WPF字体或内容模糊的解决方法
更新时间:2020年6月25日 11:22 点击:1914
本文会给大家介绍尝试过的一些方法,大家可以一起看看。
1、用WPF4.0中的新字体渲染方法,没有改善
<Setter Property="TextOptions.TextFormattingMode" Value="Display" /> <Setter Property="TextOptions.TextRenderingMode" Value="ClearType" />
2、给控件加上SnapsToDevicePixels属性,没有改善
其作用传说是给整个 UI 上启用像素对齐呈现。 对于运行在大于 96 dots per inch (dpi) 的设备,像素对齐呈现可以最小化在单一实线附近出现的抗锯齿视觉瑕疵。
3、使用Times New Roman字体或微软雅黑字体,好一点,但是字体比较丑,也不能完全避免虚糊,另外解决不了动画后,文字继续虚边现象。
4、最终解决
其实是自己的编写的Border设置了DropShadowEffect(阴影效果)引起的。
因为DropShadowEffect使得元素/子元素先渲染为位图,从而导致的位图栅格对齐导致的模糊。
解决方法有几个:
- 是使用
UseLayoutRounding,它使得控件布局的时候对齐栅格(见效果2)。 - 是让Text元素不作为
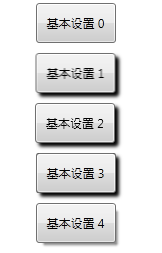
DropShadowEffect的子元素,让ShadowEffect不会影响Button(见效果3)。 - 效果如下(0:基准 1:虚糊 2:UseLayoutRounding 3:平行元素)

效果4是试验SystemDropShadowChrome,可以注释掉。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:luna="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Luna"
Title="MainWindow" Height="350" Width="525" SnapsToDevicePixels="True">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="80" />
<Setter Property="Height" Value="40" />
<Setter Property="Margin" Value="0,5,0,5" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content="基本设置 0" />
<Button Content="基本设置 1" >
<Button.Effect><DropShadowEffect/></Button.Effect>
</Button>
<Button Content="基本设置 2" UseLayoutRounding="True">
<Button.Effect>
<DropShadowEffect/>
</Button.Effect>
</Button>
<Grid Width="80" Height="40" Margin="0,5,0,5">
<Border Background="Black" Margin="1,0,0,0" CornerRadius="2">
<Border.Effect><DropShadowEffect /></Border.Effect>
</Border>
<Button Content="基本设置 3" Margin="0"/>
</Grid>
<luna:SystemDropShadowChrome Width="80" Height="40" Margin="0,5,0,0">
<Button Content="基本设置 4" Margin="0" />
</luna:SystemDropShadowChrome>
</StackPanel>
</Window>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
上一篇: 微信公众平台开发教程(三) 基础框架搭建
下一篇: c# 实现轮询算法实例代码
相关文章
c# WPF中通过双击编辑DataGrid中Cell的示例(附源码)
这篇文章主要介绍了c# WPF中通过双击编辑DataGrid中Cell的示例(附源码),帮助大家更好的理解和学习使用c#,感兴趣的朋友可以了解下...2021-03-03- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
- 这篇文章主要介绍了js简单实现调整网页字体大小的方法,通过javascript动态修改页面元素样式实现调整网页字体的功能,非常简单实用,需要的朋友可以参考下...2016-07-29
- 这篇文章主要为大家详细介绍了WPF仿三星手机充电界面实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了C# WPF 通过委托实现多窗口间的传值的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要为大家详细介绍了Unity Shader实现径向模糊效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 这篇文章主要介绍了C#中WPF使用多线程调用窗体组件的方法,涉及C#中多线程的使用技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了WPF TextBox实现按字节长度限制输入功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了WPF InkCanvas绘制矩形和椭圆,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了goland设置颜色和字体的操作方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-04
- Font字体小图标应用其实是在以前我们常用的css sprite进行升级了,我们可以直接在css中调用字体了,下面我们来看一篇关于Font字体小图标应用例子。 我们知道在页面上...2016-09-14
- 这篇文章主要给大家介绍了关于WPF基础教程之形状画刷与变换的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要给大家介绍了关于MongoDB多条件模糊查询的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用MongoDB具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-07-11
- 今天小编在这里就来给llustrator的这一款软件的使用者们来说一说让字体变细的方法,各位想知道具体绘制方法的使用者们,那么下面就快来跟着小编一起看看教程吧。 给...2016-09-14
- 这篇文章主要给大家介绍了关于WPF如何自定义TabControl控件样式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。...2020-06-25
- 最近接到一个需求,大致内容是:全局替换当前项目中的默认字体,并引入 UI 设计师提供的一些新字体。于是对字体做了些研究,把自己的一些心得分享给大家。注意:本文所展示的系统源码都是基于Android-30 ,并提取核心部分进行分析...2021-06-18
- 这次文章给大家带来ps的一个应用实例,ps怎么制作蜂蜜广告字体,这也是一些人会遇到的问题,下面我们一起来看看具体制作方法。 1、打开Photoshop软件,将素材放入操作界...2017-07-06
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下字体设计以及标志设计的教程,各位想知道具体信息的使用者们,那么下面就快来跟着小编一起看看教程吧。...2016-09-14
从零开始的html教程之CSS篇(3):常用的字体与文本属性
一聚教程网 从零开始的html教程之CSS篇(2),介绍了css中常用的文字文本属性。这系列教程讲解CSS叠层样式表的知识,希望大家喜欢! 一、css常用的字体属性 1.字体的设置...2017-01-22LinearGradient在android开发中实现字体渐变效果实例
android开发中如何实现字体渐变效果?有一个叫LinearGradient的好东西可以实现:一串字符有一束白光从字体上面闪光的效果。下面来讲讲实现方法及源码实例。 android...2016-09-20
