IDEA的崛起自己定义快捷生成代码块的详细步骤
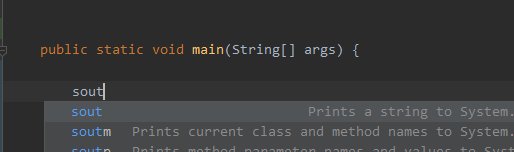
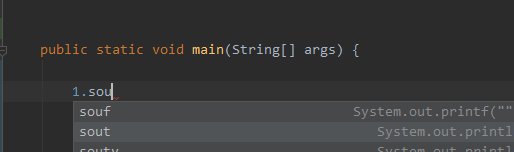
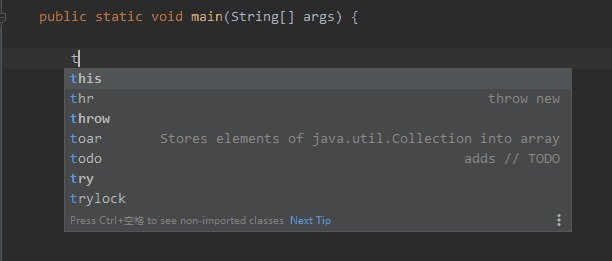
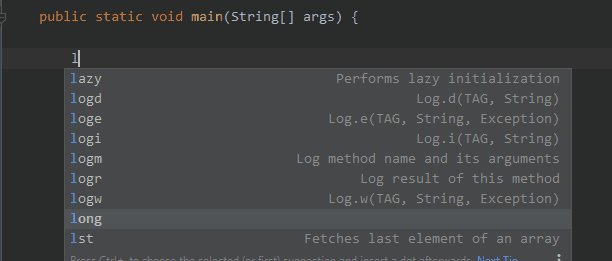
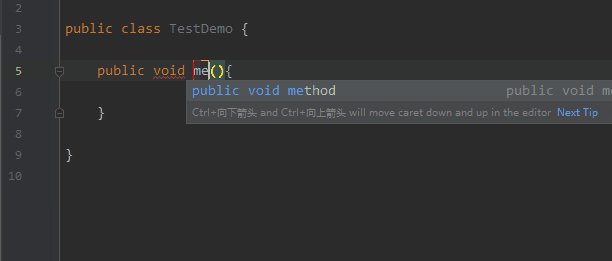
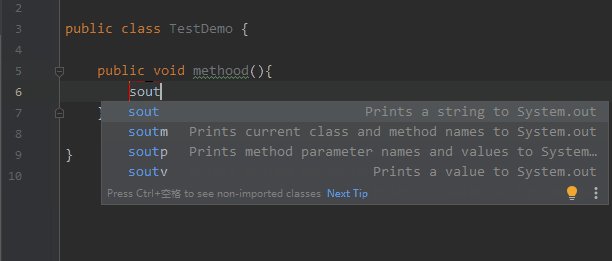
话不多说,使用过IDEA中快捷代码的同学应该都会用到 sout,以及表达式.sout
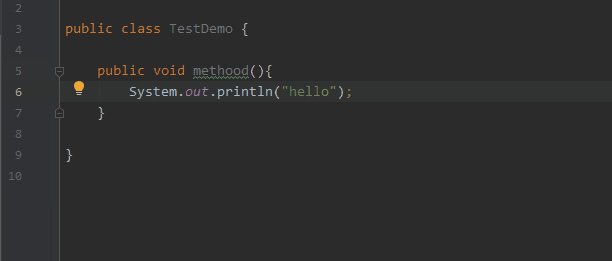
然后就会生成如下的代码


那么如果自己定义这种快捷生成代码的方法呢?
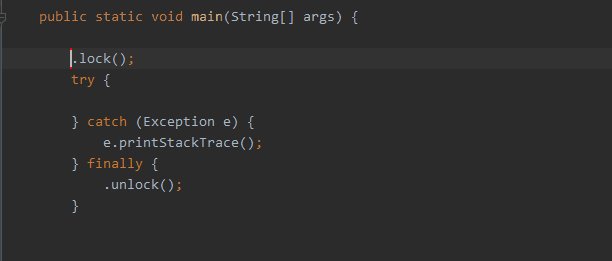
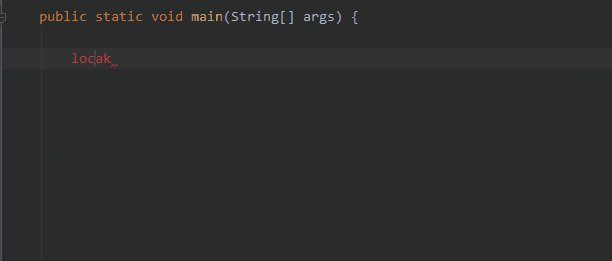
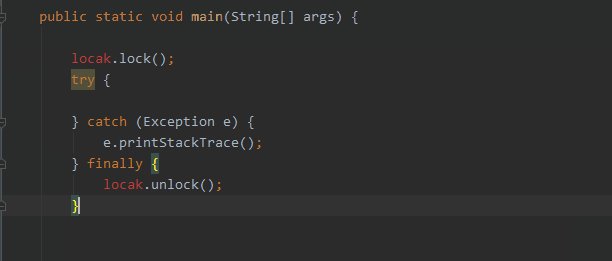
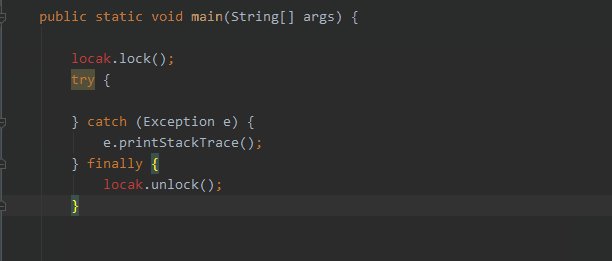
例如我想输入trylock就能自动生成如下代码
.lock();
try {
} catch (Exception e) {
e.printStackTrace();
} finally {
.unlock();
}
第一种

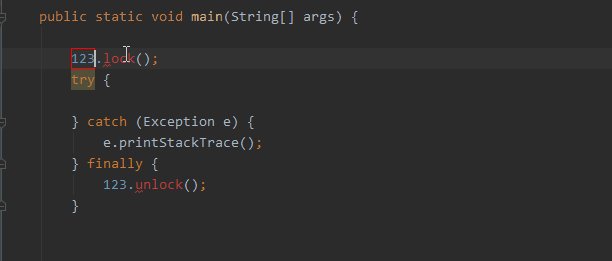
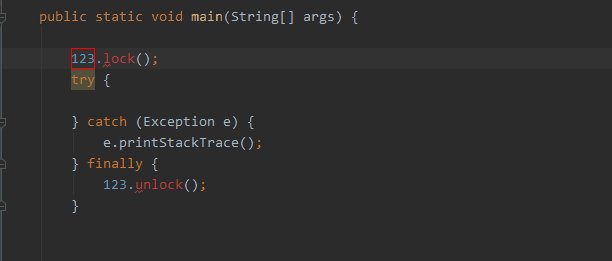
或者表达式.trylock生成
表达式.lock();
try {
} catch (Exception e) {
e.printStackTrace();
} finally {
表达式.unlock();
}
第二种

不得不说IDEA真香,让我们快点开始吧!
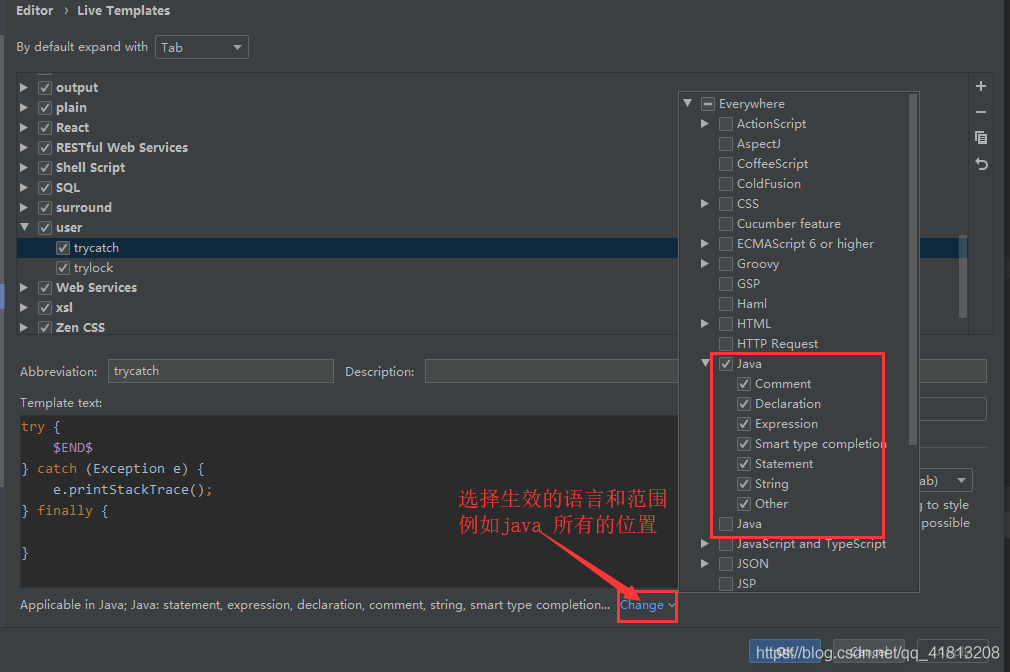
打开
第一种
按照这种路径查找,Ctrl+alt+S快速打开设置或者按照下面的路径
file—>setting—>Editor—>Live Templete
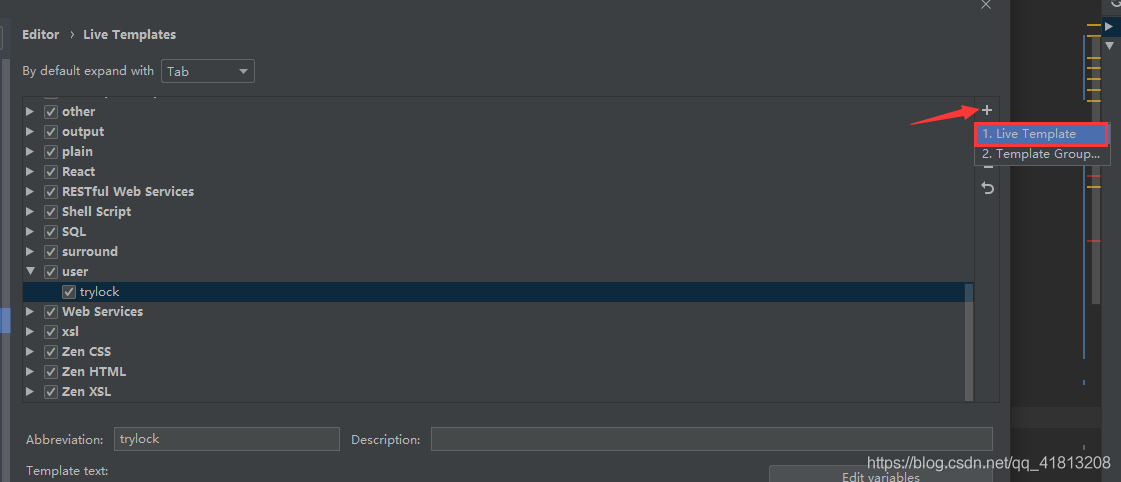
然后新建一个Live Timplete


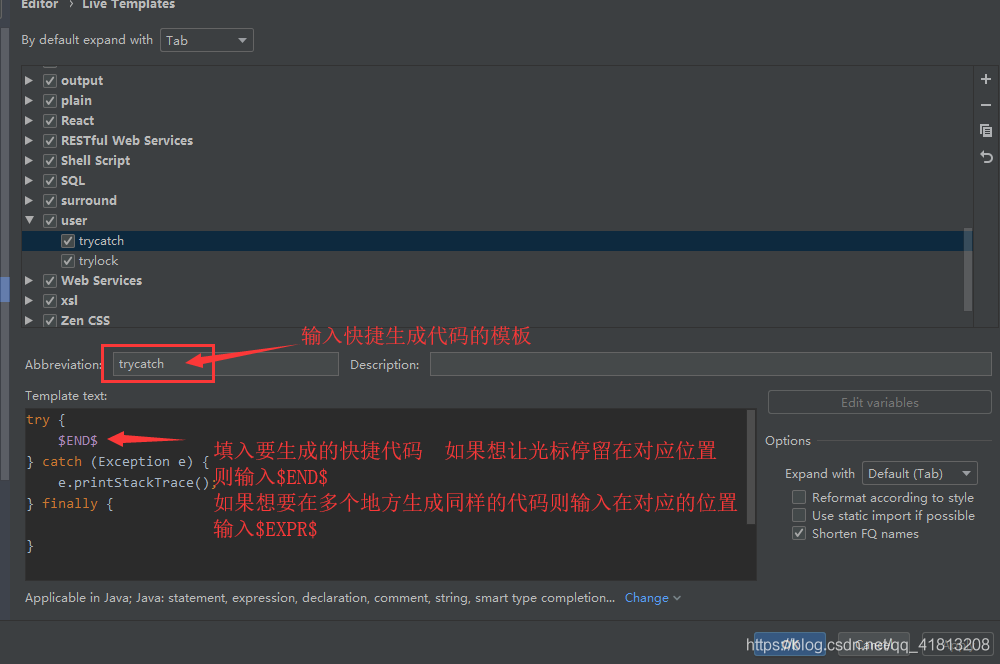
自定义快速生成代码,还可以通过变量控制光标自动切换位置
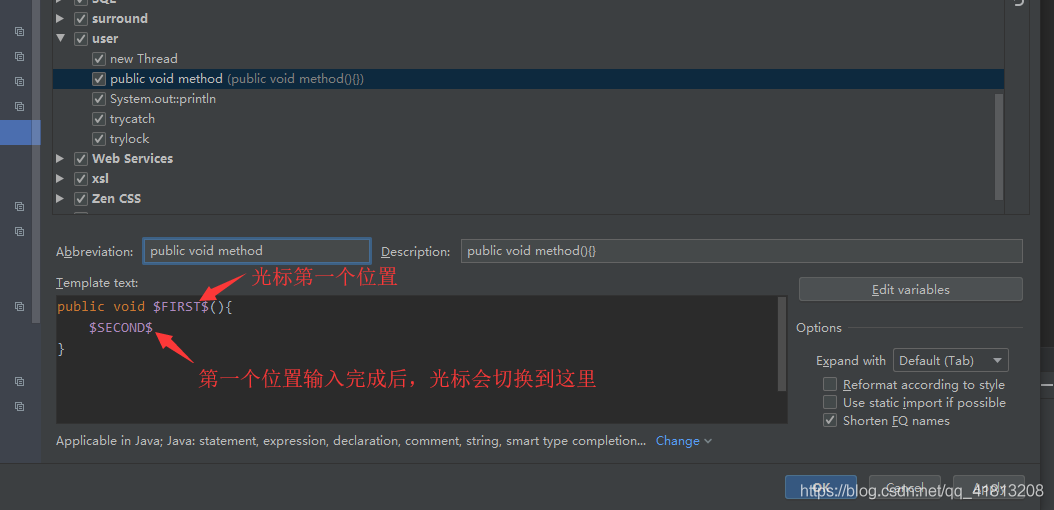
常用的有$FIRST$、$SECOND$、$THIRH$依次类推,还有$END$,控制光标输入位置。例>如如下模板

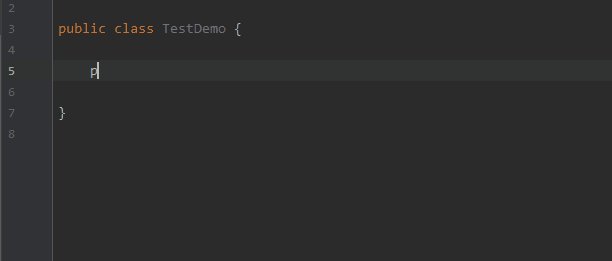
上面的模板的使用如下,输入public void会提示模板,然后选择模板输入信息即可


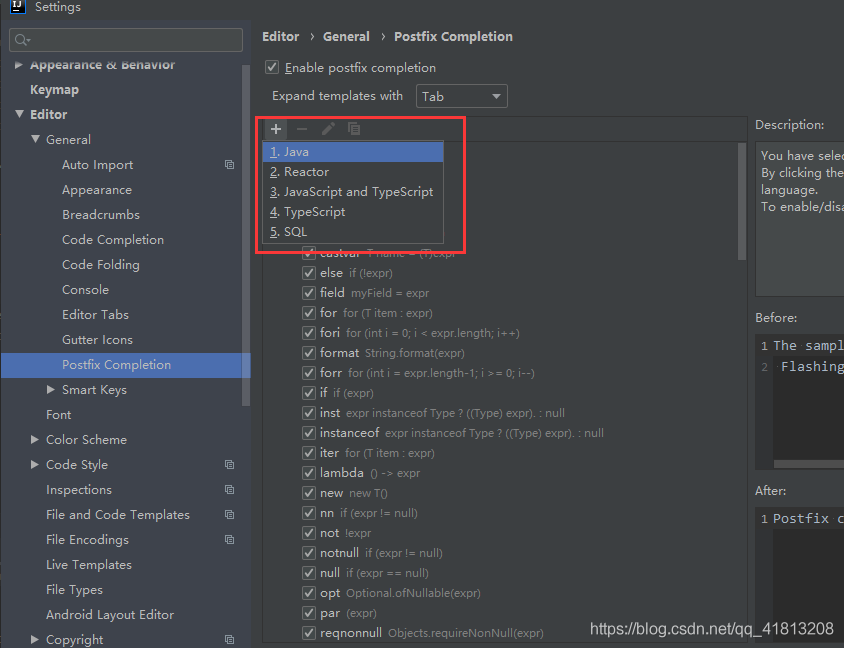
第二种
表达式 点 快捷码
路径
file—>setting—>Editor—>General—>Postfix Completion
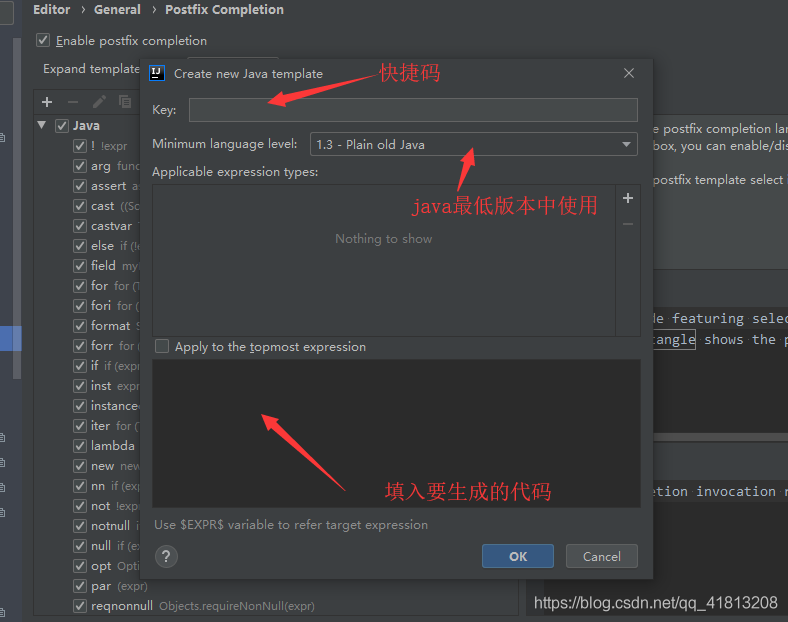
添加



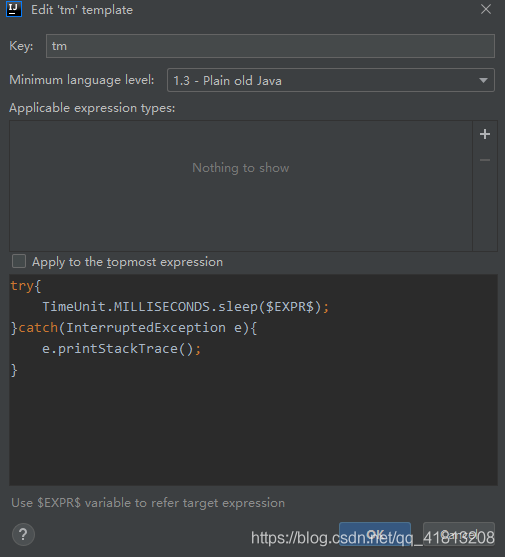
这样就可以通过300.tm就可以生成
try{
TimeUnit.MILLISECONDS.sleep(300);
}catch(InterruptedException e){
e.printStackTrace();
}
到此这篇关于IDEA的崛起自己定义快捷生成代码块的详细步骤的文章就介绍到这了,更多相关idea定义快捷生成代码块内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
IntelliJ IDEA2021.1 配置大全(超详细教程)
这篇文章主要介绍了IntelliJ IDEA2021.1 配置大全(超详细教程),需要的朋友可以参考下...2021-04-18- 这篇文章主要介绍了解决IDEA 左侧Project中没有out文件夹的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-08
- 这篇文章主要介绍了idea 修改项目名和module名称的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
- 这篇文章主要介绍了idea一直卡在build不动的解决方案,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-21
- 这篇文章主要介绍了Intellij IDEA连接Navicat数据库的方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借价值,需要的朋友可以参考下...2021-03-25
idea 访问html页面端口号显示的是63342而不是8080
这篇文章主要介绍了idea 访问html页面端口号显示的是63342而不是8080,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-11- 这篇文章主要介绍了解决IDEA占用C盘空间过大的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-22
- 这篇文章主要介绍了intelliJ IDEA 多行选中相同内容的快捷键分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 这篇文章主要介绍了解决idea2020 maven无法自动导包的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
解决IDEA maven 项目修改代码不生效,mvn clean、install后才生效
这篇文章主要介绍了解决IDEA maven 项目修改代码不生效,mvn clean、install后才生效的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25- 这篇文章主要介绍了IDEA中的clean,清除项目缓存图文教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了idea 打包maven项目忽略test文件的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05
- 这篇文章主要介绍了解决IDEA插件市场Plugins无法加载的问题,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-21
- 这篇文章主要介绍了IDEA 2021.2 启动报错及激活教程,文章开头给大家介绍了idea2021最新激活方法,关于idea2021启动报错的问题小编也给大家介绍的非常详细,需要的朋友可以参考下...2021-10-15
- 这篇文章主要介绍了IDEA如何添加配置文件到classpath中,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-19
解决idea check out 切换分支时找不到需要的分支问题
这篇文章主要介绍了解决idea check out 切换分支时找不到需要的分支问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-09详解在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)
这篇文章主要介绍了在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11- 这篇文章主要介绍了idea out目录与target目录的区别详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-08
