邮箱地址验证正则表达式
邮箱地址验证正则表达式
ereg("^[a-zA-Z0-9_]+@[a-zA-Z0-9-]+.[a-zA-Z0-9-.]+$]", $email);
if (eregi("^[a-zA-Z0-9_]+@[a-zA-Z0-9-]+.[a-zA-Z0-9-.]+$]", $email))
{
return FALSE;
}
//方法二
function is_email($address) {
$rc1 = (ereg("^[-!#$%&'*+./0-9=?A-Z^_`a-z{|}~]+'.
'@'.
'[-!#$%&'*+/0-9=?A-Z^_`a-z{|}~]+.'.
'[-!#$%&'*+./0-9=?A-Z^_`a-z{|}~]+$',
$address));
$rc2 = (preg_match('/.+.ww+$/',$address));
return ($rc1 && $rc2);
}
//js邮箱地址验证
function checkemail(email){
var str=email;
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号
var Expression=/w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*/;
var objExp=new RegExp(Expression);
if(objExp.test(str)==true){
return true;
}else{
return false;
}
}
//验证邮件地址
function fun_email($str){
return (preg_match('/^[_.0-9a-z-]+@([0-9a-z][0-9a-z-]+.)+[a-z]{2,4}$/',$str))?true:false;
}
//js 表单验证
if(!/(S)+[@]{1}(S)+[.]{1}(w)+/.test(e))
{
//输入正确邮箱地址
}
js 兼容多浏览器的显示隐藏层
<html xmlns="http://www.111cn.net/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js 兼容多浏览器的显示隐藏层</title>
<script language="javascript教程">
function showCity_div()
{
document.getElementById("City_div").style.display = "block";
}
function hideCity_div()
{
document.getElementById("City_div").style.display = "none";
}
</script>
<style type="text/css教程">
#City_div{
height:200px;
border:1px solid #0099CC;
width:300px;
}
</style>
</head>
<body>
<a href="#" onMouseOver="showCity_div()">显示层</a>
<a href="#" onMouseOver="hideCity_div()">隐藏层</a>
<div id="City_div">
js 兼容多浏览的显示隐藏层,本文章原创www.111cn.net于转载注明出处
</div>
</body>
</html>
调用方法
addOption(sltObj, '<option>a</option>');
代码如下
var sltObj=document.getElementById('xx');//获取select对象,这里只是给个例子,可以按自己习惯来获取
function addOption(obj, arg) {
if (b$.type.isElement(arg)) {
if (b$.browser.isIE()) obj.add(arg);
else obj.add(arg, null);
return;
}
var str = '<select>' + arg + '</select>';
var slt = b$.parseDom(str)[0];
for (var i = 0, num = slt.length; i < num; i++) {
obj.appendChild(slt[0]);
}
};
电话号码正则表达式
电话号码正则表达式(支持手机号码,3-4位区号,7-8位直播号码,1-4位分机号)
((d{11})|^((d{7,8})|(d{4}|d{3})-(d{7,8})|(d{4}|d{3})-(d{7,8})-(d{4}|d{3}|d{2}|d{1})|(d{7,8})-(d{4}|d{3}|d{2}|d{1}))$)
匹配格式:
11位手机号码
3-4位区号,7-8位直播号码,1-4位分机号
如:12345678901、1234-12345678-1234
正则表达式--验证手机号码:13[0-9]{9}
实现手机号前带86或是+86的情况:^((+86)|(86))?(13)d{9}$
电话号码与手机号码同时验证:(^(d{3,4}-)?d{7,8})$|(13[0-9]{9})
提取信息中的网络链接:(h|H)(r|R)(e|E)(f|F) *= *('|")?(w|\|/|.)+('|"| *|>)?
提取信息中的邮件地址:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
提取信息中的图片链接:(s|S)(r|R)(c|C) *= *('|")?(w|\|/|.)+('|"| *|>)?
提取信息中的IP地址:(d+).(d+).(d+).(d+)
提取信息中的中国手机号码:(86)*0*13d{9}
提取信息中的中国固定电话号码:((d{3,4})|d{3,4}-|s)?d{8}
提取信息中的中国电话号码(包括移动和固定电话):((d{3,4})|d{3,4}-|s)?d{7,14}
提取信息中的中国邮政编码:[1-9]{1}(d+){5}
提取信息中的中国身份证号码:d{18}|d{15}
提取信息中的整数:d+
提取信息中的浮点数(即小数):(-?d*).?d+
提取信息中的任何数字 :(-?d*)(.d+)?
提取信息中的中文字符串:[u4e00-u9fa5]*
提取信息中的双字节字符串 (汉字):[^x00-xff]*
验证手机和电话号码的正则表达式
规则的国内固定电话和传真的格式基本都是带有0的区号 连接符“-”+电话号码,另外还有可能有分机号,区号有3位、4位,电话号码有7位和8位的;其它格式的有前面不带0的,或者不带连接符的,或者分机号前面使用#号的,或者前面加“ 86”的等等;
区号:前面一个0,后面跟2-3位数字 : 0d{2,3}
电话号码:7-8位数字: d{7,8}
分机号:一般都是3位数字: d{3,}
这样连接起来就是验证电话的正则表达式了:/^((0d{2,3})-)(d{7,8})(-(d{3,}))?$/
手机号码前面以1开头,第二位现在是3或者5,后面是9位数字,则:/^1[35]d{9}$/
看到一个比较强悍的验证:(^(d{2,4}[-_-—]?)?d{3,8}([-_-—]?d{3,8})?([-_-—]?d{1,7})?$)|(^0?1[35]d{9}$)
该表达式可以验证那些不小心把连接符“-”写出“-”的或者下划线“_”的等等。
验证电话号码正则表达式
电话号码正则表达式
正则表达式如下:
(^(d{2,4}[-_-—]?)?d{3,8}([-_-—]?d{3,8})?([-_-—]?d{1,7})?$)|(^0?1[35]d{9}$)
区号+座机号码+分机号码:regexp="^(0[0-9]{2,3}-)?([2-9][0-9]{6,7})+(-[0-9]{1,4})?$"
手机(中国移动手机号码):regexp="^(((d{3}))|(d{3}-))?13[456789]d{8}|15[89]d{8}"
所有手机号码:regexp="^(((d{3}))|(d{3}-))?13[0-9]d{8}|15[89]d{8}"(新添加了158,159两个号段)
验证电话号码正则表达式
<script language="javascript教程">
function checkphone(tel){
var str=tel;
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号信息: 网站源代码
var Expression=/(d{3}-)(d{8})$|(d{4}-)(d{7})$/; //匹配字符串中的指定位数,(d{8})$表明以8个数字结尾
var objExp=new RegExp(Expression);
if(objExp.test(str)= =true){
return true;
}else{
return false;
}
}
</script>
本站整理,部份原创,转载注明来自www.111cn.net
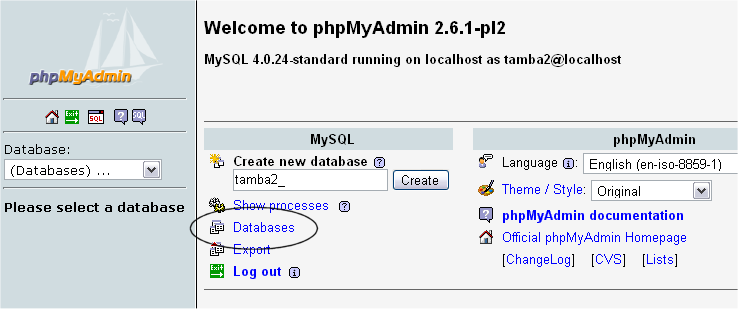
以下是使用php教程MyAdmin备份WordPress数据库教程的简单版本,前提是你已经找到如何登录登录phpMyAdmin,然后只要跟着下面的说明就好了。
先在phpMyAdmin面板里选择数据库

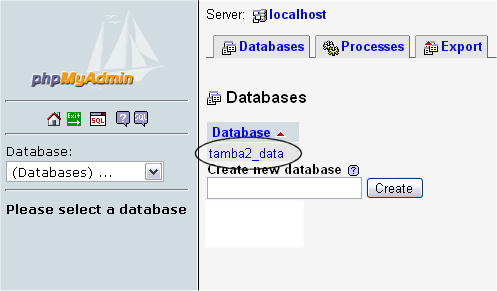
你也许有好几个数据库,选择安装WordPress时创建的那个。

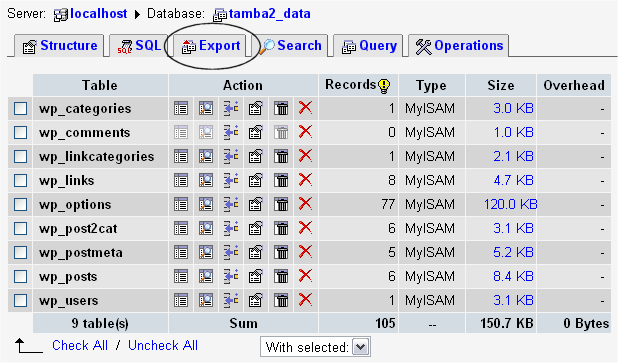
下图显示的表都是默认创建的,如果你装了统计和反垃圾插件,你也许会看到更多的数据表。

- 只勾选包含WordPress站点的数据表
- 勾选"Add DROP TABLE"
- 勾选"Complete inserts"
- 勾选"Save as File"
- 压缩那项勾选"None",如果你的数据库很大,那么选择一种压缩方式。
- 点Go,然后数据就会保存到你的电脑中。
把这些文件保存到一个安全的地方 !

相关文章
- 取双引号内的内容我们如果一个字符串中只有一个可以使用explode来获得,但如果有多个需要使用正则表达式来提取了,具体的例子如下。 写程序的时候总结一点经验,如何只...2016-11-25
- 今天遇到一个正则匹配的问题,忽然翻到有捕获组的概念,手册上也是一略而过,百度时无意翻到C#和Java中有对正则捕获组的特殊用法,搜索关键词有PHP时竟然没有相关内容,自己试了一下,发现在PHP中也是可行的,于是总结一下,分享的同...2015-11-08
- 正则表达式是一门非常有用的并且进行模糊判断的一个功能了,我们下面来看通过正则来验证输入汉字、英语、数字,具体如下。 收藏了正则表达式。可以验证只能输入数...2016-11-25
- 这篇文章主要介绍了java正则表达式判断前端参数修改表中另一个字段的值,需要的朋友可以参考下...2021-05-07
- 常用的日期时间正则表达式 下面收藏了大量的日期时间正则匹配函数,包括分钟,时间与秒都能达到。 正则表达式 (?n:^(?=d)((?<day>31(?!(.0?[2469]|11))|30(?!.0?2)|29(...2016-11-25
- 网址规则是可寻的,所以我们可以使用正则表达式来提取字符串中的url地址了,下面一起来看看小编整理的几个PHP正则表达式匹配验证提取网址URL实例. 匹配网址 URL 的...2016-11-25
- 这篇文章主要介绍了正则表达式中两个反斜杠的匹配规则,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-05-07
- 这篇文章给大家详细介绍了JS中使用正则表达式g模式和非g模式的区别,非常不错,具有参考借鉴价值,需要的朋友参考下吧...2017-04-03
- 这篇文章主要介绍了C#正则表达式使用方法,大家参考使用...2020-06-25
- c#正则表达式,用于字符串处理、表单验证等场合,实用高效。现将一些常用的表达式收集于此,以备不时之需。...2020-06-25
- 本文主要介绍了JavaScript利用正则表达式替换字符串中内容的具体实现方法,并做了简要注释,便于理解。具有一定的参考价值,需要的朋友可以看下...2017-01-09
- 这篇文章主要介绍了python正则表达式常用函数及使用方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-05-07
- 这篇文章给大家介绍了Idea使用正则表达式批量替换字符串的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧...2021-07-21
- 今天遇到一个正则匹配的问题,忽然翻到有捕获组的概念,手册上也是一略而过,百度时无意翻到C#和Java中有对正则捕获组的特殊用法,搜索关键词有PHP时竟然没有相关内容,自己试了一下,发现在PHP中也是可行的,于是总结一下,分享的同...2015-11-08
- 正则表达式的作用用来描述字符串的特征。本文重点给大家介绍C# 中使用正则表达式匹配字符的含义,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧...2020-06-25
- 这篇文章主要给大家介绍了关于利用Python验证的50个常见正则表达式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-11
- 这篇文章主要介绍了C#运算符和表达式,这是自学C#编程的第五篇,希望对大家的学习有所帮助。...2020-06-25
- 这篇文章主要介绍了PHP正则表达式过滤html标签属性的相关内容,实用性非常,感兴趣的朋友参考下吧...2016-05-06
- 在本篇文章里小编给大家整理的是一篇关于js用正则表达式筛选年月日的实例方法,对此有兴趣的朋友们可以学习下。...2021-01-04
javascript 手机号码正则表达式验证函数 <font color=red>原创</font>
随着手机号码段的不断增加,以前网上的手机号码验证函数都不能那么完美的支持了,这里脚本之家编辑特为大家准备的一个简单的正则与手机验证的函数分析。...2021-05-07
