基于JavaScript实现瀑布流布局
更新时间:2016年1月14日 10:01 点击:2385
本文实例讲解了原生JavaScript实现瀑布流布局详细代码,分享给大家供大家参考,具体内容如下
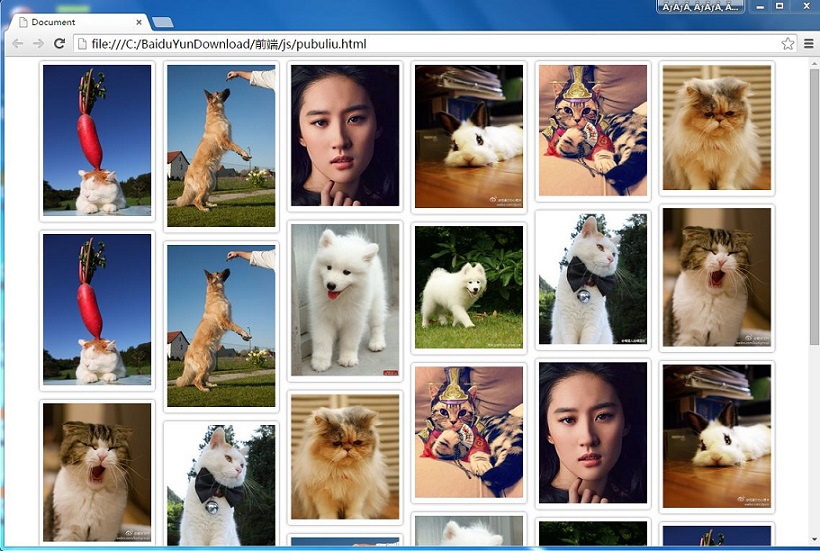
效果图:

具体代码:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/app.js"></script>
</head>
<body>
<div id="container">
<div class="box">
<div class="box_img"> <img src="images/1.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/2.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/3.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/4.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/5.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/6.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/7.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/8.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/9.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/10.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/1.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/2.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/3.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/4.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/5.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/6.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/7.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/8.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/9.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/10.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/1.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/2.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/3.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/4.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/5.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/6.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/7.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/8.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/9.jpg" alt=""></div>
</div>
<div class="box">
<div class="box_img"> <img src="images/10.jpg" alt=""></div>
</div>
</div>
</body>
</html>
CSS代码:
*{
margin: 0px;
padding: 0px;
}
#container{
position: relative;
}
.box{
padding: 5px;
float: left;
}
.box_img{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box_img img{
width: 150px;
height:auto;
}
js代码:
window.onload=function(){
imgLocation("container","box");
var imgData={
"data":[
{"src":"2.jpg"},
{"src":"3.jpg"},
{"src":"4.jpg"},
{"src":"5.jpg"},
{"src":"6.jpg"},
{"src":"7.jpg"},
{"src":"8.jpg"},
]
};
window.onscroll=function(){
if (checkFlag()) {
var cparent=document.getElementById("container");
for (var i = 0; i < imgData.data.length; i++) {
var ccontent=document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="box_img";
ccontent.appendChild(boximg);
var img=document.createElement("img");
img.src="images/"+imgData.data[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildnode(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if (lastContentHeight<scrollTop+pageHeight) {
return true;
}
}
function imgLocation(parent,content){
var cparent=document.getElementById(parent);
var ccontent=getChildnode(cparent,content);
var imgWidth=ccontent[0].offsetWidth;
var cols=Math.floor(document.documentElement.clientWidth/imgWidth);
cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto";
//把第二排的左起第一张图片放到第一排高度最小的那张下面
var imgHeightArr=[];
for (var i = 0; i < ccontent.length; i++) {
if (i<cols) {
imgHeightArr[i]=ccontent[i].offsetHeight;
}else{
var minHeight=Math.min.apply(null,imgHeightArr);
var minHeightIndex=getMinHeightLoc(imgHeightArr,minHeight);
console.log("minHeightIndex"+minHeightIndex);
ccontent[i].style.position="absolute";
ccontent[i].style.top=minHeight+"px";
ccontent[i].style.left=ccontent[minHeightIndex].offsetLeft+"px";
imgHeightArr[minHeightIndex]=imgHeightArr[minHeightIndex]+ccontent[i].offsetHeight;
console.log(imgHeightArr[i]);
console.log("高度最低:"+minHeight);
}
}
}
function getChildnode(parent,content){
var contentArr=[];
var allcontent=parent.getElementsByTagName("*");
for (var i = 0; i < allcontent.length; i++) {
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
};
return contentArr;
}
function getMinHeightLoc(imgHeightArr,minHeight){
for(var i in imgHeightArr){
if (imgHeightArr[i]==minHeight) {
return i;
}
}
}
希望本文所述对大家学习javascript程序设计有所帮助。
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 这篇文章主要为大家介绍了JavaScript设计模式中的装饰者模式,对JavaScript设计模式感兴趣的小伙伴们可以参考一下...2016-01-21
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
JavaScript学习笔记整理_setTimeout的应用
下面小编就为大家带来一篇JavaScript学习笔记整理_setTimeout的应用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-03基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30
