强烈推荐IDEA提高开发效率的必备插件
前言
今天小编给大家推荐几款值得剁手的插件,真的很实用,安装就对了,在工作中,我们可能会时常因为编码效率,而烦恼,可能有时候并不是我们的编码效率不高,只是我们没用对方法,没用到好的工具,能够节省我们的开发时间,这是小编在开发中常使用的一些插件,所以推荐给大家。
一、Lombok插件
Lombok项目是一个Java库,它会自动插入您的编辑器和构建工具中,从而使您的Java更加生动有趣.
永远不要再写一个get、set或equals方法,一个注释就能够帮您的类有一个功能全面的生成器,自动化帮你生成你的get、set方法等等。
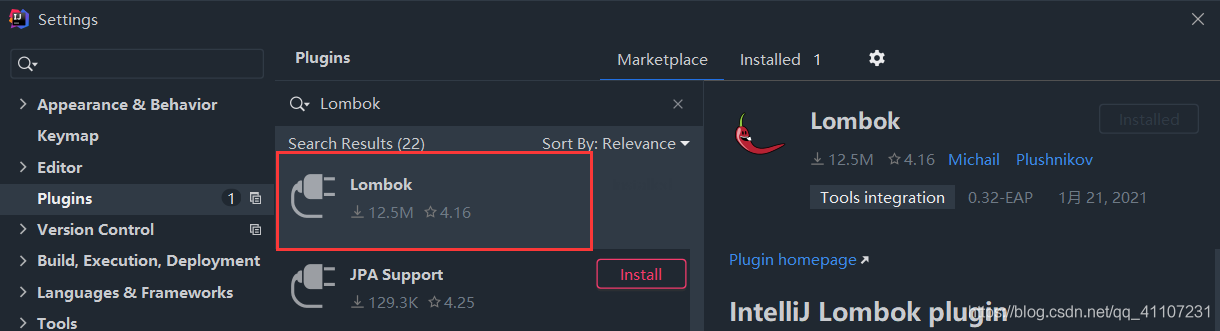
1.1 安装

1.2使用
1.2.1 常用注解@Data
@Data
public class Employee {
/**
* 员工id
*/
private Integer id;
/**
* 员工姓名
*/
private String name;
/**
* 员工性别
*/
private Integer age;
/**
* 员工性别
*/
private Integer sex;
}
使用@Data注解,默认生成Get、Set、ToString等方法。
1.2.2 针对方法单独使用
当然你也可以针对方法单独使用,如下:
@Setter @Getter @ToString
1.2.3 有参构造和无参构造
@AllArgsConstructor @NoArgsConstructor(force = true)
这里说一下@NoArgsConstructor 无参构造器的使用:
当类中有final字段没有被初始化时,编译器会报错,但是也可用@NoArgsConstructor(force = true),那么Lombok就会为没有初始化的final字段设置默认值 0 / false / null, 这样编译器就不会报错
比如当前有个字段被final修饰,却没有设置默认值,我们想通过set的方式赋值:
@Data
@AllArgsConstructor
@NoArgsConstructor(force = true)
public class Employee {
final Integer userId;
/**
* 员工id
*/
private Integer id;
/**
* 员工姓名
*/
private String name;
/**
* 员工性别
*/
private Integer age;
/**
* 员工性别
*/
private Integer sex;
}
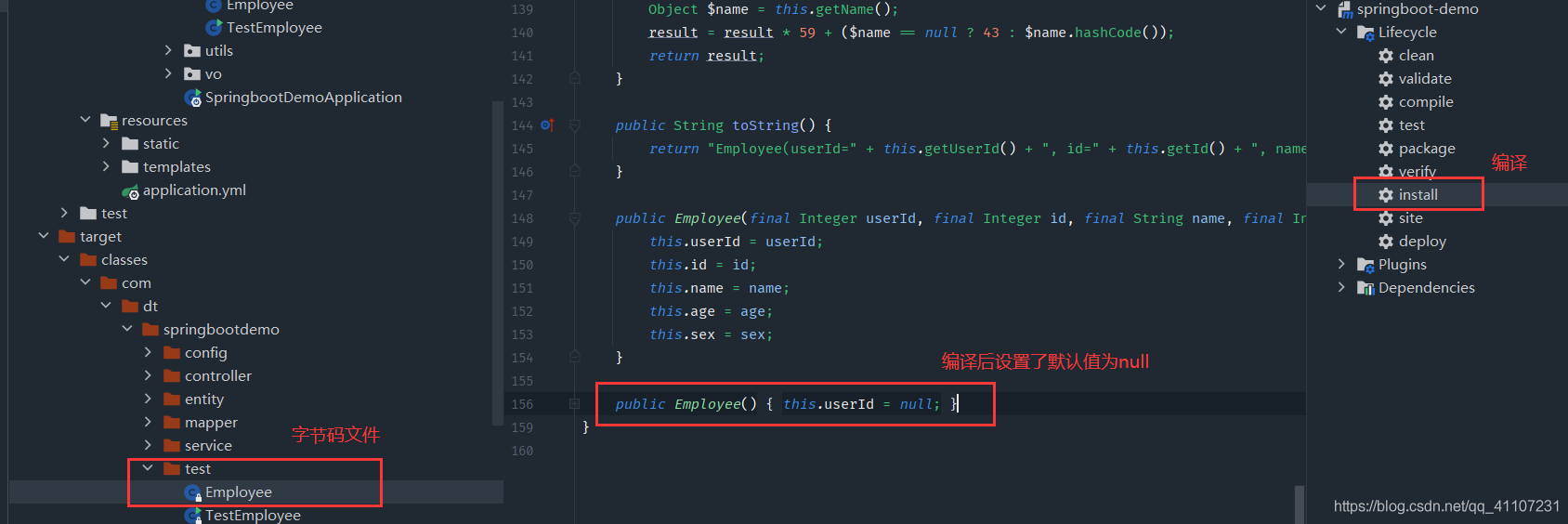
final Integer userId;
userId用final修饰,此时当前类编译不会报错,我们使用IDEA编译一下查看结果:

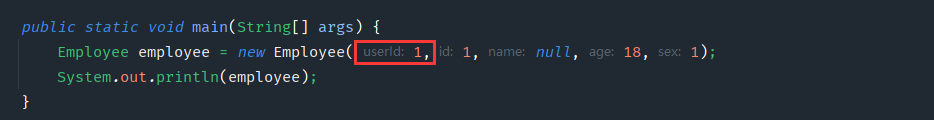
然后再使用set的方式赋值,也是完全ok的。
public static void main(String[] args) {
Employee employee = new Employee(1,1,null,18,1);
System.out.println(employee);
}

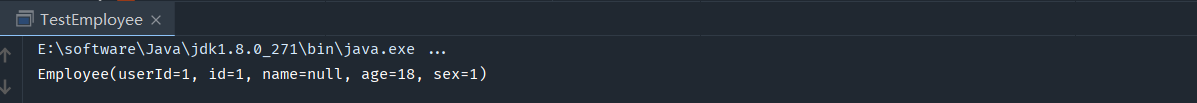
打印结果:

二、Vuesion Theme
2.1 安装

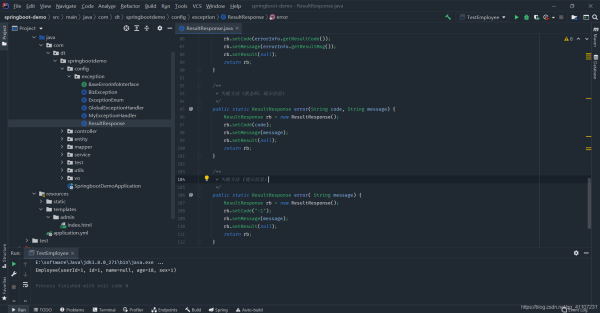
2.2 使用效果


这个主题是我最喜欢的,不花哨,对眼睛也很好,也不是特别刺眼的那种,总之强力推荐!!!!有了她,开发美滋滋啊!!!!!!!!!!!
三、MybatisX
3.1 安装

3.2 使用
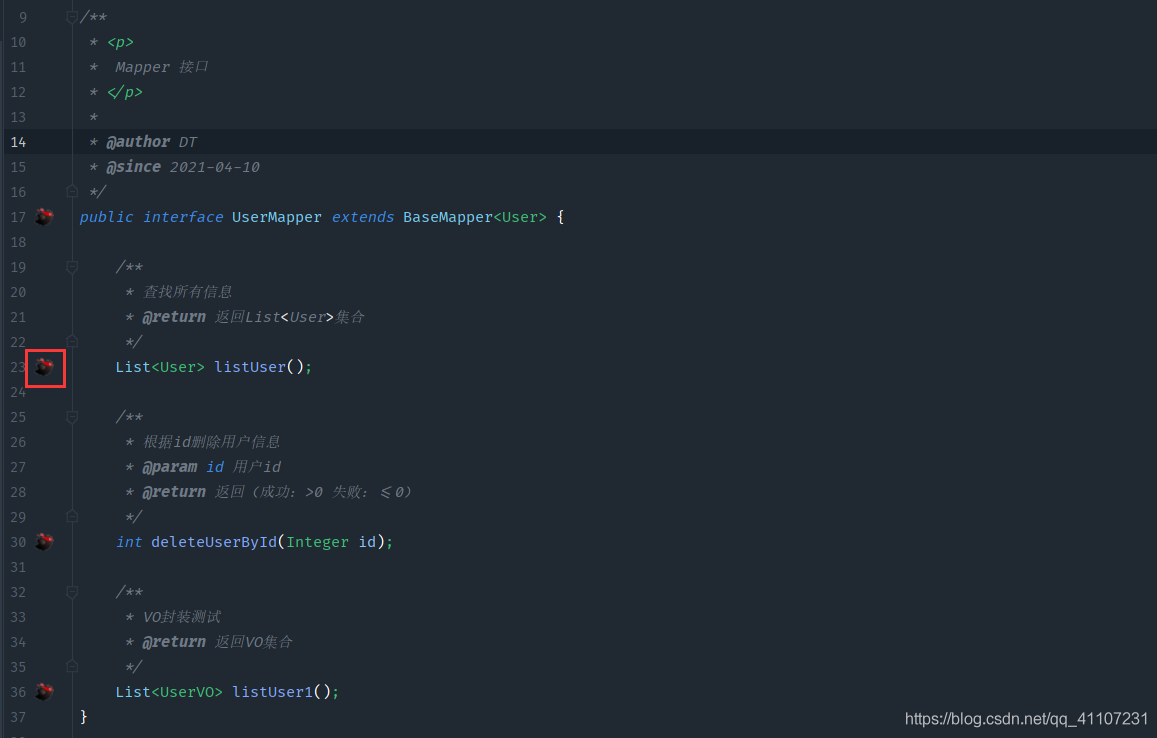
比如我们我们要查看Mapper.Xml的SQL代码,只需要点击这个小企鹅就可以跳转过去,特别方便,主要是这个小企鹅比较可爱!!!!

3.3 妙用
很多时候我们会因为实体类字段太对,赖得写SQL,怎么結合MybatisX快速生成SQL呢?
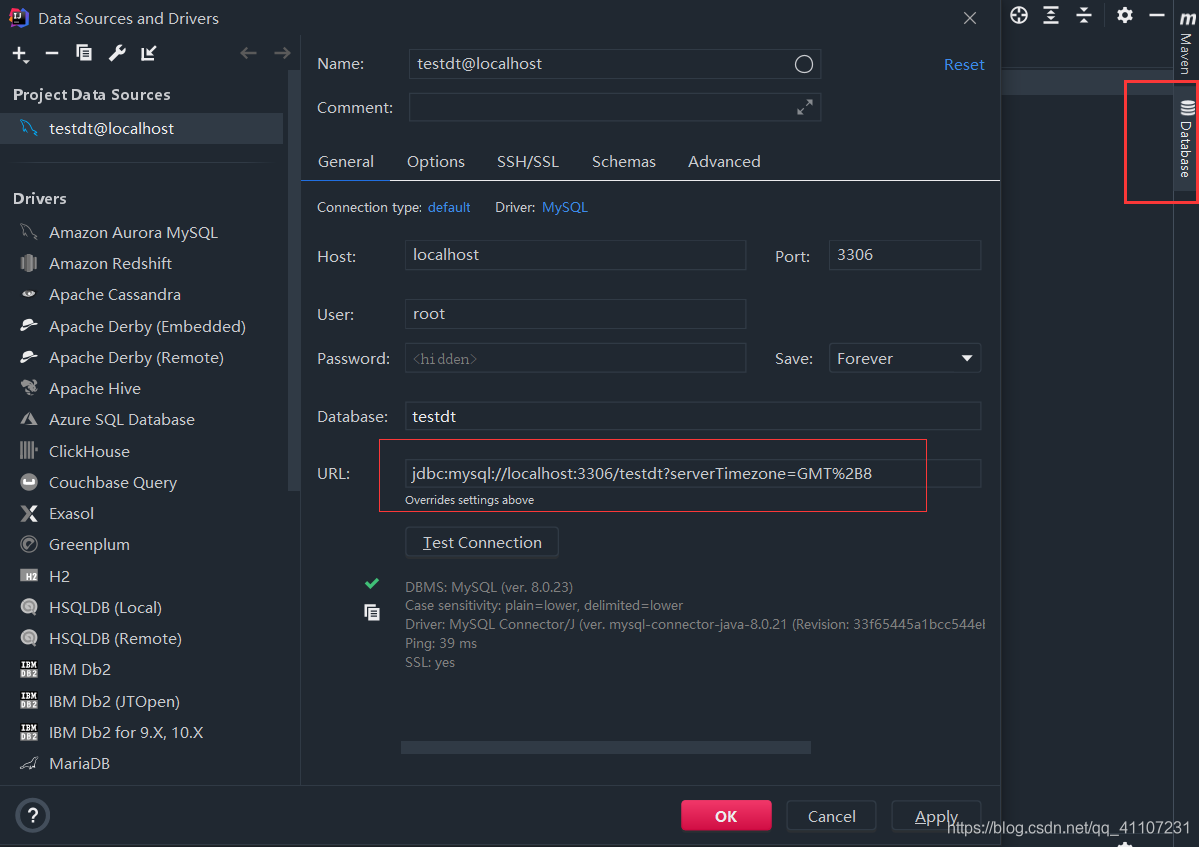
第一步:连接数据库

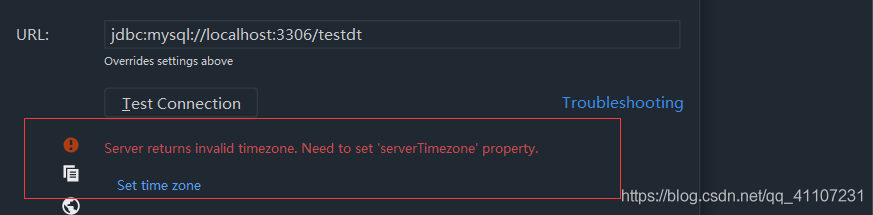
很多小伙伴可能连接会报如下错误:

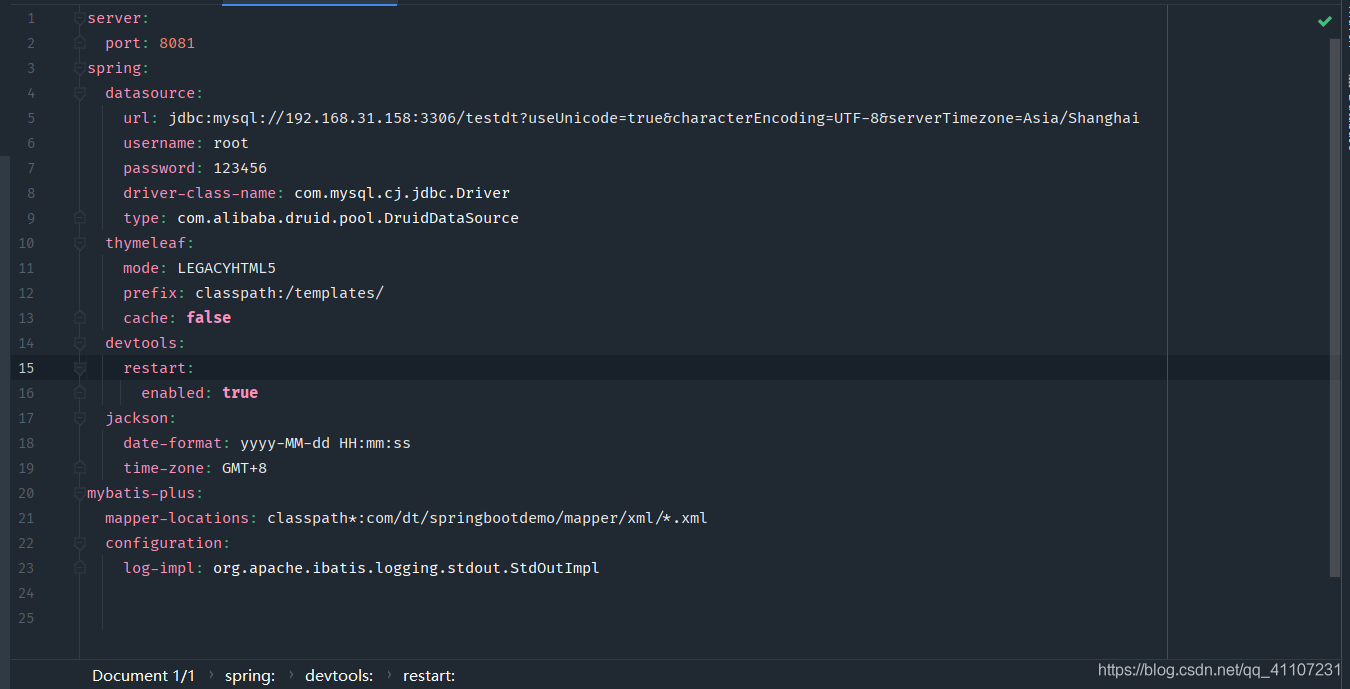
这里教大家如何快速解决:在连接后面加上这个时区参数即可。
?serverTimezone=GMT%2B8 或者 ?serverTimezone=GMT
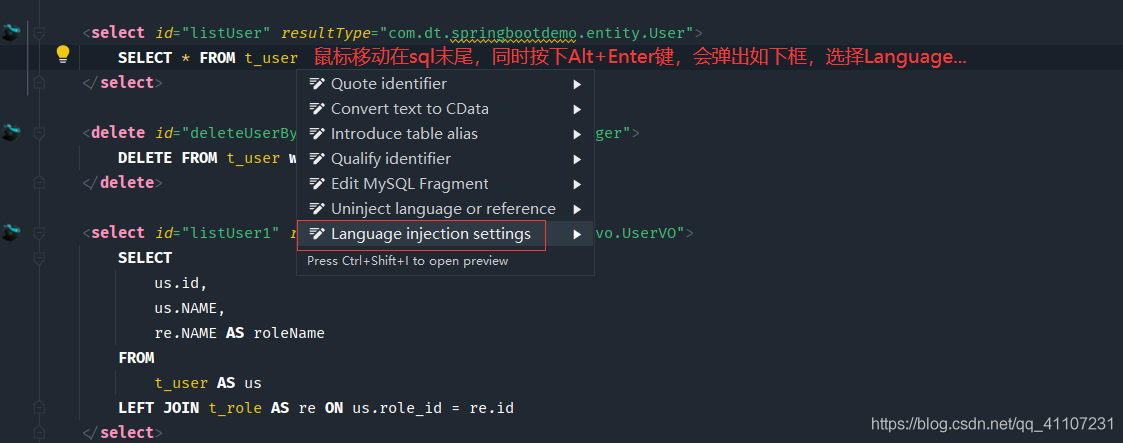
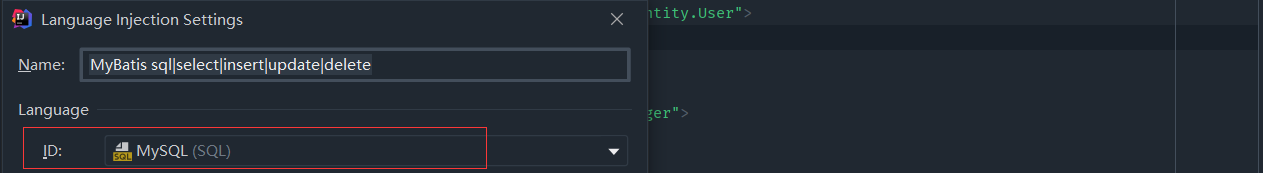
第二步:编写SQL语句


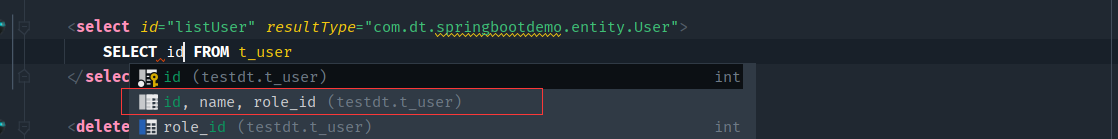
选择好语言,设置完成后,我们再来测试快捷生成字段操作:
我们先输入第一个字段,id,然后就会有提示,点击你需要的实体,即可全部生成全部字段。

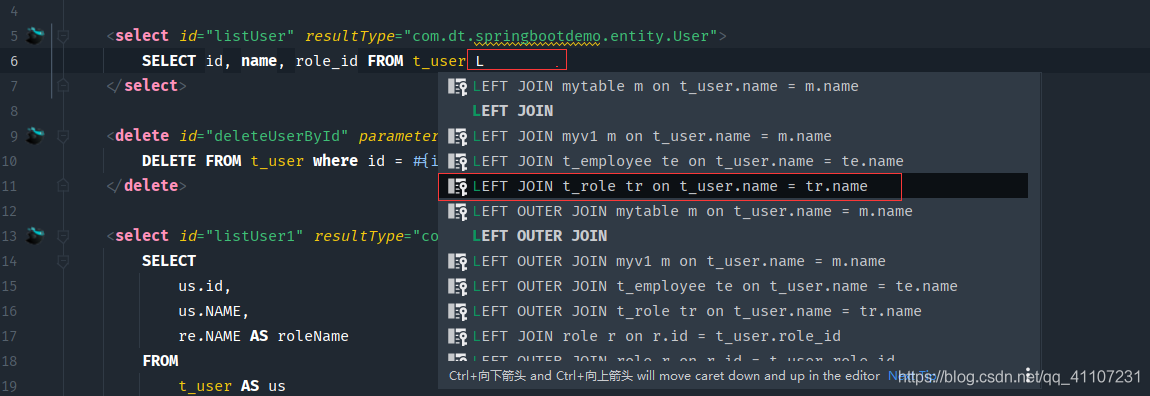
另外还有JOIN,LEFT JOIN等等操作,如下:

四、json view
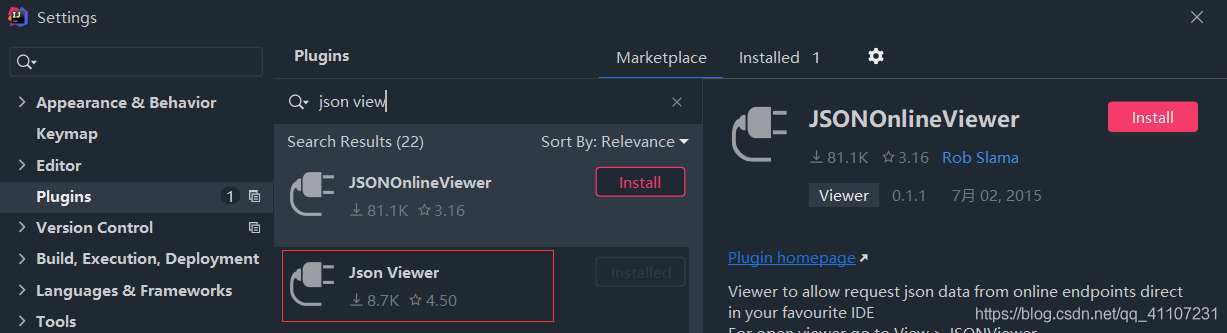
4.1 安装

4.2 使用
前后端分离,我们后端程序员,数据以JSON的格式交互,例如我们查询全公司员工信息,返回JSON。
public static void main(String[] args) {
// 模拟查询到员工数据
List<Employee> list = new ArrayList<>();
list.add(new Employee(1,"张三",18,1));
list.add(new Employee(2,"李四",19,1));
list.add(new Employee(3,"王五",20,2));
list.add(new Employee(4,"DT",21,2));
// 转为JSON输出
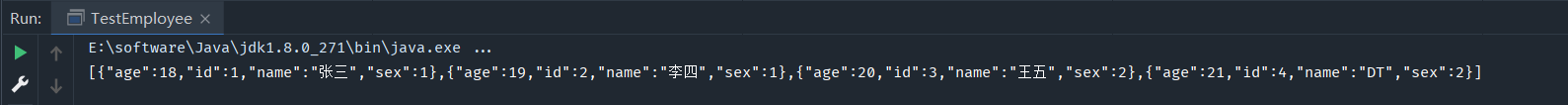
System.out.println(JSON.toJSONString(list));
}
[{"age":18,"id":1,"name":"张三","sex":1},{"age":19,"id":2,"name":"李四","sex":1},{"age":20,"id":3,"name":"王五","sex":2},{"age":21,"id":4,"name":"DT","sex":2}]

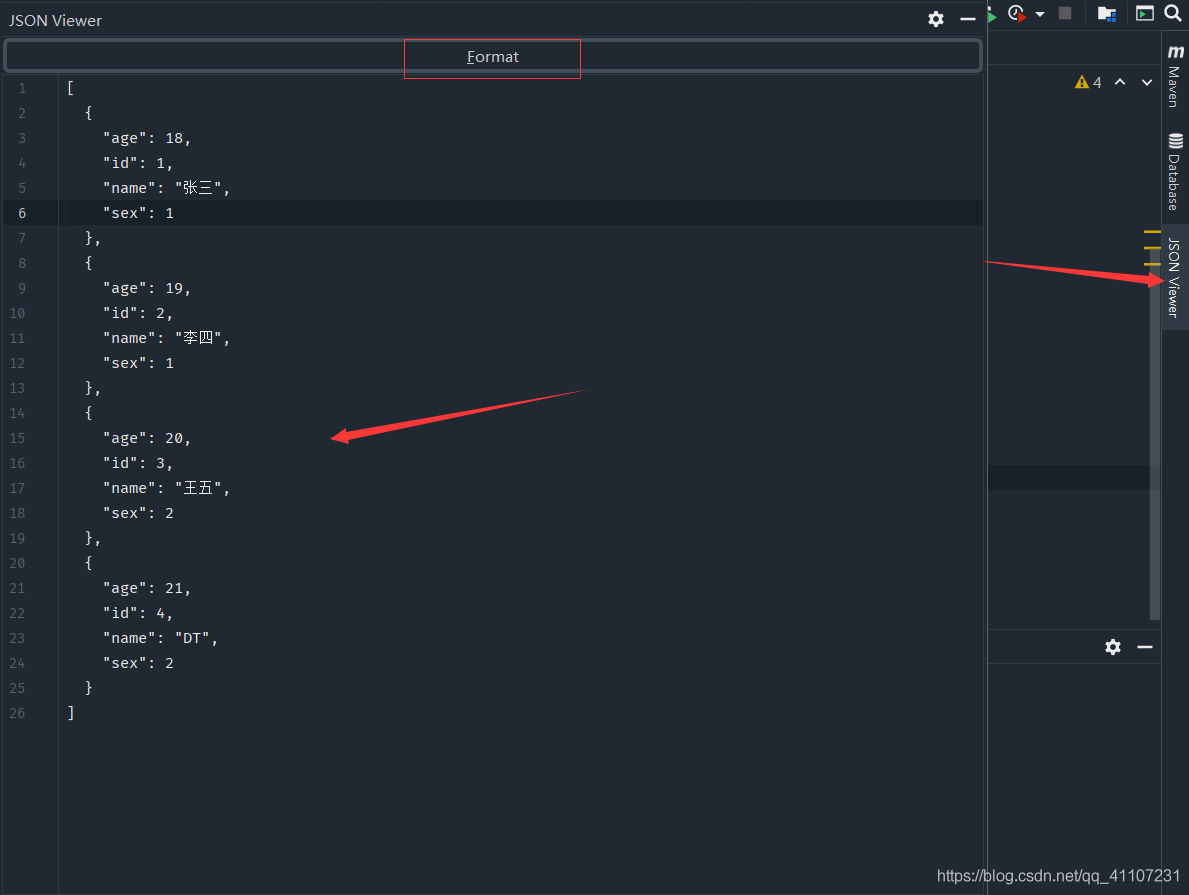
如果数据量很大,我们是不是很难查看某些值,那就要找一些在线的工具进行格式化,我们就想快速的查看,json view安排:

五、POJO TO JSON
5.1 安装
5.2 使用
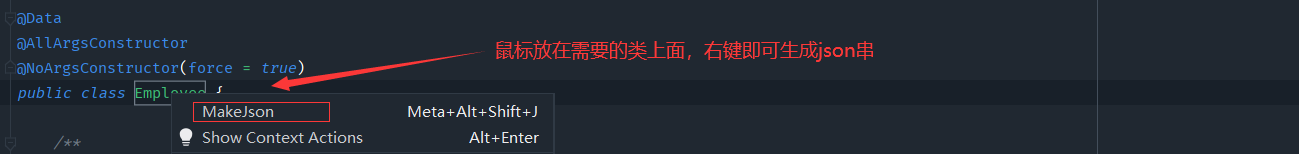
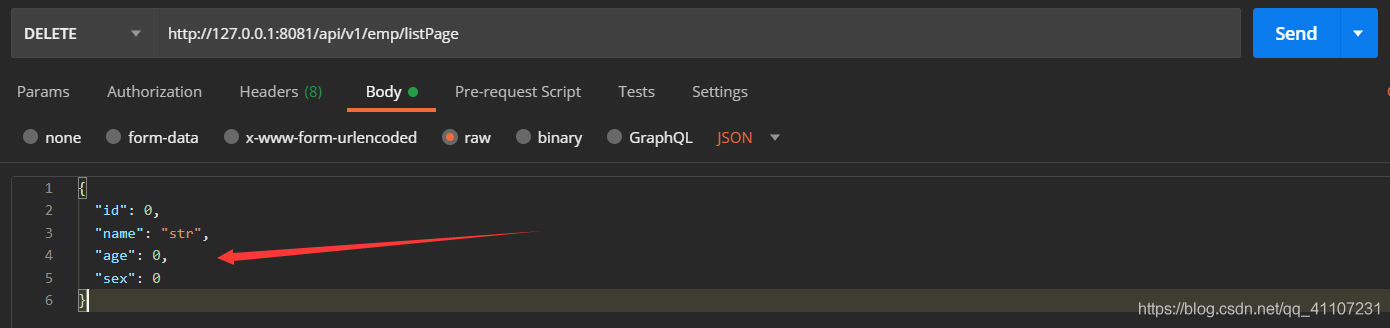
上面我们说了json view,能够提高开发测试效率,下面这款小编个人觉得也很赞,同样是提高我们的测试效率的,还是前后端分离,比如我们需要根据员工姓名、年龄、性别、所属部门、等等一大堆的字段进行匹配检索,我们一般后端小伙伴都会使用PostMan测试我们自己写的接口,那这样字段太多了,粘贴都在浪费时间,你还得一个一个字段均自测通过,经理才会放过你,不想粘贴得那么慢,快速粘贴法,POJO TO JSON走你。


爽吧,这个我觉得特别适用,比如你还有添加员工、修改员工方法等等,一大堆参数,这样是不是快多了。
六、Alibaba Java Coding Guidelines
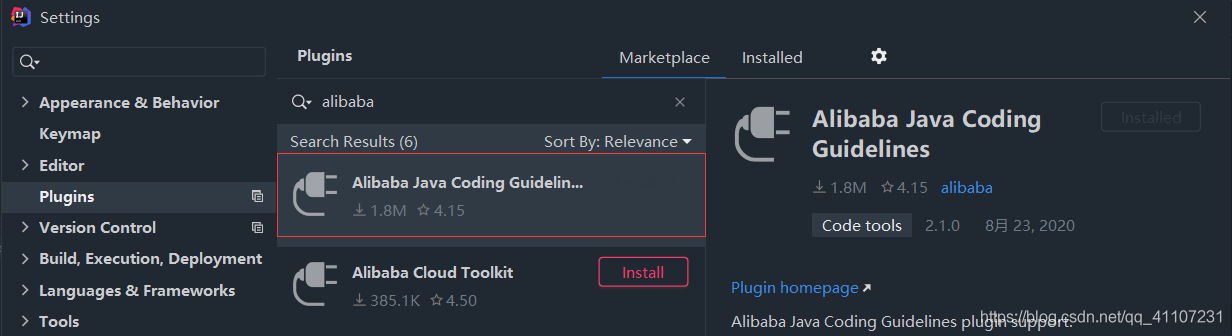
6.1 安装

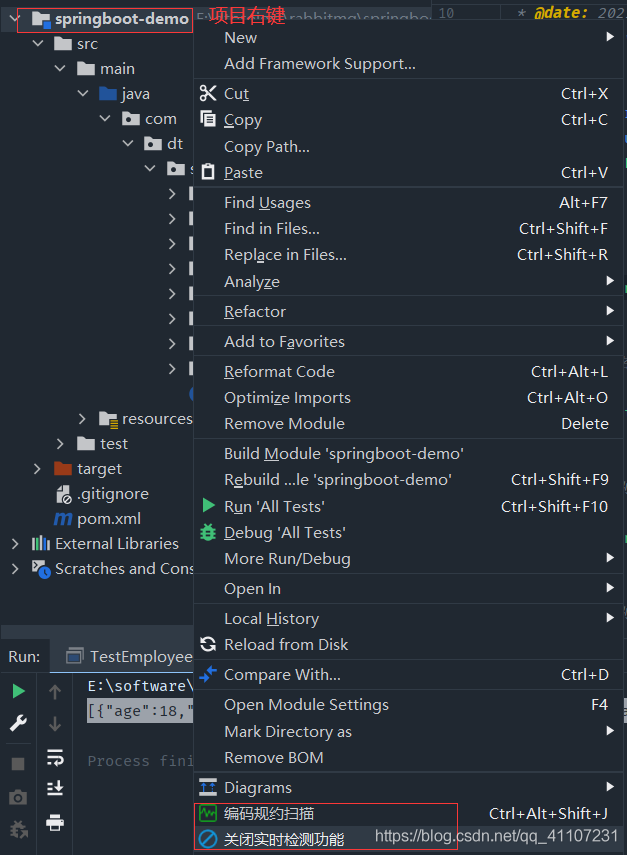
6.2 使用
当然作为一个程序员,你的代码不能太有个性,对吧,大家都读得懂的代码才是好代码,所以对于个人代码规范是很重要的,小编公司每周都会有代码审批,难受呀,所以不得不好好秀一手。

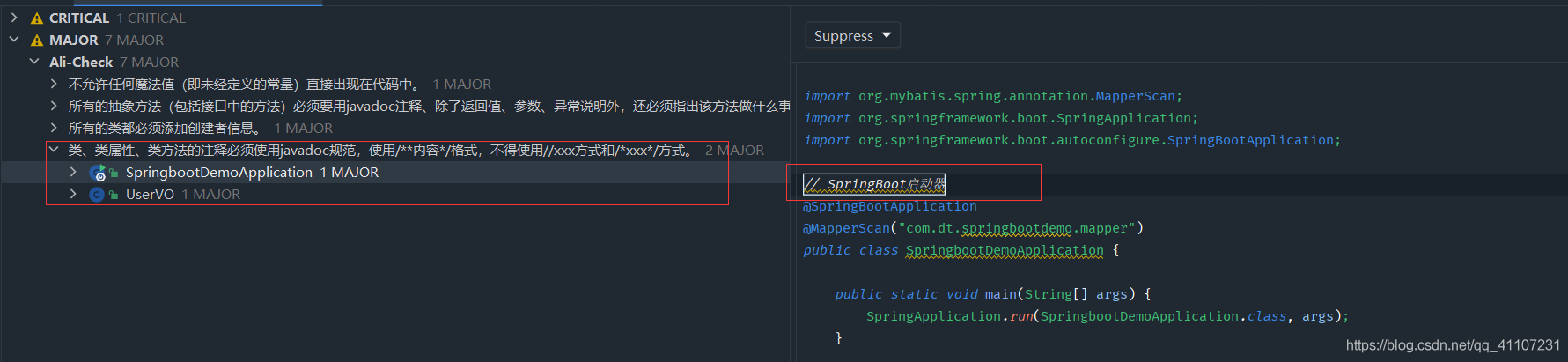
我们可以开启代码的实时扫描、实时监测我们写的代码,是否否和规范,也可以做编码扫描,查看我们的代码哪些地方不规范的。

总结
东西不用太多,够用、好用足矣,今天小编推荐的这几款插件,在日常工作开发中是特别适用的,所以分享给大家。
到此这篇关于强烈推荐IDEA提高开发效率的必备插件的文章就介绍到这了,更多相关IDEA提高效率的必备插件内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
IntelliJ IDEA2021.1 配置大全(超详细教程)
这篇文章主要介绍了IntelliJ IDEA2021.1 配置大全(超详细教程),需要的朋友可以参考下...2021-04-18- 这篇文章主要介绍了解决IDEA 左侧Project中没有out文件夹的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-08
- 这篇文章主要介绍了idea 修改项目名和module名称的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
- 这篇文章主要介绍了idea一直卡在build不动的解决方案,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-21
- 这篇文章主要介绍了Intellij IDEA连接Navicat数据库的方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借价值,需要的朋友可以参考下...2021-03-25
idea 访问html页面端口号显示的是63342而不是8080
这篇文章主要介绍了idea 访问html页面端口号显示的是63342而不是8080,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-11- 这篇文章主要介绍了解决IDEA占用C盘空间过大的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-22
- 这篇文章主要介绍了intelliJ IDEA 多行选中相同内容的快捷键分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
- 这篇文章主要介绍了解决idea2020 maven无法自动导包的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-13
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02解决IDEA maven 项目修改代码不生效,mvn clean、install后才生效
这篇文章主要介绍了解决IDEA maven 项目修改代码不生效,mvn clean、install后才生效的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25- 这篇文章主要介绍了IDEA中的clean,清除项目缓存图文教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25
- 这篇文章主要介绍了idea 打包maven项目忽略test文件的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05
- 这篇文章主要介绍了解决IDEA插件市场Plugins无法加载的问题,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-21
jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 这篇文章主要介绍了IDEA 2021.2 启动报错及激活教程,文章开头给大家介绍了idea2021最新激活方法,关于idea2021启动报错的问题小编也给大家介绍的非常详细,需要的朋友可以参考下...2021-10-15
- 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使...2015-10-30
vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件
这篇文章主要介绍了vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...2021-02-20- 这篇文章主要介绍了IDEA如何添加配置文件到classpath中,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-19
- 一个简单的jQuery分页插件,兼容AMD规范和requireJS./** * jQuery分页插件 * */;(function (factory) { if (typeof define === "function" && define.amd) { // AMD模式 define([ "jquery" ], factory); } els...2015-11-08
