分享Websocket进行负载均衡方案及应用
对Websocket进行负载均衡
http {
// ...省略
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream websocketCluster {
ip_hash;
server 127.0.0.1:6181;
server 127.0.0.1:6182;
}
server {
listen 80;
proxy_pass httpCluster;
#域名可以有多个,用空格隔开
server_name localhost 127.0.0.1;
location /chat {
# proxy_pass 127.0.0.1:6181
proxy_pass websocketCluster
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
// ...省略
}
WebSocket负载均衡方案
目标
根据指定的key对websocket连接进行负载均衡,达到一致性哈希的效果。
调度模式
Haproxy,负载均衡调度模式有如下几种:
roundrobin,表示简单的轮询,这个不多说,这个是负载均衡基本都具备的;
static-rr,表示根据权重;
leastconn,表示最少连接者先处理;
source,表示根据请求源IP;
uri,表示根据请求的URI;
url_param,表示根据请求的URl参数'balance url_param' requires an URL parameter name
hdr(name),表示根据HTTP请求头来锁定每一次HTTP请求;
rdp-cookie(name),表示根据据cookie(name)来锁定并哈希每一次TCP请求。
方案及实现
模式:url_param
前端:通过带参的uri,来向server端(Haproxy/Socketserver)发起请求,如:
ws://localhost/ws?userid=111,来向server端发起请求。
Haproxy:通过acl来配置规则,如:
acl is_websocket hdr(Upgrade) -i WebSocket
acl is_websocket hdr_beg(Host) -i ws
反向代理负载均衡配置,如:
backend socket_backend_url_param
balance url_param userid
option forwardfor
timeout queue 5000
timeout server 5000
timeout connect 5000
server server1 test:8081
server server2 test:8082
整体配置
globalmaxconn 4096 # Total Max Connections. This is dependent on ulimitnbproc
为websocket应用实现负载均衡
前言:
websocket相信经常逛cnode社区的孩纸们都知道…具体API使用方式也再熟悉不过了…使用nodejs开发的websocket服务端也是品种繁多…github上总有你喜欢的…平时耍耍当然没问题…如果真要是承载一个生产环境服务的核心…总会有些问题需要你去解决.
不可避免的问题:
按照一个web请求占用线程数为参照…我们可以把nodejs称之为单线程语言…而java的servlet这种应该就是多线程语言了…我们可以想象在高并发情况下…单线程语言的运行风险还是蛮高的…毕竟如果一个请求出事那么整个线程(进程)就退出了…于是乎停止服务了…为了规避风险…我们常常会使用负载均衡技术…保证整个系统的对外正常服务…
解决方案:
负载均衡方案目前来讲…用apache的也不多了吧…普遍的解决方案是使用nginx配置多个upstream.实现负载均衡…例子如下:
http{
upstream http_sr {
server 192.168.0.2:8080;
server 192.168.0.3:8080;
}
server {
listen 80 ;
proxy_pass http_sr;
}
}
这样对于部署在192.168.0.2和3这两台机器上http服务…就通过这台nginx服务器实现了负载均衡…但是websocket的服务端nginx的http反向代理是不能支持的.从websocket的specs我们可以很明确的其实基于tcp协议的…http协议虽然也是基于tcp…它们都使用了tcp的握手方式…但是nginx的http_proxy_pass是不能支持websocket的…
于是我们可以寻根问主…让nginx支持tcp_proxy_pass…那websocket负载均衡的问题不就迎刃而解了…nginx有丰富的第三方扩展…一顿搜索在github上找到了yaoweibin老师的nginx_tcp_proxy_module
二话不说下载此模块…重新编译nginx(此过程略吧大家应该都懂) …修改nginx配置文件加入下面conf:
tcp {
upstream websocket {
server 192.168.0.2:8080;
server 192.168.0.3:8080;
check interval=3000 rise=2 fall=5 timeout=1000;
}
server {
listen 80;
proxy_pass websocket;
}
}
这个module的作者在description写到:
The motivation of writing these modules is Nginx’s high performance and
robustness. At first, I developed this module just for general TCP
proxy. And now, this module is frequently used in websocket reverse
proxying.
目前基本就是用来做websocket反向代理的…测试后确实是支持的…非常感谢module的开发者另外值得注意的是你要在nginx里同时配置tcp和http…那么它们是不能listen同一端口的…

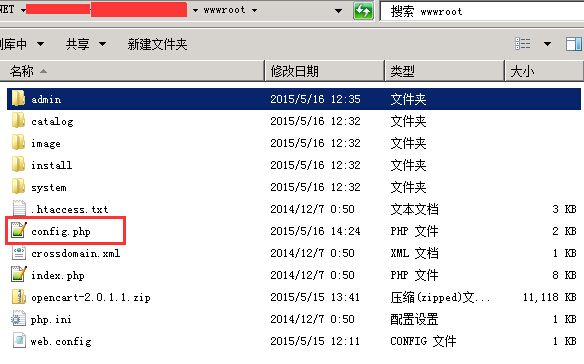
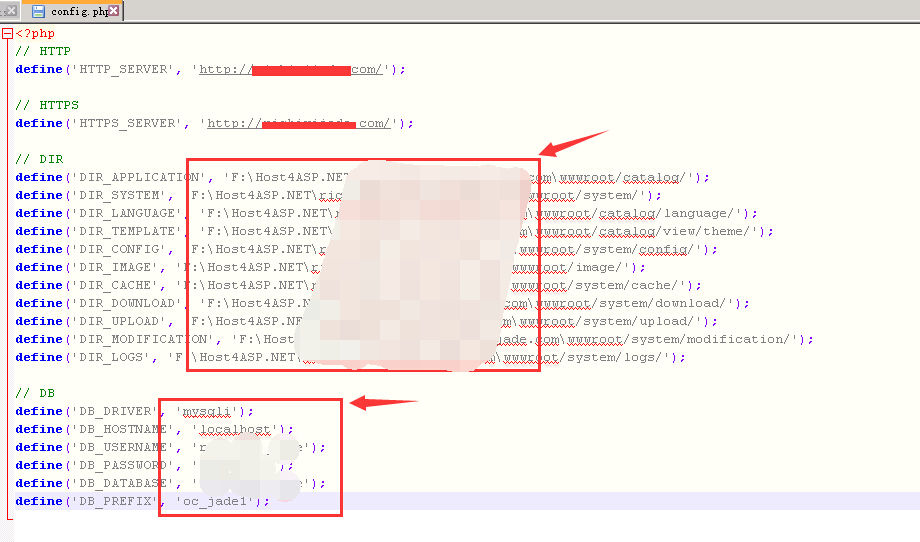
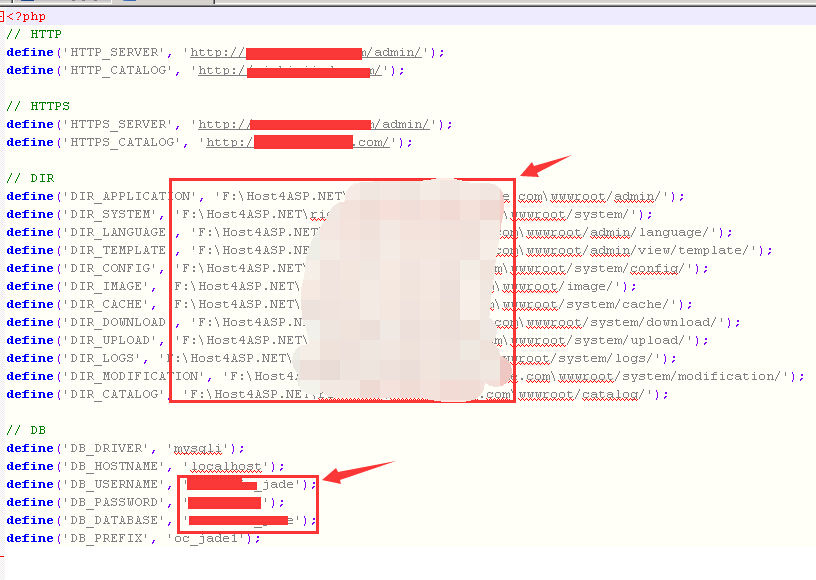
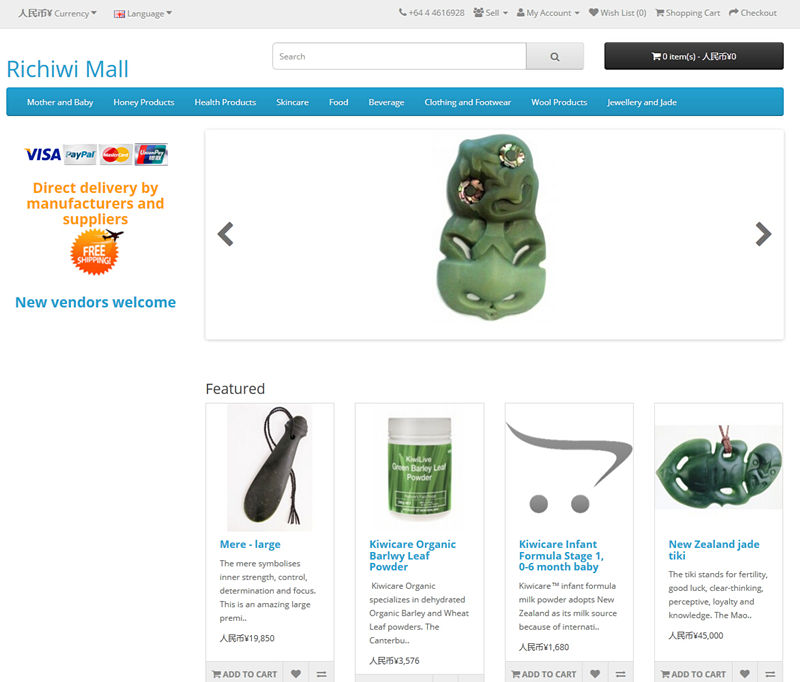
迁移OpenCart网站第二步:还原数据库





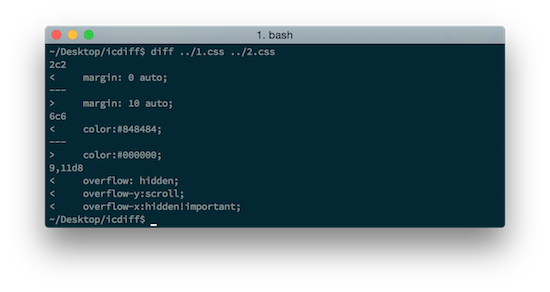
发现一个刚出炉的文件比较小工具 icdiff. icdiff 可以并列显示两个文件的不同,比传统的 diff 好看多了。
虽然传统 diff 很强大,估计没几个人喜欢看这样的比较结果:
$ diff 1.css 2.css

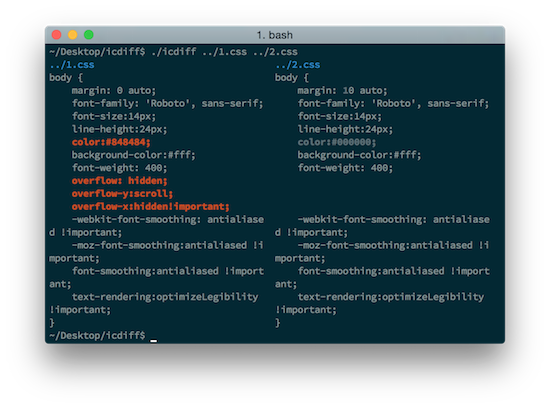
icdiff 是 python 程序,从 github 上下载的是可执行文件,直接运行就可以了。icdiff 能并列显示比较结果,还能高亮显示差异,找起问题来容易多了:
$ git clone https://github.com/jeffkaufman/icdiff.git
$ cd icdiff
$ ./icdiff 1.css 2.css

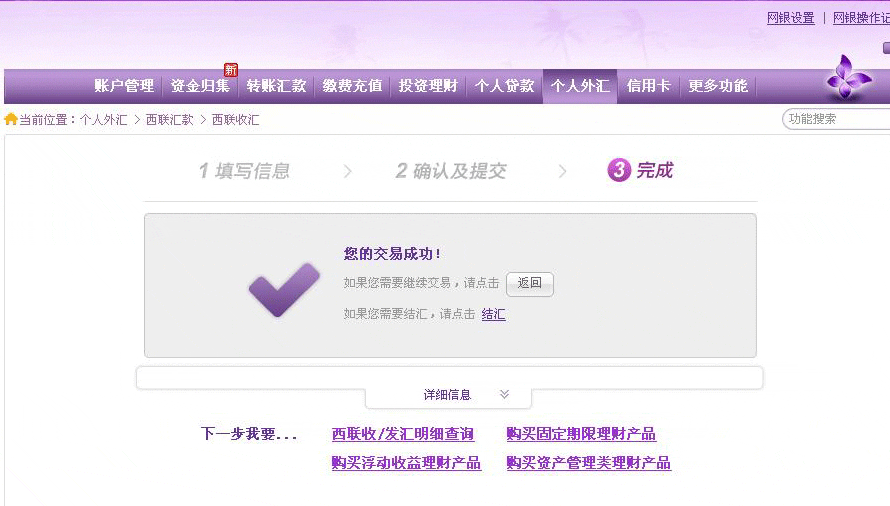
自从 google 退出中国大陆,google adsense 收款就变得复杂了,不过还可以有西联汇款,而且站长不需要出手续费,速度也快。现在我们用图解告诉如何在光大银行网上银行上操作西联收款。
以前我是在农业银行的柜台上去西联,后来发现这个要浪费上班时间,所以就到光大柜台咨询了一下,原来光大可以在网上收西联,非常方便,支持24小时作业。

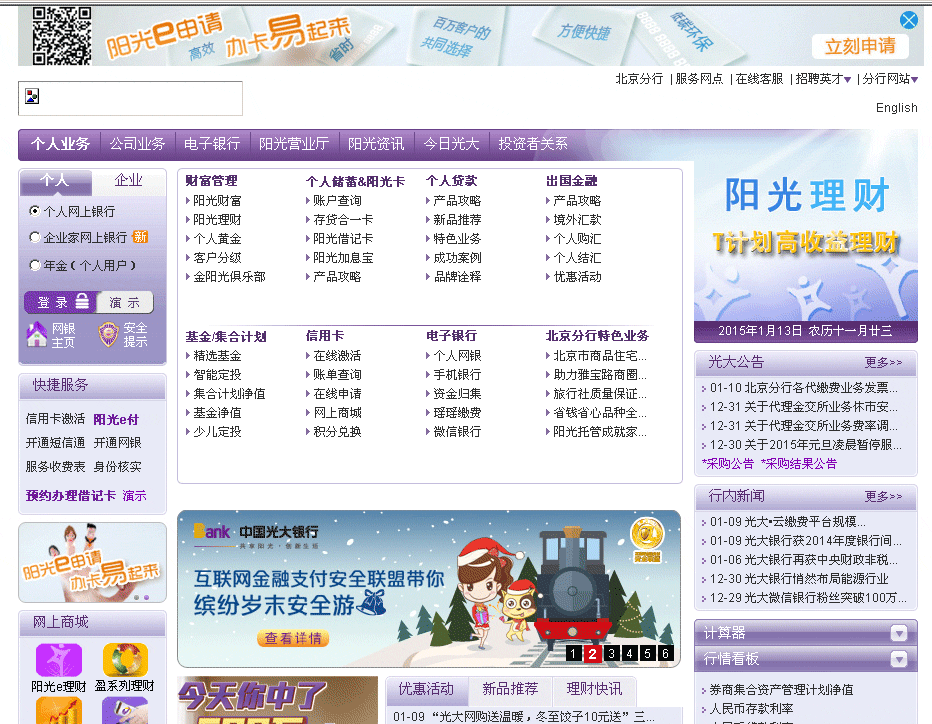
第一步,打开光大银行官方网站:http://www.cebbank.com

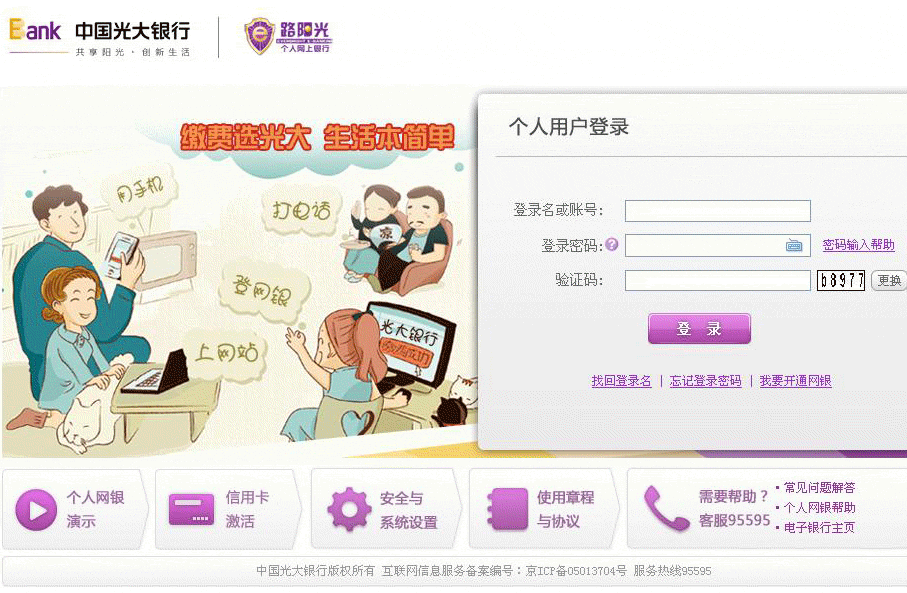
选个人网上银行,点登录,进入登录页面

输入用户名密码后,点登录进入手机验证界面

输入手机验证码后进入个人网上银行中心

在导航菜单上找到:个人外汇 - 西联汇款 - 西联收汇

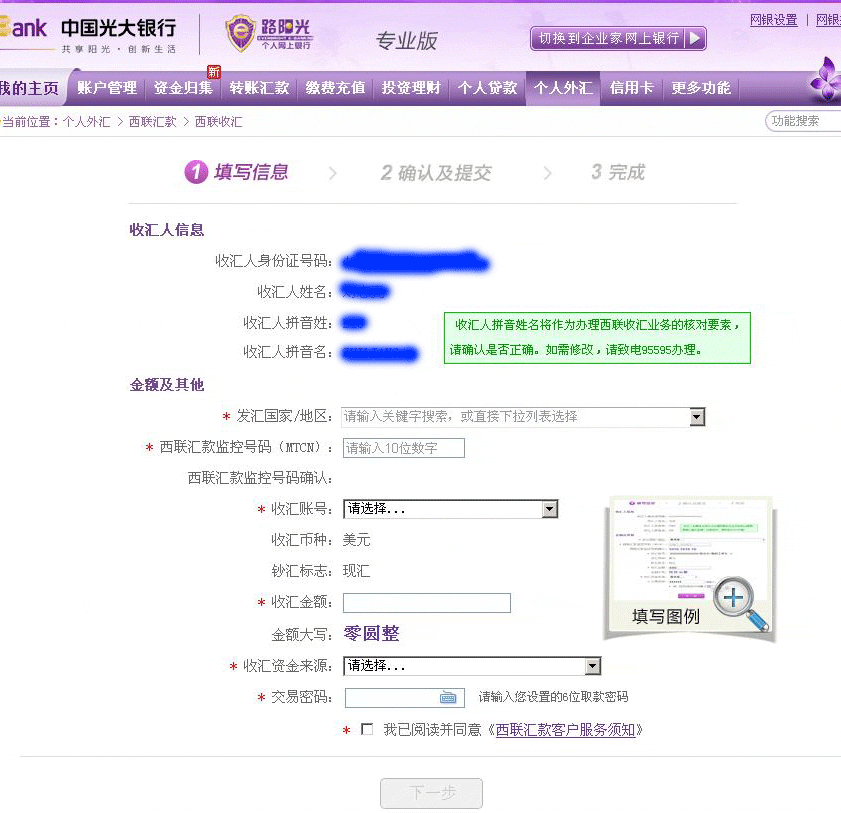
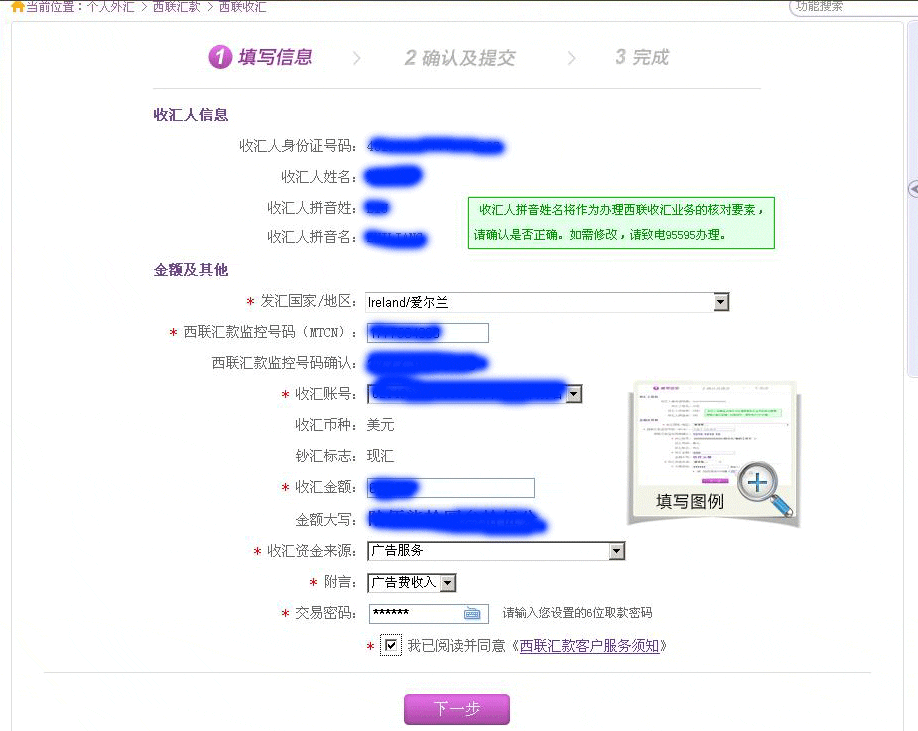
进入收汇界面后填写打*号的地方

资金来源选广告服务,附言选广告费收入

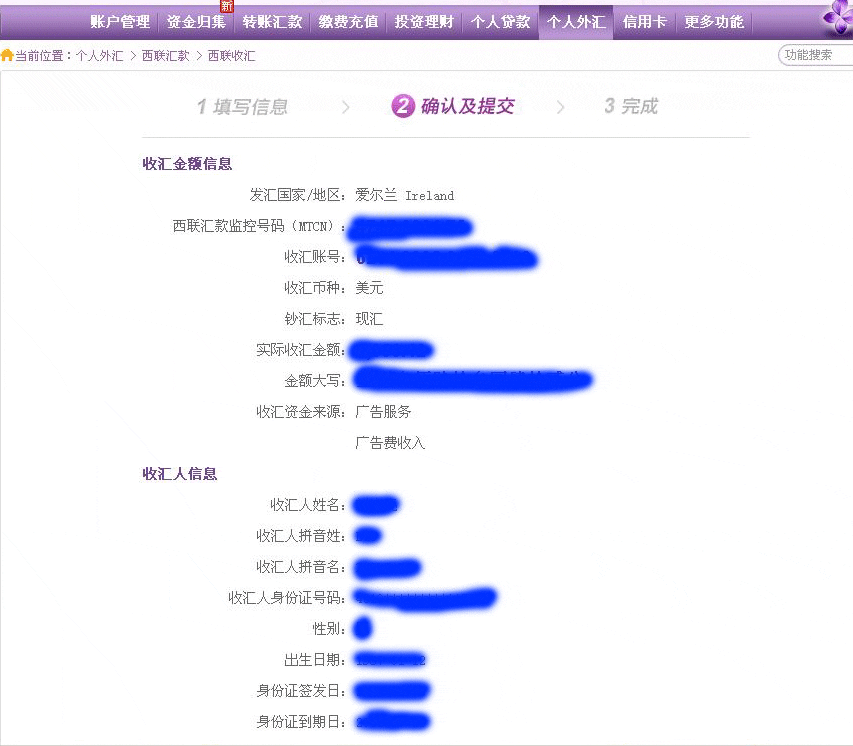
输入交易密码后进入信息确认页面,然后确定提交

收汇成功,然后返回到你的资金列表吧。你也可以马上结汇,非常方便。
网站的一个打开速度是网站排名的一个非常重要的指标之一了,小编测试发现cdn加速的网站排名都会不错了,下面我们来看看一个站长对于网站访问速度优化一些经验分享了。
前面文章已提到,阅微堂搬迁到了阿里云。受预算的限制,服务器只有单核的CPU,内存只有1G,同时又安装的是windows系统,导致服务器性能极低下。网络带宽也只有1M(即最大理论下载速度只有128k/s),访问速度受到极大的影响。不得已,采取若干中方法降低服务器性能和带宽压力,提升页面访问和显示速度。
1.全站静态化
WP Super Cache将整个博客静态化了,并且在访问过程中不用调用PHP模块,极大降低了对CPU以及内存的占用,是降低服务器性能压力、提升访问速度的主要功臣。
2.使用CDN静态库
博客使用的jquery、bootstrap、字体等静态文件全来自于公用的静态CDN。我选择的是百度静态资源公共库,这里提供的资源最全。这种方式存在多个好处:
降低对服务器资源的占用。
公开库通常由大厂商维护,有多个CDN节点,访问速度比自己的服务器要快得多。比如百度静态资源公共库由百度遍布全国各地100+个CDN节点提供加速服务。
由于有很多网站调用同样的静态文件,这些文件很有可能在本次访问前已经缓存到本地,极大地增加网页渲染的速度。
3.用字体替代图标
之前网页设计者通常使用一种css sprite的技术,将图标拼到一张图上,通过css调整显示位置以显示正确的图标,以降低浏览器申请服务器资源的次数。这样做太费时费力。现在取而代之的一种技术是字体图标。
这种技术下,图标和普通文字的显示方式一样,这意味着它可以随意缩放,可以设置背景色、字体颜色,以及通过CSS实现更复杂的效果。
我使用了的是http://fontawesome.io/,目前最流行的开源图标字体库,内有400多个图标。
4.使用instantclick
我在几个月前就安装了instantclick,效果非常好。instantclick主要的原理是有两个,
其一是用户在点击链接跳转时,在将鼠标移到链接上到点下去,这中间有大约100ms不等的时间,instantclick利用这个间隔提前下载链接内容,当需要跳转时,就节约了大量下载网页内容的时间;
相关文章
- 这篇文章主要介绍了c# socket网络编程,server端接收,client端发送数据,大家参考使用吧...2020-06-25
- 这篇文章主要介绍了JS WebSocket断开原因和心跳机制,对websocket感兴趣的同学,可以参考下...2021-05-08
- 这篇文章主要介绍了C#实现Socket通信的解决方法,需要的朋友可以参考下...2020-06-25
- 本篇文章主要介绍了C# Socket异步通信,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 本篇文章主要介绍了C# Socket的TCP通讯,socket通讯方式有两种:同步和异步,详细的介绍了这两种方法,有兴趣的可以了解一下。...2020-06-25
python使用socket高效传输视频数据帧(连续发送图片)
本文主要介绍了python使用socket高效传输视频数据帧(连续发送图片),文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-23- 这篇文章主要介绍了C语言中send()函数和sendto()函数的使用方法,是C语言入门学习中的基础知识,需要的朋友可以参考下...2020-04-25
- 这篇文章主要介绍了docker swarm外部验证负载均衡时不生效的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-04-27
- 我们在调试过程使用的工具有:modheader,postman等,但这些工具都会存在的问题:缺少客户端里相应的设备信息;即使将cookie信息复制出来,也是存在过期的问题;多个设备之间切换时不方便;针对这些存在的问题,我基于websocket双向通信的特点,实现了多端桥接管理平台...2021-05-15
- 这篇文章主要介绍了C# 实现WebSocket服务端教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-08
- 这篇文章主要介绍了Spring Cloud负载均衡及远程调用实现详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2021-09-18
- 这篇文章主要介绍了C# Socket编程实现简单的局域网聊天器,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
一篇文章带你使用SpringBoot基于WebSocket的在线群聊实现
这篇文章主要介绍了一篇文章带你使用SpringBoot基于WebSocket的在线群聊实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-08- 这篇文章主要介绍了Go语言实现socket的方法,实例分析了socket客户端与服务器端的实现技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-05-03
Vue +WebSocket + WaveSurferJS 实现H5聊天对话交互的实例
这篇文章主要介绍了Vue +WebSocket + WaveSurferJS 实现H5聊天对话交互的实例,帮助大家更好的理解和学习vue,感兴趣的朋友可以了解下...2020-11-18- 这篇文章主要介绍了Python基础之Socket通信原理,文中有非常详细的代码示例,对正在学习python基础的小伙伴们有非常好的帮助,需要的朋友可以参考下...2021-04-22
- 这篇文章主要为大家详细介绍了Vue+Websocket简单实现聊天功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-31
C#开发之Socket网络编程TCP/IP层次模型、端口及报文等探讨
我们在讲解Socket编程前,先看几个和Socket编程紧密相关的概念...2020-06-25- 在这一章里你将了解到迷人而又让人容易糊涂的套接字(Sockets)。Sockets在PHP中是没有充分利用的功能。今天你将看到产生一个能使用客户端连接的服务器,并在客户端使用sock...2016-11-25
- 这篇文章主要介绍了SpringBoot中webSocket实现即时聊天,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-30
