intellij idea如何将web项目打成war包的实现
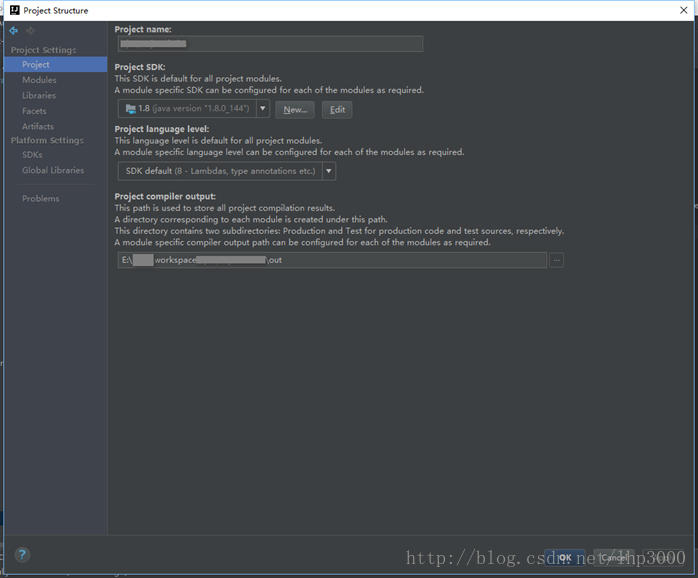
1、点击【File】->【Project Structure】菜单(或使用Shift+Ctrl+Alt+S快捷键),打开【Project Structure】窗口。如下图:

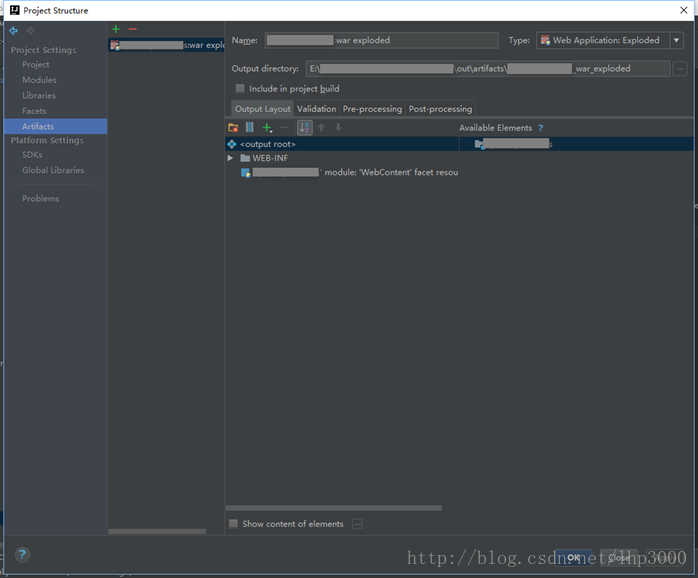
2、在【ProjectStructure】中选择左侧的【Artifacts】页签。如下图:

3、点击中间上面的 ,选择【WebApplication:Archive】-> 【Empty】。如下图:
,选择【WebApplication:Archive】-> 【Empty】。如下图:


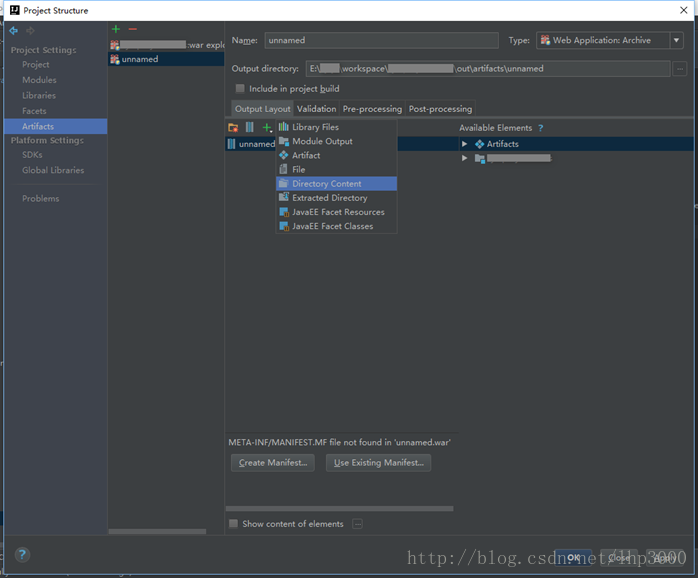
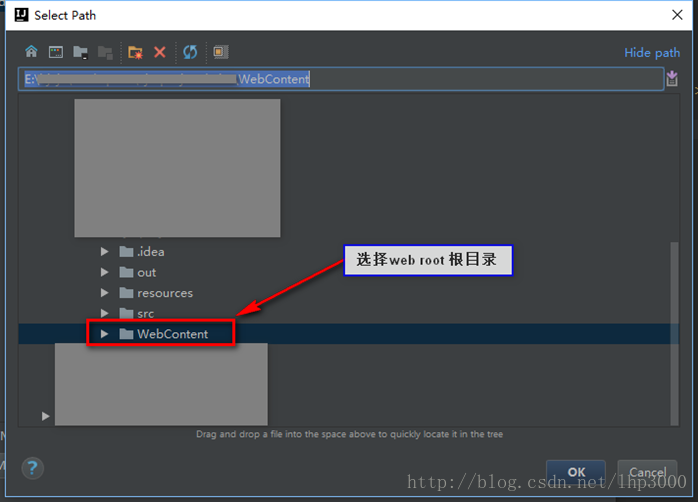
4、点击上图中的①处,选择【Directory Content】菜单。如下图:


5、经过上图的选择,已经将除classess目前之外的结构都准备就绪了。如下图:

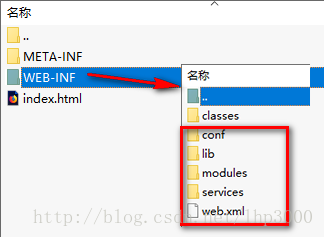
6、选中war包总目录后点击 图标,创建【WEB-INF】和子目录【classes】目录。如下图:
图标,创建【WEB-INF】和子目录【classes】目录。如下图:

7、点击 图标,选择【Module Output】菜单给【classes】目录添加内容。如下图:
图标,选择【Module Output】菜单给【classes】目录添加内容。如下图:



8、点击上图中的【OK】按钮,结束war的配置
9、编译及执行打war包,点击【Build】->【BuildArtifacts】->【Build】菜单。如下图:

10、找到打包好的war文件,如下图:

11、将war包部署到tomcat下的webapps目录下,然后到tomcat下的【bin】目录下启动tomcat,如下图:

到此这篇关于intellij idea如何将web项目打成war包的实现的文章就介绍到这了,更多相关idea将web项目打成war包内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
IntelliJ IDEA2021.1 配置大全(超详细教程)
这篇文章主要介绍了IntelliJ IDEA2021.1 配置大全(超详细教程),需要的朋友可以参考下...2021-04-18- 这篇文章主要介绍了解决IDEA 左侧Project中没有out文件夹的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-08
- 这篇文章主要介绍了idea 修改项目名和module名称的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
- 这篇文章主要介绍了idea一直卡在build不动的解决方案,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-21
- 这篇文章主要介绍了Intellij IDEA连接Navicat数据库的方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借价值,需要的朋友可以参考下...2021-03-25
idea 访问html页面端口号显示的是63342而不是8080
这篇文章主要介绍了idea 访问html页面端口号显示的是63342而不是8080,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-11- 这篇文章主要介绍了解决IDEA占用C盘空间过大的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-22
- 这篇文章主要介绍了intelliJ IDEA 多行选中相同内容的快捷键分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
- 这篇文章主要介绍了解决idea2020 maven无法自动导包的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02解决IDEA maven 项目修改代码不生效,mvn clean、install后才生效
这篇文章主要介绍了解决IDEA maven 项目修改代码不生效,mvn clean、install后才生效的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25- 这篇文章主要介绍了IDEA中的clean,清除项目缓存图文教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25
- 这篇文章主要介绍了idea 打包maven项目忽略test文件的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05
- 这篇文章主要介绍了解决IDEA插件市场Plugins无法加载的问题,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-21
- 这篇文章主要介绍了IDEA 2021.2 启动报错及激活教程,文章开头给大家介绍了idea2021最新激活方法,关于idea2021启动报错的问题小编也给大家介绍的非常详细,需要的朋友可以参考下...2021-10-15
- 这篇文章主要介绍了IDEA如何添加配置文件到classpath中,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-19
解决idea check out 切换分支时找不到需要的分支问题
这篇文章主要介绍了解决idea check out 切换分支时找不到需要的分支问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-09详解在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)
这篇文章主要介绍了在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11- 这篇文章主要介绍了idea out目录与target目录的区别详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-08
- 这篇文章主要介绍了解决IDEA右键没有创建新的package选项的情况,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
