CSS3 等宽字体与ch单位的详解
一、什么是等宽字体?
所谓等宽字体,一般是针对英文字体而言的。东亚字体,据我所知,应该都是等宽的,就是每个字符在同等size下占据的宽度是一样的。但是英文字体就不一定了,就难本文来说,我下面写一个单词,什么呢,就iMac吧,大家打开自己的像素眼,就会很明显地发现这个字符’i’要不其他字符,例如’M’占据的宽度要小。什么,你看不出来。好吧,那我换种呈现方式,如下:
iiiiii
MMMMMM

上面6个i,下面6个M。怎么样,是不是i瘦了好几圈啊!
i和M字符占据宽度对比
但是,如果是等宽字体。
例如:Consolas, Monaco, monospace,则身材就一样了:
iiiiii
MMMMMM

等宽字体的截图
像Consolas, Monaco, monospace这样可以让英文字符同等宽度显示的字体呢就称为等宽字体。
那等宽字体在web中有什么用呢?
二、等宽字体与代码呈现
我们写代码的,无论是什么语言,易读是第一位,使用等宽字体,我们阅读会更轻松舒服。因此,一般编辑器使用的字体或者web上需要呈现源代码的字体都是等宽字体。
例如,我的demo示意页面的源代码们就是等宽的:

三、等宽字体与图形呈现实例一则
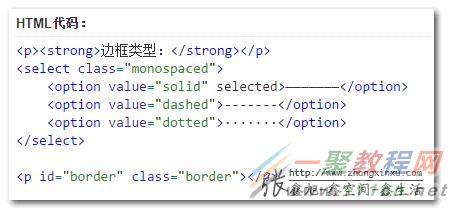
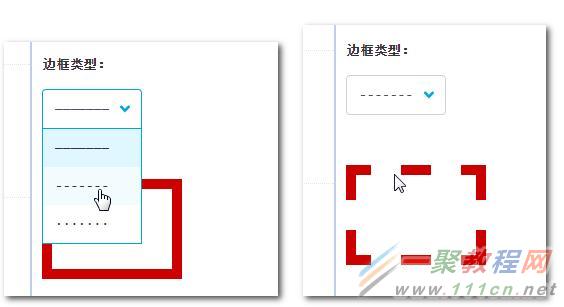
某工具有个功能,通过下拉选择,可以改变元素的边框样式,也就是borderStyle在solid/dashed/dotted间切换。
大家都知道的,原生的<select>的<option>元素的innerHTML只能是纯text字符,不能有html,也不支持伪元素,因此,用来模拟solid/dashed/dotted,只能使用字符,但是,字符,你懂的,就像某个部位,有长有短,要想模拟成像样的规整的图形,可以吗?
疑问
可以,试试使用等宽字体。

边框类型模拟 边框效果
四、CSS3 ch单位与等宽字体布局
CSS3 vw,vh单位想必耳熟能详,PC端滚动条晃动问题利器,PC/Mobile端布局,以及和calc结合实现真正流式文字排版,但是ch就可怜的多,几乎无人问津,实际上,人家也有很精妙的技能的。
ch和em,rem,ex一样,是CSS中为数不多和字符相关的相对单位。和ch相关的字符是0,没错,就是0123456的那个阿拉伯数字0. 1ch表示一个0字符的宽度,所以000000所占据的宽度就是6ch。
但是,实际上,我们网页内容的字符不可能都是0,所以,这个单位乍看就显得很鸡肋。实际上,此单位,基本上,必须与等宽字体一起使用才有用。
所以,ch单位的潜台词就是,“没有等宽字体我就是废柴”!
为什么呢?你想要,比方说有个单词,叫做”iPhone10″, 如果是等宽字体,由于所有字符占据宽度和0一样,则,此单词占据宽度就是精确的8ch, 我们就能精确控制字符的布局。
像ch这样的单位,表面上看上去废柴,但是遇到一些特殊场景,就会显得?诺牟坏昧恕?/p>
布局实例
之前有写过文章,“CSS3 animation实现点点点loading动画”,有box-shadow模拟,还有border+background模拟,以及申请专利的text-shadow模拟,然后,自从我见到了CSS3 ch单位,我才发现,还有更好的方法。由于有了ch单位,配合等宽字体,我们就可以指定每个字符占据的精确宽度,于是,我们就可以使用text-indent轻轻松松实现打点效果。
HTML如下:
订单提交中<dot>...</dot>
CSS如下:
@supports (display:none) {
dot {
display: inline-block;
width: 3ch;
text-indent: -1ch;
vertical-align: bottom;
overflow: hidden;
animation: dot 3s infinite step-start both;
/* 等宽字体很重要 */
font-family: Consolas, Monaco, monospace;
}
}
@keyframes dot {
33% { text-indent: 0; }
66% { text-indent: -2ch; }
}
然后就有类似这样的效果(偷懒,非真实截图,以前做的图):
点点点gif动画效果
IE13+,Chrome,FireFox浏览器用户可以狠狠地点击这里:CSS3 ch单位等宽字体下的字符打点loading动画demo
为何忽略IE10,IE11?
虽然说,IE9浏览器就开始支持ch单位了,但是,根据caniuse的说法,IE9-IE11的ch代码的是”0″字符本身的宽度,字符左右的那点间隙是忽略的,所以在这几个IE下,3ch的宽度要比’000’的实际宽度要短。一旦字符宽度不严格,使用text-indent就不能精确控制显示的字符点的个数,嗝屁!因此,省得麻烦,只对IE13+做了打点动画处理。
然而,经过我不太严格的测试,IE10,IE11浏览器似乎还行,IE9浏览器的宽度是明显有问题的。
时间原因,我也没深究。
五、结束语
凌晨3点了,以为我勤奋写文章写到这个时间点吗?再次想多了,看动漫,一口气看了13级,科科,不然,11,12点就可以睡了。不能让家里的领导知道,大家帮我保密。
CSS属性只要设计出来,并且浏览器很开心的支持,肯定是尤其原因和使用之处的。虽然,可能用处比较小众,平时不太关注。但是,关键时刻,却是棘手难题解决的利器。上面打点动画就是很好的例子,实现越来越简单干脆,基本上迭代了4~5个版本了。
相关文章
- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
jquery ready函数、css函数及text()使用示例
.text更改内容 .css更改样式...2013-10-03- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
React引入antd-mobile+postcss搭建移动端
本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧...2021-06-21- 这篇文章主要介绍了解决vue scoped scss 无效的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-04
- 这篇文章主要为大家详细解析了BootStrap图片样式、辅助类样式和CSS组件源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
- 在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会,下面通过本文给大家简单介绍 XML、HTML、CSS与JS的区别,需要的朋友参考下...2016-02-21
- 这篇文章主要给大家介绍了关于如何在JS中如何使用css变量以及export之javascript关键字的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2021-09-02
- 这篇文章主要介绍了js简单实现调整网页字体大小的方法,通过javascript动态修改页面元素样式实现调整网页字体的功能,非常简单实用,需要的朋友可以参考下...2016-07-29
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- DOM是种符合万维网标准的HTML操纵方式,它能比innerHTML特性达成更多操控功能。这篇文章主要介绍了JavaScript驾驭网页-CSS与DOM的相关资料,需要的朋友可以参考下...2016-03-28
- 这篇文章主要介绍了js+css简单实现网页换肤效果的方法,涉及JavaScript响应鼠标事件动态遍历及修改页面元素样式的相关技巧,需要的朋友可以参考下...2016-01-02
Webpack打包css后z-index被重新计算的解决方法
这篇文章主要跟大家分享了Webpack打包css后z-index被重新计算的解决方法,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。...2017-06-24- 这篇文章主要介绍了javascript+css3 实现动态按钮菜单特效的相关资料,需要的朋友可以参考下...2016-02-12
- 这篇文章主要介绍了JS+CSS实现的漂亮渐变背景特效代码,包含6个渐变效果,涉及JavaScript针对页面元素属性动态操作的相关技巧,需要的朋友可以参考下...2016-03-28
- 一步步教大家编写酷炫的导航栏,js+css实现黑色经典导航栏,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-03-18
- 这篇文章主要介绍了jquery+css3实现会动的小圆圈效果,涉及jquery基于时间函数动态操作页面元素css3样式的相关技巧,需要的朋友可以参考下...2016-01-29
- 在本篇文章里小编给大家整理了一篇关于jquery结合css实现返回顶部功能的相关文章,有兴趣的朋友们可以实例测试下。...2021-08-02
Vant+postcss-pxtorem 实现浏览器适配功能
这篇文章主要介绍了Vant+postcss-pxtorem 实现浏览器适配,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-05- 这篇文章主要为大家详细介绍了原生javascript+CSS实现轮播图效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-18
