vue+Element-ui实现登录注册表单
更新时间:2020年11月15日 20:49 点击:1940
本文实例为大家分享了vue+Element-ui实现登录注册表单的具体代码,供大家参考,具体内容如下
登录注册表单验证
通过Element-ui的表单实现登录注册的表单验证
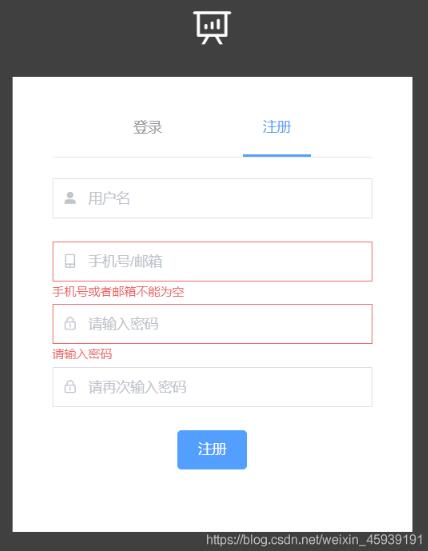
效果图如下

注册

登录表单
登录的实现,需要通过手机号或者邮箱进行登录,验证手机号或者邮箱符合要求
// 登录表单验证的代码
// template的代码
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item prop="user">
<el-input
type="text"
placeholder="请输入手机号或者邮箱号"
required="required"
v-model="ruleForm.user"
prefix-icon="el-icon-user-solid"
></el-input>
</el-form-item>
<el-form-item prop="pass">
<el-input
type="password"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
v-model="ruleForm.pass"
@keyup.enter.native="toSubmitForm('ruleForm')"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">登录</el-button>
</el-form-item>
</el-form>
//script的代码
// 两个验证,验证密码不能为空,验证,手机号或者邮箱是否符合要求
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'))
} else {
callback()
}
}
var validateUser = (rule, value, callback) => {
if (value === '') {
callback(new Error('手机号或者邮箱不能为空'))
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
// eslint-disable-next-line no-useless-escape
const reg2 = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
if ((reg.test(value) || reg2.test(value))) {
callback()
} else {
callback(new Error('请输入正确的手机号或者邮箱'))
}
}
}
return {
// 获取url地址后面的参数
urlQuery: '',
activeIndex: '1',
ruleForm: {
pass: '',
user: ''
},
rules: {
user: [{ required: true, validator: validateUser, trigger: 'blur' }],
pass: [{ required: true, validator: validatePass, trigger: 'blur' }]
}
}
},
注册表单验证
注册表单的实现,注册有用户名,以及通过手机或者邮箱获取验证码,之后输入密码,且需要再次确认密码是否一致
//注册表单的代码
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" class="demo-ruleForm">
<el-form-item prop="user1">
<el-input type="text" placeholder="用户名" required="required" v-model="ruleForm.user1" prefix-icon="el-icon-user-solid"></el-input>
</el-form-item>
<el-form-item prop="pass1">
<el-input class="phone-input" placeholder="手机号/邮箱" v-model="ruleForm.pass1" prefix-icon="el-icon-mobile-phone"></el-input>
</el-form-item>
<el-form-item prop="code" class="phone" v-show="yzmshow">
<el-input v-model="ruleForm.code" placeholder="验证码" :minlength="6" :maxlength="6"></el-input>
<el-button type="primary" @click="getCode()" class="code-btn" :disabled="!show">
<span v-show="show">发送验证码</span>
<span v-show="!show" class="count">{{ count }} s</span>
</el-button>
</el-form-item>
<el-form-item prop="pass">
<el-input type="password" placeholder="请输入密码" v-model="ruleForm.pass" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" placeholder="请再次输入密码" v-model="ruleForm.checkPass" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item class="btn-form">
<el-button type="primary" @click="submitForm('ruleForm')">注册</el-button>
<!-- <el-button @click="resetForm('ruleForm')">重置</el-button> -->
</el-form-item>
</el-form>
// script中data()的代码
data() {
var validateUser1 = async (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入用户名'))
} else {
if (value) {
const res = await request.post('/api/user/checkUsernameExist', {
username: this.ruleForm.user1
})
console.log(res)
if (res.data.code === 20000) {
callback()
} else {
return callback(new Error('该用户名已经被注册'))
}
}
}
}
var validatePass1 = async (rule, value, callback) => {
if (value === '') {
callback(new Error('手机号或者邮箱不能为空'))
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
// eslint-disable-next-line no-useless-escape
const reg2 = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
if ((reg.test(value) || reg2.test(value))) {
this.yzmshow = true
callback()
} else {
callback(new Error('请输入正确的手机号或者邮箱'))
}
}
}
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'))
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass')
}
callback()
}
}
var validateCode = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入验证码'))
} else {
if (this.ruleForm.code.length === 6) {
callback()
} else {
callback(new Error('验证码不正确'))
}
}
}
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.ruleForm.pass) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
return {
activeIndex: '2',
loginForm: {
mobile: '',
code: '',
zheCode: ''
},
show: true,
count: '',
timer: null,
yzmshow: false,
ruleForm: {
user1: '',
pass1: '',
pass: '',
checkPass: '',
zhecode: '',
mobile: '',
phoneCode: '',
emailCode: '',
code: ''
},
rules: {
code: [{
required: true,
validator: validateCode,
trigger: 'blur'
},
{
min: 6,
max: 6,
message: '长度为6',
trigger: 'blur'
}
],
user1: [{
required: true,
validator: validateUser1,
trigger: 'blur'
}],
pass1: [{
required: true,
validator: validatePass1,
trigger: 'blur'
}],
// 密码
pass: [{
required: true,
validator: validatePass,
trigger: 'blur'
},
{
min: 6,
message: '长度在不少于6个字符',
trigger: 'blur'
}
],
// 校验密码
checkPass: [{
required: true,
validator: validatePass2,
trigger: 'blur'
},
{
min: 6,
message: '长度在不少于6个字符',
trigger: 'blur'
}
]
}
}
},
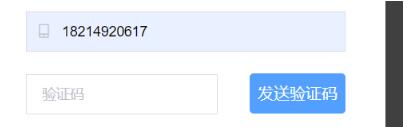
需要验证手机号或者邮箱是否符合要求,如果符合的话显示验证码

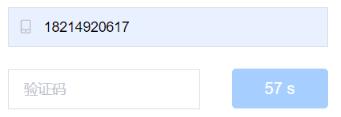
点击发送验证码进行60s倒计时,在倒计时中,不能再发送验证码

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: 微信小程序实现滚动Tab选项卡
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 在很多网站用户先访问一个要登录的页面,但当时没有登录后来登录了,等待用户登录成功之后肯定希望返回到上次访问的页面,下面我就来给大家介绍登录后跳转回原来要访问的页...2016-11-25
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 本文章完美的利用了php的curl功能实现模拟登录discuz以及模拟发帖,本教程供参考学习哦。 代码如下 复制代码 <?php $discuz_url = ‘ht...2016-11-25
- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
