php ajax.$post实现攒,顶,踩的功能
攒,顶,踩功能主要用于评论中这里我们来做一个简单基于jquery ajax与php的mysql实现的攒,顶,踩功能,文章最后附了源码下载。
php应用越来越多,也越来越广泛,为了增加网站的丰富多彩,从而出现了很多新的技术。ajax是现代网站中不能缺少的一项技术,他可以异步刷新数据,而实现很多效果,比如刷新验证码,微博中的攒功能,都是运用这个。
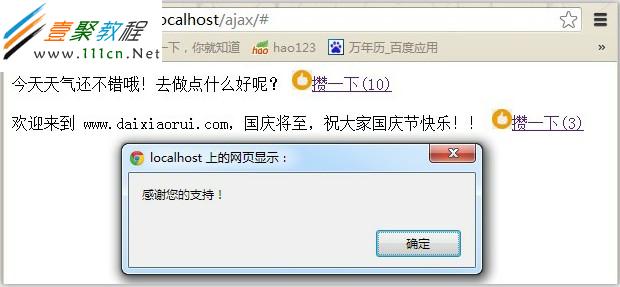
本次攒功能的效果图:

主页文件(index.php):
| 代码如下 | 复制代码 |
<script type="text/javascript" src="/Public/js/jquery.min.js"></script> <script type="text/javascript" src="finger_ajax.js"></script> <?php header("Content-type:text/html;charset=utf-8"); include "finger_ajax.php";
$res = mysql_query($sql,$link); while($row = mysql_fetch_array($res)){ echo "<p>".$row['title']." <a href='#' onclick='finger(".$row['id'].")'><img src='finger.jpg'/>攒一下(<span class='finger".$row['id']."'>".$row['finger']."</span>)</a></p> "; } ?> | |
处理ajax请求及配置信息文件(finger_ajax.php):
| 代码如下 | 复制代码 |
<?php /**"攒" 功能 响应ajax请求*/ //配置 $dbHost = "localhost"; $dbUser = "root"; $dbPass = "dddddd"; $dbName = "test"; $dbCharset = "utf8";
mysql_query("set names ".$dbCharset); mysql_select_db($dbName); // End
if(!empty($_POST['id'])){ $id = $_POST['id']; //“攒”加1 $sql = "update finger_ajax set finger=finger+1 where id=$id;"; if(mysql_query($sql,$link)){ echo "ok"; }else{ echo "failed"; } } ?> | |
js文件(finger_ajax.js):
//攒 js
| 代码如下 | 复制代码 |
function finger(topic_id){ $.post("finger_ajax.php", { "id": topic_id }, function(data){ if(data=="ok"){ alert("感谢您的支持!"); }else{ alert("对不起,失败了!"); } }, "text"); //获取当前“攒”的次数并加1 var finger = parseInt($(".finger"+topic_id).html())+1; //更新“攒”的次数 $(".finger"+topic_id).html(finger); } | |
数据库代码(finger_ajax.sql):
| 代码如下 | 复制代码 |
CREATE TABLE `finger_ajax` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(50) NOT NULL DEFAULT '', `finger` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
-- Records of finger_ajax -- ---------------------------- INSERT INTO `finger_ajax` VALUES ('1', '今天天气还不错哦!去做点什么好呢?', '10'); INSERT INTO `finger_ajax` VALUES ('2', '欢迎来到 www.111cn.net,国庆将至,祝大家国庆节快乐!!', '3'); | |
原文地址: php ajax实现攒,顶,踩的功能 http://file.111cn.net/upload/2013/12/a63.zip
首先我们要明白一点我们自己是无法来做天气预报这种功能的,这里我们只要调用api接口返回的数据就可以了,下面是以中国天气网的api接口调用实例我们一起来学习。 天气已经成为生活中不可缺少的话题,与我们的生活有着密切的关系,我博客右边就用php+ajax做了一个天气查询小模块。

理想的状态应该是用户根据不同的访问地自动获取当地的天气信息,但是暂时技术有限吧,只能完成手动查询的了。这个就简单多了,没用到过多的技术,主要是应用ajax调用一个开放接口,然后再处理一下返回的json数据就完成了。
接口地址:http://www.weather.com.cn/data/cityinfo/101200101.html
返回的值:{"weatherinfo":{"city":"武汉","cityid":"101200101","temp1":"28℃","temp2":"36℃","weather":"晴转多云","img1":"n0.gif","img2":"d1.gif","ptime":"18:00"}}
接口地址部分“101200101”,这串ID号是城市ID,我百度到城市对应的id,然后封装成了一个数组,用的时候直接调用就行了。核心代码也不多,主要是城市——ID比较大,我就不贴源码了,直接打包分享出来吧。需要的朋友直接下载就行了!
部份代码
| 代码如下 | 复制代码 |
| |
getweather.php文件
| 代码如下 | 复制代码 |
<form method="post">
include "citycode.php"; | |
测试效果

源码下载:php ajax实现无刷新获取天气状态源码下载:
如果你的网页出现301或404对于用户体验来讲是一个非常严重的问题了,所以我们在做php header301或404时就必须小心再小心了,正同我来看看。
301跳转
| 代码如下 | 复制代码 |
header('HTTP/1.1 301 Moved Permanently'); |
|
不要漏了header(‘HTTP/1.1 301 Moved Permanently’); 不然返回不了301
404错误页面
| 代码如下 | 复制代码 |
header("HTTP/1.1 404 Not Found"); |
|
如果上面的不起作用,可以试试下面的:
| 代码如下 | 复制代码 |
header("Status: 404 Not Found"); |
|
所以为了万无一失,可以两句都写上:
| 代码如下 | 复制代码 |
header("HTTP/1.1 404 Not Found"); |
|
小提示,
如果写好代码之后我们必须使用站长工具来测试一下返回的状态是不是我们想要的哦。
在php获取一个url地址我会使用到超级全局变量$_SERVER,他包括了各种参数获取,如HTTP_HOST、PHP_SELF、QUERY_STRING等等,这里就不介绍了。
PHP获取URL的几个函数介绍
| 代码如下 | 复制代码 |
<?php |
|
把上面的几个函数组合一下,即可得到完整的URL地址
| 代码如下 | 复制代码 |
<?php function curPageURL() if ($_SERVER["HTTPS"] == "on") if ($_SERVER["SERVER_PORT"] != "80") |
|
定义该函数之后就可以直接调用了:
| 代码如下 | 复制代码 |
<?php |
|
301跳转就是告诉访问者页面己经永远到了新的页面了,在php中使用301跳转我们利用header()函数发送301状态代码告诉浏览器,然后再实现页面跳转即可。
PHP纯代码跳转
| 代码如下 | 复制代码 |
<?php | |
但是这种返回的状态码是302
如果要实现301跳转的话,需要在之前设置下状态码
| 代码如下 | 复制代码 |
<?php | |
更简单的PHP跳转301代码
| 代码如下 | 复制代码 |
<?php $urlto='http://www.111cn.net/'; | |
可能出现的问题
Warning: Cannot modify header information - headers already sent by把文件编码改成 UTF-8无BOM格式 可解决该问题,如果还是有问题,就检查下该代码前是否定义了字符串变量,删除这个变量再试试。
附:30*返回状态码的区别
301,302 都是HTTP状态的编码,都代表着某个URL发生了转移,不同之处在于:
1.301 redirect: 301 代表永久性转移(Permanently Moved),
2.302 redirect: 302 代表暂时性转移(Temporarily Moved ),
这两种转移在使用的时候有啥好处或者问题?
301 重定向是网页更改地址后对seo搜索引擎友好的最好方法,只要不是暂时搬移的情况,都建议使用301来做转址。
302 重定向是临时性转移。
相关文章
- php语言实现redis的客户端与服务端有一些区别了因为前面介绍过服务端了这里我们来介绍客户端吧,希望文章对各位有帮助。 为了更好的了解redis协议,我们用php来实现...2016-11-25
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- 翻板抽奖的实现流程:前端页面提供6个方块,用数字1-6依次表示6个不同的方块,当抽奖者点击6个方块中的某一块时,方块翻转到背面,显示抽奖中奖信息。看似简单的一个操作过程,却包含着WEB技术的很多知识面,所以本文的读者应该熟...2015-10-21
SQLMAP结合Meterpreter实现注入渗透返回shell
sqlmap 是一个自动SQL 射入工具。它是可胜任执行一个广泛的数据库管理系统后端指印, 检索遥远的DBMS 数据库等,下面我们来看一个学习例子。 自己搭建一个PHP+MYSQ...2016-11-25- 复制代码 代码如下: // 第一种写法 $da = date("w"); if( $da == "1" ){ echo "今天是星期一"; }else if( $da == "2" ){ echo "今天是星期二"; }else if( $da == "3" ){ echo "今天是星期三"; }else if( $da == "4"...2013-10-04
- js里面设置DOM节点透明度的函数属性:filter= "alpha(opacity=" + value+ ")"(兼容ie)和opacity=value/100(兼容FF和GG)。 先来看看设置透明度的兼容性代码: 复制代码 代码如下: function setOpacity(ele, opacity) { if (...2014-06-07
- 这篇文章主要介绍了C#实现图片放大功能的按照像素放大图像方法,功能非常实用,需要的朋友可以参考下...2020-06-25
- 在本篇文章中小编给各位整理了一篇关于python中翻译功能translate模块实现方法,有需要的朋友们可以参考下。...2020-12-18
- 本文我们需要解决的问题是如何实现Http请求来实现通信,解决Android 2.3 版本以后无法使用Http请求问题,下面请看正文。 Android开发中使用HttpClient来开发Http程序...2016-09-20
- EMUI11值得升级吗?好不好用?下面小编带来EMUI11上手体验,一起来看看手机鸿蒙OS的提前预演...2020-12-08
- 复制代码 代码如下:call PROCEDURE_split('分享,代码,片段',',');select * from splittable;复制代码 代码如下:drop PROCEDURE if exists procedure_split;CREATE PROCEDURE `procedure_split`( inputstring varc...2014-05-31
- AngularJS 让人爱不释手的八种功能,想知道AngularJS哪八种功能让人喜欢就快点看下本文吧...2016-03-28
- 这篇文章主要给大家介绍了关于微信小程序实现导航功能的操作步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- phpmyadmin还有高级功能可能大部份站长不知道吧,今天本文章就来给大家介绍phpMyAdmin 高级功能设置的方法图解,希望文章对大家会有所帮助。 phpMyAdmin 安装后,默认...2016-11-25
- 这篇文章主要为大家分享了一份很全面的JavaScript常用功能汇总集合,一些常用的额JS 对象、基本数据结构、功能函数等,感兴趣的小伙伴们可以参考一下...2016-01-24
- 小爱同学5.0即将发布,据已知报道小爱同学5.0将新增机型,跟着小编一起来看看吧,顺便了解下即将都有哪些新功能面市吧...2020-12-08
- 文字发光效果我们可以直接使用css来实现了今天我们来看一篇关于文字发光效果的例子,希望这篇文章能够帮助到各位朋友哦。 前言 我录制的慕课网视频一直没有上线,慕...2016-09-14
- 基本思想就是:在JS动态创建select控件的option,通过Ajax获取在PHP从SQL数据库获取的省市区信息,代码有点长,但很多都是类似的,例如JS中省、市、区获取方法类似,PHP中通过参数不同执行不同的select语句。index.html代码:复制...2014-05-31
