php通过调用腾讯的API接口返回IP所有在城市名称
| 代码如下 | 复制代码 |
| <?php /* 调用腾讯的API接口 返回结果 var IPData = new Array("114.238.55.147","","江苏省","淮安市"); 0 为 IP地址 1 为 null 2 为 省份 3 为 城市 */ function get_ip_place(){ $ip=file_get_contents("http://fw.qq.com/ipaddress"); $ip=str_replace('"',' ',$ip); $ip2=explode("(",$ip); $a=substr($ip2[1],0,-2); $b=explode(",",$a); return $b; } $ip=get_ip_place(); print_r($ip); print_r($ip[0]); // 这个就是你当前外网IP地址 print_r($ip[2]); // 这个就是你所在的省份 print_r($ip[3]); //这个就是你所在的城市了 ?> |
|
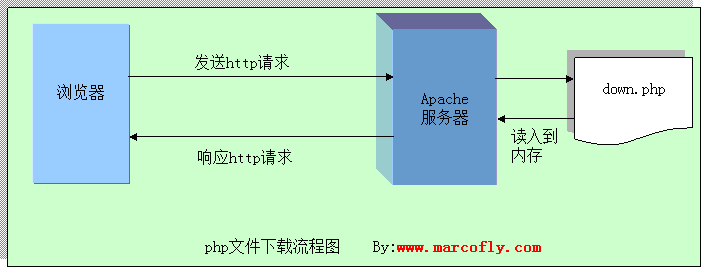
客户端从服务端下载文件的流程分析:
浏览器发送一个请求,请求访问服务器中的某个网页(如:down.php),该网页的代码如下。
服务器接受到该请求以后,马上运行该down.php文件
运行该文件的时候,必然要把将要被下载的文件读入内存当中(这里是圣诞狂欢.jpg这张图片),这里通过fopen()函数完成该动作

代码:
| 代码如下 | 复制代码 |
| <?php header("Content-type:text/html;charset=utf-8"); // $file_name="cookie.jpg"; $file_name="圣诞狂欢.jpg"; //用以解决中文不能显示出来的问题 $file_name=iconv("utf-8","gb2312",$file_name); $file_sub_path=$_SERVER['DOCUMENT_ROOT']."marcofly/phpstudy/down/down/"; $file_path=$file_sub_path.$file_name; //首先要判断给定的文件存在与否 if(!file_exists($file_path)){ echo "没有该文件文件"; return ; } $fp=fopen($file_path,"r"); $file_size=filesize($file_path); //下载文件需要用到的头 Header("Content-type: application/octet-stream"); Header("Accept-Ranges: bytes"); Header("Accept-Length:".$file_size); Header("Content-Disposition: attachment; filename=".$file_name); $buffer=1024; $file_count=0; //向浏览器返回数据 while(!feof($fp) && $file_count<$file_size){ $file_con=fread($fp,$buffer); $file_count+=$buffer; echo $file_con; } fclose($fp); ?> |
|
header("Content-type:text/html;charset=utf-8")的作用:在服务器响应浏览器的请求时,告诉浏览器以编码格式为UTF-8的编码显示该内容
关于file_exists()函数不支持中文路径的问题:因为php函数比较早,不支持中文,所以如果被下载的文件名是中文的话,需要对其进行字符编码转换,否则file_exists()函数不能识别,可以使用iconv()函数进行编码转换
$file_sub_path() 我使用的是绝对路径,执行效率要比相对路径高
Header("Content-type: application/octet-stream")的作用:通过这句代码客户端浏览器就能知道服务端返回的文件形式
Header("Accept-Ranges: bytes")的作用:告诉客户端浏览器返回的文件大小是按照字节进行计算的
Header("Accept-Length:".$file_size)的作用:告诉浏览器返回的文件大小
Header("Content-Disposition: attachment; filename=".$file_name)的作用:告诉浏览器返回的文件的名称
以上四个Header()是必需的
fclose($fp)可以把缓冲区内最后剩余的数据输出到磁盘文件中,并释放文件指针和有关的缓冲区
注意:任何有关从服务器下载的文件操作,必然需要先在服务端将文件读入内存当中
现在文件已经在内存当中了,这是需要从内存当中读取文件,通过fread()函数完成该动作
需要注意的是,如果文件较大,文件应该是被分成多段返回给客户端的,并不是等文件在服务端全部读取完毕后,一次性返回给客户端,因为这样子会增加服务器的负荷。
数值数组
数值数组存储的每个元素都带有一个数字 ID 键。
可以使用不同的方法来创建数值数组:
例子 1
在这个例子中,会自动分配 ID 键:
| 代码如下 | 复制代码 |
|
$names = array("Peter","Quagmire","Joe"); |
|
例子 2
在这个例子中,我们人工分配的 ID 键:
| 代码如下 | 复制代码 |
|
$names[0] = "Peter"; <?php $names[0] = "Peter"; echo $names[1] . " and " . $names[2] . " are ". $names[0] . "'s neighbors"; |
|
数组排序
(1)sort(array $array[,int sorttype])
array 表示一个数组
<TABLE class=dataintable><TBODY><TR><TD> sorttype 取值:</TD><TD><P> SORT_REGULAR - 默认。以它们原来的类型进行处理(不改变类型)。 </P><P> SORT_NUMERIC - 把值作为数字来处理 </P><P> SORT_STRING - 把值作为字符串来处理 </P><P> SORT_LOCALE_STRING - 把值作为字符串来处理,基于本地设置<SUP style="FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif">*</SUP>。 </P></TD></TR></TBODY></TABLE>
(2)bool rsort(array $array[,sorttype])函数 逆向排序(值逆向)
sorttype 同上
(3)bool shuffle()函数 随机排序
(4)array array_reverse (array $array[,bool preserve_keys]) 反向排列
preserve_keys 为true时 保留原来的键名
(5)array array_merge()合并数组
(6)array array_slice(array $array,int offset[,int length[,boolpreserve_keys ])
offset非负,这array中的偏移变量从此开始,为负时从末端开始
length为正时,则表示序列中有很多单元,为负时表示从末端开始第几个数处结束,若省略则从offset开始一直到最后
boolpreserve_keys 同上
数组循环输出
| 代码如下 | 复制代码 |
| <PRE class="brush:php; toolbar: true; auto-links: true;"><pre> <?php $shuzu=array('a'=>"wo",'b'=>"ni",'c'=>"ta",'d'=>"php",'e'=>"mysql"); echo "使用foreach函数遍历数组"; echo "<br/>$nbsp;<br/>"; foreach($shuzu as $key=>$value) { echo "$key 代表: $value"; echo "<br/>$nbsp;<br/>"; } ?> </pre></PRE> |
|
关联数组
关联数组,它的每个 ID 键都关联一个值。
在存储有关具体命名的值的数据时,使用数值数组不是最好的做法。
通过关联数组,我们可以把值作为键,并向它们赋值。
例子 1
在本例中,我们使用一个数组把年龄分配给不同的人:
| 代码如下 | 复制代码 |
| $ages = array("Peter"=>32, "Quagmire"=>30, "Joe"=>34); | |
例子 2
本例与例子 1 相同,不过展示了另一种创建数组的方法:
| 代码如下 | 复制代码 |
|
$ages['Peter'] = "32"; $ages['Peter'] = "32"; echo "Peter is " . $ages['Peter'] . " years old."; |
|
关联数组判断为空的代码,然后我们详细讲讲关于数据空的处理。
| 代码如下 | 复制代码 |
| <?php教程 $array = array(0); if(empty($array)){ echo "我空了n"; }else{ echo "我不空啊n"; } $array['array']='我是数组'; print_r($array); $array['array1']='我是数组1'; print_r($array); unset($array['array1']); print_r($array); ?> |
|
更多详细内容请查看:http://www.111cn.net/phper/php/39841.htm
遍历
遍历用户列表的时候,只需直接用 isset 查询那个用户名是否存在即可。
PHP 版代码:
| 代码如下 | 复制代码 |
|
<?php foreach($arrayM as $keyM => $nameM) { 多维 |
|
数组
在多维数组中,主数组中的每个元素也是一个数组。在子数组中的每个元素也可以是数组,以此类推。
例子 1
在本例中,我们创建了一个带有自动分配的 ID 键的多维数组:
| 代码如下 | 复制代码 |
| $families = array ( "Griffin"=>array ( "Peter", "Lois", "Megan" ), "Quagmire"=>array ( "Glenn" ), "Brown"=>array ( "Cleveland", "Loretta", "Junior" ) );如果输出这个数组的话,应该类似这样: Array ( [Griffin] => Array ( [0] => Peter [1] => Lois [2] => Megan ) [Quagmire] => Array ( [0] => Glenn ) [Brown] => Array ( [0] => Cleveland [1] => Loretta [2] => Junior ) ) |
|
例子 2
让我们试着显示上面的数组中的一个单一的值:
| 代码如下 | 复制代码 |
| echo "Is " . $families['Griffin'][2] . " a part of the Griffin family?"; 以上代码的输出: Is Megan a part of the Griffin family? |
|
数组排序
| 代码如下 | 复制代码 |
|
<?php |
|
更多array_multisort()可参考http://www.111cn.net/phper/php/42696.htm
ajax发表评论的原理很简单就是把以前php提交数据给后面处理程序,然后用户等待再返回页面重新读取数据,我们利用了一个ajax来实现无刷新了,其实就是局部刷新,利用XMLHttpRequest就可以实现局部数据发送了。我们先来看看效果图,这是我网页的一部分,也就是实现这一功能的框架代码,显示评论的页面用IFRAME(隐藏帧)调用,待信息发送完之后,只刷新IFRAME那一块就可以看到自己发的评论,从发送到查看,整个过程都不需要刷新整个页面。
1.点击“提交”,开始发送数据

2. 数据发送成功

3. 刷新评论列表

好了,现在我们开始来做代码。
| 代码如下 | 复制代码 |
|
var http_request=false; |
|
有一点ajax基础的通过注释,应该都可以看懂这段代码,我们可以看出,当我们开始发表评论的时候,在一个特定位置先显示:正在发送数据...。接着调用回调函数处理数据。那么请看服务器端的代码
| 代码如下 | 复制代码 |
| <?php header('Content-Type:text/html;charset=GB2312');//避免输出中文乱码,linux下不需要 $username=trim($_GET['username']); $newfourm=trim($_GET['newfourm']); $id=$_GET['id']; $time=date("Y-m-d"); include('inc/config.inc.php'); include('inc/dbclass.php'); $db=new db;//从数据库操作类生成实例 $db->mysql($dbhost,$dbuser,$dbpassword,$dbname);//调用连接参数函数 $db->createcon();//调用创建连接函数 $addsql="insert into cr_fourm values(0,'$newfourm','$username','$time',$id)"; $db->query($addsql); echo"<img src=images/pass.gif> <font color=red>评论已成功发表!</font>"; //echo $addsql; $db->close();//关闭数据库连接 ?> |
|
由于jsvascript采用UTF8编码,在windows下采用ajax回送服务器的返回信息就会出现乱码,因此在win下应用开头第一句是非常必要的。中间那段两个包含文件是数据库操作类和数据库配置信息,我个人习惯将基本的数据库操作写成一个类,方便调用。到这里相信大家已经基本明白这个程序的工作原理了,在给出页面的HTML代码
| 代码如下 | 复制代码 |
|
<table width="100%" border="0" cellspacing="0" cellpadding="0"> |
|
PHP+Ajax实现页面无刷新发表评论,希望对初学ajax的PHPer有所帮助。 我们需要一个基本的ajax开发框架,文件ajax.js就包含了这个框架,ajax.js文件我们第一步就有讲述了,只要大家按上面的方法一步步来操作就可以实现无刷新发评论了
在php中要实现文件或图片上传相比于其它的语言要方便的多,在php中只要利用move_uploaded_file函数就可以快速实现文件上传了。我们先来看一下项目结构图与数据库结构图吧
项目结构:

运行效果;

up.html 简单的上传表单文件
| 代码如下 | 复制代码 |
|
<form action="up.php" enctype="multipart/form-data" method="post" |
|
up.php 用来处理图片文件上传的程序
| 代码如下 | 复制代码 |
|
<?php |
|
总结分析
在php图片上传中我们主要是通过使用 PHP 的全局数组 $_FILES,你可以从客户计算机向远程服务器上传文件。
第一个参数是表单的 input name,第二个下标可以是 "name", "type", "size", "tmp_name" 或 "error"。就像这样:
$_FILES["file"]["name"] - 被上传文件的名称
$_FILES["file"]["type"] - 被上传文件的类型
$_FILES["file"]["size"] - 被上传文件的大小,以字节计
$_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称
$_FILES["file"]["error"] - 由文件上传导致的错误代码
只要你了解了上面这些参数就可以完全的在php中实现文件上传了哦,因为上面我限制了
| 代码如下 | 复制代码 |
| switch ($type){ case 'image/pjpeg':$okType=true; break; case 'image/jpeg':$okType=true; break; case 'image/gif':$okType=true; break; case 'image/png':$okType=true; break; } |
|
只能上传jpg,gif,png,jpeg四种格式的图片文件了,所以说这里是图片上传实现了。
相关文章
- 这篇文章主要介绍了Spring AOP 对象内部方法间的嵌套调用方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-08-29
- 这篇文章主要介绍了mybatis-plus 返回部分字段的解决方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-02
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 这篇文章主要介绍了c# 三种方法调用WebService接口的相关资料,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-07
- 这篇文章主要介绍了解决Vue watch里调用方法的坑,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07
- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
SQLMAP结合Meterpreter实现注入渗透返回shell
sqlmap 是一个自动SQL 射入工具。它是可胜任执行一个广泛的数据库管理系统后端指印, 检索遥远的DBMS 数据库等,下面我们来看一个学习例子。 自己搭建一个PHP+MYSQ...2016-11-25- 这篇文章介绍了c#动态调用Webservice的两种方法实例,有需要的朋友可以参考一下...2020-06-25
- 这篇文章主要介绍了解决vue watch数据的方法被调用了两次的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07
- 这篇文章主要给大家介绍了关于c#中的WebService及其调用方式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 下面小编就为大家带来一篇C#中加载dll并调用其函数的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要介绍了javascript实现方法调用与方法触发小结的相关资料,需要的朋友可以参考下...2016-03-30
- 本文章来给大家详细介绍在php中如何来调用执行mysql存储过程然后返回由存储过程返回的值了,有需要了解的同学可进入参考。 。调用存储过程的方法。 a。如果存储过...2016-11-25
- 我们要明确,为什么要进行异步回调?众所周知,普通方法运行,是单线程的,如果中途有大型操作(如:读取大文件,大批量操作数据库,网络传输等),都会导致方法阻塞,表现在界面上就是,程序卡或者死掉,界面元素不动了,不响应了...2020-06-25
- 这篇文章主要介绍了C#调用python脚本的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要介绍了nestjs返回给前端数据格式的封装实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-22
- 方法一:直接调用复制代码 代码如下:<? /******************************************************************************/ /* 文件名 : soapclient.php /* 说 明 : WebService接口客户端例程 /****************...2014-06-07
- 测试代码如下:复制代码 代码如下:<?php$fp=fopen("http://www.sina.com.cn", 'r');$stream_meta = stream_get_meta_data($fp);print_r($stream_meta);?>在我本机输出如下:Array( [wrapper_data] => Array...2013-10-04
- 下面小编就为大家分享一篇基于C#调用c++Dll结构体数组指针的问题详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要介绍了解决微信授权成功后点击按返回键出现空白页和报错的问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-08
