网页首图怎么吸引用户注意力 抓住用户注意力的要点
Banner 是我们最常聊到的设计元素,它是一个网页的招牌,是用户最容易看到的视觉元素。今天,我们来聊聊Banner中的急先锋,网页首图,它的设计之道。

网页设计师都明白,网页对于用户的第一印象是非常重要的,而网页给用户的第一印象很大程度上取决于网页的视觉设计。现在的网页虽然多种多样,但是出于视觉化设计的目的,大多会使用大图背景,或者超大尺寸的Banner。当用户一打开网页的时候,映入用户眼帘的Banner ,是影响视觉设计的关键因素,它有个专门的术语是 Hero image,我们通常称之为首图。所以,网页首图的设计需要特别用心的。
网页首图不仅仅是一张漂亮的图片,它还应该是强大的视觉传达工具。谈情怀不如讲套路,今天的文章,我们就通过一系列最佳实践来为你展示首图设计的一些设计“套路”。
1、一定要使用相关图片
在挑选图片的时候一定要精挑细选。
合适而好的图片能够提升整体体验,而不合适的图片选择则可能毁掉整个设计。在选取图片的时候,尽量选择贴合主题,内容一致,主旨和目的相匹配的图片,这样可以避免用户的预期和内容产生割裂感。就像讨厌标题党一样,用户会因为首图和内容的不匹配而对网站内容失去信任,飞速离去。

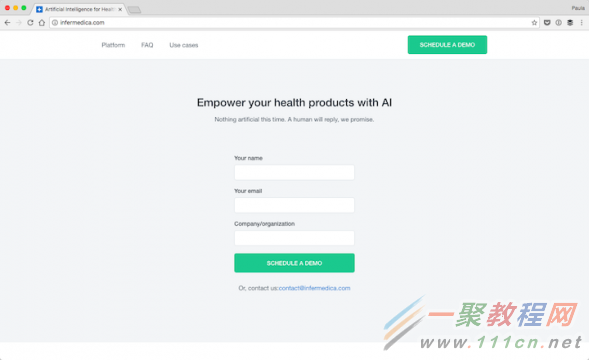
这个首图的内容实际说的是贷款,但是配图选取的是毛巾,在信息传达上就存在不匹配的问题。

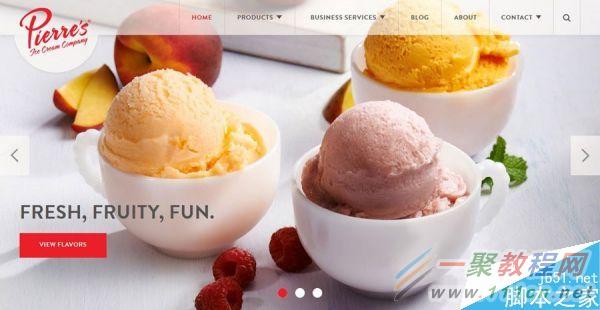
这个网站主推的产品就是冰激凌,内容和图片的一致,也符合用户的预期。
2、让首图成为核心
首图是承载内容的重要容器。
你想要让内容不同凡响,又能够从整个设计中脱颖而出,那么就要用好首图。在视觉上设计优秀的首图能够让用户每次打开网站的时候都为之驻足。
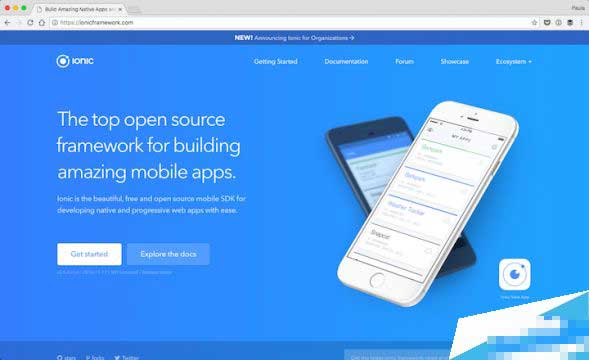
在首图的设计上,苹果每次都为我们提供了最优秀的案例。

小贴士:首图并不需要将所有的信息都呈现出来,相反首图应该是强调重点,将最突出的部分强化并呈现出来。
3、拿出情感化的设计
将情感融入设计,并且用情感来说法用户,才是首图的设计之道。只有能够触动用户情绪的设计更具有说服力。
很多时候,我们使用创意也好,借助热门IP也好,精心打磨文案也好,也只是希望让首图能够让用户惊喜、喜欢、需要,最终是要通过它调动起用户的情绪。

积极的情绪刺激能够更好的建立用户和你的网站之间的互动感。
4、一定要高清
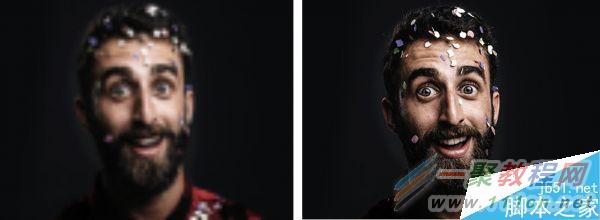
图片一定不要出现模糊或者像素化的情况,虽然这是一个低级错误,但是很多时候还是难以避免。
低素质的图片是非常容易让人产生疏离感的,在高清屏幕到处都是的今天,模糊不清的图片是无法接受的(专门的像素风是另外一种情况)。

想要用户对你的网站拥有积极的情绪,那么图片的素质一定要有保证,高素质的图片能够让用户准确地获得信息,清晰的图片总能让人看着更加舒服。
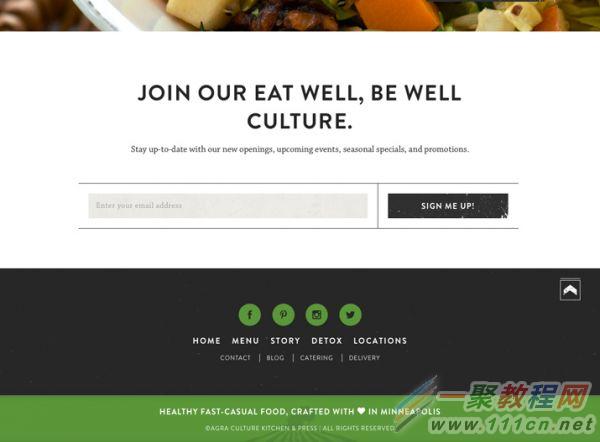
5、强化CTA按钮
网页首图常常和行为召唤(CTA)按钮搭配着使用。由于首图配图通常在视觉上极其突出,但是搭配有行为召唤按钮的首图,其本质上是用来吸引用户,传递信息,并引导用户去点击按钮的,所以行为召唤按钮和视觉信息丰富的图片之间,不应该互相干预,而是通过设计,让CTA按钮更加突出,让图片处于辅助的位置,最终达到吸引、引导的目的。

按钮的视觉重量应该超过图片的视觉重量。
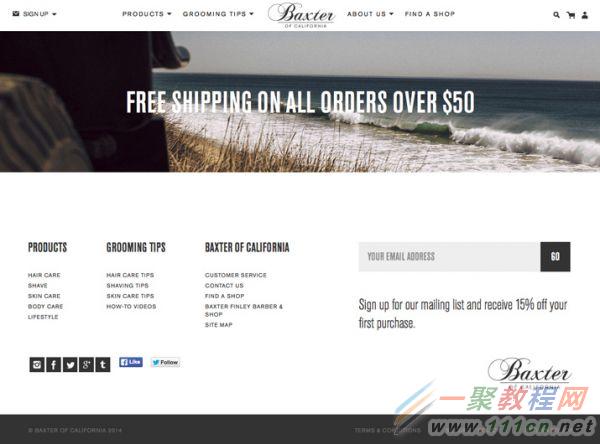
6、控制对比度
对比度是任何设计中都必须注意的点,在设计首图的时候同样需要注意。
首图中的文本和排版也需要用心设计,通常需要选择加粗且易读的字体。如果你的图片和文字叠加到了一起,那么需要注意背景的图片和前景的文字之间的对比,确保文本是能够被清晰分辨的。通常,设计师会在图片上叠加上一个半透明的有色图层来降低繁复色彩的视觉信息量和干扰。

除此之外,你还可以使用Scrims 技术,这种网页技术能够识别文本,并且让图片和底层的图片之间构成对比,确保可读性。
小贴士:如果你打算使用使用图文叠加的方式来设计首图,还应当注意让图片的主体部分是清晰可见,且能够被用户轻松理解的。
7、兼顾不同的屏幕尺寸
如今的内容都需要考虑跨平台、跨设备、跨平台的兼容和适配性,当你的图片出现在不同尺寸的屏幕上的时候,它是否能够正常显示,正确显示,并且符合不同平台、不同屏幕的显示需求。

小贴士:结合响应式设计的需求,你可以使用Cloudinary 这样的多尺寸图片生成工具,帮你生成符合响应式图片断点的图片。
8、考虑使用插画
在网页首图中使用插画能够赋予首图以个性。相比于图片,插画更加个性化,插画的内容更加自由,也更容易控制,从内容到技术均是如此。
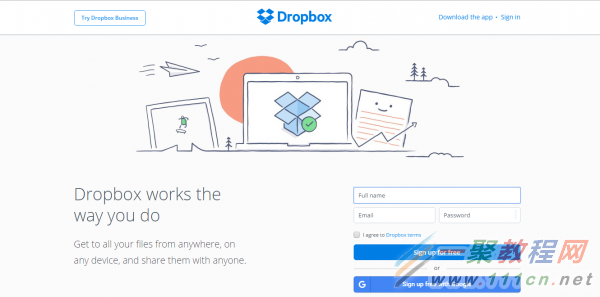
Dropbox 就使用插画来呈现、表达复杂的内容:

小贴士:当你打算在首图当中使用插画的时候,请尽量保持插画和整体设计之间的一致性,尽量让它们看起来来源是相同的。
网站的设计对很多用户是很重要的,网站不是盲目设计的,它需要遵循一些原则。下面文章就具体给大家介绍下网站设计的原则,喜欢的下面一起来看看。大家都知道网站设计需要涉及很多因素,而且不同类型的网站,在设计时需要体现的内容也不一样,比如说对于一个企业网站更想体现出品牌以及产品的特点,主要是对产品、企业信息做展示。但对一个电子商务网站来说,主要是突出商品的一些特点,更多的是促进用户进行购买。因此这两种网站在设计方面就有所不同。但总的来说所有网站都要遵循以下几点原则:
1.网站的实用价值

网站对于每一个浏览用户来讲应该都是有用的,让每一个用户都能在你的网站中找到有价值的信息,比如说网络用户最讨厌的是什么?肯定是诱骗点击,因为用户发现这些点击之后的内容对自己毫无价值。所以网站设计的第一原则就是要体现实用价值。
2.做好网站的沟通设计

网站其实就是企业在互联网中的明信片,不仅仅要让用户了解你是干什么的,最重要的是能让用户通过网站与企业沟通,它不只局限于网站的在线沟通工具,应该在网站设计时将沟通运用到各个角落中,做好网站文字的描述、直观的图片介绍以及有效的用户反馈机制等等。
3.网站设计越简单越好

大家都知道网站的最佳加载速度是不超过7秒,因此在网站设计时要尽可能的简化代码,比如减少css、js的调用,网站中图片、视频的使用等方法,更重要的是网站前台设计要清晰简洁,设计时可以使用一些简单的元素来提高页面可读性,但简单的设计元素不能过于简单,要能够突出网站重点,注重用户的交互体验。
对于一个网站来说,用户体验度对网站来说是很重要的,网站很多因素影响着用户的体验。下面文章就给大家具体介绍下网站的一些经验,赶紧来看看。网站会采用心理学技巧来影响用户的行为。利用数十年的学术研究解释我们的思维方式和决策方式,网站设计师可以使用触发器来吸引用户的注意力,说服他们注册新服务、购买产品、花更多钱,甚至培养一个新习惯。
有的网站使用游戏元素来推动互动,有的比如Apple用技术让自己被记住。本文中总结了一些经验教训,希望能帮助大家正确地运用心理学来打造更好的用户体验。
01. 物以稀为贵
《Design for the Mind》作者Victor Yocco是设计中使用心理捷径的拥护者。
“人们喜欢认为自己得到了其他人得不到的东西,人们还认为价值高的东西数量必然有限。这就是稀缺效应。当某件东西数量有限或者获得途径有限时,人们更有可能去采取行动。我们可以在网站设计中利用这一点,比如在需要用户做出决定的时候加入一个计时器元素。”

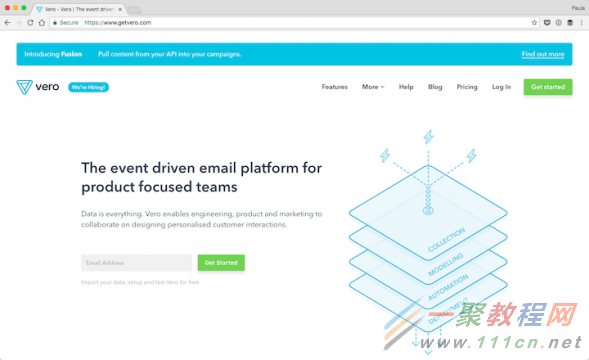
《华盛顿邮报》使用稀缺效应提醒读者,如果不订阅就会错过精彩内容
“电商网站中,我们可以向用户显示某件物品的数量有限,或者推出限时抢购活动,”他说。“在一个内容为主的网站,我们可以允许用户升级并访问独家优质内容,或者向用户展示一小段预览内容然后请求他们订阅来查看更多内容。如果你要发布新产品或者重大更新,可以向人们发出‘独家邀请’并请他们邀请限制数量的朋友观看预览内容。在这方面做得很成功的公司有亚马逊和Ebay,以及只向订阅用户推送独家内容的新闻网站等。”
02.充分利用社交影响力
Yocco还建议在产品中加入社交元素。
“人类本质上是社会性动物,”Yocco表示。“人们会想要使用朋友和同龄人在使用的产品,会希望在有意义的时候互相交流。这一点可以从社交媒体的扩张以及Facebook和Snapchat等公司的成功看出来。在网站中添加能够促进社交体验的设计元素,能让你的产品脱颖而出,并增加使用量。”
下面是Yocco给的最大化利用社交影响力的几个建议:
·提供从单独页面分享内容或产品信息的直接途径
·允许用户导入朋友或允许用户直接邀请朋友使用你的产品
·向用户展示他们认识的人使用过你的产品(比如,您的10位Facebook好友已经注册了该网站)以及如何使用
·提供信息流(newsfeed),这样用户可以看到实时更新,并参与互动
·在用户之间营造一种竞争的氛围,促进人们更多的使用

耐克Run Club使用了社交和游戏元素,比如这个排行榜
03. 对用户旅程使用说服技巧
用户体验(User experience,UX)与沟通研究员、《Universal UX Design》作者Alberto Ferreira建议我们应该以更综合的方式来应用技术。
“说服不是技巧的堆砌,而是刺激、语境和行为的动态结合。说服无法单独存在。你可以将稀缺效应作为一个说服性信息,比如把价格昂贵塑造成物有所值,或者通过社会认同让大众的智慧为你的产品站台,然后就可以坐下来耐心等待A/B测试的结果显现了。
“或者你也可以通过描绘出客户在他们的旅程中经历过的决策流程来策略性地应用说服力。他们会成为忠实客户还是一般的回头客?他们什么时候会访问你的网站或者app?是在人满为患的通勤车上?还是在人生中最惬意的旅途中?他们要买什么东西?作为人,他们的追求是什么?
“要做到有效地应用说服技巧,我们首先要明确用户行为中三个基本层面:情感、动机与能力。策略性地以数据为依据进行分割,深入了解用户旅程,理解客户带来的假设和价值,然后应用说服技巧,无论你想要一个冲动的点击,还是通过多次访问提升品牌认知。如果你完全反着来,只会疏远并激怒用户。或者,会导致更糟糕的结果,让你看起来很绝望。”

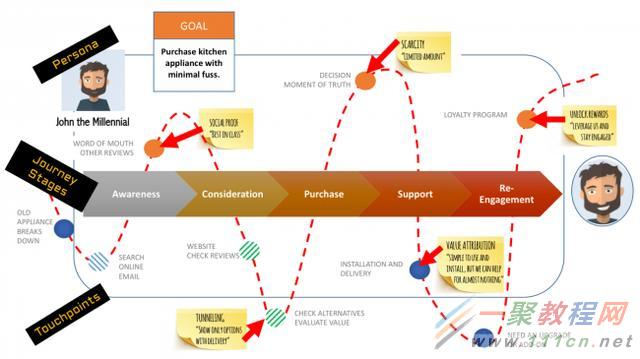
标注用户旅程的路线、接触点和微时刻。然后你会得到一张图,帮助你理解用户的动机,以及要如何应用说服技巧
04. 用助推影响用户行为
用户体验设计师Russel Parrish提出了用户体验模式的目录。
他表示:“Richard Thaler在他的《Nudge(助推)》一书中说,助推是‘在体验中吸引我们的注意力,影响我们的行为的一个很小的特征。’用户体验设计师多半是无意中发现助推的概念的。我们有这种能力去影响用户行为,在常见的数字体验中见过它们,但缺乏引用这些模式的资源。
“在IBM,我们痴迷于设计以用户为中心的体验,并创建了一个助推库,帮助设计师进行道德上的助推决策。现在,这个库正处于起步阶段,并将随着我们添加助推在实用案例中的视觉示例继续增长。用基于行为的方法进行用户体验设计将会产生更有吸引力的体验,从而更好地满足用户和业务需求。”

助推在符合伦理道德的前提下影响用户决定
05. 考虑人们要实现的目标
据业内分析师Horace Dediu介绍,工作中面临的最大的困难之一是确定用户意图。
“如果我们不了解行为产生的原因,就永远在猜来猜去,并造成资源分配不当。除了直觉这种无法复制的因素,我个人认为最好的线索,来自于对消费者‘需要完成的工作’的分析过程。这不是功利主义的意图,也不是经济价值的衡量,而是对强迫人们做事时人们感受到的紧迫感的理解。
“这种紧迫感是一种更深层次的感觉和动机,而这一点往往是不明确的,而且很难被解释清楚。为了影响用户行为,理解他们想要达成的目标,为他们提供达成目标的方法,是很有意义的。这种进步的机会,就是用户体验分析与设计的关键所在。”
06. 设计优质服务
独立用户体验顾问和Darkpatterns.org创始人Harry Brignull警告要谨慎使用有说服力技巧。
“当说到影响用户行为时,一般会想到认知偏差(稀缺效应和社会认同),然后做一些A/B测试。然后你会获得一些成果,自我感觉良好。千万不要这样。这是平庸的标志,而这种平庸很可能会因为接下来的大事件而瓦解。
“影响用户行为最好的方法,应该是设计优质服务以满足用户需求。好的服务会自己说话。
“因此,一定要做好用户研究工作,深刻理解用户需求,围绕核心服务设计来展开工作。如果最终的成功是人们真正需要的东西,说服力就很容易了。”
07. 了解自己的界限
用户体验咨询师Joe Leech认为,设计需遵循伦理道德约束。
“刚进入这个行业的时候,我曾经参与过为英国一家知名银行重新设计信用卡申请流程的工作。当时利率很低,银行通过售卖疾病保险等来赚钱。售卖这些产品的商业焦点,使我作为设计师在应用心理学来影响用户行为时倍感压力。我感觉很不舒服。后来,英国政府裁定当时的做法是非法的。
“我学到了一个教训,那就是要了解自己的界限,不要接触那些可能将设计应用于错误目的的项目。这促使我为自己制定了一套行为准则:
1.不要耍花招
2.不要欺骗
3.不要说谎
4.要能提供积极的结果
建议大家也为自己设立一套准则。”
页脚是设计中的重要部分,可以帮你的网站传达很多信息。这次文章就给大家分享网站页脚怎么设计,下面具体来看看设计建议。网站首页包括网页头部,网页主题部分和网页页脚,这三块一起组成网页整体。由此可见,网站页脚也是网站重要一部分。但是,最近本人在看别人网站的时候,发现很多问题,就是页脚设计的特别粗心,甚至很多都是草草了事,应付网站页脚。因此,我们在设计网站页脚就需要通过细心的方式,这不仅在网站优化带来好处,还在网站整体美感获得加分。下面,濮阳网站建设就说说如何设计好网站页脚。
1、页脚设计简单实用化

页脚在颜色和使用尽量选择比较大众化的颜色,这点很容易让用户接受,还有就是文字和图片设计都需要根本网站要进行,不要做出那种虚假和不存在的样式,而且图片也注重简单实用性。另外,页脚链接保持正确和点击,页脚内容承载很多重要信息,因此,我们在设计页脚内容过程中需要保持页脚和网站整体内容的相关性。
2、页脚写什么内容

对于企业网站和商城网站甚至国内主流网站,在页脚都会甚至企业信息和网站信息,例如包括版权信息和联系我们等,这些信息都是告诉网站主体人,还有就是网站和公司整体团队信息。
3、网站页脚的底部连接

我们在网站页脚都会添加联系方式、友情链接、服务、等信息,或者在网站页脚添加网站导航结构和内容页链接。这种分成列和行的形式很容易让搜索引擎蜘蛛和用户看到。
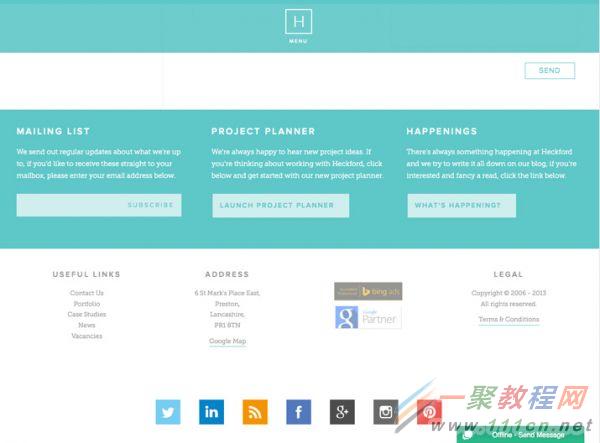
4、使用图形化元素

我们公司就采用页脚底部图形化元素,添加图形元素很容易让用户看到跟其他公司的合作,这种都在一定程度给用户信赖感。
5、注意内容的可读性

页脚内容不如网站主题部分,页脚内容只是容纳很少一部分信息,并且这种信息不是很重要但是确实网站必须。我们在设计网站页脚内容就需要让内容变得具有可读性。还有就是页脚内容的文本元素和背景颜色都需要跟网站主题部分进行区分,这样做的好处就是让网站页脚和网站主题部分形成鲜明的对比。
6、网站页脚不是狗尾续貂

网站页脚底部虽然进行跟主题内容区分,但是却需要符合网站整体风格,这样在颜色和样式加上图形页脚就需要进行过过渡。保证网站整体看起来浑然一体。
7、勿使用链接下划线

网站页脚还是添加链接时候,千万不用再页脚链接使用下划线的形式,我们就需要给页脚一个干净整洁的,包含大量链接的页脚。
8、考虑做子导航

子页脚非常适合放置一些额外的层级,增加页脚的空间,添加网站链接,做成页脚的子导航,页脚导航的层级提供了一定的纵深,易于浏览和点击。
相关文章
- php 获取用户IP与IE信息程序 function onlineip() { global $_SERVER; if(getenv('HTTP_CLIENT_IP')) { $onlineip = getenv('HTTP_CLIENT_IP');...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 当来访者浏览器语言是中文就进入中文版面,国外的用户默认浏览器不是中文的就跳转英文页面。 <?php $lan = substr( $HTTP_ACCEPT_LANGUAGE,0,5); if ($lan == "zh-cn") print("<meta http-equiv='refresh' c...2015-11-08
- 【问题描述】:同一用户在同一时间多次登录如果不能检测出来,是危险的。因为,你无法知道是否有其他用户在登录你的账户。如何禁止同一用户多次登录呢? 【解决方案】 (1) 每次登录,身份认证成功后,重新产生一个session_id。 s...2015-11-24
- 腾讯视频怎么放到自己的网页上?这个问题是一个基本的问题,要把腾讯视频放到自己的网页有许多的办法,当然一般情况就是直接使用它们的网页代码了,如果你要下载资源再放到...2016-09-20
- 一个用Javascript检测用户输入密码强度的效果代码,以下代码主要是从以下四个方面检测用户输入的密码的强度的,有兴趣的朋友可以自己添加或修改成自己想要的形式! 1. 如果输入的密码位数少于5位,那么就判定为弱。 2. 如果...2015-10-23
- 这是注册程序是一款当用户输入完用户名是,就会自动去数据库中查询用户要注册的用户名是否己经被注册了,如果是返回提示否则提示可以注册。 conn.php文件 代...2016-11-25
- 这篇文章主要介绍了基于JavaScript实现网页倒计时自动跳转代码 的相关资料,需要的朋友可以参考下...2015-12-29
网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别
我们现在使用的软件都会自动在前面加一个申明了,那么在网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别是什么呢?下面我们就一起来看看吧. 单...2016-09-20- 这篇文章主要给大家介绍了关于微信小程序用户授权最佳实践的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-08
- cookie 的用途之一是存储用户在特定网站上的密码和 id。另外,也用于存储起始页的首选项。在提供个人化查看的网站上,将要求阁下的网络浏览器利用阁下计算机硬驱上的少量...2016-11-25
- 知识归纳因为MySQL是使用User和Host两个字段来确定用户身份的,这样就带来一个问题,就是一个客户端到底属于哪个host。 如果一个客户端同时匹配几个Host,对用户的确定将按照下面的优先级来排 基本观点越精确的匹配越优先...2015-11-08
- 这篇文章主要介绍了C#实现Winform中打开网页页面的方法,涉及WinForm中WebBrowser的相关使用技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了sqlserver添加sa用户和密码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-07
- 注册页面是大多数网站必备的页面,所以很有必要对自己的注册页面做些精心的设计。下面三张图,第一张是注册的展示页面,第二张思维导图就一个简单的逻辑,第三张是通过firebug查看调用的JS文件。 一、给每个输入框写下说明在...2015-11-24
- 装完数据库清理一些默认账号的时候不小心把root删除了,flush privileges 之后的新 root 忘了grant任何权限,查看mysqld选项里面有个 −−skip-grant-tables复制代码 代码如下: #/usr/libexec/mysqld --verbos...2015-03-15
- 这篇文章主要介绍了Go语言通过http抓取网页的方法,实例分析了Go语言通过http操作页面的技巧,需要的朋友可以参考下...2020-05-05
Win2012服务器 远程桌面帐户允许多用户同时登录的配置方法
这篇文章主要介绍了Win2012服务器 远程桌面帐户允许多用户同时登录的配置方法,需要的朋友可以参考下...2016-11-01- 第一,网站的内容;请各位站长朋友不要一天到晚只想着出什么好的绝招来推广网站,却忽略了网站的内容;其实网站的内容是极为重要的,因为这是你的本,你的根!网站的内容只有不断...2017-07-06
- 这篇文章主要介绍了关于JSP用户登录连接数据库的相关资料,需要的朋友可以参考下面文章内容...2021-09-07
