BootStrap表单验证实例代码
下面给大家分享bootstrap表单验证实例代码,具体代码如下所示:
| 代码如下 | 复制代码 |
<%@ page language="java"contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="../include/taglib.jsp"%> <!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <%@include file="../include/common.jsp"%> <script type="text/javascript"src="form.js"></script> <script type="text/javascript"src="bootstrapValidator.min.js"></script> <link rel="stylesheet"href="../../css/edit.css"> <link rel="stylesheet"href="bootstrapValidator.min.css"> <title>表单测试</title> </head> <body class="no-skin"> <div class="main-container"id="main-container"> <div class="main-content"> <div class="main-content-inner"> <div class="page-content"> <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <form id="formTest"class="form-horizontal"role="form"> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right">用户姓名:</label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="text"id="username"name="username"class="col-xs-12 col-sm-12 col-md-12"placeholder="用户姓名"/> </div> </div> </div> <!-- 生日--> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right">生  日:</label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="text"id="birthday"name="birthday"class="col-xs-12 col-sm-12 col-md-12"placeholder="生日"/> </div> </div> </div> <!-- 邮件 --> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right">邮  件:</label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="text"id="email"name="email"class="col-xs-12 col-sm-12 col-md-12"placeholder="邮件"/> </div> </div> </div> <!-- 密码 --> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right">密  码:</label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="text"id="password"name="password"class="col-xs-12 col-sm-12 col-md-12"placeholder="密码"/> </div> </div> </div> <!-- 确认密码 --> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right">确认密码:</label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="text"id="confirmPassword"name="confirmPassword"class="col-xs-12 col-sm-12 col-md-12"placeholder="确认密码"/> </div> </div> </div> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right">语  言:</label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="checkbox"id="languages"name="languages"value="中文"style="margin-top:12px"/>中文 </div> <div> <input type="checkbox"id="languages"name="languages"value="英语"style="margin-top:12px"/>英语 </div> <div> <input type="checkbox"id="languages"name="languages"value="德语"style="margin-top:12px"/>德语 </div> <div> <input type="checkbox"id="languages"name="languages"value="韩语"style="margin-top:12px"/>韩语 </div> </div> </div> <!-- 自定义 --> <div class="form-group"> <label class="col-xs-3 col-sm-3 col-md-5 no-padding-right"id="callbackshow"></label> <div class="col-xs-3 col-sm-3 col-md-3"> <div> <input type="text"id="callbacktest"name="callbacktest"class="col-xs-12 col-sm-12 col-md-12"placeholder="自 定 义"/> </div> </div> </div> </form> <!-- PAGE CONTENT ENDS --> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.page-content --> </div><!-- /.main-content-inner --> </div><!-- /.main-content --> <div class="clear-div"></div> <div class="footer-button-box container"> <div class="button-conent"> <button class="btn"type="button"id="submitBtn"> 提交 </button> <button class="btn"type="button"id="resetBtn"> 重置 </button> </div><!-- /.button-conent --> </div><!-- /.footer-button-box --> </div><!-- /.main-container --> </body> </html> | |
--------------------------------------------------引入js----------------------------------------------------------------------
| 代码如下 | 复制代码 |
$(function() { //重置 $('#resetBtn').click(function(){ //清空表单验证内容 $('#formTest')[0].reset(); //清空表单验证信息 $('#formTest').bootstrapValidator('resetForm'); }); functionrandomNumber(min, max) { returnMath.floor(Math.random() * (max - min + 1) + min); }; $('#callbackshow').html([randomNumber(1, 100),'+', randomNumber(1, 200),'='].join(' ')); //校验 $('#formTest').bootstrapValidator({ message :'', feedbackIcons: { valid:'glyphicon glyphicon-ok', invalid:'glyphicon glyphicon-remove', validating:'glyphicon glyphicon-refresh' }, //验证用户名字 fields: { username: { message:'用户名验证失败', validators: { notEmpty: { message:'用户名不能为空' }, stringLength: { min: 2, max: 4, message:'名字长度只能为2-4位' }, regexp: { regexp: /^[\u2E80-\u9FFF]+$/, message:'只能为汉字' }, } },//end username birthday:{ validators: { notEmpty: { message:'生日不能为空' }, date:{ format:'YYYY/MM/DD', message:'输入正确的日期格式,YYYY/MM/DD' } } },//end birthday //验证email email: { validators: { notEmpty: { message:'邮箱地址不能为空' }, emailAddress: { message:'邮箱地址不对' } } },//end email password:{ validators: { notEmpty: { message:'密码不能为空' }, stringLength: { min: 6, max: 15, message:'密码长度最小为6最多为15' }, regexp: { regexp: /^[\d]+$/, message:'只能为数字' }, } },//end password confirmPassword:{ validators: { notEmpty: { message:'密码不能为空' }, stringLength: { min: 6, max: 15, message:'密码长度最小为6最多为15' }, identical: { field:'password', message:'2次密码不一致' }, } },//end confirmPassword 'languages': { validators: { notEmpty: { message:'至少要选择一个' }, choice: { min: 2, max: 3, message:'选择2-3个' } } },//end languages callbacktest:{ validators: { callback:{ message:'输入错误', callback:function(value,validator){ varitems = $('#callbackshow').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]); console.log(sum); returnvalue == sum; } } } },//end callbacktest } });
//表单提交 $("#formTest").submit(function(ev){ev.preventDefault();}); $("#submitBtn").on("click",function(){ varbootstrapValidator = $("#formTest").data('bootstrapValidator'); bootstrapValidator.validate(); if(bootstrapValidator.isValid()){ $.ajaxRequest({ url :'www.baidu.com', }); }else{ return; } }); }); | |
这篇文章介绍了一个canvas实现绘制吃豆鱼效果的实例,想要绘制吃豆鱼效果的同学可以参考一下
话不多说,请看代码:
| 代码如下 | 复制代码 |
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>canvas吃豆鱼</title> </head> <style> body{ text-align:center; } canvas{ background: #efefef; } </style> <body> <h1> 角度转为弧度:<br /> 弧度=2*PI*角度/360=角度*PI/180 </h1> <!--画布的宽和高只能使用属性,不能使用样式--> <canvas id='a1' width="500" height="400"></canvas> </body></html><script> var ctx=a1.getContext('2d');//得到画布上的画笔并设置绘制方式 function openMouse(){ //绘制圆(3/4) ctx.beginPath();//开始一条路径 ctx.arc(250,200,100,45*Math.PI/180,315*Math.PI/180);//圆心为(250,200),半径为100 ctx.lineTo(250,200); ctx.closePath(); ctx.stroke();//勾勒轮廓/描边 ctx.fillStyle='#00ffff'; ctx.fill(); eye(); } //openMouse(); function closeMouse(){ ctx.beginPath();//开始一条路径 ctx.arc(250,200,100,0*Math.PI/180,360*Math.PI/180);//圆心为(250,200),半径为100 ctx.lineTo(250,200); ctx.closePath(); ctx.stroke();//勾勒轮廓/描边 ctx.fillStyle='#00ffff'; ctx.fill(); eye(); } //closeMouse(); //绘制公共部分眼睛 function eye(){ //绘制眼睛 ctx.beginPath(); ctx.arc(250,200-100/2,25,0,2*Math.PI);//眼睛半径为25 ctx.stroke(); ctx.fillStyle='#001900'; ctx.fill(); //绘制眼神光 ctx.beginPath(); ctx.arc(265,140,5,0,2*Math.PI);//眼神光半径为5 ctx.stroke(); ctx.fillStyle='#ffffff'; ctx.fill(); } var isOpen=true;//定义变量isOpen:是否张开 var timer=setInterval(function(){ var ctx=a1.getContext('2d'); ctx.clearRect(0,0,500,400);//清空画布大小 if(isOpen){ closeMouse(); isOpen=false; }else{ openMouse(); isOpen=true; } },500);</script> | |
最近学到用AsyncTask来处理有关网络的操作。虽然代码看上去不是很复杂,但仍有很多地方有疑惑。本文介绍了AsyncTask的三个属性值和四个步骤,对初学者来说很有用,赶快来看看吧
最近学到用AsyncTask来处理有关网络的操作。虽然代码看上去不是很复杂,但仍有很多地方有疑惑。所以研读了一下API文档,在这里把我学到的和练习的代码展示出来。如有错误,欢迎指出!
一、关于AsyncTask的
在创建AsyncTask的子类时,必须给出这三个具体的类型值,尖括号是泛型的意思。我不太理解API文档的解释,但往下看
doInBackground(Params...)
publishProgress(Progress...)
onProgressUpdate(Progress...)
onPostExecute(Result)
可以知道它们都是传递给谁的,而圆括号里有...的参数可以理解为数组。
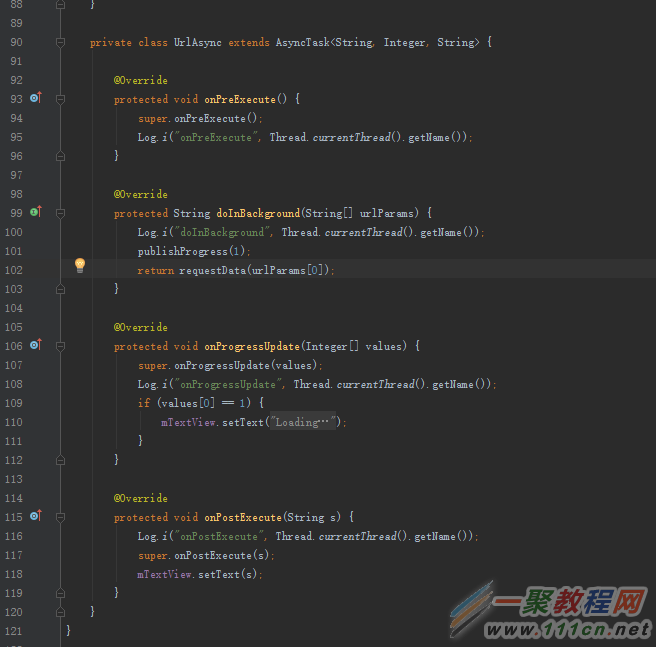
二、AsyncTask的四个步骤
1、onPreExecute():这个方法是在任务开始前进行的,它由UI线程(主线程)调用,即可以进行UI操作。在最后,我会给出Log的打印信息。
2、doInBackground(Params...):这个方法是onPreExecute()完成后,立即在后台进行的,用以执行任务,并将Result传给onPostExecute(Result)。另外,在此期间,可以调用publishProgress(Progress...),这个方法能够传递一些数据给onProgressUpdate(Progress...)。
3、onProgressUpdate(Progress...):在publishProgress(Progress...)被调用之后,此方法会由UI线程调用。所以利用publishProgress(Progress...)和onProgressUpdate(Progress...)就能够做出在加载或读取网络数据时的等待或缓冲的UI效果。我在最后给出的效果图有类似的功能。
4、onPostExecute(Result):在doInBackground(Params...)完成后,由UI线程调用,在这里处理Result。
三、我练习时写的代码
这是启动任务,这里的execute(),可以传进多个参数,如execute(url1,url2,url3)

然后在doInBackground中就可以处理多个任务,publishProgress和onProgressUpdate也类似

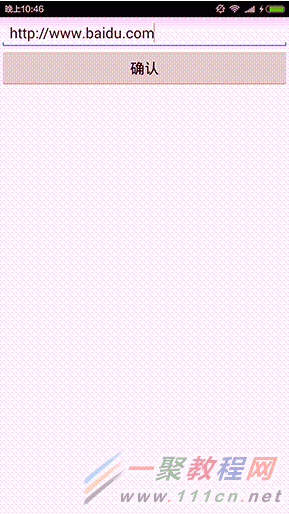
四、最终效果图
在确认前,该TextView是空的,在确认后,获取的信息加载出来前,该TextView是显示Loading的,可能gif做得不好,看上去有点怪。另外,在正常情况下,Loading是一闪而过的。我这里是断点调试时,截图做的。

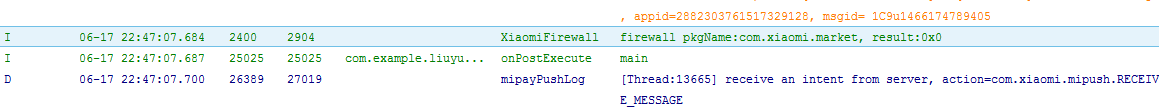
最后是上面介绍的四个方法的Log信息


本文实例为大家分享了js搜狐视频记录片列表展示效果,供大家参考,具体内容如下

| 代码如下 | 复制代码 |
<html> <head> <metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/> <title>无标题文档</title> <style> *{margin:0;padding:0;} ul{list-style:none;} #list{width:300px;height:500px;margin:40px auto;border:1px solid #ccc;} #list .lis{width:300px;height:auto;line-height:50px;border-bottom:1px solid #ccc;float:left;} #list .lis ul {width:300px;height:50px;} #list .lis ul li {width:300px;height:50px;line-height:50px;display:none;} #list .lis ul li span {display:inline-block;margin:10px;width:30px;height:30px;text-align:center;line-height:30px;background:#3366FF;color:#fff;} #list .lis ul li p {display:inline-block;width:150px;height:50px;line-height:30px;} #list .lis ul li div.index {float:left;width:50px;height:150px;display:line-block;} #list .lis ul li div.index span.blur {font-weight:bold;background:#fff;color:blue;} #list .lis ul li img {width:120px;height:120px;margin:15px;float:left;display:inline-block;} #list .lis ul li div.desc {position:relative;float:left;width:100px;height:150px;} #list .lis ul li div.desc p {position:absolute;left:0px;top:20px;color:#000;width:100px;height:30px;line-height:30px;} #list .lis ul li div.desc a {width:60px;height:30px;position:absolute;bottom:5px;right:5px;text-decoration:none;background:blue;color:#fff;font-size:20px;padding:5px;border-radius:8px;dispaly:inline-block;line-height:30px;text-align:center;} #list .lis ul li:first-child{display:block;} </style> <script> window.onload = function (){
var oUl = document.getElementById('list'); var aUl = oUl.getElementsByTagName('ul'); var lis = oUl.getElementsByClassName('lis'); var arr = [ ['小兵张嘎', 'img/1.png', '小兵张嘎的简介'], ['大耳朵图图', 'img/2.png', '大耳朵图图的简介'], ['海贼王', 'img/3.png', '海贼王的简介'], ['火影忍者', 'img/4.png', '火影忍者的简介'], ['奥特曼', 'img/1.png', '奥特曼的简介'], ['熊出没', 'img/2.png', '熊出没的简介'], ['小鬼到家', 'img/3.png', '小鬼到家的简介'], ['游戏王', 'img/4.png', '游戏王的简介'], ['哈利波特', 'img/1.png', '哈利波特的简介'], ]; for ( var i = 0; i <aUl.length; i ++ ) { varaLi=aUl[i].getElementsByTagName('li'); aLi[0].getElementsByTagName('span')[0].innerHTML= i + 1; aLi[0].getElementsByTagName('p')[0].innerHTML=arr[i][0]; varaSpan=aLi[1].getElementsByTagName('span'); varindex= i + 1; for ( varj=0; j < aSpan.length; j ++) { aSpan[j].innerHTML=index++; } aLi[1].getElementsByTagName('img')[0].src=arr[i][1]; aLi[1].getElementsByTagName('p')[0].innerHTML=arr[i][2]; } for ( vari=0; i < aUl.length; i ++ ) { aUl[i].onmouseover=function() { this.getElementsByTagName('li')[0].style.display='none'; //this.style.cssText='height:150px;line-height:150px;'; this.getElementsByTagName('li')[1].style.display='block'; } aUl[i].onmouseout=function() { this.getElementsByTagName('li')[1].style.display='none'; this.getElementsByTagName('li')[0].style.display='block'; } } } </script> </head>
<body> <ulid="list"> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li> <liclass="lis"> <ul> <li> <span></span> <p></p> </li> <li> <divclass="index"> <span></span> <spanclass="blur"></span> <spanclass="blur"></span> </div> <img/> <divclass="desc"> <p></p> <ahref="javascript:;">播放</a> </div> </li> </ul> </li>
</ul> </body> </html> | |
相关文章
- 这篇文章主要介绍了Bootstrap Table使用整理(二)的相关资料,需要的朋友可以参考下...2017-06-15
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
- 这篇文章主要教大家如何利用Bootstrap3制作图片轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-14
- 这篇文章主要为大家分享了Bootstrap教程JS插件滚动监听学习笔记,内容很详细,感兴趣的小伙伴们可以参考一下...2016-05-20
