Javascript连接数据库查询并插入数据
编译环境 : vscode
数据库 : MySQL
类库 : node
一、准备数据库
下载MySQL ,借助数据库图形工具或者在cmd上面编辑一下代码
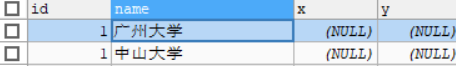
-- 创建数据库 CREATE DATABASE IF NOT EXISTS SchoolTownDB; -- 使用数据库 USE SchoolTownDB; -- 添加数据表 CREATE TABLE school( id INT, NAME VARCHAR(10), X DOUBLE, Y DOUBLE ); -- 添加数据 INSERT INTO school VALUE(1,'广州大学',NULL,NULL); INSERT INTO school VALUE(1,'中山大学',NULL,NULL); -- 展示数据表 SELECT *FROM school;

下载node:
在官网下载点击下一步默认安装即可
准备一个文件夹:
新建一个文件夹,待会在里面放置js文件,命名为Demo
把node编译完成的文件里面的node_modules 文件夹, 复制到Demo文件夹中,在连接数据库就会发挥作用.

二、在Vscode中编译package.json文件
在菜单栏新建一个终端
在终端输入下面一句代码,然后回车.npm init

然后一直回车,知道出现(yes), 然后在终端输入 yes, 再回车

于是生成一个json文件package.json

然后继续输入npm install mysql
运行编译生成package-lock.json 文件

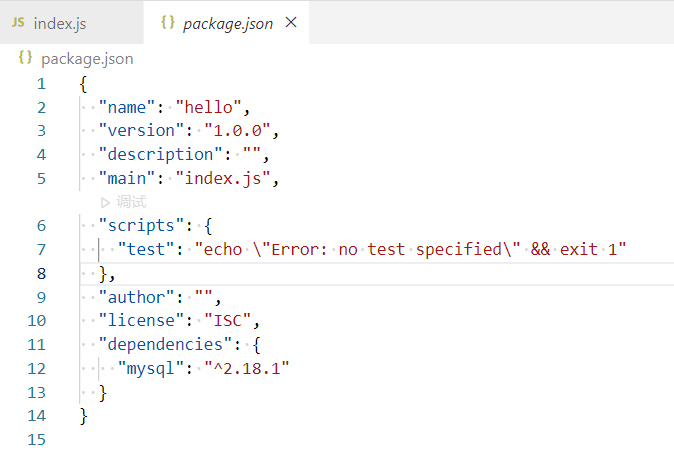
此时package.json的文件大致如下:

三、用Javascript代码实现数据库的连接
创建一个index.js文件,在里面编辑代码:
// 引入mysql模块
let mysql = require("mysql");
//创建连接对象
let connection =mysql.createConnection({
host: "localhost",//连接本地计算机
port:3306,//端口
user:"root",//数据库账号
password:"qq124519",//密码
database:"SchoolTownDB"//连接的数据库名
});
//调用connect方法创造连接
connection.connect((err)=>{//回调函数,如果报错会把err填充上
if(err){
console.error("连接失败"+err.stack);//打印堆栈信息
return;
}
console.log("连接成功");
});
//关闭数据库连接
connection.end();
测试代码, 在终端输入
node .\index.js
回车运行
四、查询和插入数据
SQL语句的查询:
//SQL语句的查询
connection.query("SELECT *FROM school", (err, result) => {
if (err) {
console.error("查询失败" + err.message);
result;
}
console.log(result);
});
运行的代码也是在终端输入node .\index.js
为数据库插入数据:
let sql = "insert into school values(?,?,?,?)";//?是占位符
//设置参数
let params=[3,"华南理工大学",null,null];
connection.query(sql,params,(err,result)=>{
if (err) {
console.error("插入失败" + err.message);
result;
}
console.log("插入成功");
});
运行的代码也是在终端输入 node .\index.js
测试结果如下:

到此这篇关于Javascript连接数据库查询并插入数据的文章就介绍到这了,更多相关Javascript连接数据内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/weixin_46441425/article/details/123265
相关文章
- 操作类就是把一些常用的一系列的数据库或相关操作写在一个类中,这样调用时我们只要调用类文件,如果要执行相关操作就直接调用类文件中的方法函数就可以实现了,下面整理了...2016-11-25
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 本文给大家分享C#连接SQL数据库和查询数据功能的操作技巧,本文通过图文并茂的形式给大家介绍的非常详细,需要的朋友参考下吧...2021-05-17
- 这篇文章主要介绍了Mybatis Plus select 实现只查询部分字段的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-01
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 这篇文章主要介绍了Intellij IDEA连接Navicat数据库的方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借价值,需要的朋友可以参考下...2021-03-25
- 在开发过程中,我们经常会将日期时间的毫秒数存放到数据库,但是它对应的时间看起来就十分不方便,我们可以使用一些函数将毫秒转换成date格式。 一、 在MySQL中,有内置的函数from_unixtime()来做相应的转换,使用如下: 复制...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- C#使用System.IO中的文件操作方法在Windows系统中处理本地文件相当顺手,这里我们还总结了在Oracle中保存文件的方法,嗯,接下来就来看看整理的C#操作本地文件及保存文件到数据库的基本方法总结...2020-06-25
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 通过内网连另外一台机器的mysql服务, 确发现速度N慢! 等了大约几十秒才等到提示输入密码。 但是ping mysql所在服务器却很快! 想到很久之前有过类似的经验, telnet等一些服务在连接请求的时候,会做一些反向域名解析(如果...2015-10-21
