Android开发RecyclerView实现折线图效果
更新时间:2022年9月16日 00:21 点击:498 作者:来来走走
本文实例为大家分享了Android开发RecyclerView实现折线图效果的具体代码,供大家参考,具体内容如下
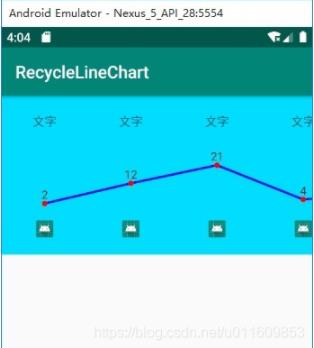
效果图如下:

实现的关键是自定义的控件:
package com.example.recyclelinechart.test;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class LineView extends View {
private int maxValue;//最大值
private int minValue;//最小值
private int currentValue;//当前值
private int lastValue;//上一个值
private int nextValue;//下一个值
private Paint mPaint;
private int viewHeight;//控件高度
private int viewWidth;//控件宽度
private int distance;//文字高度
private int pointX;//所有点的x坐标
private int pointY;//当前点的Y
private boolean drawLeftLine = true;//是否画左边的线
private boolean drawRightLine = true;//是否画右边的线
private float scale;//每一份占多少像素
public LineView(Context context) {
super(context);
init();
}
public LineView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public LineView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public void setCurrentValue(int currentValue) {
this.currentValue = currentValue;
invalidate();
}
public void setMaxValue(int maxValue) {
this.maxValue = maxValue;
}
public void setMinValue(int minValue) {
this.minValue = minValue;
}
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
initValues();
}
private void initValues() {
//计算文字高度
mPaint.setTextSize(40);
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
distance = (int) (fontMetrics.descent + Math.abs(fontMetrics.ascent));
viewHeight = getMeasuredHeight();
viewWidth = getMeasuredWidth();
//lineView的x轴的中心
pointX = viewWidth / 2;
//(viewHeight - 2 * distance 上下各留出文字的高度,防止显示不全
scale = (viewHeight - 2 * distance) / (maxValue - minValue);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
pointY = (int) (scale * (maxValue - currentValue) + distance);
drawGraph(canvas);
drawPoint(canvas);
drawValue(canvas);
}
/**
* 画数字
*
* @param canvas
*/
private void drawValue(Canvas canvas) {
mPaint.setTextSize(40);
mPaint.setColor(Color.parseColor("#ff333333"));
mPaint.setTextAlign(Paint.Align.CENTER);
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
//取字体高度的三分之一
canvas.drawText(currentValue + "", viewWidth / 2, pointY - (fontMetrics.descent + Math.abs(fontMetrics.ascent)) / 3, mPaint);
}
public void setlastValue(int lastValue) {
this.lastValue = lastValue;
}
public void setNextValue(int nextValue) {
this.nextValue = nextValue;
}
/**
* 画折线
*
* @param canvas
*/
private void drawGraph(Canvas canvas) {
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(8);
if (drawLeftLine) {
float middleValue = (currentValue + lastValue) / 2f;
float middleY = (scale * (maxValue - middleValue) + distance);
//ax+b = y 二元一次方程,向左多画一点计算y值
float a = (middleY - pointY) * 1f / (0 - pointX);
float b = (0 * pointY - pointX * middleY) * 1f / (0 - pointX);
middleY = a * (0 - 10) + b;
canvas.drawLine(0 - 10, middleY, pointX, pointY, mPaint);
}
if (drawRightLine) {
float middleValue = (currentValue + nextValue) / 2f;
float middleY = scale * (maxValue - middleValue) + distance;
//向右多画一点,机制同上
float a = (middleY - pointY) * 1f / (viewWidth - pointX);
float b = (pointX * middleY - viewWidth * pointY) * 1f / (pointX - viewWidth);
middleY = a * (viewWidth + 10) + b;
canvas.drawLine(pointX, pointY, viewWidth + 10, middleY, mPaint);
}
}
/**
* 画数字下面的小圆圈
*
* @param canvas
*/
private void drawPoint(Canvas canvas) {
mPaint.setColor(Color.RED);
mPaint.setPathEffect(null);
mPaint.setStrokeWidth(10);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(pointX, pointY, 10, mPaint);
}
public void setDrawLeftLine(boolean drawLeftLine) {
this.drawLeftLine = drawLeftLine;
}
public void setDrawRightLine(boolean drawRightLine) {
this.drawRightLine = drawRightLine;
}
}
适配器
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private int minValue;
private int maxValue;
private List<Integer> data;
public MyAdapter(int minValue, int maxValue, List<Integer> data) {
this.minValue = minValue;
this.maxValue = maxValue;
this.data = data;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View layout = LayoutInflater.from(parent.getContext()).inflate(R.layout.test_line, parent, false);
return new ViewHolder(layout);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
if (position == 0) {
holder.lineView.setDrawLeftLine(false);
} else {
holder.lineView.setDrawLeftLine(true);
holder.lineView.setlastValue((data.get(position - 1)));
}
holder.lineView.setMaxValue(maxValue);
holder.lineView.setMinValue(minValue);
holder.lineView.setCurrentValue((data.get(position)));
if (position == data.size() - 1) {
holder.lineView.setDrawRightLine(false);
} else {
holder.lineView.setDrawRightLine(true);
holder.lineView.setNextValue((data.get(position + 1)));
}
}
@Override
public int getItemCount() {
return data.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
LineView lineView;
public ViewHolder(View itemView) {
super(itemView);
this.lineView = itemView.findViewById(R.id.item);
}
}
}
item的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="20dp" android:layout_marginBottom="5dp" android:text="文字" /> <com.example.recyclelinechart.test.LineView android:id="@+id/item" android:layout_width="100dp" android:layout_height="100dp" /> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_gravity="center_horizontal" android:layout_marginBottom="20dp" android:src="@mipmap/ic_launcher" /> </LinearLayout>
使用
MyAdapter myAdapter = new MyAdapter(2, 30, integers); recyclerView.setLayoutManager(new LinearLayoutManager(this, RecyclerView.HORIZONTAL, false)); recyclerView.setAdapter(myAdapter);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/u011609853/article/details/104508640
上一篇: Kotlin数据容器深入讲解
下一篇: Android实现双曲线折线图
相关文章
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- 这篇文章主要介绍了Android 实现钉钉自动打卡功能的步骤,帮助大家更好的理解和学习使用Android,感兴趣的朋友可以了解下...2021-03-15
- 下面我们来看一篇关于Android 开发之布局细节对比:RTL模式 ,希望这篇文章对各位同学会带来帮助,具体的细节如下介绍。 前言 讲真,好久没写博客了,2016都过了一半了,赶紧...2016-10-02
- 首先如果要在程序中使用sdcard进行存储,我们必须要在AndroidManifset.xml文件进行下面的权限设置: 在AndroidManifest.xml中加入访问SDCard的权限如下: <!--...2016-09-20
- 下面来给各位简单的介绍一下关于Android开发之PhoneGap打包及错误解决办法,希望碰到此类问题的同学可进入参考一下哦。 在我安装、配置好PhoneGap项目的所有依赖...2016-09-20
用Intel HAXM给Android模拟器Emulator加速
Android 模拟器 Emulator 速度真心不给力,, 现在我们来介绍使用 Intel HAXM 技术为 Android 模拟器加速,使模拟器运行度与真机比肩。 周末试玩了一下在Eclipse中使...2016-09-20- 在安卓开发时我碰到一个问题就是需要实现全屏,但又需要我们来判断出用户是使用了全屏或非全屏了,下面我分别找了两段代码,大家可参考。 先来看一个android屏幕全屏实...2016-09-20
Android开发中布局中的onClick简单完成多控件时的监听的利与弊
本文章来为各位介绍一篇关于Android开发中布局中的onClick简单完成多控件时的监听的利与弊的例子,希望这个例子能够帮助到各位朋友. 首先在一个控件加上这么一句:and...2016-09-20Ubuntu 系统下安装Android开发环境 Android Studio 1.0 步骤
Android Studio 是一个Android开发环境,基于IntelliJ IDEA. 类似 Eclipse ADT,Android Studio 提供了集成的 Android 开发工具用于开发和调试,可以在Linux,Mac OS X,Window...2016-09-20- 这篇文章主要为大家详细介绍了Android实现简单用户注册案例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-05-26
