NET Core TagHelper实现分页标签
这里将要和大家分享的是学习总结使用TagHelper实现分页标签,之前分享过一篇使用HtmlHelper扩展了一个分页写法地址可以点击这里https://www.jb51.net/article/89272.htm,今天分享的是net core的另外一种能写分页标签的方法具体是继承TagHelper,如下将讲述实现一个简单分页和总要注意步奏。
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
2.注意:怎么在试图页面使用自定义标签
3.注意:怎么识别标签中的属性
4.注意:自定义标签类怎么获取分页参数
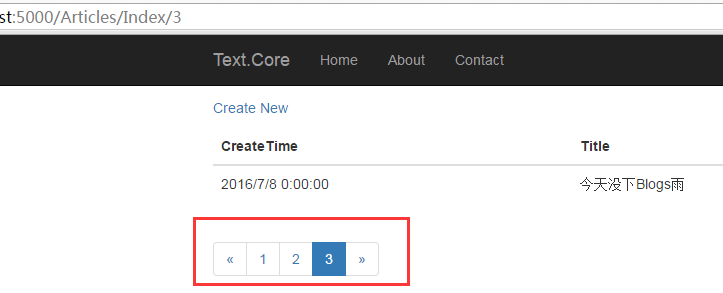
5.效果展示
下面一步一个脚印的来分享:
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
首先咋们定义一个类取名为PagerTagHelper,这里需要继承TagHelper类,重写Process方法,TagHelper位于命名空间Microsoft.AspNetCore.Razor.TagHelpers下面,因为这里要实现的效果是mvc分页,所以还需要通过nuget获取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用后如图:

这里的版本是1.0.0-rc2-final,之前直接通过nuget引用默认版本是1.0.0版本如图本地已经下载了两个版本:

各位需要注意版本一直,不然还原程序包的时候会出错
2.注意:怎么在试图页面使用自定义标签
如果要在html中使用定义的标签,需要注意命名规则如图上面定义的类:

标签类必须以TagHelper结尾,然后在试图中使用如图所示:

这里的pager就是上面PagerTagHelper对应的标签,去掉固定的TagHelper然后剩余Pager,因为html标签都是小写所以是pager,咋们先在Process中打个断点然后F5调试,可以看到进入了咋们重写的方法中,这样pager标签就和标签类对应上了
3.注意:怎么识别标签中的属性
咋们在自定义标签类中定义个属性(这里因为要做分页所以这里直接定义个分页参数的对应属性类当做标签类的属性),分页参数类如下:
/// <summary>
/// 分页option属性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 当前页 必传
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 总条数 必传
/// </summary>
public int Total { get; set; }
/// <summary>
/// 分页记录数(每页条数 默认每页15条)
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// </summary>
public string RouteUrl { get; set; }
/// <summary>
/// 样式 默认 bootstrap样式 1
/// </summary>
public int StyleNum { get; set; }
}
然后定义的属性PagerOption截图如:

这里要让定义的属性在标签中能使用需要注意在html中小写,然后首个单词后面以'-'和后面的单词隔开,下面是试图标签中使用定义的属性:

注意:
*单词大小写
*首个单词后'-'分割(属性名称是PagerOption对应pager-option这个细节不容忽视)
4.注意:自定义标签类怎么获取分页参数
这里用到上面第3点的属性节点来传递参数,先看一下咋们在Controller定义的列表数据和分页数据封装如下:
// GET: Articles
public async Task<IActionResult> Index(int id = 1)
{
var artiles = _context.Article;
var pageOption = new MoPagerOption
{
CurrentPage = id,
PageSize = 2,
Total = await artiles.CountAsync(),
RouteUrl = "/Articles/Index"
};
//分页参数
ViewBag.PagerOption = pageOption;
//数据
return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync());
}
然后在试图对应的自定义分页标签属性中:
就是这么简单,通过标签属性直接传递到标签类中的属性上,需要更详细跟中的朋友可以F5调试下看看结果,以上就是这次分享的注意点,需要注意这几个output.TagName = "div"这个是定义一个包含了重新元素的父级元素,output.TagMode是标签在html中表现形式,再来就是自定义标签类的全部代码:
using Microsoft.AspNetCore.Razor.TagHelpers;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Text.Core.Extend
{
#region 分页扩展 PageExtend
/// <summary>
/// 分页option属性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 当前页 必传
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 总条数 必传
/// </summary>
public int Total { get; set; }
/// <summary>
/// 分页记录数(每页条数 默认每页15条)
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// </summary>
public string RouteUrl { get; set; }
/// <summary>
/// 样式 默认 bootstrap样式 1
/// </summary>
public int StyleNum { get; set; }
}
/// <summary>
/// 分页标签
/// </summary>
public class PagerTagHelper : TagHelper
{
public MoPagerOption PagerOption { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "div";
if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; }
if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; }
if (PagerOption.Total <= 0) { return; }
//总页数
var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0);
if (totalPage <= 0) { return; }
//当前路由地址
if (string.IsNullOrEmpty(PagerOption.RouteUrl))
{
//PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(PagerOption.RouteUrl))
{
var lastIndex = PagerOption.RouteUrl.LastIndexOf("/");
PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex);
}
}
PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/');
//构造分页样式
var sbPage = new StringBuilder(string.Empty);
switch (PagerOption.StyleNum)
{
case 2:
{
break;
}
default:
{
#region 默认样式
sbPage.Append("<nav>");
sbPage.Append(" <ul class=\"pagination\">");
sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>",
PagerOption.RouteUrl,
PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1);
for (int i = 1; i <= totalPage; i++)
{
sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>",
i,
i == PagerOption.CurrentPage ? "class=\"active\"" : "",
PagerOption.RouteUrl);
}
sbPage.Append(" <li>");
sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">",
PagerOption.RouteUrl,
PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1);
sbPage.Append(" <span aria-hidden=\"true\">»</span>");
sbPage.Append(" </a>");
sbPage.Append(" </li>");
sbPage.Append(" </ul>");
sbPage.Append("</nav>");
#endregion
}
break;
}
output.Content.SetHtmlContent(sbPage.ToString());
//output.TagMode = TagMode.SelfClosing;
//return base.ProcessAsync(context, output);
}
}
#endregion
}
5.效果展示
分页效果:

右键查看浏览器中的html元素:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 我们这里介绍php与KindEditor编辑器使用时如何利用KindEditor编辑器的分页功能实现文章内容分页,KindEditor编辑器在我们点击分页时会插入代码,我们只要以它为分切符,就...2016-11-25
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- 这篇文章主要介绍了.NET Core下使用Kafka的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- 这篇文章主要介绍了Win10 IIS 安装及.net 4.5及Win10安装IIS并配置ASP.NET 4.0的方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了详解.NET Core 3.0 里新的JSON API,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- 这篇文章主要介绍了.net数据库操作框架SqlSugar的简单入门,帮助大家更好的理解和学习使用.net技术,感兴趣的朋友可以了解下...2021-09-22
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
Springboot如何使用mybatis实现拦截SQL分页
这篇文章主要介绍了Springboot使用mybatis实现拦截SQL分页,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-06-19- 在php中要实现分页比起asp中要简单很多了,我们核心就是直接获取当前页面然后判断每页多少再到数据库中利用limit就可以实现分页查询了,下面我来详细介绍分页类实现程序...2016-11-25
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- 这篇文章主要为大家详细介绍了AngularJS实现分页显示数据库信息效果的相关资料,感兴趣的小伙伴们可以参考一下...2016-07-06
- 这篇文章主要介绍了基于jquery实现表格无刷新分页,功能实现了前端排序功能,增加了前端搜索功能,感兴趣的小伙伴们可以参考一下...2016-01-08
- 这篇文章主要为大家详细介绍了vue实现页面打印自动分页的两种方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-29
- ZXing是一个开放源码的,用Java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其他语言的端口。这篇文章主要给大家介绍了.NET C#利用ZXing生成、识别二维码/条形码的方法,文中给出了详细的示例代码,有需要的朋友们可以参考借鉴。...2020-06-25
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22
