C# Winform按钮中图片实现左图右字的效果实例
更新时间:2020年12月8日 11:34 点击:2130
设置流程
百度查阅了几个资料感觉没啥用,经过自己一番试验,总结了简单的方法,具体做法是
1.从工具栏拖出一个按钮
2.在vs外部


使用编辑进入到画图中使用

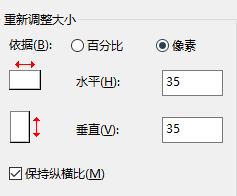
修改其像素值

3.设置按钮的image属性,插入图片

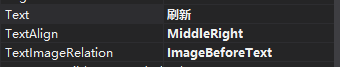
4.设置图片的属性

5.关于按钮Text属性的设置

6.看一下效果

需要注意的点 最好事先知道你需要的按钮的大小,比如我需要把button放入到size高度为40px的panel中,则你的图片最好像素值35以下,不然会出现图片超过边框的效果;如果要将设计好的按钮放置到容器内,需考虑到容器本身的size属性的大小;对了,在vs使用过程中去编辑图片会出现这种状况

关闭vs,编辑完图片在打开vs就行;
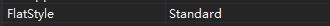
4.最后设置一下button的

这个属性,这个看个人喜好;
总结
到此这篇关于C# Winform按钮中图片实现左图右字效果的文章就介绍到这了,更多相关C#Winform按钮实现左图右字内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
上一篇: c# 基于任务的异步编程模式(TAP)
下一篇: c# Thread类的用法详解
相关文章
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 本篇文章是对C#中WinForm控件之Dock顺序调整进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- 这篇文章主要为大家详细解析了BootStrap栅格系统、表单样式与按钮样式源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
- 这篇文章主要介绍了C# Winform中实现主窗口打开登录窗口关闭的方法,这在需要用户名密码的软件项目中是必用的一个技巧,要的朋友可以参考下...2020-06-25
- 下面小编就为大家带来一篇C# winform打开Excel文档的方法总结(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要给大家介绍C# winform快捷键设置技巧,涉及到C winform快捷键相关知识,对C winform知识感兴趣的朋友可以参考下本篇文章...2020-06-25
c#中Winform实现多线程异步更新UI(进度及状态信息)
本篇文章主要介绍了c#中Winform实现多线程异步更新UI(进度及状态信息) ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25- 这篇文章主要介绍了C#中winform使用相对路径读取文件的方法,实例分析了C#使用相对路径读取文件的技巧与实际应用,需要的朋友可以参考下...2020-06-25
- 这篇文章主要给大家介绍了关于c# winform异步不卡界面的实现方法,文中通过示例代码介绍的非常详细,对大家学习或者使用c#具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-06-25
C# WinForm程序处理后台繁忙导致前台控件假死现象解决方法
这篇文章主要介绍了C# WinForm程序处理后台繁忙导致前台控件假死现象解决方法,本文通过Application.DoEvents()解决这个问题,并讲解了Application.DoEvents()的作用,需要的朋友可以参考下...2020-06-25- 这篇文章主要介绍了C#使用浏览按钮获得文件路径和文件夹路径的方法,结合实例形式分析了C#浏览器事件响应及文件操作相关技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家介绍了python编程使用PyQt5如何创建按钮及触发点击事件的示例解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步...2021-10-29
- 在淘宝等购物网站,我们都会看到一个发送短信倒计时的按钮,究竟是如何实现的呢?下面小编通过本篇文章给大家分享一段代码关于js实现手机短信按钮倒计时,需要的朋友参考下...2016-01-02
- 这篇文章主要为大家详细介绍了jquery mobile实现可折叠的导航按钮,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-03-13
winform中的ListBox和ComboBox绑定数据用法实例
这篇文章主要介绍了winform中的ListBox和ComboBox绑定数据用法,实例分析了将集合数据绑定到ListBox和ComboBox控件的技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25- 这篇文章主要介绍了C#在Winform开发中使用Grid++报表,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 这篇文章主要介绍了微信小程序将页面按钮悬浮固定在底部的实现代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-29
- 这篇文章主要为大家详细介绍了C# WinForm程序设计简单计算器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- javascript代码判断按钮是否被点击了在项目中经常会遇到这个需求,今天小编抽点时间给大家分享一段代码关于javascript判断按钮是否被点击的方法,感兴趣的朋友一起学习吧...2015-12-14
C# WinForm控件对透明图片重叠时出现图片不透明的简单解决方法
这篇文章主要介绍了C# WinForm控件对透明图片重叠时出现图片不透明的简单解决方法,结合实例形式分析了WinForm图片重叠后造成图片不透明的原因与相应的解决方法,需要的朋友可以参考下...2020-06-25
