关于node编写文件上传的接口的坑及解决
更新时间:2022年6月7日 08:20 点击:595 作者:小码家
node编写文件上传接口的坑
今天没事在写node的接口时候用到文件上传的接口给前端,不知道用中间件好一点,然后就找度娘,网上都是koa-body中间件,但是那个自己测试老是接收不到传过来的文件file的值,然后换另一种就是koa-multer 完美解决。
首先是在这里插入代码片npm i koa-multer
在app.js引入,进行路由
控制器代码:

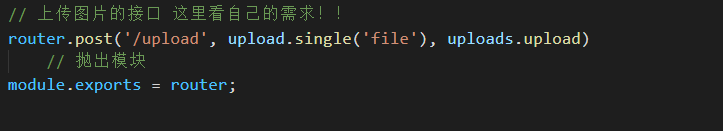
路由代码


然后就完美解决
node(express)图片上传接口写法
作为一名接口调用师,今天我们来用node写一个图片上传的接口。。。
需要
node-express框架
const multer = require('multer');
const fs = require('fs')
const path = require('path')
需要的三个模块,一个是文件上传的接口一个是文件读取的模块,一个是路径设置的模块。
步骤和代码
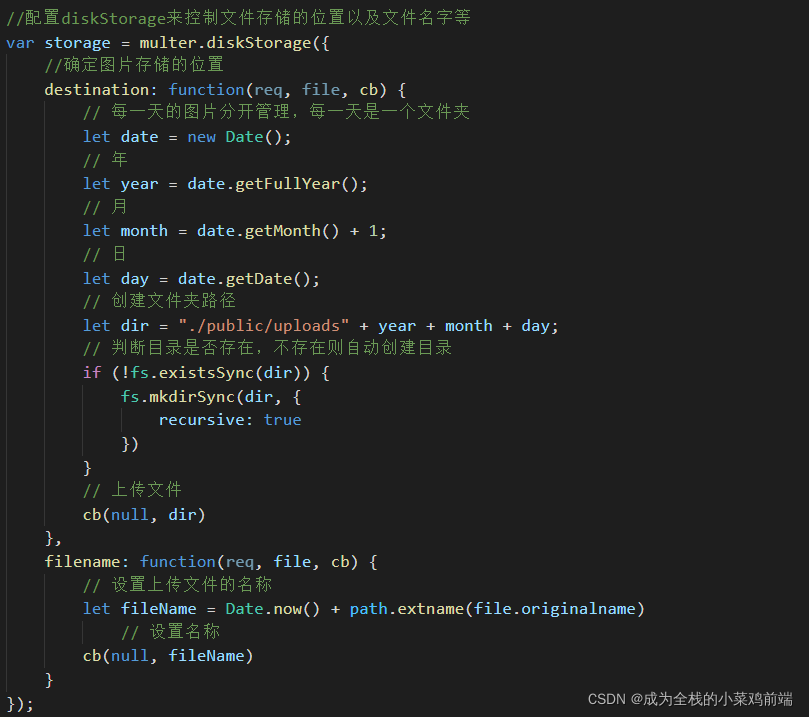
完整代码
const multer = require('multer');
const fs = require('fs')
const path = require('path')
module.exports = (app) => {
let upload = multer({ dest: 'uploads/' })
app.post('/img', upload.single('test'), function(req, res, next) {
//读取文件路径(uploads/文件夹下面的新建的图片地址)
console.log(req.file);
fs.readFile(req.file.path, (err, data) => {
//如果读取失败
if (err) { return res.send('上传失败') }
//如果读取成功
//声明图片名字为时间戳和随机数拼接成的,尽量确保唯一性
let time = Date.now() + parseInt(Math.random() * 999) + parseInt(Math.random() * 2222);
//拓展名
let extname = req.file.mimetype.split('/')[1]
//拼接成图片名
let keepname = time + '.' + extname
//三个参数
//1.图片的绝对路径
//2.写入的内容
//3.回调函数
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('写入失败') }
res.send({ err: 0, msg: '上传ok', data: '/public/img/' + keepname })
});
});
});
}
代码分解
fs.readFile(req.file.path, (err, data)=>{
if(err){res.send('读取失败')}
})
//一个是读取部分一个是写入部分,主要就这两部分。
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('写入失败') }
如果有和我一样在学习的入门小伙伴,希望你知道在自己的入口文件里面在中间件写完后使用这两段代码,懂得都懂
//head
let express =require('express')
let router =require('/your router path')
const app =express()
...
//main
router(app)
//other
app.use((req, res) => {
res.status(404).send('没有找到资源')
})
app.listen(8080)
大概这个意思了。以上为个人经验,希望能给大家一个参考,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_35451130/article/details/123716084
上一篇: 基于Cesium绘制栅栏的示例代码
下一篇: echarts实现饼图与样式设置
相关文章
- 这篇文章主要介绍了c# 三种方法调用WebService接口的相关资料,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-07
- 本文章来人大家介绍一个php文件上传类的使用方法,期望此实例对各位php入门者会有不小帮助哦。 简介 Class.upload.php是用于管理上传文件的php文件上传类, 它可以帮...2016-11-25
- 又码了一个周末的代码,这次在做一些关于文件上传的东西。(PHP UPLOAD)小有收获项目是一个BT种子列表,用户有权限上传自己的种子,然后配合BT TRACK服务器把种子的信息写出来...2016-11-25
- 本文实例讲述了jQuery实现文件上传进度条效果的代码。分享给大家供大家参考。具体如下: 运行效果截图如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>upload</title><link rel="stylesheet...2015-11-24
- 这篇文章主要介绍了vue接口请求加密实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-12
- 本篇文章主要说明的是与php文件上传的相关配置的知识点。PHP文件上传功能配置主要涉及php.ini配置文件中的upload_tmp_dir、upload_max_filesize、post_max_size等选项,下面一一说明。打开php.ini配置文件找到File Upl...2015-10-21
- 这篇文章主要介绍了linux服务器快速卸载安装node环境(简单上手),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-22
- 这篇文章主要为大家详细介绍了Node实现搜索框进行模糊查询,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-06-28
- 这篇文章主要介绍了C#简单了解接口(Interface)使用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要介绍了SpringBoot接口接收json参数解析,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-10-19
借助FileReader实现将文件编码为Base64后通过AJAX上传
这篇文章主要介绍了借助FileReader实现将文件编码为Base64后通过AJAX上传的方法,包括后端对文件数据解码并保存的PHP代码,需要的朋友可以参考下...2015-12-25- 这篇文章主要介绍了C# Rx的主要接口深入理解的相关资料,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了Feign接口方法返回值设置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-08
- 这篇文章主要为大家详细介绍了js实现上传文件添加和删除文件选择框 ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-25
- 这篇文章主要介绍了jQuery+ajax简单实现文件上传的方法,结合实例形式简单分析了jQuery基于ajax的post方法进行文件传输及asp.net后台处理技巧,需要的朋友可以参考下...2016-06-12
- 这篇文章主要介绍了vue设置全局访问接口API地址操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-14
- 在日常开发中,总会接触到各种接口,前后端数据传输接口,第三方业务平台接口,下面这篇文章主要给大家介绍了关于如何设计一个安全的API接口的相关资料,需要的朋友可以参考下...2021-08-12
- 本文实例讲述了PHP多文件上传类,分享给大家供大家参考。具体如下:<?phpclass Test_Upload{ protected $_uploaded = array(); protected $_destination; protected $_max = 1024000; protected $_messages =...2015-10-30
- php怎么写api接口?本文介绍了php写api接口的实例代码,有兴趣的同学可以参考一下。 http://localhost/openUser.php?act=get_user_list&type=json在这里openUser.php...2017-07-06
- 这篇文章主要介绍了js 实现文件上传样式,下面文章举例说明js 是如何实现文件上传样式的,附有代码详细解说,需要的朋友可以参考一下,希望对你有所帮助...2021-10-21
