vue-element-admin关闭eslint的校验方式
vue-element-admin关闭eslint校验
坑人方法
1、在vue.config.js文件中吧lintOnSave改成false;

2、在package.json文件中把husky和lint-staged配置删除;

**最终方法:**在根目录找到.eslintignore文件

把内容改成’*’,这样一来就能自动忽略对所有文件的校验了!!!

vue-element-admin梳理
一、Layout组件分析

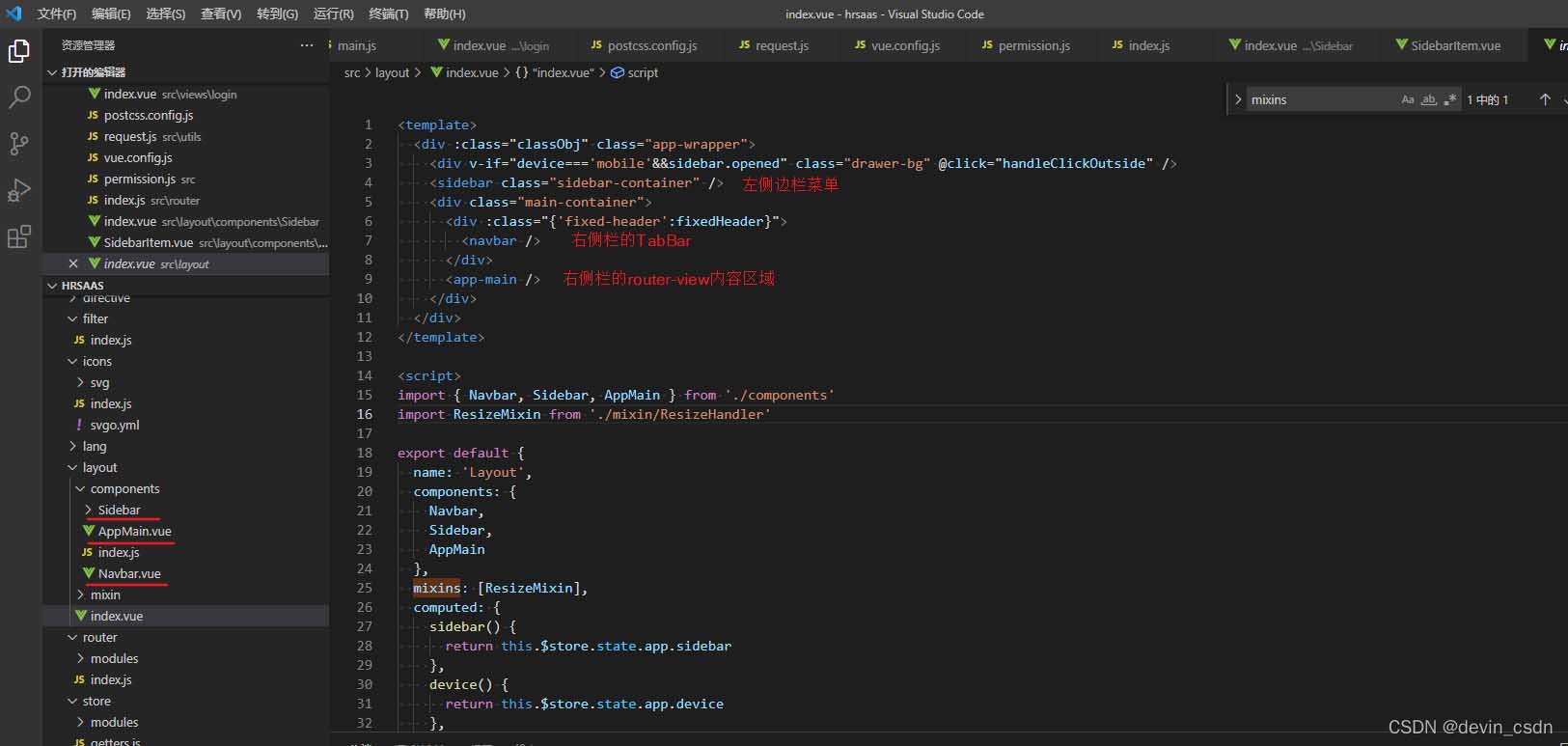
Layout文件下的index.vue是vue-element-admin架构的主要界面,界面的左侧是菜单栏(sidebar);界面的右侧栏顶部是Navbar,下面就是主要展示内容由<app-main/>包裹的<router-view/>
二、sidebar组件分析

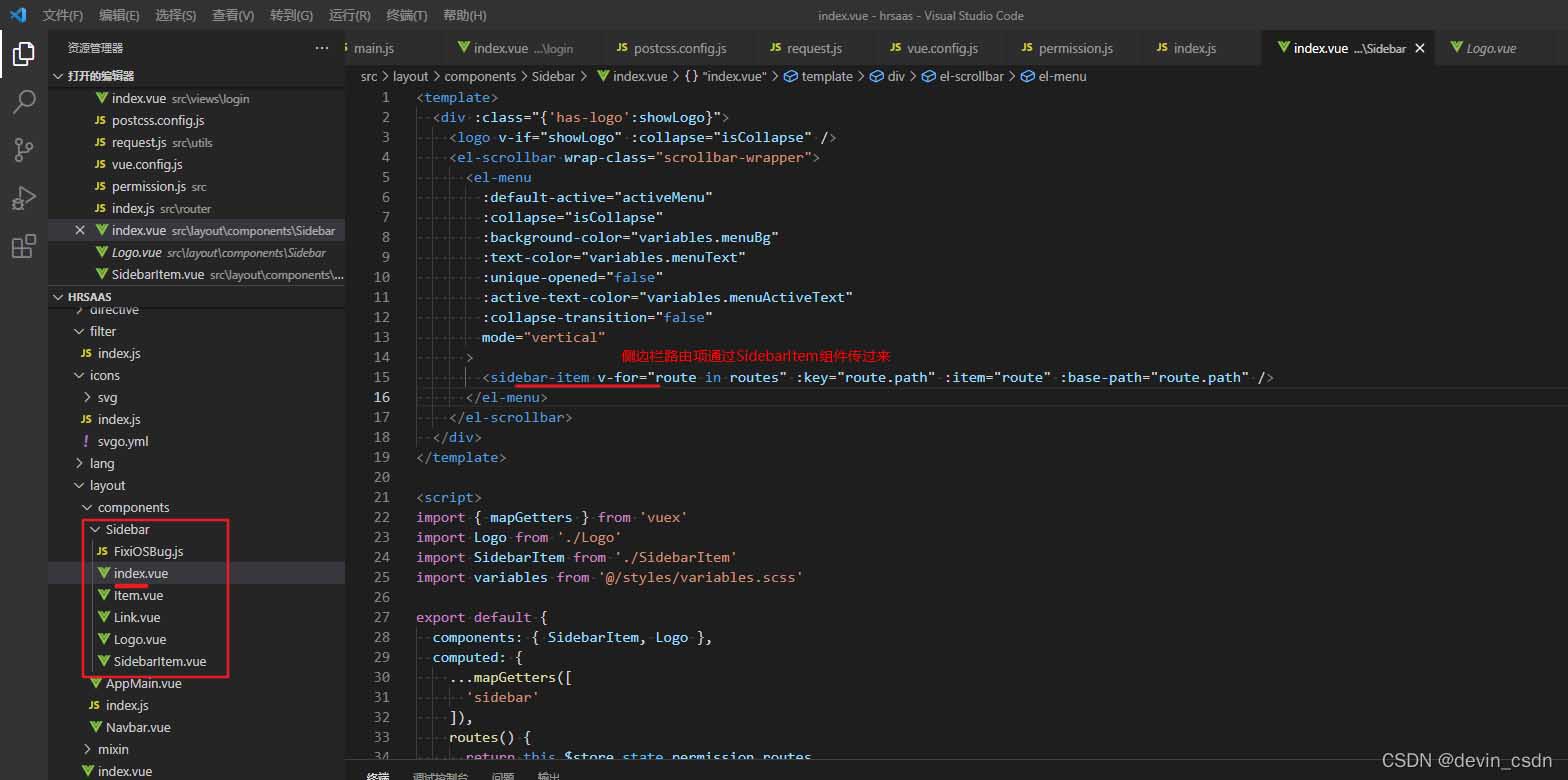
sidebar文件下的index.vue就是侧边栏的架构,主要是有<el-menu><el-menu/>组成;el-menu里面是通过SidebarItem来完成路由菜单。
三、Sidebar-item的组成

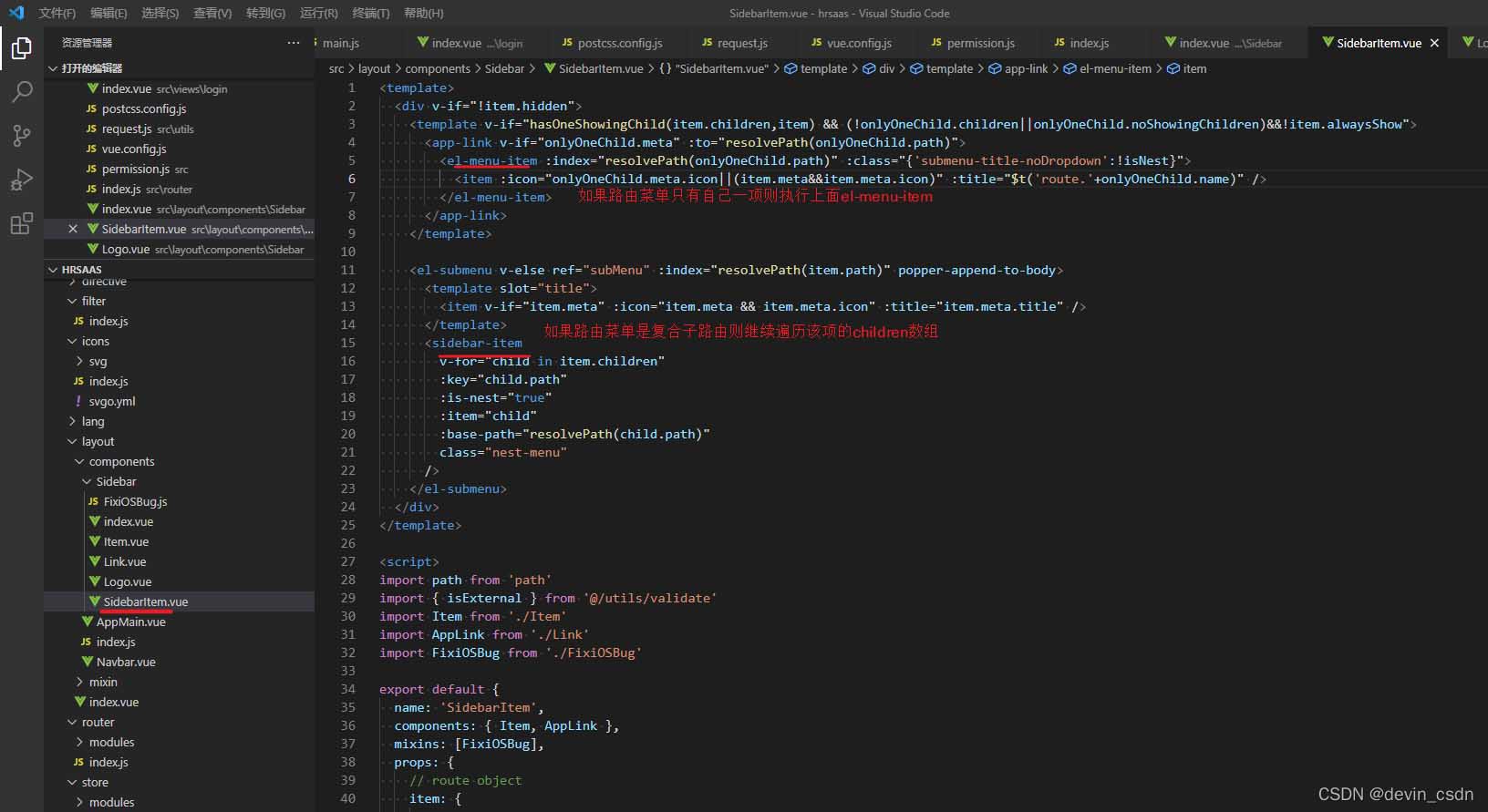
在Sidebar有4项比较重要的组成部分分别以下:
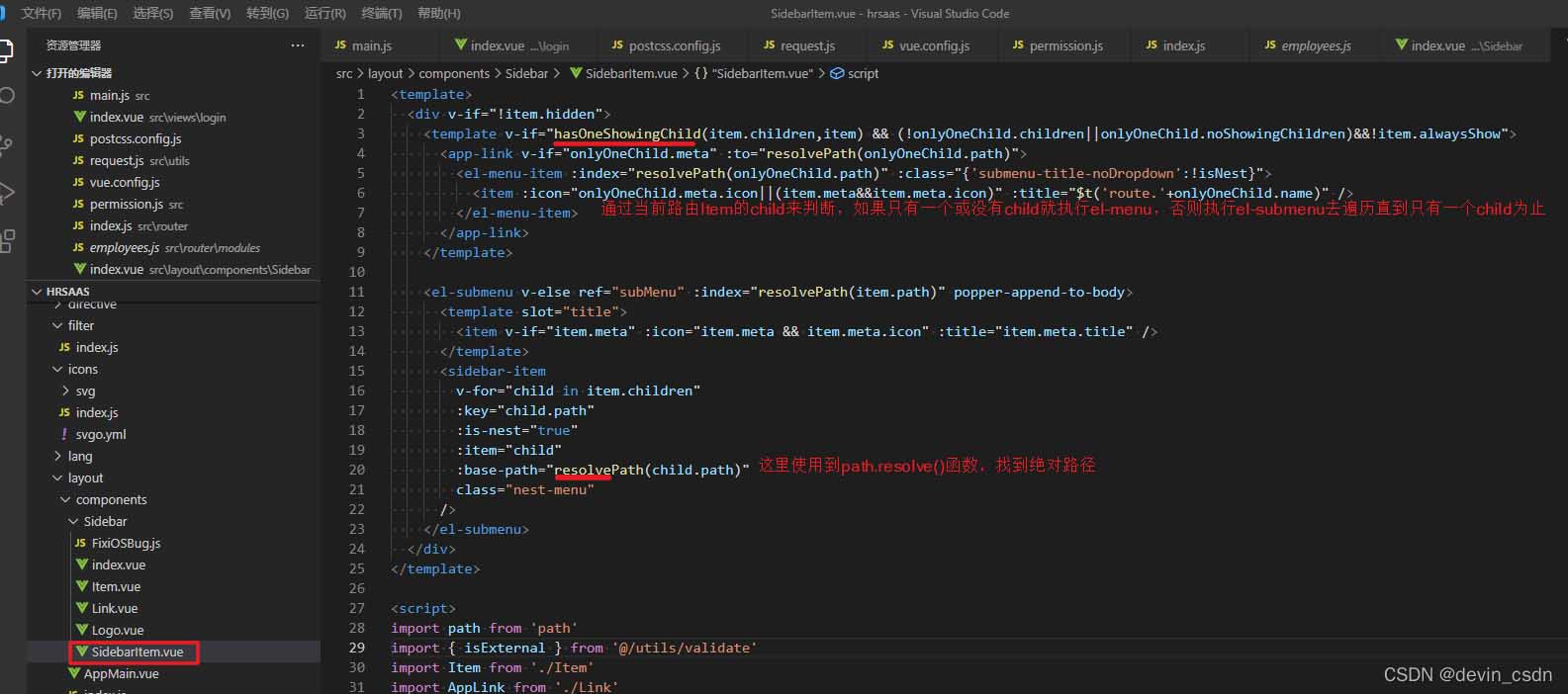
1.
v-if="hasOneShowingChild(item.children,item)&& (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow"
来判断是该路由是否是只有一层级菜单
2. 如果该路由是复合菜单,则执行<el-submenu><el-submenu/>,在el-submenu里面将会再次执行sidebar-item组件,遍历直到路由只有一层菜单
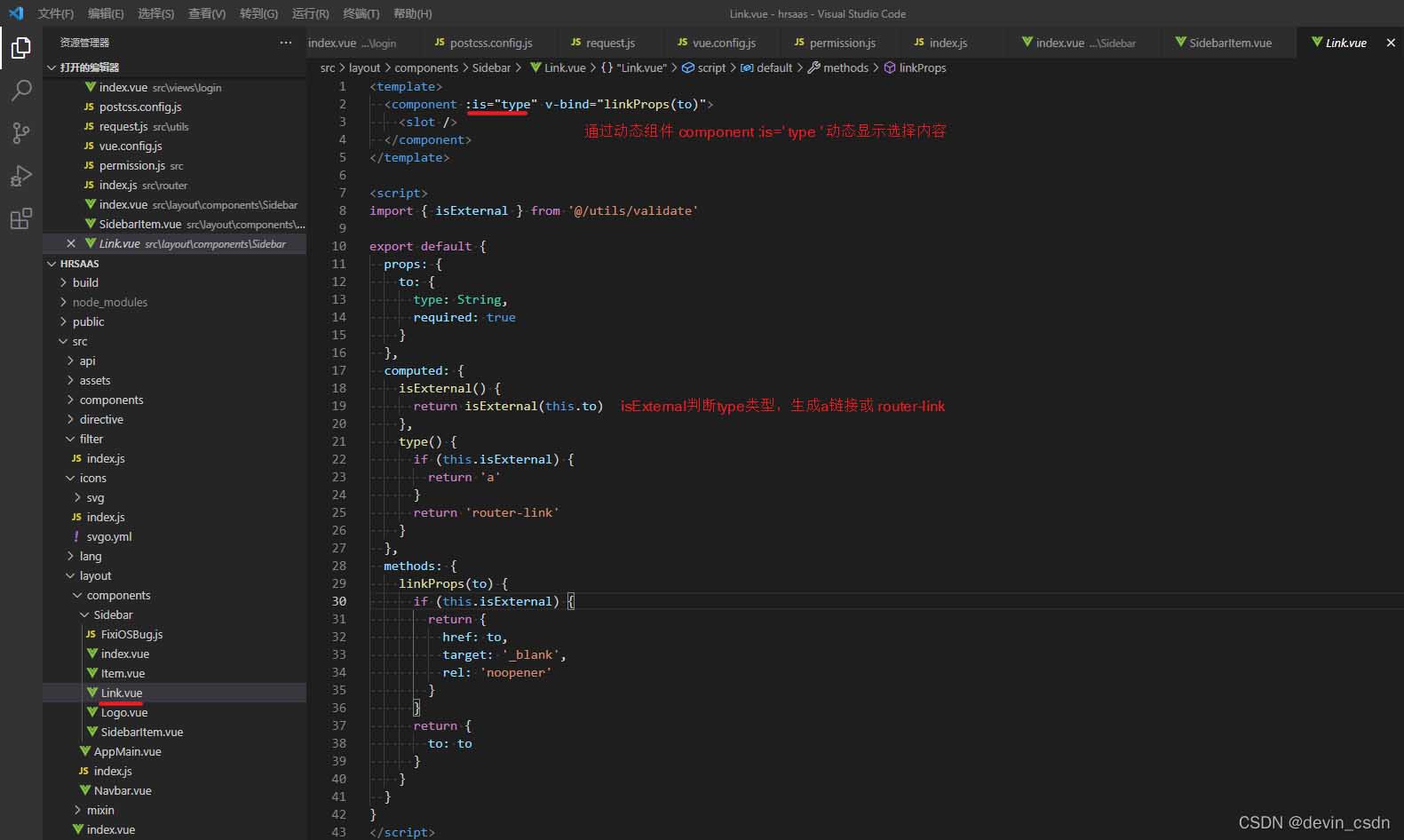
3.app-link

<app-lin><app-link/>是通过动态组件component :is=‘type’ 来动态显示相应内容
其中isExternal 来判读type类型,决定是显示 a 链接 或是 router-link
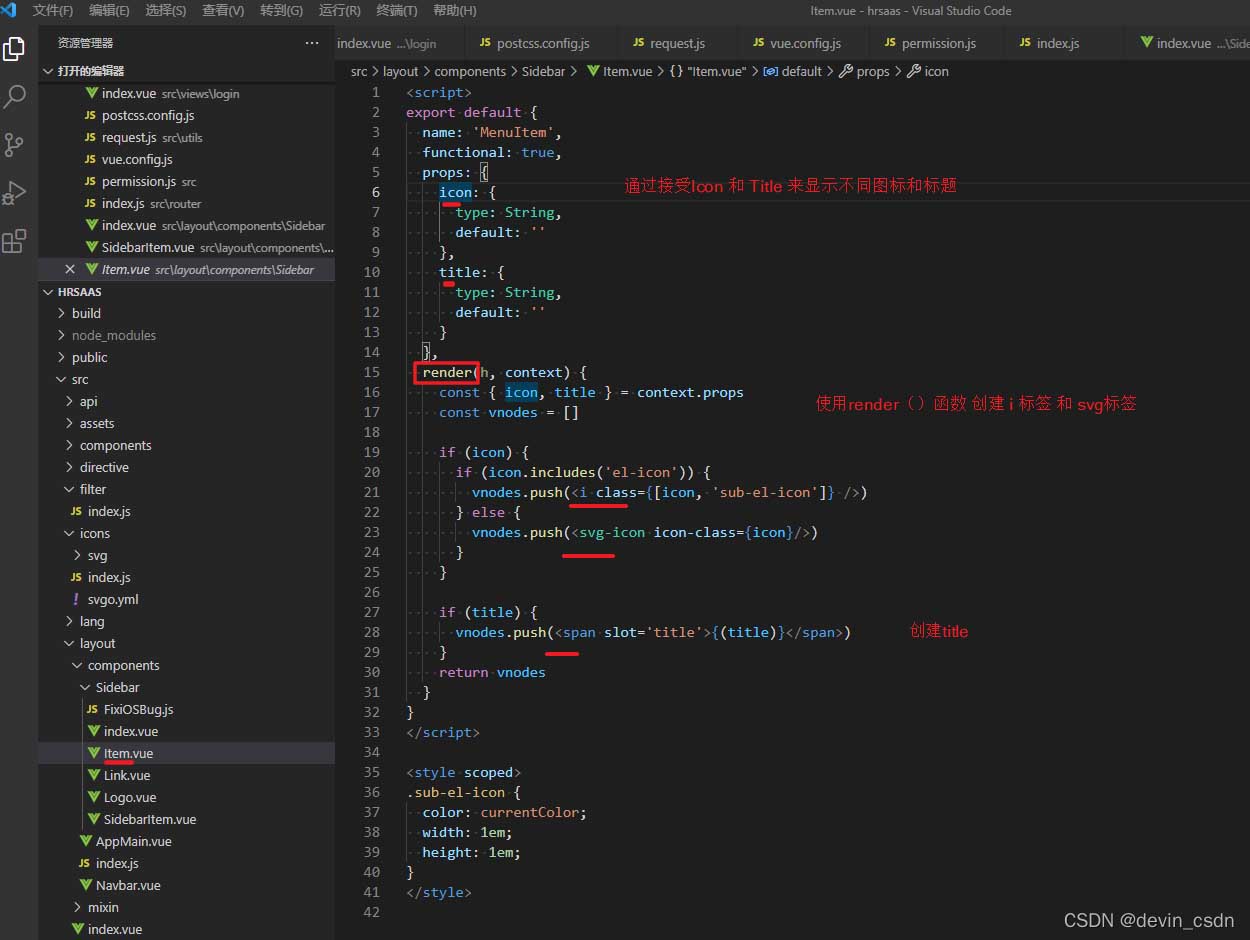
4. SidebarItem 中 <Item/>组件 是用来显示对应的Icon图标和Title,
通过 :Icon = item.meta.icon ; :title = item.meta.title;

在Item组件中可以看到 icon图标和Title 都是接受props传来的变量,展示对应的模块
并且 这里使用到了render()函数,创建 i 标签和 svg标签。所以在侧边栏中,是可以使用Icon图标和svg图标,然后就是创建了span标签展示对应的title
四、Sidebar-item 细节分析

上图可以看出,当前路由Item的hidden属性为true时,整个菜单栏是隐藏不展示的,当
hasOneShowingChild( )返回true时执行el-menu-item,返回为false时则执行el-submenu
然后再判断hasOneShowingChild( )的返回值,一直遍历下去。

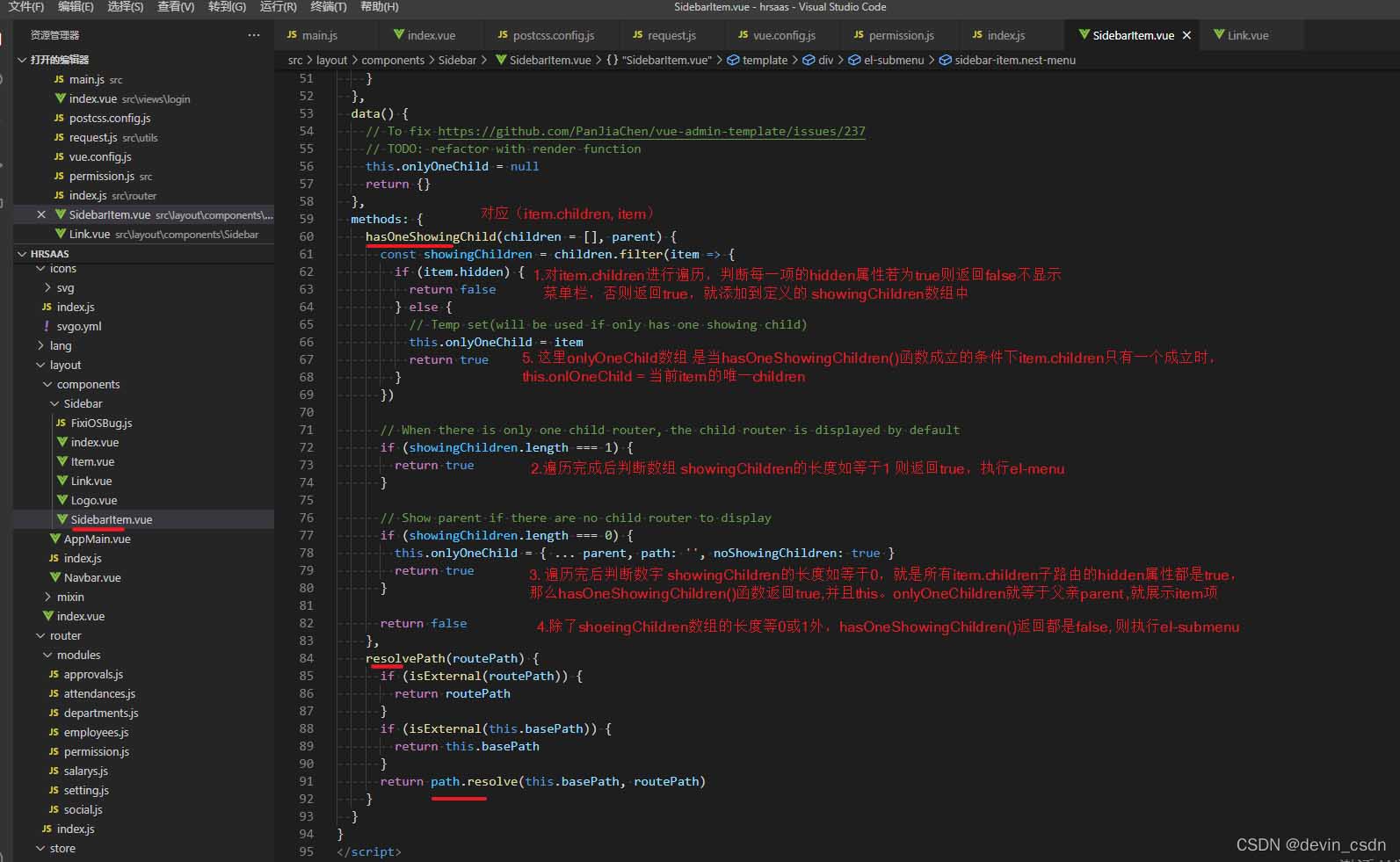
接下来具体来分析 hasOneShowingChild()这个函数
1.先定义数组 showingChildren 通过遍历item.children满足每一项hidden属性为true的项 不加入showingChildren中。
2. 完成遍历后判断showingChildren数组的长度,若长度为1则 hasOneShowingChild()函数返回true, 执行el-menu-item; 若长度为0则返回true并且this.onlyOneChild 就等于父亲parent(当前的Item)就展示父亲菜单项; 当长度为其他时,都返回false,将执行el-submenu 一直遍历下去,直到当前项只有一个或没有children。
3. this.onlyOneChild = item 只有hasOneShowingChild()函数成立,等式才有意义。
4.在<app-lin><app-link/>组件中isExternal()是校验函数,当校验地址path为‘http//...’返回true,则动态切换组件为a链接;否则返回的是<router-link>,并执行 :to传过来的path;
5. 下面来讲讲<item></item>标签中图标的展示

这里前面提到过,可以给item标签内传递:icon属性,这样可以修改icon图标了,并且item标签中不仅可以接受icon图标也接收svg图标。当我们传递图标如需要使图标颜色随点击激活文字颜色一致,我们可以使用currentColor这个属性。
如图sub-el-icon { color : currentColor } 表示图标色颜色是继承父级或相关联颜色,这个属性极其好用。但是原框架的中svg图标好像没有对应的css代码,我们可以在svg的fill 添加currentColor属性。一般在UI给我们切图的时候,可以跟UI说svg的fill属性值设为currentColor,这样和icon图标的sub-el-icon是同样的效果。
五、sidebar文件下的index.vue

这里使用activeMenu变量设置默认激活地址,通过this.$route获取当前地址。判断meta中是否有activeMenu属性,有则将meta.activeMenu设为默认激活地址,否则直接将获取的path设为默认地址,这样刷新页面时可缓存当前页面不会变更。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/weixin_43978501/article/details/106240
相关文章
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
校验非空的注解@NotNull如何取得自定义的message
这篇文章主要介绍了校验非空的注解@NotNull如何取得自定义的message,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-29详解element-ui 表单校验 Rules 配置 常用黑科技
这篇文章主要介绍了element-ui 表单校验 Rules 配置 常用黑科技,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11Vue-Element-Admin集成自己的接口实现登录跳转
关于这个Vue-element-admin中的流程可能对于新的同学不是很友好,所以本文将结合实例代码,介绍Vue-Element-Admin集成自己的接口实现登录跳转,感兴趣的小伙伴们可以参考一下...2021-06-23- 这篇文章主要介绍了解决antd Form 表单校验方法无响应的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-28
- vue验证滑块功能,在生活中很多地方都可以见到,使用起来非常方便,这篇文章主要给大家介绍了关于vue实现滑块拖拽校验功能的相关资料,需要的朋友可以参考下...2021-08-04
- 这篇文章主要介绍了Java 自动安装校验TLS/SSL证书的示例,帮助大家更好的理解和使用Java,感兴趣的朋友可以了解下...2020-10-21
- 这篇文章主要为大家介绍了javascript实现异步校验的方法,感兴趣的小伙伴们可以参考一下...2016-01-24
- 这篇文章主要介绍了如何使用Bean Validation 解决业务中参数校验操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-28
- 这篇文章主要介绍了c# 数据标注与数据校验的相关资料,帮助大家更好的理解和学习c#,感兴趣的朋友可以了解下...2020-10-09
- 这篇文章主要介绍了使用自定义注解进行restful请求参数的校验方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-10-19
- 本篇文章是对使用C语言实现CRC校验的方法进行了详细的分析介绍,需要的朋友参考下...2020-04-25
- 这篇文章主要介绍了C#计算文件MD5校验的方法,涉及C#针对文件进行md5校验的技巧,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了在vue中使用eslint,配合vscode的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-09
Spring4下validation数据校验无效(maven)的解决
这篇文章主要介绍了Spring4下validation数据校验无效(maven)的解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-06-10- 这篇文章主要介绍了MVC文件上传支持批量上传拖拽及预览文件内容校验功能,需要的朋友可以参考下...2021-09-22
- 这篇文章主要给大家介绍了关于SpringBoot参数校验与国际化使用教程的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-24
嵌入式项目使用C语言结构体位段特性实现断言宏校验数据范围有效性的方法
今天小编就为大家分享一篇关于嵌入式项目使用C语言结构体位段特性实现断言宏校验数据范围有效性的方法,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-04-25- 在项目中,经常会遇到表单检验,在这里我分享在实际项目中遇到多个表单同时进行校验以及我的解决方法,感兴趣的可以了解一下...2021-05-28
- 这篇文章主要介绍了解析spring-security权限控制和校验的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-16
