鼠标经过出现气泡框的简单实例
1. html
| 代码如下 | 复制代码 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"/> <title>Animated Menu Hover 1</title>
<scripttype="text/javascript"src="http://www.webdesignerwall.com/demo/jquery/jquery.js"></script>
<scripttype="text/javascript"> $(document).ready(function(){ $(".menu li").hover(function() { $(this).find("em").animate({opacity: "show", top: "-75"}, "slow"); }, function() { $(this).find("em").animate({opacity: "hide", top: "-85"}, "fast"); }); }); </script>
<styletype="text/css"> body { margin: 10px auto; width: 570px; font: 75%/120% Arial, Helvetica, sans-serif; } .menu { margin: 100px 0 0; padding: 0; list-style: none; } .menu li { padding: 0; margin: 0 2px; float: left; position: relative; text-align: center; } .menu a { padding: 14px 10px; display: block; color: #000000; width: 144px; text-decoration: none; font-weight: bold; background: url('http://files.jb51.net/file_images/article/201703/button.gif') no-repeat center center; } .menu li em { background: url('http://files.jb51.net/file_images/article/201703/hover.jpg') no-repeat; width: 180px; height: 45px; position: absolute; top: -85px; left: -15px; text-align: center; padding: 20px 12px 10px; font-style: normal; z-index: 2; display: none; } </style> </head>
<body>
<ulclass="menu"> <li> <ahref=http://www.jb51.netrel="external nofollow">Web Designer Wall</a> <em>A wall of design ideas, web trends, and tutorials</em> </li> <li> <ahref="http://<u><fontcolor="#0066cc">www.jb51.net</font></u>" rel="external nofollow" >Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em> </li> <li> <ahref="http://<u><fontcolor="#0066cc">www.jb51.net</font></u>" rel="external nofollow" >N.Design Studio</a> <em>Blog and design portfolio of WDW designer, Nick La</em> </li> </ul>
</body> </html> | |
2. js
| 代码如下 | 复制代码 |
<script type="text/javascript"> $(document).ready(function(){ $(".menu li").hover(function() { $(this).find("em").animate({opacity:"show", top:"-75"},"slow"); },function() { $(this).find("em").animate({opacity:"hide", top:"-85"},"fast"); }); }); </script> | |
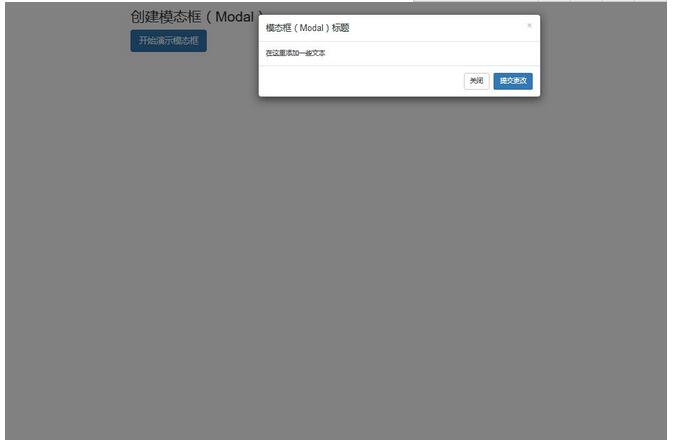
3. 效果图

可以切换模态框(Modal)插件的隐藏内容:
1、通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" rel="external nofollow" 来指定要切换的特定的模态框(带有 id="identifier")
2、通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
$('#identifier').modal(options)
代码:
| 代码如下 | 复制代码 |
<!DOCTYPE html> <html> <head> <title>Bootstrap-模态框Modal</title> <metacharset="utf-8"> <linkrel="stylesheet"href="css/bootstrap.min.css"rel="external nofollow"> </head> <body> <divclass="container"> <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <buttonclass="btn btn-primary btn-lg"data-toggle="modal"data-target="#myModal">开始演示模态框</button> <!-- 模态框(Modal) --> <divclass="modal fade"id="myModal"tabindex="-1"role="dialog"aria-labelledby="myModalLabel"aria-hidden="true"> <divclass="modal-dialog"> <divclass="modal-content"> <divclass="modal-header"> <buttontype="button"class="close"data-dismiss="modal"aria-hidden="true">×</button> <h4class="modal-title"id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <divclass="modal-body"> 在这里添加一些文本 </div> <divclass="modal-footer"> <buttontype="button"class="btn btn-default"data-dismiss="modal">关闭</button> <buttontype="button"class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> <scriptsrc="js/jquery.min.js"></script> <scriptsrc="js/bootstrap.min.js"></script> </body> </html> | |

注:
aria-labelledby="myModalLabel" aria-hidden="true"
官方API 意思是为盲人或者一些可读设备设置的 role的设置告诉设备这是弹出框 aria-labelledby=".."里面是描述信息,然后aria-hidden="true"再把它隐藏掉,一般人用不到,这样写比较规范
增强模态框的可访问性
务必为 .modal 添加 role="dialog" 和 aria-labelledby="..." 属性,用于指向模态框的标题栏;为 .modal-dialog 添加 aria-hidden="true" 属性。
另外,你还应该通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
效果图

最近项目需要,需要对客户传过来的文件进行MD5校验,在实现的过程中前前后后遇到了若干问题,在这里总结一下。
md5的计算采用openssl实现,具体代码网上很多,这里不再赘述。需要注意的问题
1 读取文件内容时,文件打开方式要用二进制方式(rb),因为用户文件有可能是linux格式,如果用文本方式打开,可能会改变原始的内容,造成计算不准。
2 结果检验。windows可以随便下载一个md5计算工具,网上很多,我用的是HashMyFiles。linux下面,md5sum 文件名 即可。
还有一个隐藏得问题需要注意,我们在这里好一阵郁闷。
程序编写完毕,再windows测试都通过了,把文件上传到linux,再运行程序,居然算出来的md5哈希和windows不一样。
经过一阵跟踪、断点、打印发现,文件上传到linux后,大小居然发生了变化,原来问题出在ftp,ftp上传得过程中采用了文本模式,会把文件中换行回车替换为换行。于是重新用二进制模式上传,计算结果一致,问题解决。
总结一下:文件打开读取要用二进制方式,文件传输也要用二进制方式。
本文介绍了查看import的类是出自哪个jar包的方法,非常实用,有兴趣的同学可以参考一下
| 代码如下 | 复制代码 |
publicstaticvoidmain(String[] args) { ProtectionDomain pd = StringUtils.class.getProtectionDomain(); CodeSource cs = pd.getCodeSource(); System.out.println(cs.getLocation()); } | |
打印出:file:/D:/work_ser_demo/springtest/WebContent/WEB-INF/lib/commons-lang-2.4.jar
相关文章
- 代码如下:$('#<%=AllEvent.ClientID%> tr:not(:has("th"))').hover(function () { $bg = $(this).css('background-color'); $(this).css('background-...2013-10-03
- 鼠标划过实现延迟加载并隐藏层的js代码...2013-10-13
- 这篇文章主要介绍了C#模拟window操作鼠标的方法,可实现模拟鼠标移动到固定位置后点击右键的功能,涉及鼠标常用事件的操作技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了基于JavaScript获取鼠标位置的各种方法 ,需要的朋友可以参考下...2015-12-18
- 下面小编就为大家带来一篇C#获取鼠标在listview右键点击单元格的内容方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下用鼠标绘制一颗一星龙珠的教程,各位想知道具体绘制方法的使用者们,那么下面就快来跟着小编一起看一看吧。...2016-09-14
- 这篇文章主要介绍了unity 判断鼠标是否在哪个UI上的两种实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-10
- 这篇文章主要介绍了C#简单获取全屏中鼠标焦点位置坐标的方法,涉及C#针对鼠标位置Position属性的简单操作技巧,需要的朋友可以参考下...2020-06-25
JS清除文本框内容离开在恢复及鼠标离开文本框时触发js的方法
多网站的需要填写的文本框在默认状态下都会给出一个默认的提示语言,当鼠标点击此文本框的时候能够将里面的默认文本清除,当删除输入的文本且焦点离开文本框的时候再将默认的文本写入文本框...2016-01-14- 本文实例讲述了JS实现网页游戏中滑块响应鼠标点击移动效果。分享给大家供大家参考,具体如下:这是网页游戏中的一个有趣效果,可以完成以下几个动作:滚动、scroll 8个方向、鼠标坐标获娶对象上下左右位置获取,大家可以自己添...2015-10-21
- 这篇文章主要为大家详细介绍了JS实现鼠标按下拖拽效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-24
- 这篇文章主要介绍了JavaScript鼠标悬停事件用法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-05-15
- js气泡效果,在项目需求中经常遇到。今天小编把大概实现步骤分享到脚本之家平台,感兴趣的朋友可以参考下...2016-05-05
html+css+js实现canvas跟随鼠标的小圆特效源码
这篇文章主要介绍了html+css+js实现canvas跟随鼠标的小圆特效源码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-15- 发生场合:当左边对象是浮动的,右边对象采用外补丁的左边距来定位,则右边对象内的文本会离左边有3px的空白误差。 没加修正: 运行代码框 代码如下 复制代...2017-07-06
- 这篇文章主要为大家详细介绍了unity3D实现三维物体跟随鼠标,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
为什么出现“APACHE.EXE: cannot determine
由于Windows版本的Apache默认情况下不指定ServerName,所以运行时会出错。 解决的办法是修改Apache安装目录下的conf目录下的httpd.conf: - 搜索ServerName - 去掉前面...2016-11-25- 这篇文章主要介绍了C#实现鼠标移动到曲线图上显示值的方法,是C#的WinForm窗体程序设计中非常实用的技巧,需要的朋友可以参考下...2020-06-25
- 本篇文章介绍了我参照华为手机的充电动画来仿照实现的样例,这个动画并不难实现,不过案例精简具有参考意义,需要的朋友快往下看吧...2021-10-09
- 今天小编在这里就来教Photoshop的这一款软件的使用者们用鼠标绘制金属手表的教程,各位想知道到底该怎么绘制的使用者们,那么下面就快来跟着小编一起看一看教程吧。 ...2016-09-14
