Framework7 设置是否允许点击弹出框外部区域,关闭弹出层
1,Framework7中三大类弹出框
(1)模态框(modal):默认点击外部区域不会关闭弹出框
模态框包括:告警框(Alert)、确认框(Confirm)、需要用户输入的提示框(Prompt)

(2)操作表(Action Sheet):默认点击外部区会自动关闭

(3)弹出层(Popup):默认点击外部区域会自动关闭

2,修改默认的关闭方式
如果想要点击模态框(modal)外部区域也会关闭模态框。或者不允许点击操作表(Action Sheet)、弹出层(Popup)外部区域时会自动关闭。
我们可以在 Framework7 初始化的时候可以进行如下修改。
// 初始化 app
var myApp = new Framework7({
modalCloseByOutside: true,
actionsCloseByOutside: false,
popupCloseByOutside: false
});
3,参数说明
(1)modalCloseByOutside:模态框(modal)是否允许通过点击外部关闭(默认值:false)
(2)actionsCloseByOutside:操作表(Action Sheet)是否允许通过点击外部关闭(默认值:true)
(3)popupCloseByOutside:弹出层(Popup)是否允许通过点击外部关闭(默认值:true)
Framework 7 提供了一个好用的加载指示符(Preloader),一个不断旋转的菊花状环形进度条。当我们页面需要加载数据,或者执行比较费时的操作时可以使用。
而且这个加载指示符是使用 SVG 绘制,并使用 CSS 来进行动画,所以可以很方便的改变它的大小。
1,加载指示符的使用
<span class="preloader"></span>
2,修改加载指示符的大小和颜色
(1)加载指示符有2个颜色供选择:其中一个颜色是配合亮色背景(默认样式),另一个颜色配合暗色背景。
(2)要改变大小,只要直接设置 width、height 样式属性即可。
<body>
...
<div class="page-content">
<div class="content-block row">
<!-- 默认样式的加载指示符 -->
<div class="col-25">
Default<br>
<span class="preloader"></span>
</div>
<!-- 白色的加载指示符(适用于深色背景) -->
<div class="col-25 col-dark">
White<br>
<span class="preloader preloader-white"></span>
</div>
<!-- 修改加载指示符尺寸(改成42px*42px) -->
<div class="col-25">
Big<br>
<span style="width:42px; height:42px" class="preloader"></span>
</div>
<!-- 修改尺寸以及颜色(适用于深色背景) -->
<div class="col-25 col-dark">
White<br>
<span style="width:42px; height:42px" class="preloader preloader-white"></span>
</div>
</div>
</div>
...
<style>
.col-25 {
padding:5px;
text-align:center;
}
.col-dark {
background:#222;
}
</style>
</body>
3,使用模态的方式显示加载指示符
上面的样例是直接将加载指示符放置在页面上。我们也可以通过 js 将其通过模态的方式自动显示在页面上。(既然是模态的,说明在加载指示符显示的时候我们是不可以进行任何操作的。)
比如我们可以在加载数据的时候将其弹出显示,告知用户当前正在加载。当加载完毕后自动将其关闭。
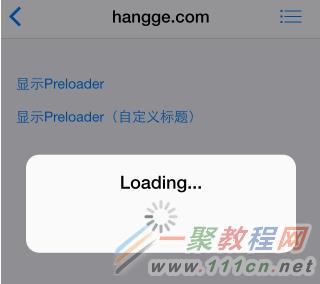
(1)样例效果图
点击链接后,在页面中央显示加载指示符。过个两秒,加载指示符自动消失。
原文:Framework7 - 加载指示符(Preloader)使用说明
(2)html页面代码
<body>
...
<div class="page-content">
<div class="content-block">
<p><a href="#" class="open-indicator">显示Indicator</a></p>
</div>
</div>
...
</body>
(3)js代码
$$('.open-indicator').on('click', function () {
myApp.showIndicator();
setTimeout(function () {
myApp.hideIndicator();
}, 2000);
});
4,Ajax请求时自动显示加载提示符
App 中如果有很多页面都有数据请求,要是每个请求都像上面一样都要手动添加代码显示、隐藏加载提示符。会略显麻烦。
我们可以在 Framework7 初始化的时候对 Ajax 请求进行拦截,进行统一处理。即发起请求时显示加载提示符,请求完毕后隐藏加载提示符。
// 初始化 app
var myApp = new Framework7({
// ajax请求开始
onAjaxStart: function (xhr) {
myApp.showIndicator();
},
// ajax请求完毕
onAjaxComplete: function (xhr) {
myApp.hideIndicator();
}
});
1,预加载Modal介绍
(1)预加载Modal 可以看作是里面包含有加载指示符(Preloader),以及相关 title 的模态框。
(2)其作用一是用来提示一些后台活动(像 Ajax 请求)。二来阻止在这个活动期间的任何用户操作。
2,预加载Modal的使用(默认标题)
如果使用使不指定 title,则会显示默认标题。默认标题为“Loading”,可以在 App 初始化的时候修改设置。参考我之前的文章:Framework7 - 修改模态框默认文字(标题、确认|取消按钮、登录框提示)

$$('.open-preloader').on('click', function () {
myApp.showPreloader();
setTimeout(function () {
myApp.hidePreloader();
}, 2000);
});
3,预加载Modal的使用(自定义标题)
除了在 Framework7 初始化的时候统一修改标题文字外,我也可以在每次使用预加载Modal时单独设置标题。

$$('.open-preloader-title').on('click', function () {
myApp.showPreloader('正在上传照片...')
setTimeout(function () {
myApp.hidePreloader();
}, 2000);
});
一、Views 与View的介绍
1,Views (<div class="views">)
(1)Views 是应用主容器。一个应用中只能有一个 Views。
(2)同时 Views 也是是所有可见 View 的容器(不包括 Modal 和 Panel)。
2,View(<div class="view">)
(1)View 在应用中是一个独立的部分,它有自己的设置、页面切换和历史。
(2)每一个视图都可以有不同的导航栏、工具栏布局和不同的样式。所以 View 就像是嵌在应用中的另一个应用。这种功能可以让你来分别操作一个应用中的不同部分。
(3)View 可以放在应用中的任何位置,但是有一个重要的规则 - 所有的可见 View 都应该放在 Views (<div class="views">)中。因为我们会用来做页面切换的动画。
二、视图的创建与初始化
1,html页面中定义视图
假设我们要做一个包含两个模块(即两个视图 View)的应用,主页代码结果如下:
<body>
...
<div class="panel panel-left panel-cover">
<div class="view panel-view"> ... </div>
</div>
<!-- Views -->
<div class="views">
<!-- 主视图(main view) -->
<div class="view view-main">
<!-- Navbar-->
<!-- Pages -->
<!-- Toolbar-->
</div>
<!-- 另一个视图 -->
<div class="view another-view">
<!-- Navbar-->
<!-- Pages -->
<!-- Toolbar-->
</div>
</div>
<div class="popup">
<div class="view popup-view"> ... </div>
</div>
...
</body>
2,初始化视图
前面我们已经在 html 中创建好了需要的 view,接下来还要 JavaScript 中初始化我们的 view
var myApp = new Framework7({
// ...
});
/* 初始化视图 */
var mainView = myApp.addView('.view-main', {
dynamicNavbar: true
})
var anotherView = myApp.addView('.another-view');
三、视图的访问与使用
1,View 的方法和属性
View 实例有很多有用的方法可以用来操作自身。上面样例中,我们将两个视图初始化后的实例分别保存在 mainView 和 anotherView 这两个变量中。下面以 mainView 为例来看看这些方法和参数。
属性(Properties)
mainView.params 初始化参数,你可以读取或者重写某些属性,
比如 mainView.params.linksView = '.another-view'
mainView.history 返回一个包含所有历史的字符串数组,其中每一个字符串都是一个页面的URL
mainView.contentCache 返回被缓存的页面。只有当内容是动态生成的时候才可以使用这个属性。
mainView.url 当前页面的URL
mainView.pagesContainer 当前的pagesHTML元素
mainView.activePage 当前页面对应的Page Data
mainView.main 当前页面是否是 main view
mainView.router router对象,有很多路由相关的方法
Methods
mainView.router.load(options) Read more about it in Router API
mainView.router.back(options) Read more about it in Router API
mainView.hideNavbar() 在当前View中隐藏导航栏
mainView.showNavbar() 在当前View中显示导航栏
mainView.hideToolbar() 在当前View中隐藏工具栏
mainView.showToolbar() 在当前View中显示工具栏
mainView.destroy() 销毁初始化过的View,解除事件绑定,禁用浏览导航
2,获取当前视图实例
有时我们需要获取到当前的活动视图,或者是作为弹出窗口、弹出面板等等的视图。可以使用 myApp.getCurrentView() 方法即可。
比如在一个面板(panel)中初始化一个视图 View,同时这个 panel 当前也是打开的,那么用这个方法就会得到这个 View。
同样的,如果我们是使用标签栏布局(tab bar layout),这个方法就会得到当前激活标签对应的视图。
(1)如果只有一个活动视图
var currentView = myApp.getCurrentView();
(2)如果当前有多个活动视图(比如 Split View 布局),就要加个索引参数。
myApp.getCurrentView(index)
3,通过HTML元素来获取视图View实例
当我们初始化完成 View 之后,Framework7 会在元素上增加一个属性以便让我们可以通过 JS 来访问。
var viewsElement = $$('.view-main')[0];
var viewInstance = viewsElement.f7View;
4,获取所有的视图实例
所有的 view 实例也都存储在一个应用实例的 views 属性中,比如我们可以这样找到 main view
for (var i = 0; i < myApp.views.length; i ++) {
var view = myApp.views[i];
if (view.main) myApp.alert('I found main View!')
}
1,页面结构说明
页面(Pages)和我们在在网页中打开的页面是同样的意思,比如下面一个简单的样例。
<body>
...
<!-- Views -->
<div class="views">
<!-- Your main view -->
<div class="view view-main">
<!-- Pages -->
<div class="pages">
<div class="page" data-page="home">
<div class="page-content">
... 这里是页面内容 ...
</div>
</div>
</div>
</div>
<!-- Another view -->
<div class="view another-view">
<!-- Pages -->
<div class="pages">
<div class="page" data-page="home-another">
<div class="page-content">
... 这里是页面内容 ...
</div>
</div>
</div>
</div>
</div>
...
</body>
(1)Pages 是必须的,因为同一个 View 下所有的页面切换都在这里。
(2)每一个 Page 都应该放在 Pages 容器中(<div class="pages">),而 Pages 必须是 View 的子元素(<div class="view">)。
(3)每个 Page 都有一个 data-page 属性,存储了一个唯一的 page 名。这个属性不是必须的,但是强烈推荐使用。因为这个属性在 page 事件中或者在 page 回调函数中可以用来帮助我们确定加载的是哪一个页面。
(4)所有的可见的内容,比如列表和表单等,都应该放在 <div class="page-content"> 中,它是 <div class="page"> 的子元素。这样才能保证正确的样式,布局和滚动。
2,Page 事件介绍
(1)在 Page 事件响应中,我们可以通过 JS 来操作加载好的 Page。具体的事件如下:
Event Target Description
pageBeforeInit Page Element
<div class="page"> 当Framework7把新页面插入DOM的时候会触发
pageInit Page Element
<div class="page"> 当Framework7初始化页面的组件的时候会触发
pageReinit Page Element
<div class="page"> This event will be triggered when cached page becomes visible.
It is only applicaple for Inline Pages (DOM cached pages)
pageBeforeAnimation Page Element
<div class="page"> 当页面初始化完成并且可以做动画的时候触发
pageAfterAnimation Page Element
<div class="page"> 在页面动画完成之后触发
pageBeforeRemove Page Element
<div class="page"> Page从DOM中移除之前就会触发这个事件。如果你希望做一些解除事件绑定或者销毁一些插件的时候,这个方法是很有用的。
pageBack Page Element
<div class="page"> 在返回上一页动画执行之前就会触发这个事件。和 "pageBeforeAnimation" 的不同之处在于,这个事件在老页面上也会触发,也就是那个从中间滑动到右边的页面。
pageAfterBack Page Element
<div class="page"> 返回上一页动画执行完成之后触发这个事件。同样,区别于"pageAfterAnimation",他也会在老页面上触发。
(2)有两种方式可以使用这些事件。下面以 pageInit 事件为例:
// 方式1. 处理所有页面的pageInit事件 (推荐):
$$(document).on('pageInit', function (e) {
// 当页面加载并初始化完毕后执行一些代码....
})
// 方式2. 处理指定页面(data-page="about")的 pageInit事件 (不推荐):
$$(document).on('pageInit', '.page[data-page="about"]', function (e) {
// 当页面加载并初始化完毕后执行一些代码....
})
3,Page 数据介绍
在 Page 事件中,event 实例中包含了关于当前页面非常详细的数据。
(1)下面样例中,我们将页面数据保存到一个变量中。
$$(document).on('pageInit', function (e) {
//获取页面数据,这里面保存了所有的请求信息
var page = e.detail.page;
})
(2)上面将页面数据保存到一个对象中,这个对象里面包含的属性如下:
Page Data Properties
page.name 就是 data-page 设定的名称
page.url 当前页面的URL
page.query 当前页面的get参数,是一个对象。假设你的页面URL是 "about.html?id=10&count=20&color=blue",那么query就是:
{
id: '10',
count: '20',
color: 'blue'
}
page.view object. 包含当前页面的view对象(前提是view已经初始化完成)
page.container Page 对应的 HTMLElement
page.from string 当前页面从哪个方向加载进来。如果是新加载的页面,则为"right",如果是返回上一步的页面,则为"left"
page.navbarInnerContainer navbar-inner" 对应的 HTMLElement,只有动态导航栏才有。
page.swipeBack boolean。当前页面是否是滑动返回的。只有在 onPageBefore/AfterAnimation 回调函数/事件 中才可以访问。
page.context object. 这个页面的 Template7 上下文
page.fromPage object. 上一个页面的pageData
(3)使用样例如下。比如我们可以在一个 handler 中,根据不同的 page.name 来处理不同的页面。
$$(document).on('pageInit', function (e) {
var page = e.detail.page;
// 处理about页面
if (page.name === 'about') {
// 获取url中的count参数值 (about.html?count=10)
var count = page.query.count;
// 根据count生成对应数量的列表
var listHTML = '<ul>';
for (var i = 0; i < count; i++) {
listHTML += '<li>' + i + '</li>';
}
listHTML += '</ul>';
// 将列表数据填充到页面内容区域上
$$(page.container).find('.page-content').append(listHTML);
}
// 处理services页面
if (page.name === 'services') {
myApp.alert('Here comes our services!');
}
});
相关文章
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 这篇文章主要介绍了vue3弹出层V3Popup实例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-04
- 这篇文章主要介绍了微信小程序自定义底部弹出框动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-16
Framework7 设置是否允许点击弹出框外部区域,关闭弹出层
下面我们来看一篇关于 Framework7 设置是否允许点击弹出框外部区域,关闭弹出层的使用例子,具体的细节步骤如下文介绍。 1,Framework7中三大类弹出框 (1)模态框(moda...2016-10-02解决element DateTimePicker+vue弹出框只显示小时
这篇文章主要介绍了解决element DateTimePicker+vue弹出框只显示小时,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-16Framework7 修改模态框默认文字(标题、确认|取消按钮、登录框提示)
下面我们来看一篇关于Framework7 修改模态框默认文字(标题、确认|取消按钮、登录框提示) 的例子,希望这篇文章能够帮助到大家的哦。 Framework7 提供了许多常用的模...2016-10-02Windows Server 2012 R2或2016无法安装.NET Framework 3.5.1的解决方法
这篇文章主要为大家详细介绍了Windows Server 2012 R2或2016无法安装.NET Framework 3.5.1,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-07-06Zend Framework动作助手(Zend_Controller_Action_Helper)用法详解
这篇文章主要介绍了Zend Framework动作助手(Zend_Controller_Action_Helper)用法,详细分析了动作助手Zend_Controller_Action_Helper功能,定义,使用方法与相关实现代码,需要的朋友可以参考下...2016-03-10- 这篇文章主要介绍了uniapp 仿微信的右边下拉选择弹出框的实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-12
- 这篇文章主要介绍了C#修改IIS站点framework版本号的方法,涉及C#调用使用ASP.NET IIS注册工具Aspnet_regiis.exe进行IIS站点framework版本号修改的方法,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
Zend Framework动作助手Redirector用法实例详解
这篇文章主要介绍了Zend Framework动作助手Redirector用法,结合实例形式详细分析了转向器Redirector的功能,使用方法与相关注意事项,需要的朋友可以参考下...2016-03-10无法启动.NET Framework NGEN v4.0.30319_X86服务的解决方法
这篇文章主要介绍了无法启动.NET Framework NGEN v4.0.30319_X86服务,需要的朋友可以参考下...2016-01-27在Framework 4.0中:找出新增的方法与新增的类(一)
经常看到有同学在讨论Framework 4 的新特性,新方法,于是想写个程序找出framework4.0中新增的方法和类...2020-06-25- 这篇文章主要介绍了Zend Framework动作助手Json用法,结合实例形式分析了Zend Framework动作助手Json的功能与相关使用技巧,需要的朋友可以参考下...2016-03-10
Zend Framework教程之请求对象的封装Zend_Controller_Request实例详解
这篇文章主要介绍了Zend Framework教程之请求对象的封装Zend_Controller_Request用法,结合实例形式详细分析了请求对象封装的原理,使用方法与相关注意事项,需要的朋友可以参考下...2016-03-10- 基于jquery实现点击链接弹出层效果,其基本实现原理是这样的:jquery操作DOM元素。对层样式的设置。将display:设置为none;让层隐藏;对jq点击弹出层相关知识感兴趣的朋友一起学习吧...2016-01-05
Zend Framework教程之配置文件application.ini解析
这篇文章主要介绍了Zend Framework教程之配置文件application.ini用法,分析了配置文件application.ini中常见的配置项含义及用法,需要的朋友可以参考下...2016-03-12- 这篇文章主要为大家详细介绍了基于Entity Framework自定义分页效果,增删改的通用实现,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
Zend Framework教程之模型Model基本规则和使用方法
这篇文章主要介绍了Zend Framework教程之模型Model基本规则和使用方法,结合实例形式详细分析了Zend Framework中模型的原理与具体使用技巧,需要的朋友可以参考下...2016-03-07- 这篇文章主要介绍了YII Framework框架教程之国际化实现方法,较为详细的分析了YII Framework框架国际化的原理与相关实现技巧,需要的朋友可以参考下...2016-03-17
