photoshop设计反光金属纹理字制作教程
更新时间:2016年9月14日 23:43 点击:1758
今天小编在这里就来给给各位photoshop的这一款软件的使用者们来说一说设计反光金属纹理字的制作教程,各位想知道具体制作步骤的使用者们,那么各位就快来跟着小编一起看下教程吧。
给各位Photoshop软件的使用者们来详细的解析分享一下设计反光金属纹理字的制作教程。
教程分享:
一、创建背景
第1步:新建文件,大小:1260x 850像素,复制背景图层。

第2步:双击复制的背景图层,设置图层样式。
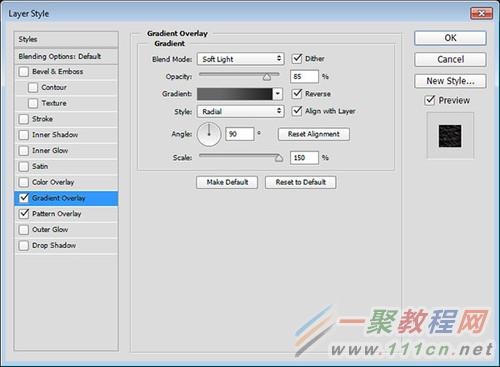
添加渐变叠加。勾选:仿色,混合模式:柔光,不透明度:85%,样式:径向,缩放:150%,勾选:反向。

第3步:点击渐变条,设置起止颜色。从左到右,颜色及位置设置数值如下:
颜色:#212121位置:0
颜色:#656667位置:72
颜色:#646565位置:100

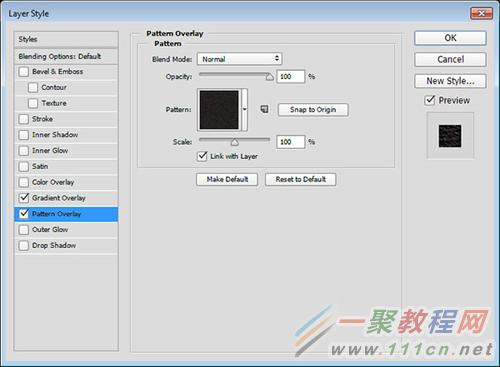
第4步:设置图案叠加。
用图案:webtreats_black_leather.jpg(在02压缩包里放着)

这样皮革纹理的背景层做好了。

二、创建文字及3D效果图层
第1步:新建文字图层,使用字体:SansSerif Exb FLF(在01压缩包里放着),输入全大写字母:GREAT,大小:300像素,颜色:#504d4a,水平缩放比例:90%。详细参数设置见下图。

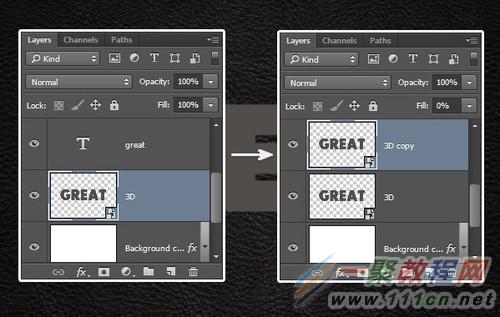
第2步: 复制文字图层,填充值设置为0,再复制一层。

第3步: 复制最初的文字图层,将其拖至原文字图层的下一层。
编辑>自由变换,快捷键Command+T(或者Ctrl+T),按向右箭头及向下箭头各一次,使该复制层向右向下各移1像素,按回车键完成。

第4步: 按Option+Command+Shift+T 9次(即Windows系统下的Alt+Ctrl+Shift+T,此快捷键可以重复上一次ctrl+T的操作,并且可以累积效果),从而达到3D效果。

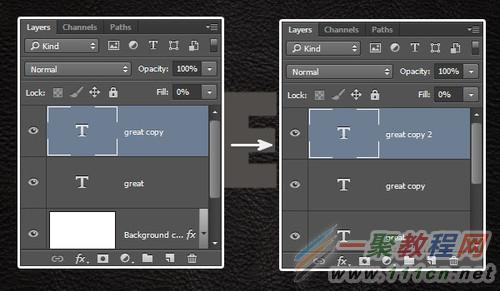
第5步: 选中原文字图层下的所有文字图层,点击滤镜>转换为智能滤镜,将此智能对象重新命名为3D,然后再复制一层,名为:3D拷贝,填充值设置为0。

三、设置3D图层效果
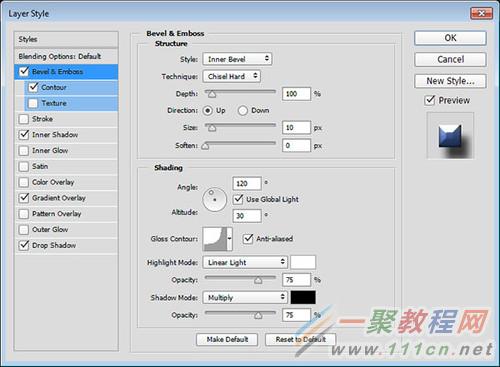
第1步: 双击3D图层,设置图层样式。
斜面和浮雕效果设置如图,方法:雕刻清晰,大小10像素,光泽等高线:内凹-深,点击:消除锯齿,高光模式:线性光。

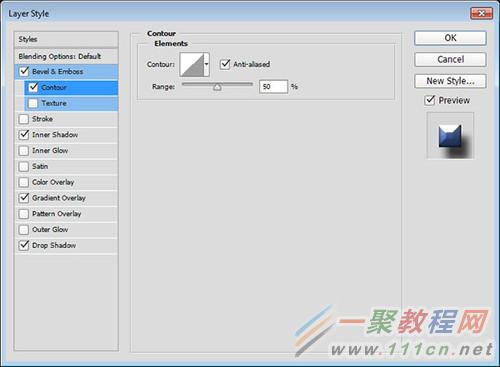
第2步: 等高线设置。
点击:消除锯齿。

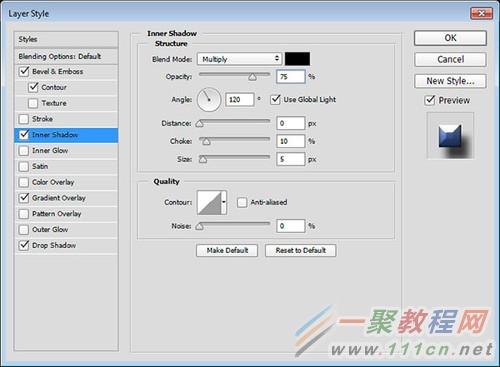
第3步: 内阴影设置。
距离:0像素,阻塞:10%,大小:5像素。

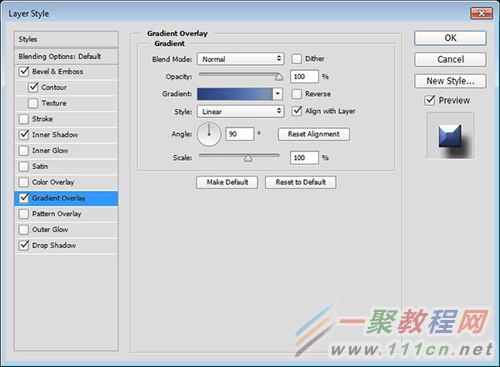
第4步: 渐变叠加设置。
载入渐变填充:CSPTrue Sky Blue (在05压缩包里放着)

第5步: 投影设置。
距离:20像素,大小:20像素。

3D图层的渐变效果完成。
如果乐意,待剩余部分完成也可返回此图层,再试试看其他渐变效果。

四、设置3D拷贝图层效果
第1步: 双击3D拷贝图层,设置图层样式。
斜面及浮雕效果设置如图,方法:雕刻清晰,大小:15像素,取消勾选:使用全局光,角度:30度,高度:50度,勾选:消除锯齿,高光模式下的不透明度:0%,阴影模式下的不透明度:50%。

第2步: 等高线设置。
等高线:锥形,点击:消除锯齿。

第3步: 内阴影设置。
距离:0像素,阻塞:10%,大小:5像素。

第4步: 渐变叠加设置。
混合模式:叠加,样式:对称的,角度:60度,使用faucet30渐变填充(在05压缩包里放着,名为:CHROMES的渐变文件中可以找到名为faucet30的渐变)。

第5步: 图案叠加设置。
混合模式:叠加,不透明度:90%,图案:metal_2-512px.jpg(在03压缩包里放着),缩放:75%。此步让3D效果细节更逼真。


五、原始文字图层效果
第1步: 双击最开始的文字图层,设置图层样式。
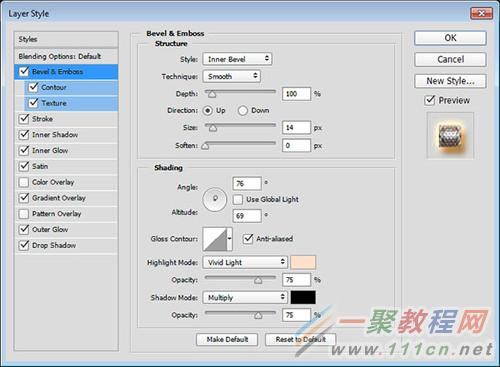
斜面及浮雕效果设置。大小:14像素,取消勾选:使用全局光,角度:76度,高度:69度,勾选:消除锯齿,高光模式:亮光,颜色:#ffe1c9

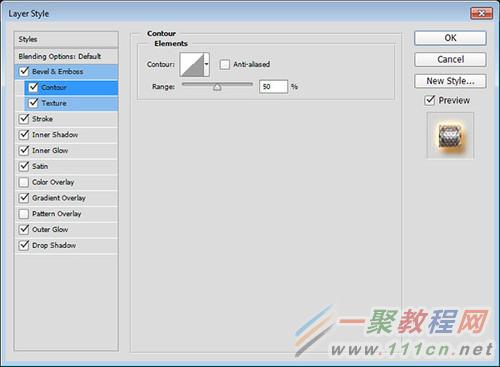
第2步: 等高线设置。使用默认数值即可。

第3步:纹理设置。
图案:metal_2-512px.jpg(在03压缩包里放着),深度:50%。

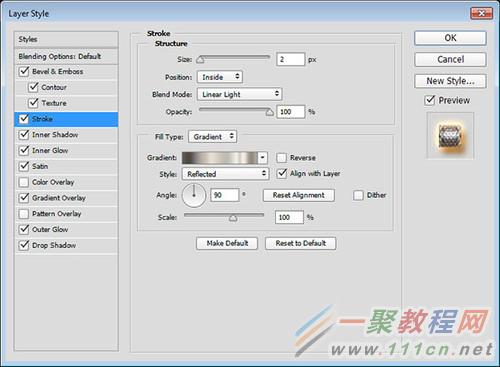
第4步:描边设置。
大小:2像素,位置:内部,混合模式:线性光,填充类型:渐变,样式:对称的,角度:90度,使用stovepipe 50渐变填充(在05压缩包里放着,名为:RS_Chrome的渐变文件中可以找到名为stovepipe 50的渐变)。

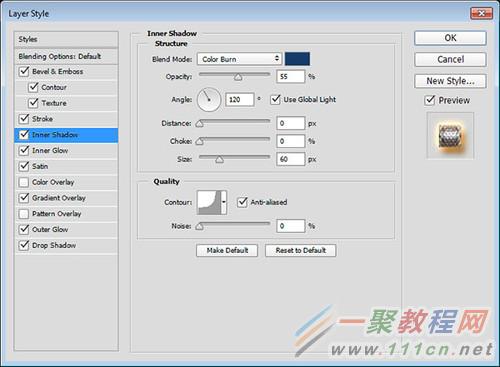
第5步:内阴影设置。
混合模式:颜色加深,颜色:#123c6b,不透明度:55%,距离:0像素,大小:60像素,等高线:内凹-深,勾选:消除锯齿。

第6步:内发光设置。
混合模式:亮光,杂色:15%,颜色: #f4d9c0,大小:14像素。

第7步:光泽设置。
混合模式:颜色减淡,颜色:#9a9a9a,距离:48像素,大小:39像素,等高线:锥形-非对称。

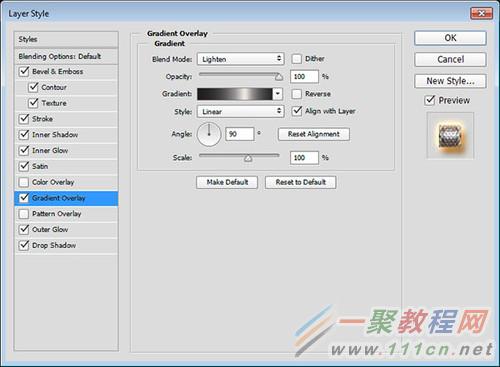
第8步:渐变叠加设置。
混合模式:变亮,使用stovepipe 100渐变填充。

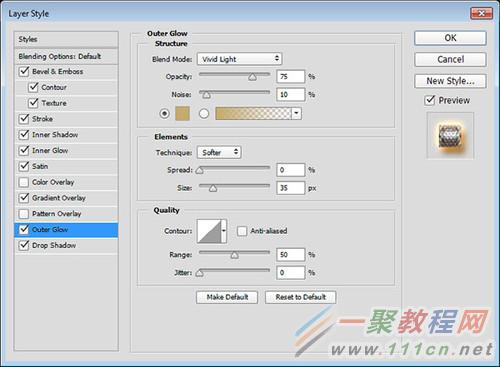
第9步:外发光设置。
混合模式:亮光,杂色:10%,颜色:#c6ab6a,大小:35像素。

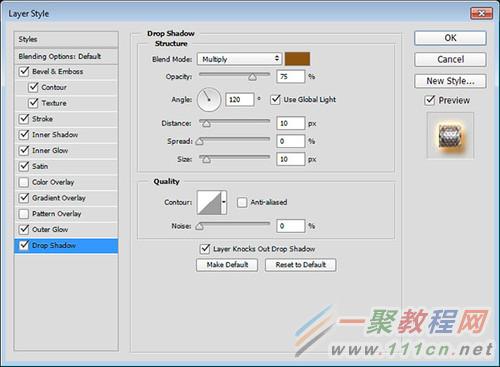
第10步:投影设置。
颜色:#8d5411,距离:10像素,大小:10像素。

至此,文字效果如下图:

六、文字拷贝图层效果
第1步:双击第一次拷贝的文字图层,设置图层样式。
斜面及浮雕效果设置。大小:1像素,勾选:消除锯齿,高光模式:亮光,阴影模式:颜色加深,颜色:#74460f

第2步:等高线设置。等高线:画圆步骤,勾选:消除锯齿。

第3步:内发光设置。
混合模式:亮光,杂色:30%,颜色: #f3d8aa 源:居中,大小:62像素

此步骤加强了文字中间的光效,效果如图:

七、第二层文字拷贝图层效果
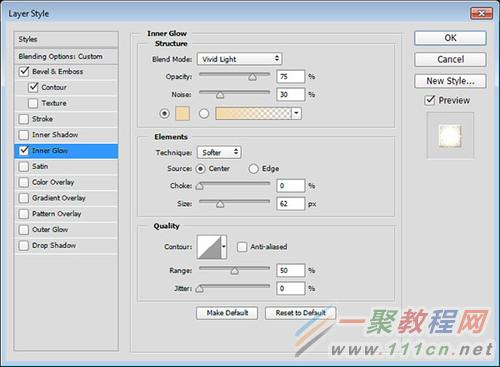
双击第二层文字拷贝图层,添加内发光图层样式。
混合模式:亮光,不透明度:55%,杂色:30%,颜色:#d5ad89,大小:14像素。

此步骤加强了文字边缘的光效,效果如图

八、添加背景纹理图片,调整最终效果图颜色
第1步:将名为:TextureStainless Steel With Light-deviant 的图片放置在背景拷贝图层之上,适当调整大小,混合模式调整为:柔光

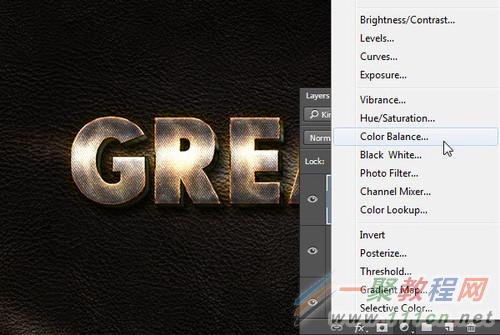
第2步:点击图层最下方一排功能键 “创建新的填充或调整图层”,选择“色彩平衡”

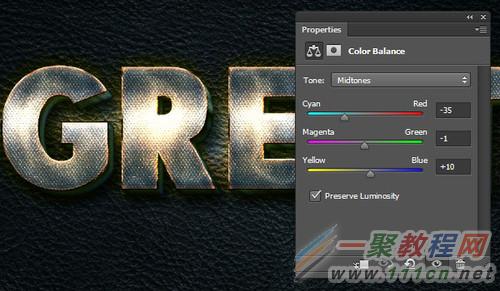
第3步: 色调:中间调,颜色值依次为:-35,-1,+10,勾选:保留明度

至此,大功告成!本期课程,我们创建了一个简单的皮革背景,复制文字图层,变形创建3D效果,转为智能对象。接着,对各图层进行图层样式的添加调整,设置数值,以达精致纹理,发光特效。最后,对背景层添加简单的纹理,再对整体进行色彩平衡的调整。
好了,以上的信息就是小编给各位Photoshop软件的使用者们带来的详细的设计反光金属纹理字的制作教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么大家就快去按照小编上面的教程去制作自己想要的反光金属纹理字吧。
相关文章
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一说绘制红衣喝酒男水粉画效果的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就来给各位Illustrator的这一款软件的使用者们来说说鼠绘堆雪人的孩童矢量插画的教程,各位想知道具体绘制方法的使用者们,那么各位就快来跟着小编来看看...2016-09-14
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说下究竟该怎么给照片天空加蓝天白云的教程,各位想知道具体制作步骤的,那么下面就来跟着小编一起看看吧。 ...2016-09-14
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说绘制扁平化风格卡通警察护士空姐肖像的教程,各位想知道具体绘制步骤的使用者们,那么下面就快来跟着小编...2016-09-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下绘制一个方形的录音机图标的教程,各位想知道具体绘制方法的使用者们,那么下面就来看一下小编给大家分...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下让你胸丰满起来的处理教程,各位想知道具体处理步骤的,那么下面就快来跟着小编一起看一下教程吧。 给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
