C#创建Excel多级分组的方法
更新时间:2020年6月25日 11:17 点击:2077
在Excel中如果能够将具有多级明细的数据进行分组显示,可以清晰地展示数据表格的整体结构,使整个文档具有一定层次感。根据需要设置显示或者隐藏分类数据下的详细信息,在便于数据查看、管理的同时也使文档更具美观性。那么,在C#中如何来创建Excel数据的多级分组显示呢?下面将进行详细阐述。方法中使用了免费版组件Free Spire.XLS for .NET,下载安装该组件,创建一个控制台应用程序后,添加引用该组件安装包下的dll文件到项目中,同时添加相应的命名空间即可。下面是具体的代码操作步骤,供参考。
步骤一:创建一个Wordbook类对象,获取第一个工作表
Workbook workbook = new Workbook(); Worksheet sheet = workbook.Worksheets[0];
步骤二:写入数据到单元格
sheet.Range["A1"].Value = "公司部门"; sheet.Range["A3"].Value = "综合部"; sheet.Range["A4"].Value = "行政"; sheet.Range["A5"].Value = "人事"; sheet.Range["A6"].Value = "市场部"; sheet.Range["A7"].Value = "业务部"; sheet.Range["A8"].Value = "客服部"; sheet.Range["A9"].Value = "技术部"; sheet.Range["A10"].Value = "技术开发"; sheet.Range["A11"].Value = "技术支持"; sheet.Range["A12"].Value = "售前支持"; sheet.Range["A13"].Value = "售后支持";
步骤三:设置IsSummaryRowBelow属性为false, 即总结行显示在明细行上方
sheet.PageSetup.IsSummaryRowBelow = false;
步骤四:选择行进行分组,参数false表示展开当前分组,如需隐藏,设置成true
//选择行进行一级分组 sheet.GroupByRows(2, 13, false); //选择行进行二级分组 sheet.GroupByRows(4,5 , false); sheet.GroupByRows(7, 8, false); sheet.GroupByRows(10,13 , false); //选择行进行三级分组 sheet.GroupByRows(12,13, true);
步骤五:定义一个CellStyle对象,设置并运用格式到单元格内字体
CellStyle style = workbook.Styles.Add("style");
style.Font.IsBold = true;
style.Color = Color.LawnGreen;
sheet.Range["A1"].CellStyleName = style.Name;
sheet.Range["A3"].CellStyleName = style.Name;
sheet.Range["A6"].CellStyleName = style.Name;
sheet.Range["A9"].CellStyleName = style.Name;
步骤六:设置区域边框样式
sheet.Range["A4:A5"].BorderAround(LineStyleType.Thin); sheet.Range["A4:A5"].BorderInside(LineStyleType.Thin); sheet.Range["A7:A8"].BorderAround(LineStyleType.Thin); sheet.Range["A7:A8"].BorderInside(LineStyleType.Thin); sheet.Range["A10:A13"].BorderAround(LineStyleType.Thin); sheet.Range["A10:A13"].BorderInside(LineStyleType.Thin);
步骤七:保存文档
workbook.SaveToFile("output.xlsx", ExcelVersion.Version2013);
运行程序生成文档(可在该项目文件夹下bin>Debug文件夹下查看生成的文档)
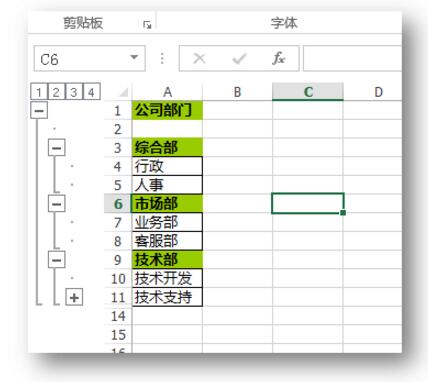
效果展示:

全部代码:
using System;
using System.Drawing;
using Spire.Xls;
namespace MultilevelGroup_XLS
{
class Program
{
static void Main(string[] args)
{
//创建一个Wordbook类对象,获取第一个工作表
Workbook workbook = new Workbook();
Worksheet sheet = workbook.Worksheets[0];
//写入数据到单元格
sheet.Range["A1"].Value = "公司部门";
sheet.Range["A3"].Value = "综合部";
sheet.Range["A4"].Value = "行政";
sheet.Range["A5"].Value = "人事";
sheet.Range["A6"].Value = "市场部";
sheet.Range["A7"].Value = "业务部";
sheet.Range["A8"].Value = "客服部";
sheet.Range["A9"].Value = "技术部";
sheet.Range["A10"].Value = "技术开发";
sheet.Range["A11"].Value = "技术支持";
sheet.Range["A12"].Value = "售前支持";
sheet.Range["A13"].Value = "售后支持";
//设置IsSummaryRowBelow为false, 即总结行显示在明细行上方
sheet.PageSetup.IsSummaryRowBelow = false;
//选择行进行一级分组
//参数false表示展开当前分组,若要隐藏设置成true
sheet.GroupByRows(2, 13, false);
//选择行进行二级分组
sheet.GroupByRows(4,5 , false);
sheet.GroupByRows(7, 8, false);
sheet.GroupByRows(10,13 , false);
//选择行进行三级分组
sheet.GroupByRows(12,13, true);
//定义一个CellStyle对象,设置并运用单元格内字体格式
CellStyle style = workbook.Styles.Add("style");
style.Font.IsBold = true;
style.Color = Color.LawnGreen;
sheet.Range["A1"].CellStyleName = style.Name;
sheet.Range["A3"].CellStyleName = style.Name;
sheet.Range["A6"].CellStyleName = style.Name;
sheet.Range["A9"].CellStyleName = style.Name;
//设置区域边框样式
sheet.Range["A4:A5"].BorderAround(LineStyleType.Thin);
sheet.Range["A4:A5"].BorderInside(LineStyleType.Thin);
sheet.Range["A7:A8"].BorderAround(LineStyleType.Thin);
sheet.Range["A7:A8"].BorderInside(LineStyleType.Thin);
sheet.Range["A10:A13"].BorderAround(LineStyleType.Thin);
sheet.Range["A10:A13"].BorderInside(LineStyleType.Thin);
//保存文档
workbook.SaveToFile("output.xlsx", ExcelVersion.Version2013);
System.Diagnostics.Process.Start("output.xlsx");
}
}
}
以上是关于设置Excel多级分组的全部操作步骤。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
- 我们在使用C#做项目的时候,基本上都需要制作登录界面,那么今天我们就来一步步看看,如果简单的实现登录界面呢,本文给出2个例子,由简入难,希望大家能够喜欢。...2020-06-25
- 这篇文章主要介绍了C# 字段和属性的的相关资料,文中示例代码非常详细,供大家参考和学习,感兴趣的朋友可以了解下...2020-11-03
- 这篇文章主要介绍了C#中截取字符串的的基本方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-03
- 本文给大家分享C#连接SQL数据库和查询数据功能的操作技巧,本文通过图文并茂的形式给大家介绍的非常详细,需要的朋友参考下吧...2021-05-17
- 这篇文章主要介绍了C#实现简单的Http请求的方法,以实例形式较为详细的分析了C#实现Http请求的具体方法,需要的朋友可以参考下...2020-06-25
- 本文主要介绍了C#中new的几种用法,具有很好的参考价值,下面跟着小编一起来看下吧...2020-06-25
使用Visual Studio2019创建C#项目(窗体应用程序、控制台应用程序、Web应用程序)
这篇文章主要介绍了使用Visual Studio2019创建C#项目(窗体应用程序、控制台应用程序、Web应用程序),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25- 这篇文章主要介绍了C#开发Windows窗体应用程序的简单操作步骤,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 这篇文章主要用实例讲解C#递归算法的概念以及用法,文中代码非常详细,帮助大家更好的参考和学习,感兴趣的朋友可以了解下...2020-06-25
- 本文通过例子,讲述了C++调用C#的DLL程序的方法,作出了以下总结,下面就让我们一起来学习吧。...2020-06-25
- 轻松学习C#的基础入门,了解C#最基本的知识点,C#是一种简洁的,类型安全的一种完全面向对象的开发语言,是Microsoft专门基于.NET Framework平台开发的而量身定做的高级程序设计语言,需要的朋友可以参考下...2020-06-25
- 本文主要介绍了C#变量命名规则小结,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-09
- 这篇文章主要介绍了c#中(&&,||)与(&,|)的区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要介绍了C#绘制曲线图的方法,以完整实例形式较为详细的分析了C#进行曲线绘制的具体步骤与相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 本文主要介绍了C# 中取绝对值的函数。具有很好的参考价值。下面跟着小编一起来看下吧...2020-06-25
- 这篇文章主要介绍了c#自带缓存使用方法,包括获取数据缓存、设置数据缓存、移除指定数据缓存等方法,需要的朋友可以参考下...2020-06-25
- 下面小编就为大家带来一篇C#学习笔记- 随机函数Random()的用法详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要介绍了C#中list用法,结合实例形式分析了C#中list排序、运算、转换等常见操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
