js图片轮播手动切换特效
更新时间:2017年1月16日 10:00 点击:2190
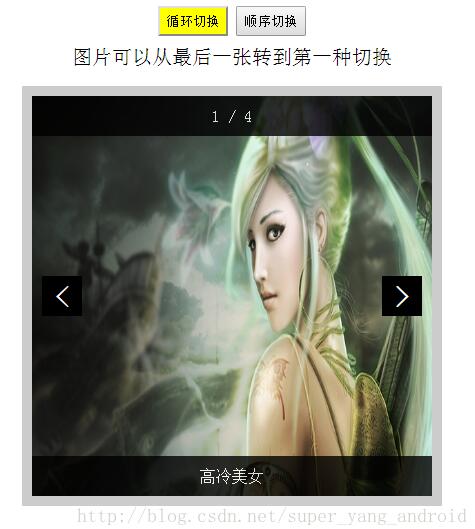
先瞄一眼js图片轮播手动切换特效图:

代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
* {padding:0px;margin:0px;}
#content {width:400px;height:400px;border:10px solid #ccc;position:absolute;top:50%;left:50%;margin-top:-200px;margin-left:-200px;}
#top,#bottom {width:400px;height:40px;background:#000;color:#fff;filter(opacity:80);opacity:0.8;text-align:center;line-height:40px;position:absolute;}
#top {top:0;}
#bottom {bottom:0;}
#prev,#next {position:absolute;top:50%;margin-top:-20px;width:40px;height:40px;text-align:center;line-height:40px;text-decoration:none;background:#000;color:#fff;font-size:30px;font-weight:bold;}
#prev {left:10px;}
#next {right:10px;}
#img1 {width:400px;height:400px;}
#tab {position:absolute;width:400px;height:100px;margin-top:-90px;text-align:center;}
#info {margin-top:10px;font-size:20px;}
#tab input {width:70px;height:30px;}
.active { background : yellow;}
</style>
</head>
<body>
<div id="content">
<div id="tab">
<input id="loopBtn" type="button" value="循环切换" />
<input id="orderBtn" type="button" value="顺序切换" />
<p id="info">图片顺序加载中......</p>
</div>
<p id="top">图片数量加载中......</p>
<a id="prev" href="javascript:;"><</a>
<a id="next" href="javascript:;">></a>
<p id="bottom">图片信息加载中.....</p>
<img id="img1" />
</div>
<script>
window.onload = function () {
var top = $('top'), bottom = $('bottom'),
prev = $('prev'), next = $('next'),
img = $('img1'), loopBtn = $('loopBtn'),
orderBtn = $('orderBtn'), info = $('info'), tab = $('tab');
// 切换图片顺序的按钮
var btns = tab.getElementsByTagName('input');
// 第几张图片
var num = 0;
// 图片url
var picSrc = ['img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg'];
// 图片的数量
var picLen = picSrc.length;
// 图片信息
var picInfo = ['高冷美女','终结者','性感美女','妖娆美女'];
// 循环方式
var loopMethod = 1; // 1,循环切换;0,,顺序切换
// 循环信息
var loopInfo = ['图片可以从最后一张转到第一种切换','图片只能切换到最后一张或者第一张'];
changePic();
// 循环切换
loopBtn.onclick = function () {
loopMethod = 1;
changeOrder();
}
// 顺序切换
orderBtn.onclick = function () {
loopMethod = 0;
changeOrder();
}
// 上一张
prev.onclick = function () {
num--;
// 1,循环切换;0,,顺序切换
if(loopMethod) {
if (num === -1) num = picLen - 1;
changePic();
} else {
if (num === -1) {
num = 0;
alert('已经是第一张图片啦!');
}
changePic();
}
}
// 下一张
next.onclick = function () {
num++;
// 1,循环切换;0,,顺序切换
if(loopMethod) {
if (num === picLen) num = 0;
changePic();
} else {
if (num === picLen) {
num = picLen - 1;
alert('已经是最后一张图片啦!');
}
changePic();
}
}
// 切换顺序
function changeOrder () {
// 情况按钮的高亮
for ( var i = 0, len = btns.length; i < len;i++) {
btns[i].className = '';
}
// 循环切换 1,循环;0,顺序
info.innerHTML = loopInfo[1 - loopMethod];
loopMethod === 1 ?
loopBtn.className = 'active' :
orderBtn.className = 'active';
}
// 切换图片
function changePic () {
changeOrder();
top.innerHTML = num + 1 + ' / ' + picLen;
bottom.innerHTML = picInfo[num];
img.src = picSrc[num];
}
// id选择器
function $(id) { return document.getElementById(id);}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 作为前端,一直以来都知道HTTP劫持与XSS跨站脚本、CSRF跨站请求伪造。防御这些劫持最好的方法是从后端入手,前端能做的太少。而且由于源码的暴露,攻击者很容易绕过防御手段。但这不代表我们去了解这块的相关知识是没意义的,本文的许多方法,用在其他方面也是大有作用。...2021-05-24
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介绍一下整个的思路,首先我们先将确定输入密码的位数,我的需求是5位,那么就用一个div标签包住5个input标签...2016-01-02
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 这篇文章主要给大家介绍了一个关于JS正则匹配的踩坑记录,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-13
- 这篇文章主要介绍了如何使用JavaScript实现“无缝滚动 自动播放”轮播图效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-20
- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
- 这篇文章主要为大家详细介绍了JS实现随机生成验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-06
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 有时候我们需要屏蔽客户端的F12,以防菜鸟也可以随意修改我们的代码,也处于源码的保护等操作,这里就为大家分享一下常见的代码...2020-10-03
- 这篇文章主要介绍了JS创建Tag标签的方法,结合具体实例形式分析了javascript动态操作页面HTML元素实现tag标签功能的步骤与相关操作技巧,需要的朋友可以参考下...2017-06-15
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- 这次文章要给大家介绍的是node.JS md5加密中文与php结果不一致怎么办,不知道具体解决办法的下面跟小编一起来看看。 因项目需要,需要Node.js与PHP做接口调用,发现nod...2017-07-06
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
