深入理解javascript中concat方法
最近在恶补js知识的时候,总是会因为js强大的语法而感到震撼。因为以前对前端方面的疏忽,导致了一些理解的错误。因此痛改前非,下定决心,不管做什么事情,都要有专研的精神。
在介绍前,抛出一个问题:如何将多个数组合并为一个数组?
以下的分享会分为如下小节:
1.concat方法的基础介绍
2.从实例中感受concat方法
1.concat方法的基础介绍
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组的尾部,然后返回一个新数组,原数组不变。
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
上面代码中,第一个返回值是将一个空数组与三个数组[1],[2],[3]合并为一个数组,因此返回了[1, 2, 3]。第二个是将一个空数组与一个二维数组合并,二维数组的成员为[1],[2],[3],因此返回了[[1], [2], [3]],注意,返回的是二维数组。第三个例子同理。这里对概念的理解很重要,即将新数组的成员,添加到原数组的尾部。
除了接受数组作为参数,concat也可以接受其他类型的值作为参数。它们会作为新的元素,添加数组尾部。
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 console.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
这里虽然内容较少,看起来挺简单。但是真正理解起来真的不容易。
2.从实例中感受concat方法
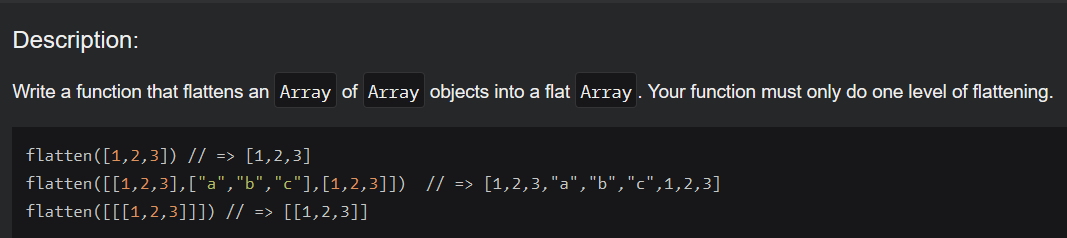
说完基础的知识,给大家看看我最近遇到的一个题目。原题是这样的。

看例子就能明白是什么意思了。
这道题目中,其中一个解决方案就是:
var flatten = function (arr){
return [].concat.apply([],arr);
};
这一段简单的函数就可以实现将数组中的元素合并的功能。但是当我在理解这个返回值的时候,出现了一个问题。
问题:为什么使用apply方法和没有使用apply方法会有区别?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
上面代码中,同样是在一个空数组中向尾部添加新数组,第一个返回的是[1,2,3]。第二个却是一个二维数组。
经过一段时间的折腾,终于理解了其中不同的原因所在。
首先,我们在空数组中调用实例方法concat的时候,是传入concat中的参数,在push到数组的末尾。
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
上面代码中,从单个元素,到一维数组,二维数组,三维数组逐渐变化的。
在Javascript中call,apply,bind方法的详解与总结 文章中,有提到 apply方法的作用与call方法类似,也是改变某个函数中this指向(函数执行时所在的作用域),然后在指定的作用域中,调用该函数。同时也会立即执行该函数。唯一的区别就是,它接收一个数组作为函数执行时的参数。
apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined或者this,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,在调用时传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
在上面代码中,上半段直接使用concat方法,将传入的参数合并到空数组中。下半段中,调用了String对象的实例方法apply,将concat()函数内部的this指向了[],并且在[]作用域下,传入调用concat需要的参数,并且以数组的方式传入。再看几个例子。
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
总结:
1.单独使用concat方法时,会将新数组的成员,添加到原数组的尾部,然后返回一个新数组,原数组不变;如果传入的其他类型的值,它们会作为新的元素,添加到数组末尾。
2.数组元素合并的方法:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}
如果对不理解apply方法,可以前往这篇文章:Javascript中call,apply,bind方法的详解与总结
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 这篇文章主要为大家介绍了JavaScript设计模式中的装饰者模式,对JavaScript设计模式感兴趣的小伙伴们可以参考一下...2016-01-21
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
JavaScript学习笔记整理_setTimeout的应用
下面小编就为大家带来一篇JavaScript学习笔记整理_setTimeout的应用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-03- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
JavaScript中的数组遍历forEach()与map()方法以及兼容写法介绍
下面小编就为大家带来一篇JavaScript中的数组遍历forEach()与map()方法以及兼容写法介绍。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-05-20
