js开发插件实现tab选项卡效果
更新时间:2021年9月18日 16:00 点击:2298
本文实例为大家分享了js插件实现tab选项卡效果的具体代码,供大家参考,具体内容如下
一、搭建页面
<div class="tab" data-config='{ // 在标签里自定义配置
"triggerType": "click",
"effect": "fade",
"invoke": 2,
"auto": 1000
}'>
<ul class="tab-nav">
<li class="active"><a href="javascript:void(0);" >新闻</a></li>
<li><a href="javascript:void(0);" >娱乐</a></li>
<li><a href="javascript:void(0);" >电影</a></li>
<li><a href="javascript:void(0);" >科技</a></li>
</ul>
<div class="content">
<div class="content-item current">
<img src="./images/pic1.jpg">
</div>
<div class="content-item">
<img src="./images/pic2.jpg">
</div>
<div class="content-item">
<img src="./images/pic3.jpg">
</div>
<div class="content-item">
<img src="./images/pic4.jpg">
</div>
</div>
</div>
二、基础样式
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
body {
background: #323232;
font-size: 12px;
padding: 100px;
}
.tab {
width: 300px;
}
.tab .tab-nav {
height: 30px;
}
.tab .tab-nav li {
display: inline-block;
margin-right: 5px;
background: #767676;
border-radius: 3px 3px 0 0;
}
.tab .tab-nav li a {
display: block;
text-decoration: none;
height: 30px;
line-height: 30px;
padding: 0 20px;
color: #fff;
}
.tab .tab-nav li.active {
background: #fff;
color: #777;
}
.tab .tab-nav li.active a {
color: #777;
}
.tab .content {
background: #fff;
height: 200px;
padding: 5px;
}
.tab .content-item {
position: absolute;
display: none;
}
.tab .content img {
width: 290px;
height: 200px;
}
.tab .content .current {
display: block;
}
三、效果

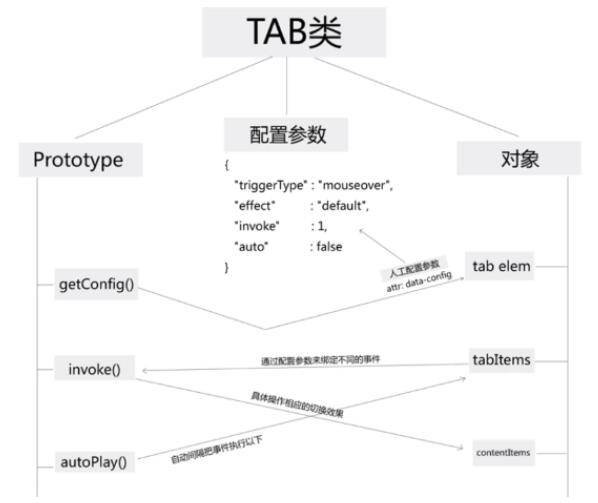
四、选项卡开发的思维结构图:需要对象、参数、和方法

五、js实战
(function () {
function Tab (tab)
{
this.tab = tab;
var _this_ = this;
// 默认配置参数,属性名为双引号,不然parseJSON转义不成功
this.config = {
// 用来定义鼠标的触发类型,是click还是mouseover
"triggerType": "mouseover",
// 用来定义内容切换效果,是直接切换,还是淡入淡出效果
"effect": "default",
// 默认展示第几个tab
"invoke": 1,
// 用来定义tab是否自动切换,指定时间为多久切换
"auto": false
}
// 如果配置存在,就扩展掉原来的配置,$.extend合并
if (this.getConfig()) {
$.extend(this.config, this.getConfig());
}
// 鼠标触发功能
var config = this.config; // 存储配置,this.config会每次查找
this.liItem = this.tab.find('.tab-nav li'); // 获取li
this.contentItem = this.tab.find('.content div'); // 获取内容
// 判断如果是click。。当操作时,执行invoke方法进行切换
if (config.triggerType === 'click') {
this.liItem.click(function () {
_this_.invoke($(this));
});
} else {
this.liItem.mouseover(function () {
_this_.invoke($(this));
});
}
// 自动切换功能
if (this.config.auto) {
this.timer = null;
this.count = 0; // 计数器
this.autoplay();
// 当鼠标浮在上面停止,移开时继续
this.tab.hover(function () {
clearInterval(_this_.timer); // 此时的this是this.tab
}, function () {
_this_.autoplay();
})
}
// 默认显示第几个
if (this.config.invoke > 1) {
this.invoke(this.liItem.eq(this.config.invoke - 1)); // 直接切换
}
}
Tab.prototype = {
// 获取配置参数
getConfig: function () {
//把tab元素上的data-config中的内容拿出来
var config = this.tab.attr('data-config');
if (config && config != '') {
return $.parseJSON(config); // 将json对象转换为js对象
} else {
return null;
}
},
// 获取传入的li,进行切换
invoke: function (li) {
var index = li.index(); // 获取li的索引
var liItem = this.liItem;
var contentItem = this.contentItem;
li.addClass('active').siblings().removeClass('active'); // 自身加active其他兄弟都去除
// 淡入淡出还是默认
var effect = this.config.effect;
if (effect === 'default') {
contentItem.eq(index).addClass('current').siblings().removeClass('active');
} else {
contentItem.eq(index).fadeIn().siblings().fadeOut();
}
// 当自动切换时,要更改count,否则每次都从头开始
this.count = index;
},
// 自动切换
autoplay: function () {
var _this_ = this;
var length = this.liItem.length; // 获取长度
this.timer = setInterval(function() {
_this_.count ++; // 计数加一,此时的this是this.timer
if (_this_.count >= length) {
_this_.count = 0;
}
// 第几个li触发事件
_this_.liItem.eq(_this_.count).trigger(_this_.config.triggerType);
}, this.config.auto);
}
}
window.Tab = Tab; // 将Tab注册为window对象,不然外部无法访问
})();
六、调用
// 将第一个tab传给Tab类
var tab = new Tab($('.tab').eq(0));
七、优化,当有多个tab时,不用new多个
1、第一种通过init
// 通过init初始化
Tab.init = function (tabs) {
tabs.each(function () {
new Tab($(this));
});
}
调用
Tab.init($('.tab'));
2、第二种通过注册为jquery方法
// 注册为jquery方法
$.fn.extend({
tab: function () {
this.each(function () { // 这个this是谁调用的tab方法
new Tab($(this)); // 这个this是each过的li
});
return this; // 链式操作
}
})
调用
$('.tab').tab();
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: js实现简单抽奖小功能
下一篇: vue实现带小数点的星星评分
相关文章
- php5.3或以上版本可以使用php管理crontab计划任务,下面我先来体验一下,有需要学习了解的朋友可进入参考。 1.使用php-crontab-manager管理计划任务 要求 PHP>=5.3...2016-11-25
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 作为前端,一直以来都知道HTTP劫持与XSS跨站脚本、CSRF跨站请求伪造。防御这些劫持最好的方法是从后端入手,前端能做的太少。而且由于源码的暴露,攻击者很容易绕过防御手段。但这不代表我们去了解这块的相关知识是没意义的,本文的许多方法,用在其他方面也是大有作用。...2021-05-24
- 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介绍一下整个的思路,首先我们先将确定输入密码的位数,我的需求是5位,那么就用一个div标签包住5个input标签...2016-01-02
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 这篇文章主要介绍了如何使用JavaScript实现“无缝滚动 自动播放”轮播图效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-20
- 这篇文章主要给大家介绍了一个关于JS正则匹配的踩坑记录,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-13
- 有时候我们需要屏蔽客户端的F12,以防菜鸟也可以随意修改我们的代码,也处于源码的保护等操作,这里就为大家分享一下常见的代码...2020-10-03
- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
- 这篇文章主要为大家详细介绍了JS实现随机生成验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-06
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 这篇文章主要介绍了JS创建Tag标签的方法,结合具体实例形式分析了javascript动态操作页面HTML元素实现tag标签功能的步骤与相关操作技巧,需要的朋友可以参考下...2017-06-15
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- 这次文章要给大家介绍的是node.JS md5加密中文与php结果不一致怎么办,不知道具体解决办法的下面跟小编一起来看看。 因项目需要,需要Node.js与PHP做接口调用,发现nod...2017-07-06
