一:后台参数设置中,将超时时间设置得更...2016-10-16
帝国CMS灵动标签调用当前父栏目下所有子栏目-支持选中状态/高亮
帝国CMS实现灵动标签调用当前父栏目下所有子栏目-支持选中状态及当前栏目高亮,支持栏目自定义排序。最适用于内容模板,显示父栏目下的子栏目。 支持静态栏目页与动态栏目页 代...2016-05-19- 商品加入购物车链接地址为:[!--news.url--]e/ShopSys/doaction.php?enews=AddBuycar&classid=[!--classid--]&id=[!--id--]...2015-12-30
- 给帝国CMS任意模型加上百度地图标注功能。 第一步:首先在模型建立三个字段: 字段名:map_x 字段类型:DOUBLE 字段名:map_y 字段类型:DOUBLE 字段名:map_z 字段类型:TINYINT...2016-05-19
- 帝国CMS的三级联动一直是个痛,以前猪先飞网站长有分享过一篇“帝国CMS可自定义数据的三级联动选择功能教程”非常好用,今天再分享一款 三级联动代码,同样可以自定义数据,并且附...2016-01-27
帝国CMS-百度编辑器ueditor代码高亮效果前台不显示的解决方法
使用百度编辑器,后台编辑信息添加代码正常高亮,但是网站前台却不高亮。这是因为前台没有引用相关CSS文件的原因。帝国CMS只需在内容模板引用以下文件即可: <link href="/e/data...2015-12-30
