PHP检测数据类型的几种方法
在JavaScript中,使用typeof可以检测基本数据类型,使用instanceof可以检测引用数据类型。在PHP中,也有检测数据类型的方法,具体如下:
1、输出变量的数据类型(gettype)
| 代码如下 | 复制代码 |
<?php
$arry=array('a','b','c');
echogettype($arry);//array
?> | |
2、输出变量的数据类型、包含的数量以及具体内容(var_dump)
查看源码打印代码帮助
| 代码如下 | 复制代码 |
<?php
$str='hello world';
var_dump($str);//string(11) "hello world"
?> | |
3、检测某个变量是否是指定的数据类型(is_array、is_string、is_int、is_double等),如果为真返回1,如果为假返回空。
查看源码打印代码帮助
| 代码如下 | 复制代码 |
<?php
$num= 123;
if(is_array($num)){
echo'这是一个数组';
}elseif(is_string($num)){
echo'这是一个字符串';
}elseif(is_int($num)){
echo'这是一个整数';
}elseif(is_double($num)){
echo'这是一个浮点数';
}
?> | |
或许你的朋友正在寻找这个问题的答案,赶紧分享给他吧!
这篇文章主要介绍了php 处理 form 表单提交多个 name 属性值相同的 input 标签问题的解决方法,需要的朋友参考下吧一 问题
在公司的开发过程中,遇到了一个问题:如何处理 form 表单提交了多个 name 属性值相同的 input 标签?源码如下(源码是在 form 表单之中的):
| 代码如下 | 复制代码 |
<!--{loop$address$index$one}--> <divclass="address_item"> <p> <label> <input type="hidden"name="express_price"value="{$one['express_price']}"/> <input type="hidden"name="state_fare"value="{$one['state_fare']}"/> <input type="hidden"name="id"value="{$one['id']}"/> <input type="radio"<!--{if$one['default']=='Y'}-->checked<!--{/if}-->name="address"value="{$one['id']}"/><span name="mobile">{$one['mobile']}</span> </label> </p> </div> <!--{/loop}--> | |
二 解决方法
在上述源码中,通过 loop 循环,在 form 表单中生成了多个name属性值相同的 input 元素,当点击提交时,后台的 php 文件使用 $_POST 仅能获取到一个 div 元素中的 input元素传过来的值,但是,radio 类型的 input 元素传过来的值一定是被选中的那一个。据此,修改上述源码中一些 input 元素的相同 name 属性值为数组,再在后台 php 文件通过被选中的 radio 类型的 input 元素的 name 属性值,确定所传过来的整个 div 元素。修改后的代码如下:
| 代码如下 | 复制代码 |
<!--{loop$address$index$one}--> <divclass="address_item"> <p> <label> <input type="hidden"name="express_price[]"value="{$one['express_price']}"/> <input type="hidden"name="state_fare[]"value="{$one['state_fare']}"/> <input type="hidden"name="id[]"value="{$one['id']}"/> <input type="radio"<!--{if$one['default']=='Y'}-->checked<!--{/if}-->name="address"value="{$one['id']}"/> <span name="mobile">{$one['mobile']}</span> </label> </p> </div> <!--{/loop}--> | |
php 文件:
| 代码如下 | 复制代码 |
$key= 0; $address_id=intval($_POST["address"]); foreach($_POST['id']as$k=>$v) { if($v==$address_id) $key=$k; } $_POST['express_money'] =$_POST['exporess_price'][$key]; | |
以上所述是小编给大家介绍的解决php 处理 form 表单提交多个 name 属性值相同的 input 标签问题,希望对大家有所帮助。在此也非常感谢大家对本网站的支持!
这篇文章主要为大家详细介绍了php使用curl实现简单模拟提交表单功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下php 使用curl 进行简单模拟提交表单,供大家参考,具体内容如下
| 代码如下 | 复制代码 |
//初始化curl $ch= curl_init(); $url='xxx' $option= [ CURLOPT_URL =>$url, CURLOPT_HEADER => 1, CURLOPT_RETURNTRANSFER => 1, ]; curl_setopt_array($ch,$option); $output= curl_exec($ch); preg_match_all('/Set-Cookie: (.*);/i',$output,$str);//正则匹配 //如果有token的话就获取token preg_match('/token = \"(.*)\"/i',$output,$token); if(empty($str)) { returnfalse; } $cook=$str[1]; $cookie= implode('',$cook);
$up_url='xxx' $post_data= [ 'name'=>'test_', 'tel'=>�', 'email'=>'qqhahadfdfads@163.com', 'message'=>'this is my message;', '_token'=>$token[1], ]; $options= [ CURLOPT_URL =>$up_url, CURLOPT_RETURNTRANSFER => 1, CURLOPT_HEADER => 1, CURLOPT_USERAGENT =>"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.96 Safari/537.36", CURLOPT_COOKIESESSION => 1, CURLOPT_POST => 1, CURLOPT_POSTFIELDS =>$post_data, CURLOPT_COOKIE =>$cookie ]; curl_setopt_array($ch,$options); $res= curl_exec($ch); // $info = curl_getinfo($ch); if($res=== FALSE) { p('curl Error: '. curl_error($ch)); } curl_close($ch); p($res); | |
取自基于laravel开发的一个网站, laravel中表单中有一个csrf_token 的. 所以就得获取token, 还有带上cookie
这里注意的是, 不能同时初始化两个curl, 否则token或者cookie会发生变化, 如果你需要初始化两个curl的话, 可以使用CURLOPT_COOKIEJAR设置. [详情看手册]
然后运行下:binggo

使用curl时, 比较重要的就是一个cookie的应用, 翻了下手册, 设置cookie的就有四个...CURLOPT_COOKIESESSION、CURLOPT_COOKIE、CURLOPT_COOKIEFILE、CURLOPT_COOKIEJAR
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持本网站。
本篇文章主要介绍了PHP jpgraph库的配置及生成统计图表:折线图、柱状图、饼状图等的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧JpGraph简介
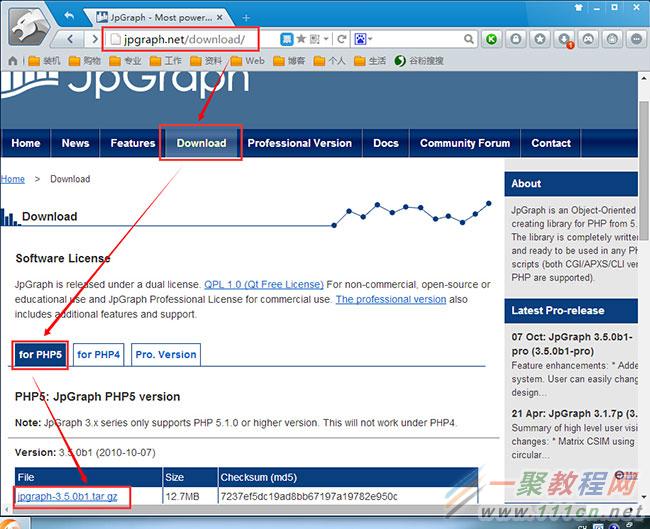
JpGraph是开源的PHP统计图表生成库,基于PHP的GD2图形库构建,把生成统计图的相关操作封装,隐藏了部分复杂的操作,使在PHP页面上输出统计图表变得更加容易。JpGraph的官方网站为:http://jpgraph.net,开发者可以在上面免费下载最新版的JpGraph和阅读相关帮助文档或示例程序。

JpGraph的配置
(1)修改文件php.ini
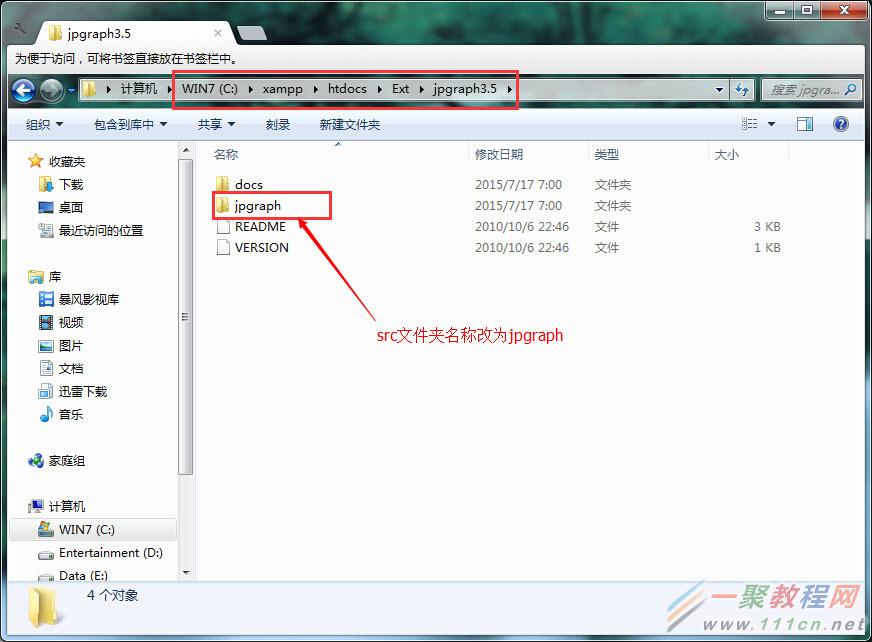
在include_path中添加jpgraph的目录路径,并将jpgraph解压后的src目录名称更改为jpgraph。


(2)检查PHP是否支持GD库
在php.ini文件中找到语句;extension=php_gd2.dll。把上述语句前的;号去掉,即去掉注释。如果因为PHP版本不同而找不到此语句,则可直接添加extension=php_gd2.dll
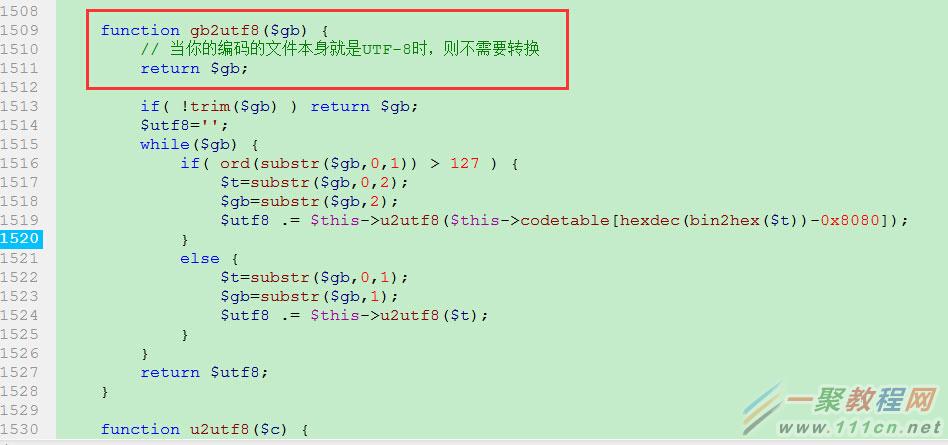
(3)修改文件jpgraph_gb2312.php
找到函数:function gb2utf8($gb)
把函数修改为:
| 代码如下 | 复制代码 |
functiongb2utf8($gb) { return$gb; } | |
即不使用gb2编码方式转utf8方式的那段代码。

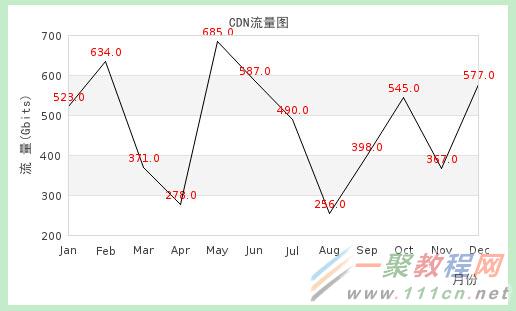
折线图
| 代码如下 | 复制代码 |
<?php require_once("jpgraph/jpgraph.php"); require_once("jpgraph/jpgraph_line.php");
$data1=array(523,634,371,278,685,587,490,256,398,545,367,577);//第一条曲线的数组
$graph=newGraph(500,300); $graph->SetScale("textlin"); $graph->SetShadow(); $graph->img->SetMargin(60,30,30,70);//设置图像边距
$graph->graph_theme = null;//设置主题为null,否则value->Show(); 无效
$lineplot1=newLinePlot($data1);//创建设置两条曲线对象 $lineplot1->value->SetColor("red"); $lineplot1->value->Show(); $graph->Add($lineplot1);//将曲线放置到图像上
$graph->title->Set("CDN流量图"); //设置图像标题 $graph->xaxis->title->Set("月份");//设置坐标轴名称 $graph->yaxis->title->Set("流 量(Gbits)"); $graph->title->SetMargin(10); $graph->xaxis->title->SetMargin(10); $graph->yaxis->title->SetMargin(10);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);//设置字体 $graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->SetTickLabels($gDateLocale->GetShortMonth()); $graph->Stroke();//输出图像 ?> | |

柱状图
| 代码如下 | 复制代码 |
<?php require_once("jpgraph/jpgraph.php"); require_once("jpgraph/jpgraph_bar.php");
$data=array(19,23,34,38,45,67,71,78,85,87,96,145); $ydata=array("一","二","三","四","五","六","七","八","九","十","十一","十二");
$graph=newGraph(500,300);//创建新的Graph对象 $graph->SetScale("textlin");//刻度样式 $graph->SetShadow(); //设置阴影 $graph->img->SetMargin(40,30,40,50);//设置边距
$graph->graph_theme = null;//设置主题为null,否则value->Show(); 无效
$barplot=newBarPlot($data);//创建BarPlot对象 $barplot->SetFillColor('blue');//设置颜色 $barplot->value->Show();//设置显示数字 $graph->Add($barplot);//将柱形图添加到图像中
$graph->title->Set("CDN流量图"); $graph->xaxis->title->Set("月份");//设置标题和X-Y轴标题 $graph->yaxis->title->Set("流 量(Mbits)"); $graph->title->SetColor("red"); $graph->title->SetMargin(10); $graph->xaxis->title->SetMargin(5); $graph->xaxis->SetTickLabels($ydata);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);//设置字体 $graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD); $graph->Stroke(); ?> | |

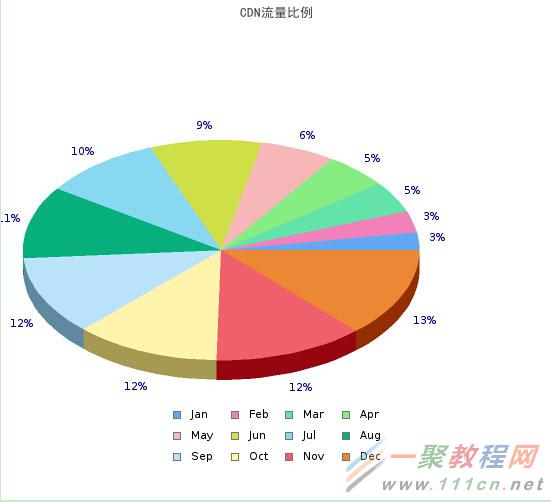
饼状图
| 代码如下 | 复制代码 |
<?php require_once("jpgraph/jpgraph.php"); require_once("jpgraph/jpgraph_pie.php"); require_once("jpgraph/jpgraph_pie3d.php");
$data=array(19,23,34,38,45,67,71,78,85,87,90,96);
$graph=newPieGraph(550,500); $graph->SetShadow();
$graph->title->Set("CDN流量比例"); $graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$pieplot=newPiePlot3D($data);//创建PiePlot3D对象 $pieplot->SetCenter(0.4, 0.5);//设置饼图中心的位置 $pieplot->SetLegends($gDateLocale->GetShortMonth());//设置图例 $graph->Add($pieplot); $graph->Stroke(); ?>
| |

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持本网站!
相关文章
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
php中浮点型(float)和整型(integer)数据类型详解
文章分析了关于php中浮点型(float)和整型(integer)数据类型的用法区别以及在那种情况下会出现数据长度不够。 取值只能为True或者False,当其他类型转化为boolean类...2016-11-25- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
- 本篇文章主要是对c#中数据类型占用的字节数进行了详细的介绍。需要的朋友可以过来参考下,希望对大家有所帮助...2020-06-25
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
