Android studio实现菜单效果
更新时间:2021年10月21日 00:00 点击:1840 作者:Be your bubble
本文实例为大家分享了Android studio实现菜单效果的具体代码,供大家参考,具体内容如下
一、onCreateOptionsMenu()
首先在res目录下新建一个menu文件夹,右击res目录→New→ Directory,输入文件夹名字menu(随意),点击OK,接着在menu文件夹下面新建一个main的菜单文件。点击menu文件夹new→menu resource file。
activity.xml文件代码不需要改动。
MainActivity.java 文件代码:
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//用onCreateOptionsMenu()显示菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu,menu);//getMenuInflater()方法得到MenuInflater
//调用inflate接收两个参数
//R.menu.main指调用menu文件下的main资源文件
return true;//返回true,允许创建的菜单显示,返回false不显示
}
//定义菜单响应事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){ //item.getItemId()判断我们选择那个菜单项
case R.id.first:
Toast.makeText(this, "FIRST", Toast.LENGTH_SHORT).show();
break;
case R.id.second:
Toast.makeText(this, "SECOND", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
}
关键代码:菜单 main.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add_item"
android:title="ADD">
</item>
<item
android:id="@+id/add_remove"
android:title="REMOVE">
</item>
</menu>
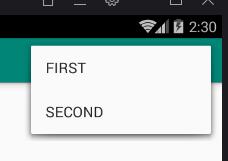
右上角三个点就是菜单,点击打开如图:

一的进阶(带子菜单的菜单)
menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/f1"
android:title="更换背景">
</item>
<item
android:id="@+id/f2"
android:title="参数设置">
<menu>
<group
android:id="@+id/group1"
android:checkableBehavior="all">
<item
android:id="@+id/s1"
android:title="参数1">
</item>
<item
android:id="@+id/s2"
android:title="参数2">
</item>
</group>
</menu>
</item>
<item
android:id="@+id/f3"
android:title="恢复出厂">
</item>
</menu>
.java:
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//用onCreateOptionsMenu()显示菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=new MenuInflater(this);//实例化一个MenuInflater对象
inflater.inflate(R.menu.menu,menu);//解析菜单文件
return true;
}
//定义菜单响应事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==R.id.f1)
Toast.makeText(this, "更换背景", Toast.LENGTH_SHORT).show();
else if(item.getItemId()==R.id.f3)
Toast.makeText(this, "恢复出厂", Toast.LENGTH_SHORT).show();
else
{
if(item.getGroupId()==R.id.group1){ //判断是否选中了第一层第二项
//与menu.xml文件对应 android:checkableBehavior="all"
if(item.isChecked()) //菜单被选中
item.setChecked(false);//设置菜单项不被选中
else
item.setChecked(true);//设置菜单项被选中
}
}
return true;
}
}
效果:

二、onCreateContextMenu()(上下文菜单)
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开菜单:"/>
</LinearLayout>
menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/red"
android:title="红色">
</item>
<item
android:id="@+id/green"
android:title="绿色">
</item>
<item
android:id="@+id/blue"
android:title="蓝色">
</item>
</menu>
.java:
package com.example.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv=(TextView)findViewById(R.id.text1);
registerForContextMenu(tv);//为文本注册上下文菜单
}
//用onCreateContextMenu()显示菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflater=new MenuInflater(this);//实例化MenuInflater一个对象
inflater.inflate(R.menu.menu,menu);//解析菜单文件
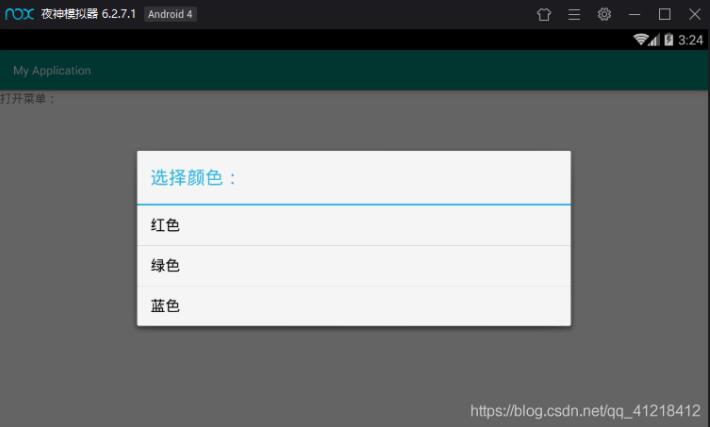
menu.setHeaderTitle("选择颜色:");//为菜单头设置标题
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.red:
tv.setTextColor(Color.rgb(255,0,0));
break;
case R.id.green:
tv.setTextColor(Color.rgb(0,255,0));
break;
default:
tv.setTextColor(Color.rgb(0,0,255));
}
return true;
}
}

长按打开菜单四个字

随便选择颜色打开菜单四个字就会变为相应的颜色
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_41218412/article/details/88798604
相关文章
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 这篇文章主要介绍了Rstudio中安装package出现的问题及解决方案,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 本文实例讲述了jQuery实现有动画淡出效果的二级折叠菜单代码。分享给大家供大家参考,具体如下:这里介绍jQuery实现有动画淡出效果的二级折叠菜单代码,相当不错,因考虑功能的实现,所以没有怎么美化,不过这样也好,可以给大家更...2015-10-21
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
- 这篇文章主要为大家详细介绍了jQuery实现下拉菜单滑动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 这篇文章主要为大家详细介绍了Visual Studio 2015下载和安装图文教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- 本文实例讲述了jQuery实现可关闭固定于底(顶)部的工具条菜单效果。分享给大家供大家参考,具体如下:这是一款可关闭始终在页面底部的工具条菜单,浮动在页面顶部的大家见的比较多了,本款从形式上来说与其它的没什么差别,只是浮...2015-11-08
- 二级联动下拉菜单选择应用在在很多地方,比如说省市下拉联动,商品大小类下拉选择联动。本文将通过实例讲解使用jQuery+PHP+MySQL来实现大小分类二级下拉联动效果。 实现效果:当选择大类时,小类下拉框里的选项内容也随着改...2015-10-30
