基于JS实现视频上传显示进度条
更新时间:2020年5月12日 09:37 点击:2173
示例代码:
css部分:
#content{border: 1px solid saddlebrown;padding: 16px;border-radius: 2px}
.list {top: 15px;width: 140px;height: 40px; border:1px solid #0082E6; display:inline-block;border-radius: 2px;position: relative; line-height: 40px;}
#file{position: absolute;opacity: 0;color:white;width: 100%;height: 100%;z-index: 100;}
.list span{
display: inline-block;
text-align: center;
width: 100%;
line-height: 40px;
position: absolute;
color: #0082E6;
}
video{
margin-top: 8px;
border-radius: 4px;
}
._p{
margin: 14px;
}
._p input{
display: inline-block;
width: 70%;
margin-left: 6px;
}
._p span{
font-size: 15px;
}
html部分
<div id="content" >
<p class="_p"><span>视频标题</span>:<input id="title" type="text" class="form-control" placeholder="请输入视频名称"></p>
<p class="_p">
<span>选择视频: </span>
<!--文件选择按钮-->
<a class="list" href="javascript:;" rel="external nofollow" >
<input id="file" type="file" name="myfile" onchange="UpladFile();" /><span>选择视频</span>
</a>
<!--上传速度显示-->
<span id="time"></span>
</p>
<!--显示消失-->
<ul class="el-upload-list el-upload-list--text" style="display: none;">
<li tabindex="0" class="el-upload-list__item is-success" >
<a class="el-upload-list__item-name">
<i class="el-icon-document"></i><span id="videoName">food.jpeg</span>
</a>
<label class="el-upload-list__item-status-label" >
<i class="el-icon-upload-success el-icon-circle-check" ></i>
</label>
<i class="el-icon-close" onclick="del();"></i>
<i class="el-icon-close-tip"></i>
</li>
</ul>
<!--进度条-->
<div class="el-progress el-progress--line" style="display: none;">
<div class="el-progress-bar">
<div class="el-progress-bar__outer" style="height: 6px;">
<div class="el-progress-bar__inner" style="width: 0%;">
</div>
</div>
</div>
<div class="el-progress__text" style="font-size: 14.4px;">0%</div>
</div>
<p class="_p"><span>上传视频</span>:<button class="btn btn-primary" type="button" onclick="sub();">上传</button></p>
<!--预览框-->
<div class="preview">
</div>
</div>
js部分:
<script type="text/javascript">
var xhr;//异步请求对象
var ot; //时间
var oloaded;//大小
//上传文件方法
function UpladFile() {
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
if(fileObj.name){
$(".el-upload-list").css("display","block");
$(".el-upload-list li").css("border","1px solid #20a0ff");
$("#videoName").text(fileObj.name);
}else{
alert("请选择文件");
}
}
/*点击取消*/
function del(){
$("#file").val('');
$(".el-upload-list").css("display","none");
}
/*点击提交*/
function sub(){
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
if(fileObj==undefined||fileObj==""){
alert("请选择文件");
return false;
};
var title = $.trim($("#title").val());
if(title==''){
alert("请填写视频标题");
return false;
}
var url = "{php echo webUrl('goods/iframe.upload')}"; // 接收上传文件的后台地址
var form = new FormData(); // FormData 对象
form.append("mf", fileObj); // 文件对象
form.append("title", title); // 标题
xhr = new XMLHttpRequest(); // XMLHttpRequest 对象
xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。
xhr.onload = uploadComplete; //请求完成
xhr.onerror = uploadFailed; //请求失败
xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】
xhr.upload.onloadstart = function() { //上传开始执行方法
ot = new Date().getTime(); //设置上传开始时间
oloaded = 0; //设置上传开始时,以上传的文件大小为0
};
xhr.send(form); //开始上传,发送form数据
}
//上传进度实现方法,上传过程中会频繁调用该方法
function progressFunction(evt) {
// event.total是需要传输的总字节,event.loaded是已经传输的字节。如果event.lengthComputable不为真,则event.total等于0
if(evt.lengthComputable) {
$(".el-progress--line").css("display","block");
/*进度条显示进度*/
$(".el-progress-bar__inner").css("width", Math.round(evt.loaded / evt.total * 100) + "%");
$(".el-progress__text").html(Math.round(evt.loaded / evt.total * 100)+"%");
}
var time = document.getElementById("time");
var nt = new Date().getTime(); //获取当前时间
var pertime = (nt - ot) / 1000; //计算出上次调用该方法时到现在的时间差,单位为s
ot = new Date().getTime(); //重新赋值时间,用于下次计算
var perload = evt.loaded - oloaded; //计算该分段上传的文件大小,单位b
oloaded = evt.loaded; //重新赋值已上传文件大小,用以下次计算
//上传速度计算
var speed = perload / pertime; //单位b/s
var bspeed = speed;
var units = 'b/s'; //单位名称
if(speed / 1024 > 1) {
speed = speed / 1024;
units = 'k/s';
}
if(speed / 1024 > 1) {
speed = speed / 1024;
units = 'M/s';
}
speed = speed.toFixed(1);
//剩余时间
var resttime = ((evt.total - evt.loaded) / bspeed).toFixed(1);
time.innerHTML = '上传速度:' + speed + units + ',剩余时间:' + resttime + 's';
if(bspeed == 0)
time.innerHTML = '上传已取消';
}
//上传成功响应
function uploadComplete(evt) {
//服务断接收完文件返回的结果 注意返回的字符串要去掉双引号
if(evt.target.responseText){
var str = "../shiping/"+evt.target.responseText;
alert("上传成功!");
$(".preview").append("<video controls='' autoplay='' name='media'><source src="+str+" type='video/mp4'></video>");
}else{
alert("上传失败");
}
}
//上传失败
function uploadFailed(evt) {
alert("上传失败!");
}
</script>
后台用PHP实现
//视频上传
public function upload(){
global $_W;
global $_GPC;
$fileArr = $_FILES['mf'];
$title = $_GPC['title'];
/*var_dump($title);
exit;*/
//设置预览目录,上传成功的路径
$previewPath = "../shiping/";
$ext = pathinfo($fileArr['name'], PATHINFO_EXTENSION);//获取当前上传文件扩展名
$arrExt = array('3gp','rmvb','flv','wmv','avi','mkv','mp4','mp3','wav',);
if(!in_array($ext,$arrExt)) {
exit(json_encode(-1,JSON_UNESCAPED_UNICODE));//视/音频或采用了不合适的扩展名!
} else {
//文件上传到预览目录
$previewName = 'pre_'.md5(mt_rand(1000,9999)).time().'.'.$ext; //文件重命名
$previewSrc = $previewPath.$previewName;
if(move_uploaded_file($fileArr['tmp_name'],$previewSrc)){//上传文件操作,上传失败的操作
exit($previewName);
} else {
//上传成功的失败的操作
exit(json_encode(0,JSON_UNESCAPED_UNICODE));
}
}
}
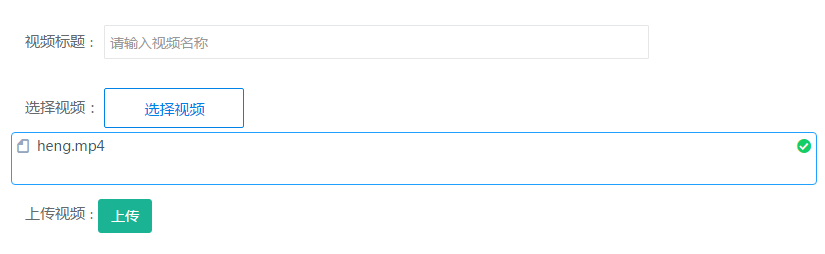
实现效果:
选择视频

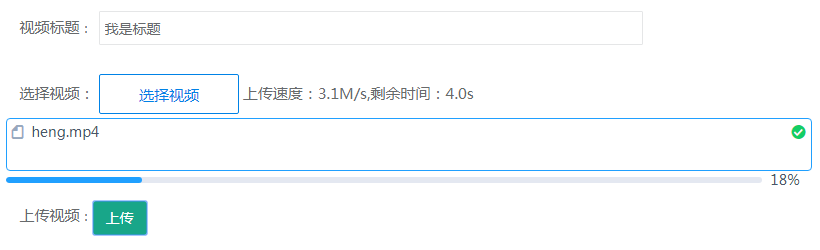
上传中........

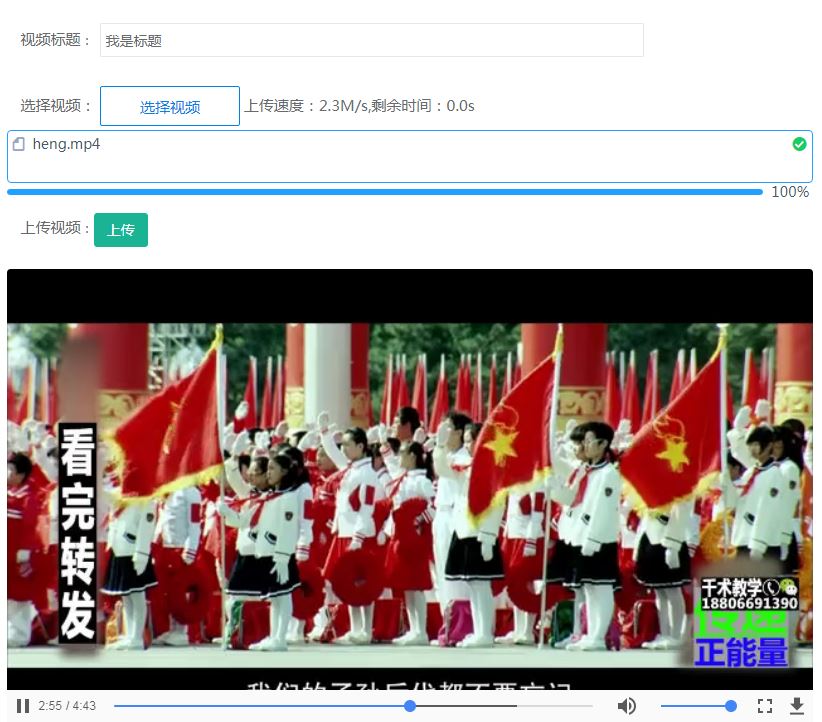
上传完成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 本文章来人大家介绍一个php文件上传类的使用方法,期望此实例对各位php入门者会有不小帮助哦。 简介 Class.upload.php是用于管理上传文件的php文件上传类, 它可以帮...2016-11-25
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 又码了一个周末的代码,这次在做一些关于文件上传的东西。(PHP UPLOAD)小有收获项目是一个BT种子列表,用户有权限上传自己的种子,然后配合BT TRACK服务器把种子的信息写出来...2016-11-25
- 本文实例讲述了jQuery实现文件上传进度条效果的代码。分享给大家供大家参考。具体如下: 运行效果截图如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>upload</title><link rel="stylesheet...2015-11-24
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 作为前端,一直以来都知道HTTP劫持与XSS跨站脚本、CSRF跨站请求伪造。防御这些劫持最好的方法是从后端入手,前端能做的太少。而且由于源码的暴露,攻击者很容易绕过防御手段。但这不代表我们去了解这块的相关知识是没意义的,本文的许多方法,用在其他方面也是大有作用。...2021-05-24
- 本篇文章主要说明的是与php文件上传的相关配置的知识点。PHP文件上传功能配置主要涉及php.ini配置文件中的upload_tmp_dir、upload_max_filesize、post_max_size等选项,下面一一说明。打开php.ini配置文件找到File Upl...2015-10-21
ant design中upload组件上传大文件,显示进度条进度的实例
这篇文章主要介绍了ant design中upload组件上传大文件,显示进度条进度的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
- 本文实例讲述了jquery实现模拟百分比进度条渐变效果代码。分享给大家供大家参考,具体如下:这里为了便于看到加载百分比,对代码进行了处理,实际使用时并不需要这样。运行效果截图如下:在线演示地址如下:http://demo.jb51.net...2015-10-30
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
- 这篇文章主要为大家详细介绍了JS实现随机生成验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-06
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 本文给大家介绍的是nodejs实现使用阿里大鱼短信API发送消息的方法和代码,有需要的小伙伴可以参考下。...2016-01-20
