MAC+PyCharm+Flask+Vue.js搭建系统
配置node.js+nvm+npm
访问github官方地址,根据官方的文档来安装Mac版本的nvm,click here
这里建议用nvm安装管理Node.js
cURL:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
Wget:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
nvm安装好后,重启终端,然后安装Node.js:
nvm ls-remote
使用上述命令来查看远程node版本,然后根据需要安装最新版本的Nodejs:
nvm install 15.3.0
安装完成之后可以使用
nvm list
来查看已经安装的nodejs版本,并且使用
nvm use 版本号
来使用对应版本的nodejs。
nvm use 15.3.0
可以使用如下命令查看当前node版本
node -v
npm切换淘宝镜像
临时的
临时使用的命令:
npm --registry https://registry.npm.taobao.org install express
长久的
通过如下面命令:
npm config set registry https://registry.npm.taobao.org
配置完成之后,可以使用如下命令来得到当前的配置。
npm config get registry
安装Vue.js
这里我在我的node.js=15.3.0进行安装vue.js。
安装vue-cli脚手架构建工具:
npm install -g @vue-cli npm install -g @vue/cli-init
在安装好输入如下命令验证是否成功:
vue --version // 如果有版本号,则证明安装成功了
安装webpack:
npm install -g webpack
创建并运行Vue.js项目
在线初始化
使用cd命令进入项目目录,然后使用如下命令来初始化项目(下载template):
vue init webpack visProject
然后进入项目目录, 安装项目依赖得到node-modules目录:
npm install
离线方式
由于使用上述方式,一直显示在downloading template,这里使用的是webpack作为template,因此我考虑使用离线的方式进行初始化。
首先先去下载webpack, 可以在gitee下载,下载链接:click here
下载完成之后,在用户目录下面中的隐藏文件中找一下是否有.vue-templates文件夹,如果没有的话使用如下命令创建一个
mkdir .vue-templates
创建完成之后,将下载好的文件解压之后,改名成webpack,然后将文件夹放在该目录下。然后回到你之前的目录输入如下命令来离线初始化:
vue init webpack 项目名 --offline
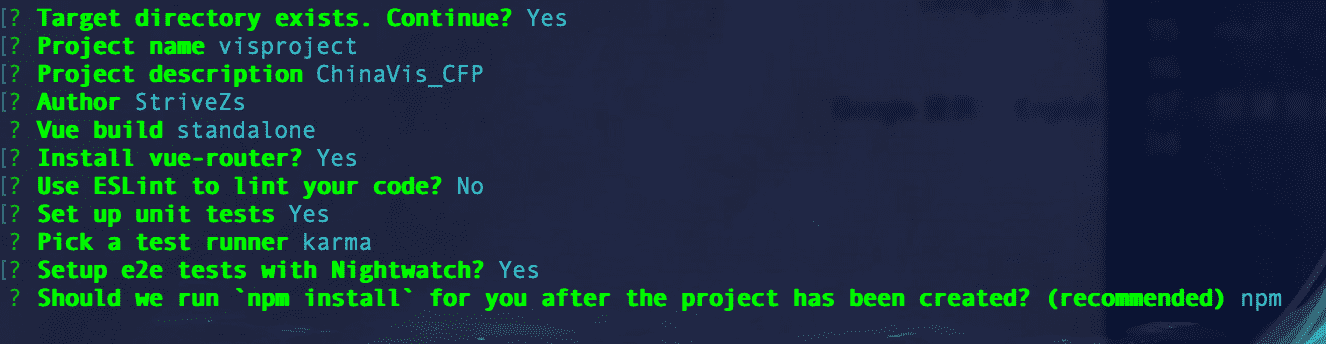
初始化配置如下:

初始化之后使用如下命令,将当前执行环境添加到node_modules文件夹下:
npm install
运行项目
在完成上述配置之后,使用cd进入项目文件夹,使用如下命令来对项目进行编译:
npm run dev
编译完成之后, 就可以通过localhost来访问了。出现如下页面表示运行成功了.

src文件以及作用

解决打不开的问题
这里由于默认的我8080端口被占用了,因此可以通过修改配置文件,来给它分配新的端口来解决。
配置文件目录: ~/config/index.js
将里面dev一类下的port对应的端口号修改为8083即可.

然后使用下面命令重新进行编译即可:
npm run dev
配置Flask
这里使用的IDE工具是:PyCharm,关于Python环境的搭建这里就不过多赘述了,网上有很多教程。
安装Flask
使用如下命令安装flask库: 这里我使用的是Anaconda进行包管理。
conda install flask
但是这里,我使用PyCharm创建一个新的项目的话,可以选择直接创建一个flask项目,选择如下:

这样的话,是会自动在选择的解释器中安装flask的。
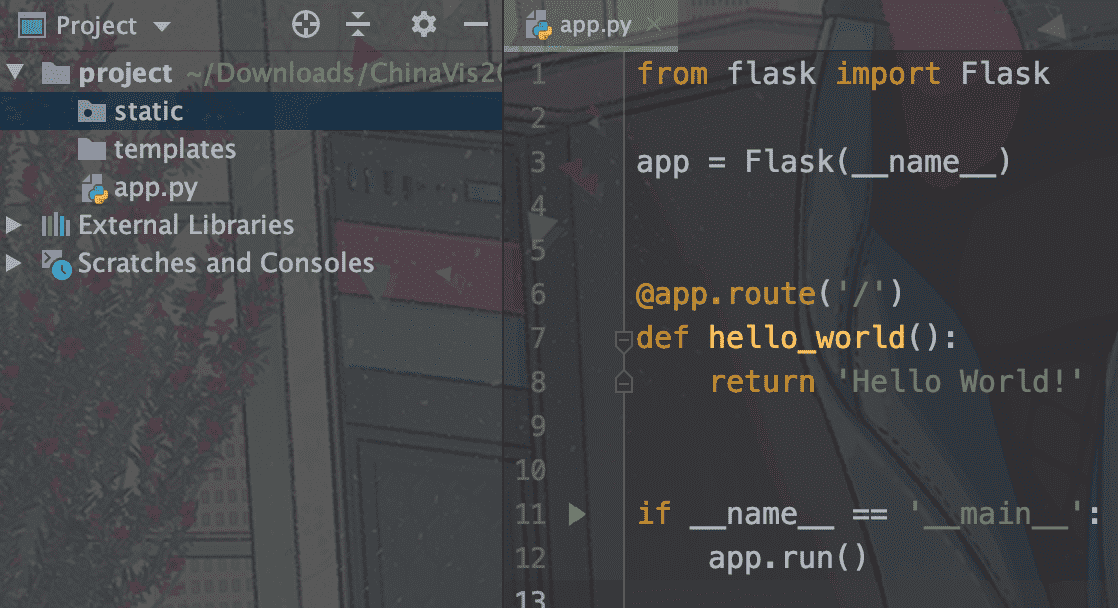
这里我使用的前者,因此我需要手动安装flask,安装完之后,使用PyCharm来创建一个新的Flask项目,如上图所示,创建完成之后,我们会得到如下内容:

运行app.py文件,我们可以通过访问http://127.0.0.1:5000/来得到一下界面。

这表明我们配置完成了。综上我们分别配置好了vue和flask,后面会接着将如何使用。
到此这篇关于MAC+PyCharm+Flask+Vue.js搭建系统的文章就介绍到这了,更多相关Flask Vue.js搭建系统内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- v-for标签可以用来遍历数组,将数组的每一个值绑定到相应的视图元素中去,下面这篇文章主要给大家介绍了关于在Vue.js中轻松解决v-for执行出错的三个方案,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-06-15
vue.js页面加载执行created,mounted的先后顺序说明
这篇文章主要介绍了vue.js页面加载执行created,mounted的先后顺序说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07- 今天小编就为大家分享一篇python 实现Flask中返回图片流给前端展示,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-27
- 本文主要对介绍利用Vue.js 的递归组件,实现了一个最基本的树形菜单。具有很好的参考价值,下面就跟着小编一起来看下吧...2017-01-09
- 本篇文章主要介绍了详解前后端分离之VueJS前端,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-05-27
- 过滤器,本质上就是一个函数。其作用在于用户输入数据后,它能够进行处理,并返回一个数据结果。下面这篇文章主要给大家介绍了Vue.js中过滤器的相关资料,需要的朋友可以参考借鉴,一起来看看吧。...2017-01-26
- 这篇文章主要为大家详细介绍了Vue.js组件tabs实现选项卡切换效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- 这篇文章主要为大家详细介绍了vue.js表格分页示例,ajax异步加载数据...2016-10-20
- 对于单页应用,官方提供了vue-router进行路由跳转的处理,这篇文章主要给大家介绍了Vue.js实战之利用vue-router实现跳转页面的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-04-03
- 下面小编就为大家带来一篇Angularjs---项目搭建图文教程。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-07-25
- 这篇文章主要介绍了学习 Vue.js 遇到的那些坑,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-02-04
- 这篇文章主要介绍了vue.js实现h5机器人聊天测试版,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
- 这篇文章主要介绍了Linux环境下nginx搭建简易图片服务器,需要的朋友可以参考下...2016-01-27
- 第一次接触神奇的vue.js,主要了解一下v-model、v-if、v-else、v-show、v-for等,感兴趣的小伙伴们可以一起学习一下...2016-12-02
- 这篇文章主要给大家介绍了关于node.js利用express自动搭建项目的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-09
- 这篇文章主要介绍了前端自动化开发之Node.js环境搭建的相关资料,文中介绍的非常详细,对大家学习或者使用node.js具有一定的参考价值,需要的朋友们下面来一起看看吧。...2017-04-03
- 这篇文章主要为大家详细介绍了Vue.JS入门教程之事件监听,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件
这篇文章主要介绍了Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17- 这篇文章主要介绍了phpstudy2020搭建站点的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-30
