js控制屏幕向上向下滚动
<html>
<head>
<title>滚屏按钮</title>
</head>
<script Language="JavaScript">
function scrollit(){
for (I=1; I<=500; I++){ <!--定义变量I表示纵坐标的值-->
parent.scroll(1,I) <!--调用函数parent.scroll(x,y)来滚动浏览器窗口,I从小变大,所以是向下滚屏-->
}
}
function scrollit1() {
for (I=5000; I>1; I=I-1){ <!--定义变量I表示纵坐标的值-->
scroll(1,I) <!--调用函数parent.scroll(x,y)来滚动浏览器窗口,I从大变小,所以是向上滚屏-->
}
}
</script>
<form>
<div ><p><input type="button" value="向下滚屏" onClick="scrollit()"> </p>
</div>
</form>
……
<input type="button" value="向上滚屏"
onClick="scrollit1()">
<body>
</body>
</html>
<!--本案例实现了滚屏的功能-->
<!--页面上有两个按钮,分别是向上滚屏和向下滚屏-->
<!--滚动的方向取决于循环变量的变化趋势-->
<!--通过调用parent.scroll(x,y)来滚动浏览器窗口-->
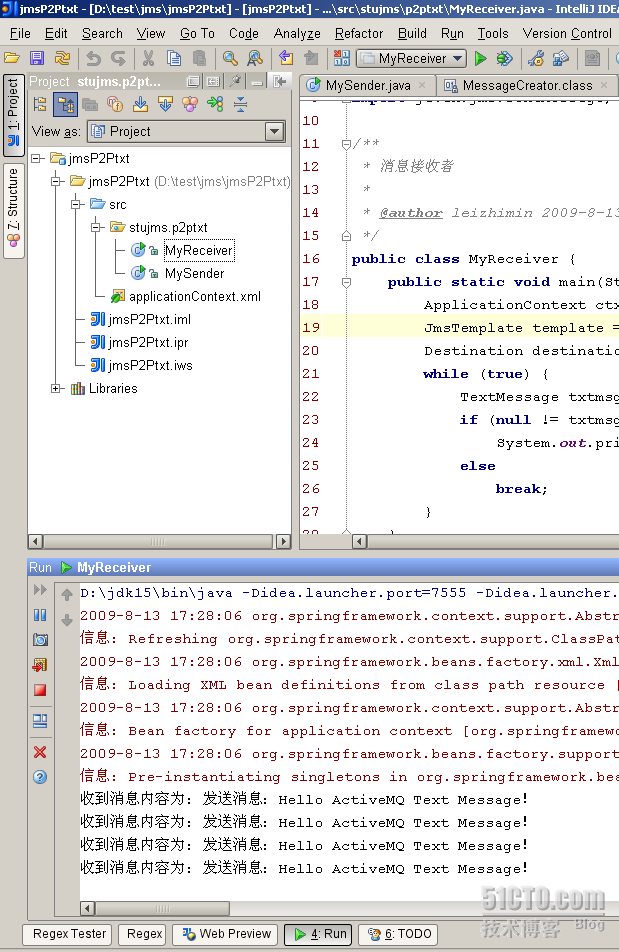
ActiveMQ5.2
所用的包都是ActiveMQ自带的。引用的包如下图:

| package stujms.p2ptxt; import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; import org.springframework.jms.core.JmsTemplate; import org.springframework.jms.core.MessageCreator; import javax.jms.Destination; import javax.jms.JMSException; import javax.jms.Message; import javax.jms.Session; /** * 消息发送者 * * @author leizhimin 2009-8-13 17:01:48 */ public class MySender { public static void main(String[] args) { ApplicationContext ctx = new ClassPathXmlApplicationContext("/applicationContext.xml"); JmsTemplate template = (JmsTemplate) ctx.getBean("jmsTemplate"); Destination destination = (Destination) ctx.getBean("destination"); template.send(destination, new MessageCreator() { public Message createMessage(Session session) throws JMSException { return session.createTextMessage("发送消息:Hello ActiveMQ Text Message!"); } }); System.out.println("成功发送了一条JMS消息"); } } |
| package stujms.p2ptxt; import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; import org.springframework.jms.core.JmsTemplate; import javax.jms.Destination; import javax.jms.JMSException; import javax.jms.TextMessage; /** * 消息接收者 * * @author leizhimin 2009-8-13 17:02:04 */ public class MyReceiver { public static void main(String[] args) throws JMSException { ApplicationContext ctx = new ClassPathXmlApplicationContext("/applicationContext.xml"); JmsTemplate template = (JmsTemplate) ctx.getBean("jmsTemplate"); Destination destination = (Destination) ctx.getBean("destination"); while (true) { TextMessage txtmsg = (TextMessage) template.receive(destination); if (null != txtmsg) System.out.println("收到消息内容为: " + txtmsg.getText()); else break; } } } |
| <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-2.5.xsd"> <!-- 配置JMS连接工厂 --> <bean id="connectionFactory" class="org.apache.activemq.spring.ActiveMQConnectionFactory"> <property name="brokerURL" value="tcp://localhost:61616"/> </bean> <!-- 配置JMS模版 --> <bean id="jmsTemplate" class="org.springframework.jms.core.JmsTemplate"> <property name="connectionFactory" ref="connectionFactory"/> </bean> <!-- 发送消息的目的地(一个队列) --> <bean id="destination" class="org.apache.activemq.command.ActiveMQQueue"> <!-- 设置消息队列的名字 --> <constructor-arg index="0" value="HelloWorldQueue"/> </bean> </beans> |
运行发送端三次:
| 成功发送了一条JMS消息 Process finished with exit code 0 |
然后再运行接收端一次:
| 收到消息内容为: 发送消息:Hello ActiveMQ Text Message! 收到消息内容为: 发送消息:Hello ActiveMQ Text Message! 收到消息内容为: 发送消息:Hello ActiveMQ Text Message! |
继续测试发现,接收端接收一条消息后不退出程序,而是继续等待,一旦有消息发送过来,就获取到,然后输出!
发一张图看看:

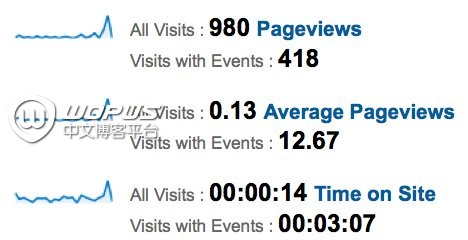
Google Analytics跟踪事件,那么现在你可以自定义字段,来分离出你想跟踪的事件,看用户是如何访问的。比如说,你现在可以看到用户针对某个事件的全局统计:

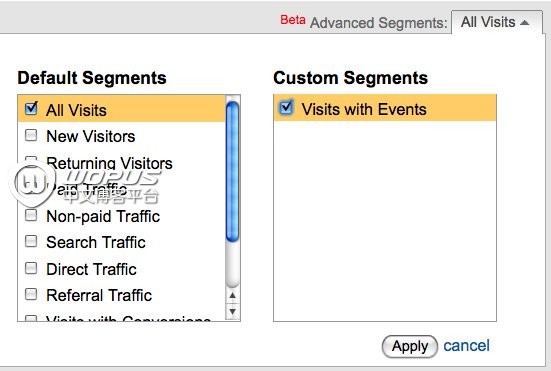
要实现这个,你需要定义一个只包含访问该事件的高级字段,比如设置事件条件为Total Events Greater than 0:

定义好字段之后,将其激活,你就可以对比所有的浏览数量和该事件的流量数量了:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<p>
<a href="#s">这里是点</a>
</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<a name="s" id="s">跑到这里来了。</a>
</body>
</html>
thunder://QUFodHRwOi8vc2NmaWxlcy5jaGluYXouYml6L0ZpbGVzL0Rvd25Mb2FkL2xvZ282L2xvZ28xOTAxLnJhclpa
<SCRIPT LANGUAGE="JavaScript">
<!-- Hide
function killErrors() {
return true;
}
window.onerror = killErrors;
// -->
<!-- Hide
if (top.location !== self.location) {
top.location=self.location;
}
// -->
<!-- Hide
var Sys_LoadStart=new Date();
// -->
function setCookie(name,value)
{
var Days = 30;
var exp = new Date(); //new Date("December 31, 9998");
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)) return unescape(arr[2]);
else return null;
}
function post(url,k,v)
{
var form = document.forms['whois'];
form.target = '_blank';
form.action = url;
form.method = 'post';
var ipt = document.createElement('input');
ipt.name = k;
ipt.type = 'hidden';
ipt.style.display = 'none';
ipt.value = v;
form.appendChild(ipt);
form.submit();
}
</SCRIPT>
相关文章
- 这篇文章主要介绍了如何使用JavaScript实现“无缝滚动 自动播放”轮播图效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-20
- 这篇文章主要介绍了js实现文字垂直滚动和鼠标悬停效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-01-05
- 这篇文章主要为大家详细介绍了使用jQuery.Pin垂直滚动时固定导航的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-27
基于python计算滚动方差(标准差)talib和pd.rolling函数差异详解
这篇文章主要介绍了基于python计算滚动方差(标准差)talib和pd.rolling函数差异详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-08- 下面小编就为大家带来一篇JS实现图片的不间断连续滚动的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-06-12
- 本文实例讲述了JS实现的N多简单无缝滚动代码。分享给大家供大家参考,具体如下:实现原理很简单,注册事件之后,立即将元素的innerHTML累加一次。接着滚动开始,当滚动条到达元素的中间位置时:不要在子元素上设置margin和paddin...2015-11-08
- 这篇文章主要为大家详细介绍了javascript实现平滑无缝滚动的具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-09
- 下面小编就为大家带来一篇JS平滑无缝滚动效果的实现代码。小编觉得挺不错的,现在分享给大家,也给大家做个参考...2016-05-09
- 这篇文章主要介绍了jQuery实现模仿微博下拉滚动条加载数据效果,涉及jQuery响应下拉滚动事件动态操作页面元素的技巧,需要的朋友可以参考下...2015-12-27
- 这篇文章主要介绍了利用原生js实现类似fullpage的全屏滚动的实现方法,文中给出了完整的实例代码,相信对大家的理解和学习具有一定的参考价值,需要的朋友们可以参考借鉴,下面来一起看看吧。...2017-01-26
- 这篇文章主要为大家详细介绍了iOS实现循环滚动公告栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-20
- 这篇文章主要为大家详细介绍了Javascript实现信息滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-22
- 这篇文章主要介绍了javascript实现无缝上下滚动特效的相关资料,需要的朋友可以参考下...2015-12-18
- 最近要做个网页图片批量下载工具,然后需要一个页面显示网页上的所有图片供用户勾选,再根据勾选的内容来下载指定图片,其中就涉及到要到同时显示多张图片,本文就来介绍一下...2021-06-11
- 这篇文章主要介绍了微信小程序点击滚动到指定位置的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-05-23
- 这篇文章主要介绍了JS无缝滚动效果实现方法,结合实例形式较为详细的分析了无缝滚动的原理、实现技巧与相关注意事项,需要的朋友可以参考下...2017-01-09
- 这篇文章主要介绍了Swift 使用 Observe 监测页面滚动的实现方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-30
- 这篇文章主要为大家详细介绍了JavaScript实现长图滚动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-04-29
- 这篇文章主要介绍了在vue中实现禁止屏幕滚动,禁止屏幕滑动,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-22
- 这篇文章主要为大家详细介绍了fullPage.js和CSS3实现全屏滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-09
