Framework7 安装、配置及h5简单例子
1,Framework7介绍
(1)Framework7 是一个开源免费的框架。可以用来开发混合移动应用(原生和 HTML 混合)或者开发 iOS & Android 风格的 WEB APP。也可以用来作为原型开发工具,可以迅速创建一个应用的原型。
(2)使用时只需要一个基本的 HTML 布局,并且把 Framework7 的 CSS 和 JS 文件引入即可!Framework7 不会强制你写任何自定义的标签,也不会通过 JS 来生成任何额外的内容。你不需要通过 JS 或者 JSON 来写页面,只需要普通的 HTML 就可以。
(3)Framework7 有大量可以直接使用的 UI 组件和工具,比如 modals,popup,action sheet, popover, list views, media lists, tabs, side panels, layout grid, preloader, form elements 等。大部分的组件你都完全不需要写任何 JS 代码。
2,样例效果图
下面通过一个简单的入门样例演示 Framework7 的使用,先上效果图。
(1)首页面如下,上下是位置固定的导航栏和工具栏,中间是内容区域(可滚动)
(2)点击导航栏右侧按钮,即可打开左面板。
(3)点击首页上的“跳转到关于页面”链接,即可跳转到新页面。新页面是使用 Ajax 加载,完毕后会有回调(我这里弹出个消息框)。同时支持滑动返回(这个是完全跟随手指移动的)
3,实现步骤
(1)首先上 Framework7 官网下载最新的代码,地址:http://framework7.io
(2)我们将 dist 文件夹下的 css、img、js 复制到我们项目中来。
(3)项目中新建一个首页面 index.html,内容如下。
这是一个单页应用,有一个 view、left panel 和动态穿透布局的 navbar 和 toolbar。
<!DOCTYPE html>
<html>
<head>
<!-- meta标签设置-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- app标题 -->
<title>hangge</title>
<!-- 使用iOS CSS主题样式-->
<link rel="stylesheet" href="css/framework7.ios.min.css">
<!-- iOS related颜色样式 -->
<link rel="stylesheet" href="css/framework7.ios.colors.min.css">
<!-- 自定义样式-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- Panels overlay-->
<div class="panel-overlay"></div>
<!-- 左侧面板,显示隐藏时带有效果(reveal effect)-->
<div class="panel panel-left panel-reveal">
<div class="content-block">
<p>这里放置左测面板内容。</p>
</div>
</div>
<!-- 所有的Views视图 -->
<div class="views">
<!-- 主视图(需要有"view-main"样式) -->
<div class="view view-main">
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<!-- 标题元素(为了让页面切换时标题文字有滑动效果,添加sliding样式) -->
<div class="center sliding">hangge.com</div>
<div class="right">
<!--
导航栏右侧只有一个图标("icon-only"样式)
“open-panel”样式表示点击时打开左侧面板
-->
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars"></i></a>
</div>
</div>
</div>
<!-- 页面容器(Pages container)由于我们使用了固定位置的navbar和toolbar,
所以这里添加额外样式(navbar-through和toolbar-through)-->
<div class="pages navbar-through toolbar-through">
<!-- 首页, "data-page" 里设置页面名字 -->
<div data-page="index" class="page">
<!-- 支持滚动的页面内容 -->
<div class="page-content">
<p>这里是首页内容。</p>
<!-- 导航到另一个页面 -->
<a href="about.html">跳转到“关于”页面</a>
</div>
</div>
</div>
<!-- 底部工具栏 -->
<div class="toolbar">
<div class="toolbar-inner">
<!-- 工具栏链接 -->
<a href="#" class="link">链接1</a>
<a href="#" class="link">链接2</a>
</div>
</div>
</div>
</div>
<!-- Framework7框架的js-->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- 你的应用的js -->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>
(4)“关于”页面(about.html),通过点击首页上的链接跳转过来。
<!-- 这个页面由于会通过Ajax加载,所以我们不需要实现完整的布局,只需添加.navbar和.page即可-->
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back"></i>
<span>返回</span>
</a>
</div>
<div class="center sliding">关于</div>
<div class="right">
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars"></i></a>
</div>
</div>
</div>
<div class="pages">
<div data-page="about" class="page">
<div class="page-content">
<div class="content-block">
<p>欢迎访问 www.hangge.com</p>
<p>航歌-做最好的开发者知识平台。分享各种移动应用,桌面应用,web应用等编程开发经验。
随时更新最新的技术文章,值得您每天都来看看。</p>
</div>
</div>
</div>
</div>
(5)my-app.js
这里面进行 APP 和 View 的初始化。同时因为 about.html 页面是通过 JS 加载的,我们不能通过在 about.html 中添加 <script> 标签的方式来添加 JS 代码,因为 script 标签会直接被忽略。这里我们使用 Framework7 提供的回调函数。
// 初始化 app
var myApp = new Framework7();
// 为便于使用,自定义DOM库名字为$$
var $$ = Dom7;
// 添加视图
var mainView = myApp.addView('.view-main', {
// 让这个视图支持动态导航栏
dynamicNavbar: true
});
// 下面代码是给“关于”页面使用的(关于页面加载完毕后触发)
// 方式1:通过页面回调 (推荐):
myApp.onPageInit('about', function (page) {
myApp.alert('"关于"页面加载完毕1!');
})
// 方式2:通过pageInit事件处理所有页面
$$(document).on('pageInit', function (e) {
// 获取页面数据
var page = e.detail.page;
//判断是否是“关于”页面
if (page.name === 'about') {
myApp.alert('"关于"页面加载完毕2!');
}
})
// 方式2:通过pageInit事件处理所有页面(过滤出 data-page 属性为about的页面)
$$(document).on('pageInit', '.page[data-page="about"]', function (e) {
myApp.alert('"关于"页面加载完毕3!');
})
4,运行测试
因为 Framework7 是通过 Ajax 在不同页面间跳转的,所以你需要启动一个 http 服务器才可以(不要直接打开本地文件)。
或者使用 Cordova 等第三方工具将页面打包成 App,安装到手机上测试。
1,问题描述
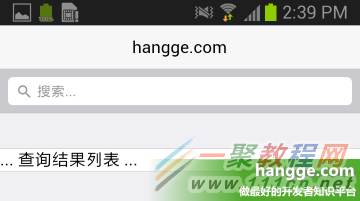
最近在使用 Framework7 开发跨平台的H5应用。当使用搜索栏(searchBar)的时候,在 iOS 系统中显示是正常的。

但在 Android 系统下,搜索框前面的放大镜图标却消失不见了。

2,页面代码
<!DOCTYPE html>
<html>
<head>
<!-- meta标签设置-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- app标题 -->
<title>hangge.com</title>
<!-- 使用iOS CSS主题样式-->
<link rel="stylesheet" href="css/framework7.ios.min.css">
<!-- iOS related颜色样式 -->
<link rel="stylesheet" href="css/framework7.ios.colors.min.css">
<!-- 自定义样式-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- 所有的Views视图 -->
<div class="views">
<!-- 主视图(需要有"view-main"样式) -->
<div class="view view-main">
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<!-- 标题元素(为了让页面切换时标题文字有滑动效果,添加sliding样式) -->
<div class="center sliding">hangge.com</div>
</div>
</div>
<!-- 页面容器(Pages container)由于我们使用了固定位置的navbar和toolbar,
所以这里添加额外样式(navbar-through和toolbar-through)-->
<div class="pages navbar-through toolbar-through">
<!-- 首页, "data-page" 里设置页面名字 -->
<div data-page="index" class="page">
<!-- 搜索栏(使用"searchbar-init"样式自动初始化) -->
<form class="searchbar searchbar-init"
data-search-list=".list-block-search" data-search-in=".item-title"
data-found=".searchbar-found" data-not-found=".searchbar-not-found">
<div class="searchbar-input">
<input type="search" placeholder="搜索...">
<a href="#" class="searchbar-clear"></a>
</div>
<a href="#" class="searchbar-cancel">取消</a>
</form>
<div class="searchbar-overlay"></div>
<div class="page-content">
<div class="content-block searchbar-not-found">
没有查询结果!
</div>
<div class="list-block list-block-search searchbar-found">
<ul>
... 查询结果列表 ...
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Framework7框架的js-->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- 你的应用的js -->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>
3,问题解决办法
由于我使用的是 iOS 皮肤样式(framework7.ios.min.css),这里面定义的 .searchbar input[type="search"] 的 background-image 在 Android 下是显示不了的。
我们可以把 meterial 皮肤样式(framework7.material.css)中的相关样式提取出来覆盖默认样式即可。
比如本样例页面使用的自定义css文件是 my-app.css ,在里面添加如下样式:
/** 搜索栏输入框图标样式覆盖 **/
.searchbar input[type="search"] {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg%20fill%3D'%23939398'%20height%3D'24'%20viewBox%3D'0%200%2024%2024'%20width%3D'24'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M15.5%2014h-.79l-.28-.27C15.41%2012.59%2016%2011.11%2016%209.5%2016%205.91%2013.09%203%209.5%203S3%205.91%203%209.5%205.91%2016%209.5%2016c1.61%200%203.09-.59%204.23-1.57l.27.28v.79l5%204.99L20.49%2019l-4.99-5zm-6%200C7.01%2014%205%2011.99%205%209.5S7.01%205%209.5%205%2014%207.01%2014%209.5%2011.99%2014%209.5%2014z'%2F%3E%3Cpath%20d%3D'M0%200h24v24H0z'%20fill%3D'none'%2F%3E%3C%2Fsvg%3E");
-webkit-background-size: 17px 17px;
background-size: 17px 17px;
}
(注意:background-image 中我把图标颜色改成 939398,同提示文字一样的浅灰色。原来 meterial 皮肤里定义的是 FFFFFF 白色)
4,测试运行
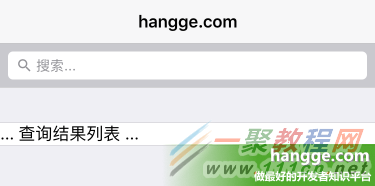
再次使用安卓手机测试,可以发现放大镜图标正常显示出来了。

当然使用 iOS 手机也是没问题的。

下面我们来看一篇关于Framework7中DOM7库Ajax、Get、Post数据请求例子,希望这篇文章能够给各位同学带来帮助。
1,Ajax请求
发送 Ajax 请求的代码格式如下:
$$.ajax(parameters)
方法里参数可选值如下:




使用样例:
$$(document).on('ajaxComplete', function (e) {
var xhr = e.detail.xhr;
console.log('request performed');
});
3,Get请求
虽然 Ajax 方法功能强大。但通常在项目中我们会更经常使用 Get 或 Post 方法,毕竟用起来方便很多。
Dom7.get 方法样例如下:
$$.get('blog-post.php', {foo:'bar', id:5}, function (data) {
$$('.articles').html(data);
console.log('Load was performed');
});
4,Post请求
Dom7.post 方法样例如下:
$$.post('auth.php', {username:'foo', password: 'bar'}, function (data) {
$$('.login').html(data);
console.log('Load was performed');
});
5,异步获取JSON数据
使用 Dom7.getJSON 我们可以通过 ajax 的方式获取服务器上的 json 数据,并自动转换成对象。使用样例如下:
$$.getJSON('items.json', function (data) {
console.log(data);
});
Framework7 是使用 ajax 加载新页面的。所以为了效率,其默认是开启缓存的(同一个请求页面默认缓存时间是十分钟)。对于页面缓存相关配置,我们可以在初始化应用的时候进行设置。而如果我们用 Framework7 开发移动App 时,由于页面都打包到本地,完全可以把缓存关闭。
1,设置样例
Framework7 初始化的时候可以传入相关的配置对象。
// 初始化 app
var myApp = new Framework7({
cache: true,
cacheDuration: 1000*60*10,
cacheIgnore: [],
cacheIgnoreGetParameters: false
});
2,参数说明
(1)cache:是否打开 Ajax 缓存。最好启用Ajax缓存,特别是你的页面内容不经常更新的时候。(默认值:true)
(2)cacheDuration:Ajax 缓存时间,在缓存有效期内加载页面不会发起新的ajax请求而是直接使用缓存的结果。(默认是 10 分钟)
(3)cacheIgnore:不希望被缓存的URL,这是一个字符串数组。(默认为空数组)
(4)cacheIgnoreGetParameters:缓存是否忽略get参数,如果为 "true",那么像 "about.html?id=2" 和 "about.html?id=3" 将会和 "about.html" 是一样的缓存。(默认值:false)
相关文章
- 安装curl扩展支持https是非常的重要现在许多的网站都使用了https了,下面我们来看一篇关于PHP安装curl扩展支持https例子吧。 问题: 线上运行的lamp服务器,默认yu...2016-11-25
- floor会产生小数了如果我们不希望有小数我们是可以去除小数点的了,下面一聚教程小编来为各位介绍php使用floor去掉小数点的例子,希望对各位有帮助。 float floor (...2016-11-25
Framework7 修改模态框默认文字(标题、确认|取消按钮、登录框提示)
下面我们来看一篇关于Framework7 修改模态框默认文字(标题、确认|取消按钮、登录框提示) 的例子,希望这篇文章能够帮助到大家的哦。 Framework7 提供了许多常用的模...2016-10-02- 本文实例讲述了php单例模式实现方法。...2015-03-15
Windows Server 2012 R2或2016无法安装.NET Framework 3.5.1的解决方法
这篇文章主要为大家详细介绍了Windows Server 2012 R2或2016无法安装.NET Framework 3.5.1,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-07-06Zend Framework动作助手(Zend_Controller_Action_Helper)用法详解
这篇文章主要介绍了Zend Framework动作助手(Zend_Controller_Action_Helper)用法,详细分析了动作助手Zend_Controller_Action_Helper功能,定义,使用方法与相关实现代码,需要的朋友可以参考下...2016-03-10- 下面我们来看一篇关于纯Css实现下拉菜单的简单例子,希望这篇文章能够给各位同学带来帮助,具体步骤如下. 大家可能会经常用到hover这属性,用hover实现鼠标经过的颜...2017-01-22
- 单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便...2016-11-25
- 这篇文章主要介绍了C#修改IIS站点framework版本号的方法,涉及C#调用使用ASP.NET IIS注册工具Aspnet_regiis.exe进行IIS站点framework版本号修改的方法,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
Zend Framework动作助手Redirector用法实例详解
这篇文章主要介绍了Zend Framework动作助手Redirector用法,结合实例形式详细分析了转向器Redirector的功能,使用方法与相关注意事项,需要的朋友可以参考下...2016-03-10- 在php中日期对比用得比较多了,还有一个日期加减也用到不少,下面我拿两个例子来给大家介绍在php中日期操作方法吧,希望文章能给你带来帮助 功能需求 文章发布时段操...2016-11-25
- 本例子不是读取Excel或生成新的Excel,而是读取现有的Excel文件,然后修改Excel中的数据,就像修改mysql中数据一样的哦。 代码如下 ...2016-11-25
- 正则提取图片中的地址我们介绍过很多的相关文章了,下面再来给各位介绍一个可以提取内容中第一张图片的例子,希望对各位有帮助。 代码如下 复制代码 ...2016-11-25
- 最近看到博客留言的头像有点别扭,因为游客的头像都是同一个头像,看着不是很舒服。虽然现在绝大多数的主题集成了Gavatar头像功能,先不说gavatar被墙的问题,我自己现在都没...2016-11-25
无法启动.NET Framework NGEN v4.0.30319_X86服务的解决方法
这篇文章主要介绍了无法启动.NET Framework NGEN v4.0.30319_X86服务,需要的朋友可以参考下...2016-01-27在Framework 4.0中:找出新增的方法与新增的类(一)
经常看到有同学在讨论Framework 4 的新特性,新方法,于是想写个程序找出framework4.0中新增的方法和类...2020-06-25- 这篇文章主要介绍了Zend Framework动作助手Json用法,结合实例形式分析了Zend Framework动作助手Json的功能与相关使用技巧,需要的朋友可以参考下...2016-03-10
- php判断字符串是否包含另一个字符串的实现方法有许多的办法,像我们在网上一搜索可看到大量关于字符是否包含指定字符的方法,下面我把这些实用的例子整理一起与大家分享...2016-11-25
Zend Framework教程之请求对象的封装Zend_Controller_Request实例详解
这篇文章主要介绍了Zend Framework教程之请求对象的封装Zend_Controller_Request用法,结合实例形式详细分析了请求对象封装的原理,使用方法与相关注意事项,需要的朋友可以参考下...2016-03-10- date函数是php中一个非常好用的日期获取函数了,我们可以使用它来获取指定日期或者当前日期了,下面我来简单的介绍一下date函数用法与常用用法吧。 PHP星期几获取代...2016-11-25
