将域名从Godaddy转移到Namesilo 详细图文教程
前提准备:如果还未注册Namesilo账号,先注册一个。
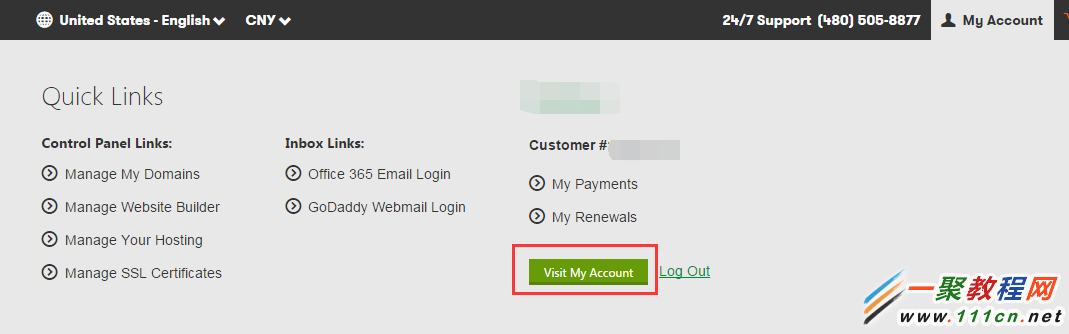
1.登录Godaddy,进入我的账户,




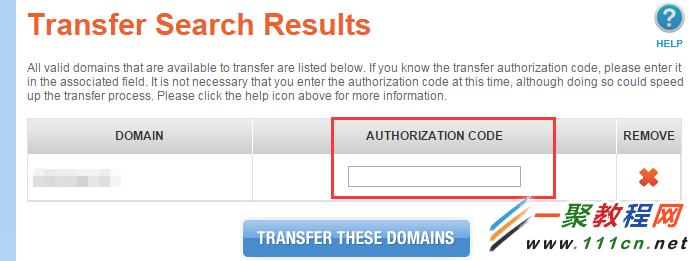
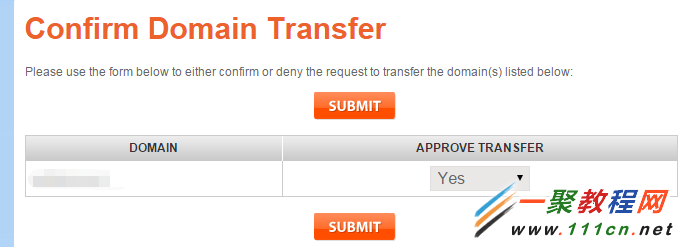
5.登录Namesilo,进入transfer,提交刚才要转移的域名,点击SEARCH,





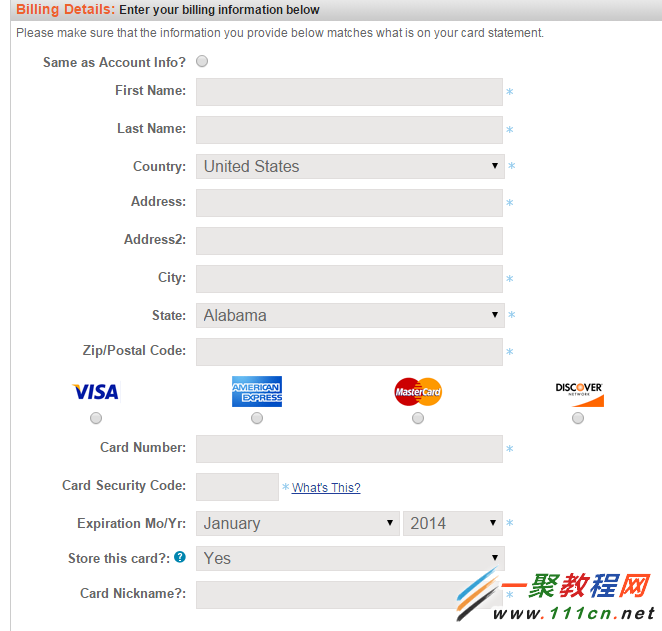
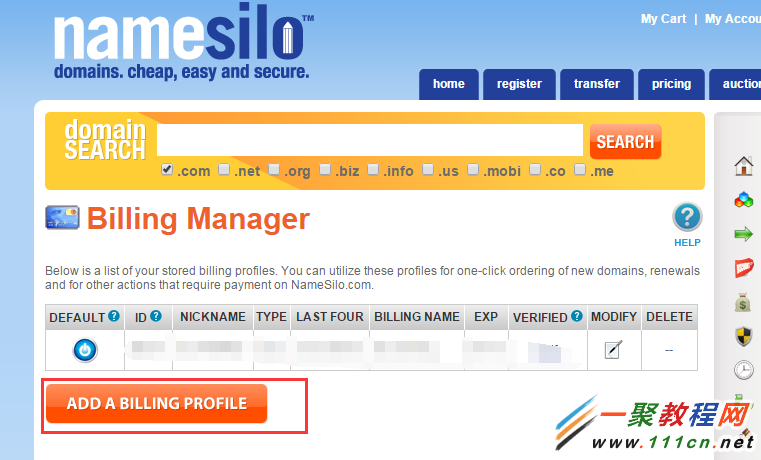
解决的方法:存储你的信用卡到你的账户,你需要通过邮件发送你的信用卡正面照(涂抹掉除了末4位的卡号、过期时间、姓名)到support@namesilo.com,成功后,会收到NameSilo的邮件回复提醒:Thanks. you can now store the card on the Billing Manager page. 这样你就可以进入你的账号,点击右侧的billing manager,
进入billing manager页面后,点击add a billing profile










网站运营数据分析
要想运营好网站,你首先需要了解你的网站运营状况,比如:网友都是从哪里来访问你的网站?网友最喜欢看的都是什么内容?持续关注哪些页面?还有访问网页的网友们的年龄层次怎样?性别比例怎样?。你或许会问:我怎么知道这些?不要紧,网络巨头们早就发明了一整套网站流量的分析系统,用以定位网站用户进行有针对性的网络广告投放。这方面翘楚就是谷歌公司,事实他们就是靠这项技术的应用获得大量收益而成为全球的it巨头。我们作为案例的这个发行版本也是自带谷歌分析的对接模块。
不过如大家知道的原因,谷歌分析在国内是不好用的。所以我在这里就讲下作为国内替代品的百度分析对接模块,这样更符合“中国特色”。
好先说下 百度分析(Baidu Analytics )对接模块的安装
1、先到百度分析的模块页面下载模块压缩包, 页面地址https://www.drupal.org/project/baidu_analytics
2、然后将模块安装到自己的drupal网站上去,具体操作方法可参考第四课讲到的“如何新增模块和主题”http://www.drupalla.com/node/3137
3、当模块安装好后,就可以将其开启。这样就可以进入管理后台设置百度分析模块了。访问方式从后台进入管理设置再进入系统设置点击进百度分析,对应的路径:admin/config/system/baidu_analytics
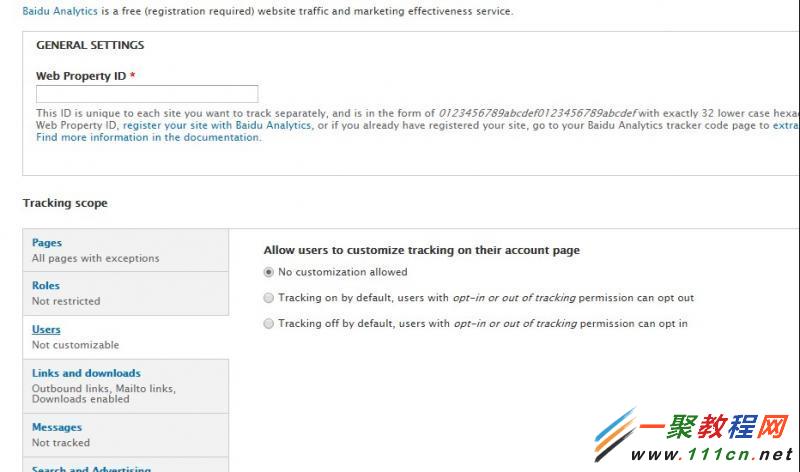
4、进入百度分析模块后,就需要将你的百度分析账号对应的id填到Web Property ID的框内。
如果你还没有,就到百度统计的首页注册申请一个帐号就有了(地址:http://tongji.baidu.com/)
5、填好后就可以对百度分析模块进行一些细节上的设置,比如是否只针对某些页面、用户角色、用户行为进行跟踪。甚至可以跟踪分析下载链接和邮件链接被点的情况,还有站内搜索也可以设置监控。此外还提供高级模式,允许你进行百度代码调用的修改。如下图

6、都设置好之后你就可以过段时间后,就能上百度统计的后台看到网站的分析结果了。
网站原创内容的编写
作为一个站长,要想自己的网站有更多人访问,网站就要发布原创内容。现在流行自媒体,作为自媒体最重要的就是要有自己的原创内容,这不仅可以带来流量还有可能额外的商业收益呢。所以网站日常运营中原创内容的发布就是头等大事。
由于网站内容发布流程在第二节课:了解drupal的基本功能 (http://www.drupalla.com/node/2124) 中已经说过了,这里就不复述了。
我在这里说下日常发布原创文章的一些小提示:
1、当你在准备创作一篇原创内容时候,你应该先构想下该文能用的关键词。而这个关键词应该是网络上的热词,怎么找到网络热词呢?你可以上百度风云榜上找到(http://top.baidu.com/buzz?b=396&c=12&fr=topbuzz_b396_c12),使用里面那些高流量低竞争的关键词将会很有利提高网站文章链接的排名。
2、在文章的标题里面置入关键词,也是能够起到很大作用的(怎么能够保证既有关键词,标题又读起来顺就看你的语文水平了)
3、写作文章的字数应该保持在500字以上,最少也别少于300字。并且尽量让关键字多在文章里面出现,此外还要记得给文章打上关键志的标签。
这样你的原创内容就能更易于被搜索引擎发现,并且排到更前的位置,带来更多的流量。
消息信件的设置和使用
电子邮件是一个很老的互联网产品了,但是今日仍是人们常用到的信息产品服务。所以使用消息信件推送信息给用户,很利于提高用户对网站的忠诚度。特别是你可以搞一些特色专题或者活动策划,透过消息信件告知订阅用户,引发关注。
本发行版本已经内置了一个简单消息信件发布模块(simplenews),使你可以发布消息信件给订阅列表里的用户。而无论一般用户或授权用户都能选择不同的邮件列表。
1、创建消息信件
第一步:在后台选择内容管理中的添加内容,再在里面选择简单消息信件(Simplenews newsletter),对应路径:Admin > Content > Add Content。参照下图:

第二步:输入消息信件的所需信息和文字内容然后按保存(save)参照下图:

2、管理消息信件
进入管理后台内容管理的消息信件管理,你即可选择操作哪些信件可以寄出。
对应路径:Admin > Content > Newsletters,参照下图。

3、消息信件的系统设置
在管理后台的系统设置里面的网络服务(Web services) 有消息信件的设置,对应路径:
• Administration > Configuration > Web services > Newsletters.
在这个系统设置界面里,你可以对消息信件做详细的系统设置。允许你建立不同的消息邮件类型,并针对不同类型可以设置其标题格式、内容格式,用户订阅方式、确认订阅的步骤、邮件署名等。另外还可以设置邮件服务的运行机制等,参照下图:

评论的管理
网站如果提供评论功能的话,就很容易出现各种垃圾信息了。要怎么消除它们呢?
下面就来说下评论的管理。
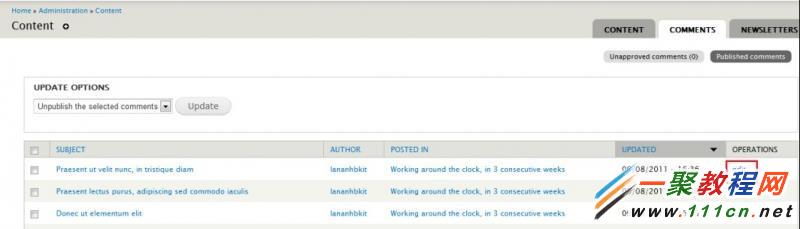
第一步 : 进入内容管理里面的评论管理,对应路径: Admin > Content > Comments.
第二步:选择你要处理的一个或多个评论
第三步:从上面的下拉框里面选择发布或者是不发布
第四步:按下更新(update)
参照下图

2、不同内容的评论设置
你或许希望某个内容不要有评论功能,比如你的网站简介页面。
那你可以这样做
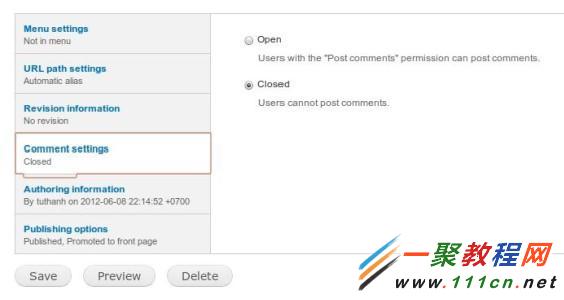
第一步:选择内容管理里面你要设置的内容文章点编辑(edit)。对应路径:Admin > Content > Edit
参照下图

第二步:你可以发现文章底部的属性设置有个评论设置。
你可以点击打开或者关闭该文章的评论功能,选好后点保存 参照下图:

FlashFXP连接远程ftp时虽然不会影响到我们正常使用了,但是看起来也是非常的不爽的,于是就想办法来解决了了,我们知道只要是乱码就会有编码问题了,所以我觉得这个也是编码问题,我检查之后发现原因就是这些字符是utf-8编码,而windows下文件名是GBK编码。

FlashFXP中文显示乱码
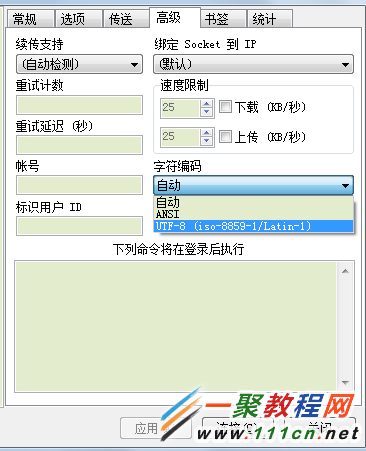
现在我们在flashfxp中点击“选项->参数设” 但是没有找到,后来百度后找到解决办法,具体如下。
解决办法
打开:站点->站点管理器,选择相应的站点,然后选择高级选项,这里面有关于站点编码的设置。如下图:

选择完毕后,重新连接下就OK了。
好了可能版本不一样设置会有所区别了,不过大家可以多在各种工具与选项中进行操作了。

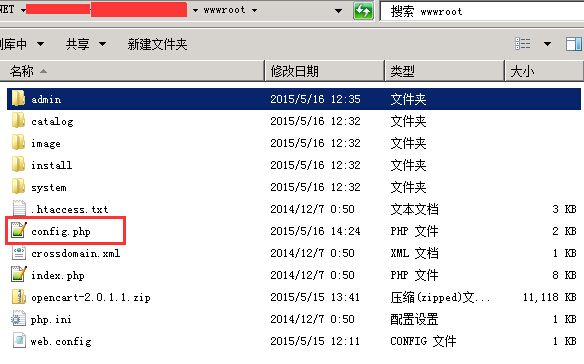
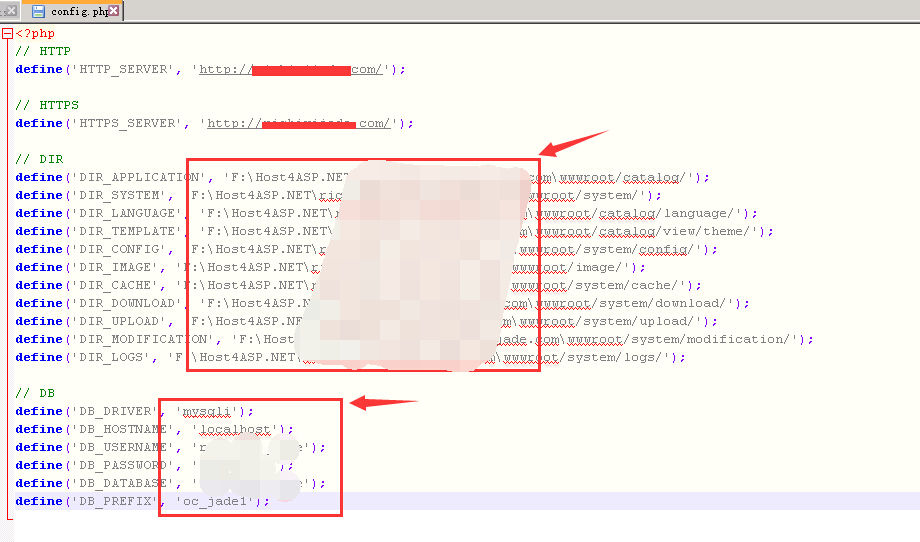
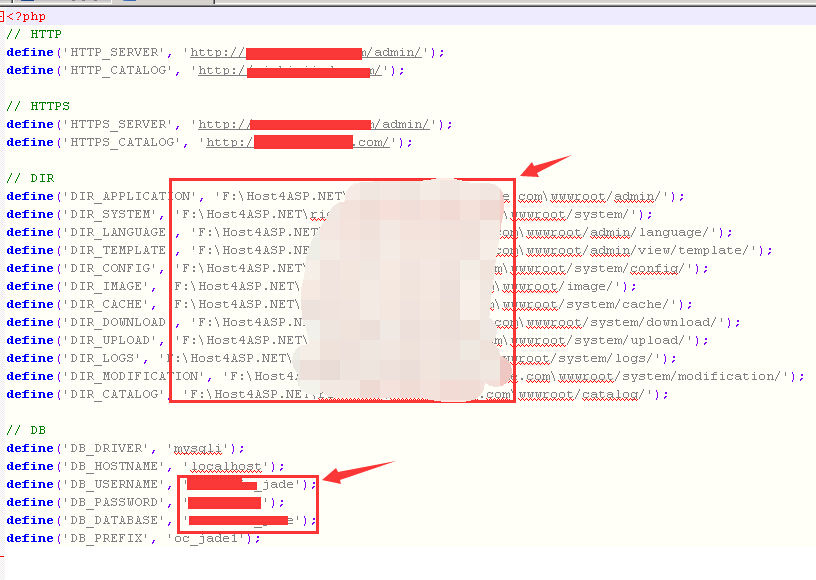
迁移OpenCart网站第二步:还原数据库





对Websocket进行负载均衡
http {
// ...省略
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream websocketCluster {
ip_hash;
server 127.0.0.1:6181;
server 127.0.0.1:6182;
}
server {
listen 80;
proxy_pass httpCluster;
#域名可以有多个,用空格隔开
server_name localhost 127.0.0.1;
location /chat {
# proxy_pass 127.0.0.1:6181
proxy_pass websocketCluster
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
// ...省略
}
WebSocket负载均衡方案
目标
根据指定的key对websocket连接进行负载均衡,达到一致性哈希的效果。
调度模式
Haproxy,负载均衡调度模式有如下几种:
roundrobin,表示简单的轮询,这个不多说,这个是负载均衡基本都具备的;
static-rr,表示根据权重;
leastconn,表示最少连接者先处理;
source,表示根据请求源IP;
uri,表示根据请求的URI;
url_param,表示根据请求的URl参数'balance url_param' requires an URL parameter name
hdr(name),表示根据HTTP请求头来锁定每一次HTTP请求;
rdp-cookie(name),表示根据据cookie(name)来锁定并哈希每一次TCP请求。
方案及实现
模式:url_param
前端:通过带参的uri,来向server端(Haproxy/Socketserver)发起请求,如:
ws://localhost/ws?userid=111,来向server端发起请求。
Haproxy:通过acl来配置规则,如:
acl is_websocket hdr(Upgrade) -i WebSocket
acl is_websocket hdr_beg(Host) -i ws
反向代理负载均衡配置,如:
backend socket_backend_url_param
balance url_param userid
option forwardfor
timeout queue 5000
timeout server 5000
timeout connect 5000
server server1 test:8081
server server2 test:8082
整体配置
globalmaxconn 4096 # Total Max Connections. This is dependent on ulimitnbproc
为websocket应用实现负载均衡
前言:
websocket相信经常逛cnode社区的孩纸们都知道…具体API使用方式也再熟悉不过了…使用nodejs开发的websocket服务端也是品种繁多…github上总有你喜欢的…平时耍耍当然没问题…如果真要是承载一个生产环境服务的核心…总会有些问题需要你去解决.
不可避免的问题:
按照一个web请求占用线程数为参照…我们可以把nodejs称之为单线程语言…而java的servlet这种应该就是多线程语言了…我们可以想象在高并发情况下…单线程语言的运行风险还是蛮高的…毕竟如果一个请求出事那么整个线程(进程)就退出了…于是乎停止服务了…为了规避风险…我们常常会使用负载均衡技术…保证整个系统的对外正常服务…
解决方案:
负载均衡方案目前来讲…用apache的也不多了吧…普遍的解决方案是使用nginx配置多个upstream.实现负载均衡…例子如下:
http{
upstream http_sr {
server 192.168.0.2:8080;
server 192.168.0.3:8080;
}
server {
listen 80 ;
proxy_pass http_sr;
}
}
这样对于部署在192.168.0.2和3这两台机器上http服务…就通过这台nginx服务器实现了负载均衡…但是websocket的服务端nginx的http反向代理是不能支持的.从websocket的specs我们可以很明确的其实基于tcp协议的…http协议虽然也是基于tcp…它们都使用了tcp的握手方式…但是nginx的http_proxy_pass是不能支持websocket的…
于是我们可以寻根问主…让nginx支持tcp_proxy_pass…那websocket负载均衡的问题不就迎刃而解了…nginx有丰富的第三方扩展…一顿搜索在github上找到了yaoweibin老师的nginx_tcp_proxy_module
二话不说下载此模块…重新编译nginx(此过程略吧大家应该都懂) …修改nginx配置文件加入下面conf:
tcp {
upstream websocket {
server 192.168.0.2:8080;
server 192.168.0.3:8080;
check interval=3000 rise=2 fall=5 timeout=1000;
}
server {
listen 80;
proxy_pass websocket;
}
}
这个module的作者在description写到:
The motivation of writing these modules is Nginx’s high performance and
robustness. At first, I developed this module just for general TCP
proxy. And now, this module is frequently used in websocket reverse
proxying.
目前基本就是用来做websocket反向代理的…测试后确实是支持的…非常感谢module的开发者另外值得注意的是你要在nginx里同时配置tcp和http…那么它们是不能listen同一端口的…
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 联合索引又叫复合索引。对于复合索引:Mysql从左到右的使用索引中的字段,一个查询可以只使用索引中的一部份,但只能是最左侧部分。例如索引是key index (a,b,c). 可以支持a | a,b| a,b,c 3种组合进行查找,但不支持 b,c进...2015-11-24
- 这篇文章主要给大家介绍的是关于Lua语言新手入门的简单教程,文中通过示例代码一步步介绍的非常详细,对各位新手们的入门提供了一个很方便的教程,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧。...2020-06-30
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说用素材合成古典园林场景教程,各位想知道到底该怎么制作的,那么就快来一起看一下吧。 给各位photoshop...2016-09-14
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下制作隔离区聊天背景的教程,各位想知道具体方法的,那么下面就快来跟着小编一起看一看吧。 给各位美图秀...2016-09-14
- PHP是一种解释型的语言,对于用户而言,我们精心的控制内存意味着easier prototyping和更少的崩溃!当我们深入到内核之后,所有的安全防线都已经被越过,最终还是要依赖于真正有责任心的软件工程师来保证系统的稳定运行。1、线...2015-11-08
