网站建设的步骤和流程
想要建设好一个网站,有很多小细节需要注意,只有把这些小细节做好了,你才建设出来一个完美的网站。那么这个网站建设的流程或者步骤是怎么样的呢?

第一、域名空间
想要建设一个网站首先就是要要有一个空间和一个域名,否则你的网站没有空间放置,并且如果没有域名。那么你的网站就没有任何的意义。
1、域名的选择要谨慎,因为这很有可能会影响到你的网站是否会受到欢迎。尽量选择国际上通用的域名,比如.com之类,这样比较容易被别人记住。另外一点,就是网站的域名要与这个网站的内容有关,最好是这个网站名称的缩写,如果是一个英文单词是最好的,因为这样容易被别人记住,但是如果不能凑成一个英文单词,就用拼音的缩写代替,总之一切要以简单容易记并且可以突出网站主题为主。
2、虚拟空间也是需要的,因为你的网站建设好之后需要一个放置的空间,这个空间是虚拟的。
第二、规划设计
前期准备好之后就需要规划网站了,首先你要清楚自己想要建设一个什么样的网站,并且建设这个网站的目的是什么,只有这样才能着手去准备。另外把建设这个网站需要用到的一些素材要提前准备好,比如一些图片素材。
第三、网站建设
规划好之后就要正式的建设了,网站要分为前台和后台这两个部分。前台就是接待客户的地方,所以在建设这个时候要注意页面的整洁性,并且最好是简明扼要,也就是说让来访的客户第一眼就知道这个网站是做什么的,并且页面要有一定的趣味性,这样才可以吸引客户的兴趣。在建设后台的时候要编写程序,在编写的时候要注意客户的需求,一切从客户的角度出发。
基本上做完以上几点一个网站的雏形就形成了,并且这个网站可以推入市场,只需要后期宣传推广即可。但是在建设的过程中始终不能忘的一点就是从客户的角度出发。
一个好的网站除了建设之外,对网站的维护和优化也是至关重要的。那么如何才能很好的去维护好自己的网站呢?下面这篇文章我们就来为大家介绍了自己建设网站时如何进行 结构优化的,一起来看一看吧。建设网站是一个技术活,但是在网站建设好之后,并不是说以后就不需要管了,网站的维护和优化也是非常重要的,而且并不是说你懂代码就可以随意的建设网站,很多人因为对网站建设一知半解,所建设出来的网站会被搜索引擎认定为是垃圾网站。

建设网站要如何进行结构的优化呢?我们要知道内容为王的道理。网站的优化又划分为很多不同的方面,有网站结构的优化,内链的优化,导航的优化,以及代码的优化等等。
第一、页面结构的普通化
页面结构的普通化简单来讲就是说页面要满足大多数用户的访问需求。我们在建设网站的时候,要从不同的角度考虑用户在访问页面的时候的需求和目标,这此基础上,我们在考虑网站是否美观,给用户留下的印象如何,是否会让用户产生再次访问的欲望,特别是针对一些团购网站更是要重视网站内页的优化。
第二、页面导航的优化
每个网站都需要设置一个导航,这是为了让用户能够方便快速的找到自己想要访问的页面和内容,如果你把网站的页面设置的很复杂,即便是很绚丽夺目,别人找不到自己想要找的内容,那么你所建设的网站就是失败的网站,因为用户感觉并不好,下次也不会在浏览这个页面了。因为现在网络发展十分迅速,没有人会十分耐心的在一个页面上浏览寻找,你的网站找不到,他会立即关闭页面进入别人的网站找自己想要的内容。所以对于导航的设置,也不能层次太深,这样用户就会迷路,这同样会流失很多的客户。
第三、内链结构的优化
内链的作用是为了让整个网站的内容能够连贯起来,其实做内链很简单,不要把所有的链接都指向首页,或者是某一个页面。应该是在不同的页面加不同的内链,这样可以引导用户进入到相关的网页中,了解更多的内容。而且合理性的优化内链,对于提高网站的权重有很大的作用。
关于对网站结构建设的优化,我们就先简单的说以上三点,网站优化是在推广网站的过程中性价比很好的,但是优化网站需要一个过程,不可能马上就有立竿见影的效果。
在设计手机网站时,只有不让网站设计显得不单调才能给用户不一样的感觉。下面这篇文章我们就来为大家介绍一,下使用分屏网页设计让手机网站建设更出彩的方法,有兴趣的朋友就来看一看吧。曾经很多站长都说,如果谁抓住PC端流量谁就赢得盈利的先机,然而现在很多传统PC端网站站长都感到压力,就算把网站PC端做的再好,最终获得流量也是有限,因此很多站长都把注意力转变到移动端特别是手机网站建设。我们在进行手机网站建设过程中就需要把移动网页技术进行精细化设计和制作。
手机网站建设包括手机网页制作和运营,在我们进行网站建设之前首先要把网站进行设计。这种设计取决于设计师对于移动网站理念。但是,对于当前主流的手机网站设计技术,还是要好好把握。如何让自家网站设计的不单板和单调,给用户一种清新的感觉。濮阳网站建设就说说如何通过分屏网页设计让手机网站设计出彩。

1、手机网站建设由于屏幕限制我们对于网站设计。因此,我们在进行手机网站就需要把网站按照整体进行屏幕划分。把手机网站按照手机屏幕进行尺寸大小定位,然后进行若干区域的划分,最终就需要把网站内容填充到划分区域中。
2、不管手机网站如何划分,但是在整体过程中就需要让屏幕进行保持相对的独立性。这样做的好处就在于让用户很清楚知道网站整体的布局,做出来网站轮廓更加有组织和区域。
3、手机网站加入响应式设计,现在响应式网站越爱越普遍。我们在手机网站就可以使用分屏网页设计让PC端网站和移动端网站进行同步化,这样做出来的网站不仅仅注重用户的视觉体验,也让用户对于网站分页设计刮目相看。

4、分页网页设计注重就是网站不花哨,而且给用户一种新鲜感,让用户在使用网站过程中,可以通过网站展示内容去用手机去点击。
对于手机网站建设来说,网站不仅仅就模仿别人,最终还是保持网站独特性,在网站中需要添加最新的网站设计技术,在不影响用户体验下,通过小小的技术给网站增加炫酷的技巧,让用户真正读到感兴趣的内容。
本文介绍了正则表达式进行页面表单验证功能的教程,非常实用,有兴趣的同学快来看看吧一般做到注册页面的时候,当用户填完信息,都需要对他们的信息进行验证,这就要用到正则表达式,具体看下面这个例子。
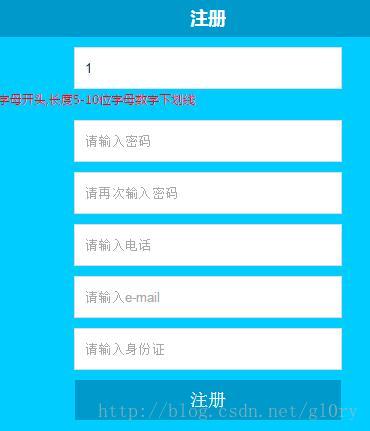
效果图:(当用户填写的信息不符合规范时显示错误提示)
我只提供了html结构和js,样式你们按照自己的设计稿自己写,我是分别给正确的时候和错误的时候加了不同的class,用了不同的高度,正确是高度小,可以把提示的红字隐藏。

html结构:
| 代码如下 | 复制代码 |
<div id="wrap"> <h1>注册</h1> <div> <input type="text"class='match'name='user'placeholder='请输入用户名'/> <span>字母开头,长度5-10位字母数字下划线</span> </div> <div> <input type="password"class='match'name='pwd'placeholder='请输入密码'/> <span>字母数字长度6-18位</span> </div> <div> <input type="password"name='pwd2'placeholder='请再次输入密码'/> <span>两次密码不一致</span> </div> <div> <input type="text"class='match'name="tel"placeholder='请输入电话'/> <span>电话号码格式不正确</span> </div> <div> <input type="text"class='match'name="mail"placeholder='请输入e-mail'/> <span>邮箱格式不正确</span> </div> <div> <input type="text"class='match'name="IDCard"placeholder='请输入身份证'/> <span>证件格式不正确</span> </div> <div class='submit'> <input type="submit"value='注册'/> </div> <p id='tip'>请先输入密码</p> </div> | |
js:
| 代码如下 | 复制代码 |
//正则表达式已//双斜杠开始和结束,限制必须要以什么什么开头要在之前加^,限制必须要以什么什么结尾要在后面加$,例:/^正则$/ <script type="text/javascript"> varreg = { user:/^[a-zA-Z]\w{4,9}$/, //用来判断用户名,第一位不能为数字,也就是小写字母或者大写字母,后面的内容\w表示字符(数字字母下划线) //要求是5-10位字符,所以出去第一位,还需要4-9位的\w pwd:/^[\da-zA-Z]{6,18}$/, //用来判断密码,html结构中要求是数字字符6到18位,\d表示数字 tel:/^1[34578]\d{9}$/, //用来判断电话号码,通常手机号第一位为1,第二位只可能出现3.4.5.7.8,后面剩下的9位数字随机 mail:/^[1-9a-zA-Z_]\w*@[a-zA-Z0-9]+(\.[a-zA-Z]{2,})+$/, //用来判断邮箱,通常邮箱没有以0开头的,所以第一位为1-9数字或者小写字母或者大写字母,第二位开始任意字符 //也可以只有第一位没有第二位,*表示至少0个,@后面同理,小写字母或者大写字母或者数字,.需要转意符,所以写成\. //点后面通常是com或者cn或者com.cn,所以是小写字母或者大写字母至少两位 IDCard:/^[1-9]\d{16}[\dxX]$/, //用来判断身份证,通常第一位不为零,所以取1-9的数字,中间的16位数字随机,最后一位要么是数字要么是X }; vararr = [ document.getElementsByName('user')[0], document.getElementsByName('pwd')[0], document.getElementsByName('tel')[0], document.getElementsByName('mail')[0], document.getElementsByName('IDCard')[0] ]; for(vari=0;i<arr.length;i++){ arr[i].onblur =function(){ if(this.value){ if(reg[this.name].test(this.value)){ this.parentNode.className ='right'; //判断正确的时候加的class }else{ this.parentNode.className ='wrong'; //判断错误的时候加的class this.focus(); }; }; }; }; varoTip = document.getElementById('tip'); varopwd = document.getElementsByName('pwd2')[0]; opwd.onfous =function(){ if(!arr[1].value){ arr[1].focus(); oTip.className ='show'; setTimeout(function() { oTip.className =''; },1000); }; }; opwd.onblur =function(){ if(this.value){ if(this.value != arr[1].value){ this.focus(); this.parentNode.className ='wrong'; }else{ this.parentNode.className ='right'; }; }; }; </script> | |
相关文章
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- ...2016-09-20
- 关于如何提高网站的吸引呢,下面我们列出了5点,让你的网站pv大大的提升哦 1、建立一个清晰的网站地图 一个清晰的网站地图可以给你的用户提供一个简介明了的...2017-07-06
- 今天小编就为大家分享一篇关于Lua流程控制语句if else的使用示例,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-06-30
- 网站改版了怎么办?很多网站在改版的时候,非常担心用户习惯。 有的担心是合理的,有的担心是多余的。担心之前,先搞清两个问题: 首先,你有没有老用户?有多少老用户?如果...2016-09-20
- 今天小编就为大家分享一篇关于C#网站生成静态页面的实例讲解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-06-25
- 第一,网站的内容;请各位站长朋友不要一天到晚只想着出什么好的绝招来推广网站,却忽略了网站的内容;其实网站的内容是极为重要的,因为这是你的本,你的根!网站的内容只有不断...2017-07-06
- 在耽误近一年时间的情况下,痛定思痛,决定自己动手做公司网站的SEO,具体过程如下: 1.买了几本专门SEO方面的书本,啃了两个星期,经常上比如www.111cn.net 和seo教程why之类...2016-10-10
- 一、小序 HTML简单易学又通用,一般的PHP程序就是嵌入在HTML语言之中实现的。但是随着WEB越来越广泛的应用,HTML的弱点也越来越明显了。XML的出现,弥补了这些不足,它提供...2016-11-25
- 今天小编子啊这里就来给美图秀秀的这一款软件的使用者们来说下改画质的步骤,各位想知道具体方法的使用者,那么下面就快来跟着小编一起看一下教程吧。 给各位美图秀...2016-09-14
- 平常工作生活中,boos可能会给我们很多网站取提取信息,这些网站有的无法响应,有的404,有的501…真的需要所有网站都访问再提取信息吗?今天写一个小工具用于筛选网站中能访问的网站,在此仅举一例,即状态码为200。...2021-01-22
- 那类网站放Google adsense广告好呢,好了费话不说多了我们来看看Google adsense吧 1. 增加Google AdSense的展示效果,理论上是页面越多,展示的就越多。但是Google...2017-07-06
- 如何提高网站内页权重 前面做站者总结出来的道理其实都是很实惠的,只是你有没有那个恒心去坚持了。所谓的“内容为王,外链为后!”是一点都不假的,一名站长...2017-07-06
- 该文章主要补充了一些大家可能没有了解的、重要的、易忘记的知识点,其实并不是用来专门学习 Java 的文章,而是主要用来帮助大家巩固自己的内功的,有需要的朋友跟着小编往下看吧...2021-10-25
