微信小程序 Image API实例详解
更新时间:2016年10月2日 16:19 点击:2653

选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用
主要方法:
wx.chooseImage(object)

wxml
<!--监听按钮-->
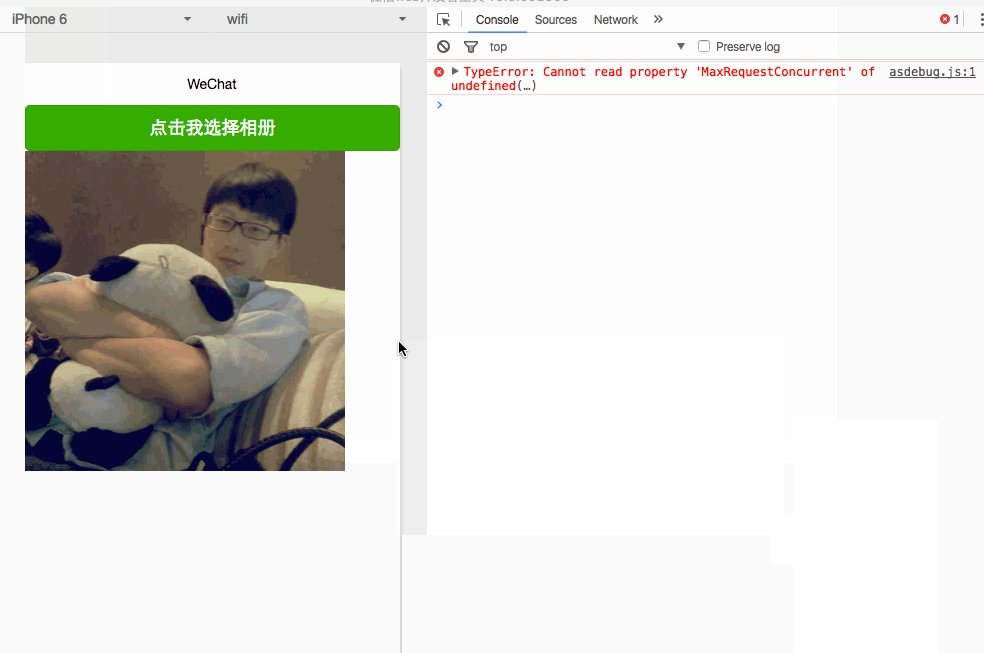
<button type="primary" bindtap="listenerButtonChooseImage">点击我选择相册</button>
<!--通过数据绑定的方式动态获取js数据-->
<image src="{{source}}" mode="aspecFill" style="width: 640rpx; height: 640rpx"/>
js
Page({
data:{
// text:"这是一个页面"
source: ''
},
/**
* 选择相册或者相机 配合上传图片接口用
*/
listenerButtonChooseImage: function() {
var that = this;
wx.chooseImage({
count: 1,
//original原图,compressed压缩图
sizeType: ['original'],
//album来源相册 camera相机
sourceType: ['album', 'camera'],
//成功时会回调
success: function(res) {
//重绘视图
that.setData({
source: res.tempFilePaths
})
}
})
},
wx.previewImage(object)

这又是一个奇葩API真实搞不懂怎么用这个。先模仿下官方咋使用但是没有效果,搞懂了在补充下自己的使用
wxml
<!--图片预览--> <button type="primary" bindtap="listenerButtonPreviewImage">展示图片</button>
js
Page({
data:{
// text:"这是一个页面"
source: ''
},
/**
* 预览图片 又一个奇葩接口
*/
listenerButtonPreviewImage: function() {
wx.previewImage({
current: 'http://img.souutu.com/2016/0511/20160511055648316.jpg',
urls: [
'http://img.souutu.com/2016/0511/20160511055648316.jpg',
'http://img.souutu.com/2016/0511/20160511055650751.jpg',
'http://img.souutu.com/2016/0511/20160511054928658.jpg'
],
//这根本就不走
success: function(res) {
console.log(res);
},
//也根本不走
fail: function() {
console.log('fail')
}
})
}
})
感谢阅读本文,希望能帮助到大家,谢谢大家对本站的支持!
下一篇: js带闹铃功能的倒计时代码
相关文章
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序 网络请求(GET请求)详解的相关资料,需要的朋友可以参考下...2016-11-22
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- 这篇文章主要介绍了微信小程序(应用号)开发新闻客户端实例的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要介绍了微信小程序手势操作之单触摸点与多触摸点的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序 页面跳转传递值几种方法详解的相关资料,需要的朋友可以参考下...2017-01-16
- 这篇文章主要为大家详细介绍了微信小程序实现canvas分享朋友圈海报,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要为大家详细介绍了微信小程序实现选择地址省市区三级联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要为大家详细介绍了微信小程序实现点击导航条切换页面,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-19
- 这篇文章主要介绍了uniapp,微信小程序中使用 MQTT的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- 这篇文章主要介绍了微信小程序自定义底部弹出框动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-16
- 这篇文章主要帮助大家理解JavaScript中worker事件api,对worker事件api有一个深刻了解,感兴趣的小伙伴们可以参考一下...2015-12-27
- 微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-05-09
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要为大家详细介绍了微信小程序入门之绘制时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-23
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
- 这篇文章主要介绍了微信小程序 PHP后端form表单提交实例详解的相关资料,需要的朋友可以参考下...2017-01-16
