vue-cli —— 如何局部修改Element样式
最近在做vue项目时用到了Element,发现这玩意儿用起来很舒服,很新颖,上手也很快,而且效果足够酷炫。但是后面发现一个很大的问题,那就是Element的样式有限,这极大地限制了项目的应用广度,所以我们有必要对Element内部的CSS进行一定的覆盖,来改变其样式。在修改Element样式时,遇到了一些问题,这里简单做一些记录,便于以后查阅。
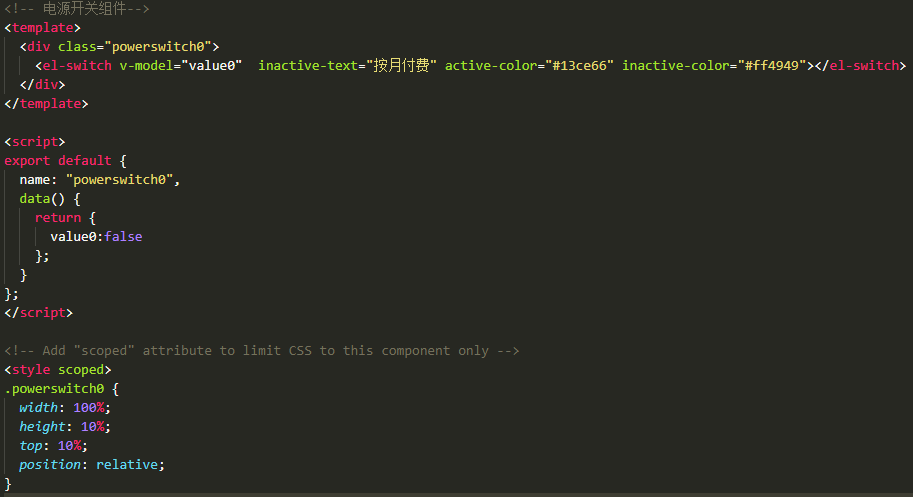
我在用el-switch做开关切换时,使用默认样式:
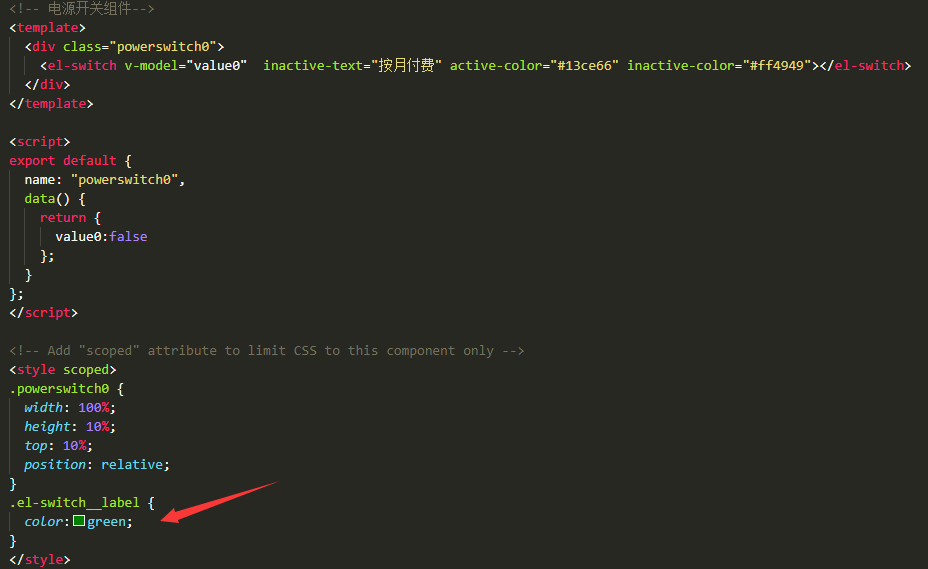
代码如下:

效果:

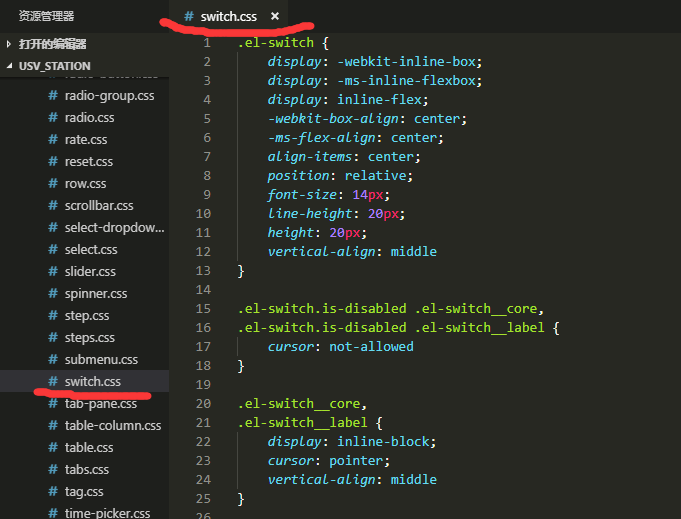
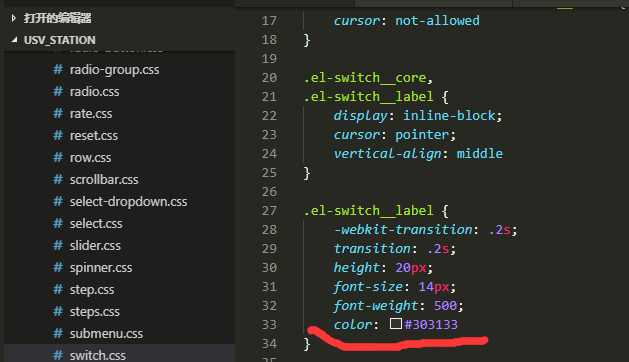
现在我想把蓝色字体改为其他颜色,但是我发现无论我如何修改样式,界面始终没有任何变化,所以我想到可能是需要覆盖Element默认的el-switch样式。于是,我找呀找,找呀找,终于在node_modules/element-ui/lib/theme-chalk下找到了对应的默认样式,如下所示:
Element默认样式:


于是,我想着把,这下问题能解决了,我开开心心地在自己的组件里把对应的样式覆盖了:

我鸡冻的点了一下刷新,发现并没有什么卵用,还是以前熟悉的面孔:

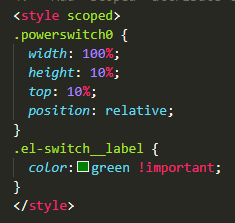
我不服气,继续百度,似乎看到一丝曙光,按照网上说的,在样式的color后面加了 !important ,然后心情美丽地刷新了一下,还是老样子,我一个七尺男儿简直想哭,崩了.....


我仍不死心,继续找度娘,终于老天不负有心人,我get到了我的宝贝,把样式单独写在外面就成功了。

惊喜之余,我发现,这种修改方式存在一个bug,那就是其他页面的样式同时也会被修改成这种样式。我忽的想起,style标签上添加的scoped属性,是表示它的样式作用于当下的模块,很好的实现了样式私有化的目的。如果不加scoped属性,这个样式就具有全局属性。因此,一旦在不加scoped属性的情况下,样式被覆盖,那么整个项目使用到该标签时的样式都会跟着被覆盖。
所以问题又来了,如何让该覆盖样式只在当下组件起作用呢?问谁呢?继续找度娘呗.......(才疏学浅,只会度娘....),找啊找,找啊找,费了好大劲,终于找到了答案。就是简单地用scoped和>>>符号进行穿透。何谓穿透?(引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。这时就要通过特殊的方式,来穿透scoped。)
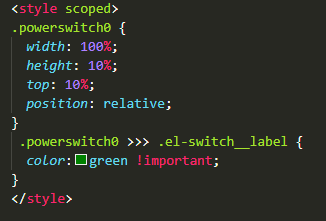
最后大功告成,如下:


注意:
1.这里的 >>> 可以用 /deep/ 替换掉,这里的 /deep/ 操作符是 >>> 的别名,同样也可以正常工作。
2.这里的 !important 不加其实也没毛病,但是因为这是使用第三方库的样式,所以在覆盖样式时最好加上 !important ,这样才能指明优先级。
以上就是vue-cli —— 如何局部修改Element样式的详细内容,更多关于vue 修改Element样式的资料请关注猪先飞其它相关文章!
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了vue-cli设置publicPath小记,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-14
Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
解决Element-ui el-table合计行 show-summary 不显示的问题
有时候需要在table的底部有合计,这时候官方给的是在table里设置,show-summary就可以了但是给table加了一个固定高度的话,就不显示了,打开控制台可以看到这个合计是存在的那么需...2020-12-11- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25
