深入浅析Extjs中store分组功能的使用方法
在项目实践的过程中,遇到需要将grid中数据根据某一字段分组的要求,当然,这个功能在api中有,在此列出来以供大家查找:
两点需要注意的地方:
1、在创建store时,需要设置groupField属性的值,即为需要分组的值
for example:
JavaScript代码
Ext.define('Person', {
extend: 'Ext.data.Model',
fields: ['name', 'sex']
});
在这个数据模型中,我们需要以性别(sex)分组,那么请看下面的store
JavaScript代码
var PersonStore = Ext.create('Ext.data.Store', {
storeId: 'PersonStore',
model: 'Person',
groupField: 'sex',
data: [{
name: 'hongmei li',
sex: 'female'
},{
name: 'san zhang',
sex: 'male'
},{
name: 'Jim Green',
sex: 'male'
},{
name: 'Lily',
sex: 'female'
},{
name: 'Lucy',
sex: 'female'
}]
});
接下来,我们需要定义分组显示的tpl
JavaScript代码
var groupingFeature= Ext.create('Ext.grid.feature.Grouping',{
groupHeaderTpl: 'sex: {name} ({rows.length} Item{[values.rows.length > 1 ? "s" : ""]})'
});//注意其中{name}即为store中sex列所对应的值
在gridPanel中,代码如下:配置features为上述定义的groupingFeature
JavaScript代码
var grid = Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: PersonStore,
width: 600,
height: 400,
title: 'Person',
features: [groupingFeature],
columns: [{
text: 'Name',
flex: 1,
dataIndex: 'name'
},{
text: 'sex',
flex: 1,
dataIndex: 'sex'
}]
});
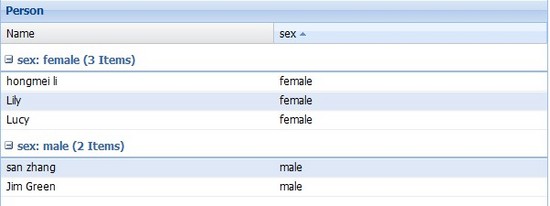
效果图如下:

当然实现分组后,在gridPanel中sex这一列就可以不用显示。
需要注意的是store中的数据如果在变化的时候,分组是不是也可以正常显示呢?
现在给grid增加一个itemclick事件,代码如下:
JavaScript代码
listeners:{
itemclick:function(thisview,record){
PersonStore.<span style="color:#ff0000;">add</span>([{name:"li",sex:"male"},{name:"zhang",sex:"female"}]);
}
}
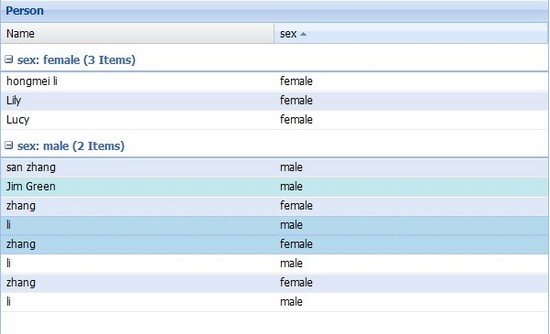
效果如下图

可以看出来,界面并不是我们想要的,那么如何解决呢?(最开始愚笨的解决方案是我将此gridPanel移除并销毁掉,重新加载)我将listeners监听事件的代码做了一些变换
JavaScript代码
listeners:{
itemclick: function (thisview,record){
PersonStore.loadData([{name: "li" ,sex: "male" },{name: "zhang" ,sex: "female" }], true );
}
}
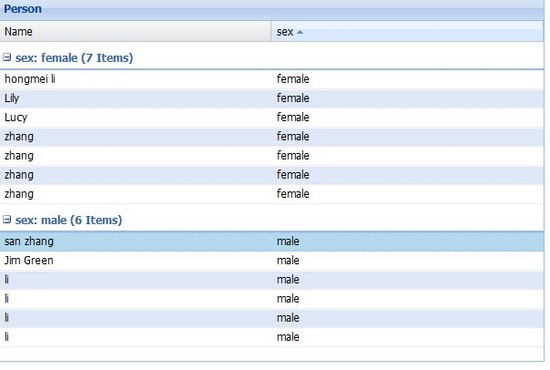
再看效果:

这个就是我们想要的效果,在动态变化store中的数据时,分组也要实现,而不是将数据追加在gridPanel的最后。对应这两段代码的区分,主要在,store添加数据的方法,前者是add(record),后者是loadData(records,[append])
起初不能理解为什么同样是store添加数据,效果却不一样,看官方文档的解释,add(),The new Model instances will be added at the end of the existing collection.(将数据追加在集合的最后)恍然大悟,loadData是按照store的规则将数据加载进来。
另外,如何移除组中最旧一行,自己动手查了一下,文档实现了,在这里与大家分享:
//将前面的listeners监听事件修改如下:
注意其中first([boolean group])方法,如果不传参数,获取的是store中的第一条数据,传参为true时,返回的是store分组以组名为key,组内第一条数据为value的多个对象,PersonStore.first(true).female获取female组内的第一条数据,想获取male中的,可以使用PersonStore.first(true).male
JavaScript代码
listeners:{
itemclick: function (thisview,record){
PersonStore.loadData([{name: "li" ,sex: "male" },{name: "zhang" ,sex: "female" }], true );
alert(PersonStore.first( true ).female.get( 'name' ));
console.log(PersonStore.first( true ).female);
PersonStore.remove(PersonStore.first( true ).female);
// console.log(PersonStore.getAt(0));
}
}
为避免removedRecords占用内存,进行了进一步的处理,功能可以实现,但是方法有些笨,大家有好的办法可以交流交流
看代码:
listeners:{
itemclick:function(thisview,record){
PersonStore.loadData([{name:"li",sex:"male"},{name:"zhang",sex:"female"}],true);
alert(PersonStore.first(true).female.get('name'));
console.log(PersonStore.first(true));
PersonStore.remove(PersonStore.first(true).female);
var recs = PersonStore.getRange();
console.log(recs);
//PersonStore.removeAll(true);//这句有没有都可以
PersonStore.loadRecords(recs);//重新load数据,内存中记录的removed掉的就没有了
console.log(PersonStore);
alert(PersonStore.getRemovedRecords.length);//这句alert结果为0
// console.log(PersonStore.getAt(0));
}
}
相关文章
- extjs提供了方便的表格组件grid供使用,但是默认情况下表格中的文本是不能被选中的,自然也是无法复制的。 而选择复制文本的需要也是很平常的,于是我们就需要自己动手来解决这个问题,实现extjs的grid文本选择复制功能。...2013-10-19
未来四年苹果App Store应用数量将超500万:游戏领先
凤凰科技讯 北京时间8月11日消息,据科技博客TechCrunch报道,应用市场分析公司Sensor Tower周三发布的一份最新报告称,尽管人们日常使用的应用在App Store中只占少数,但开发者对App Store应用开发贡献丝毫没有放缓迹象,预计在未来四年中,App Store中的活跃应用数量将超过500万。...2016-08-27- 这篇文章主要介绍了深入浅析Extjs中store分组功能的使用方法的相关资料,需要的朋友可以参考下...2016-04-22
- 这篇文章主要介绍了PHP 根据key 给二维数组分组的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-01-08
- Mashable 中文站 1 月 18 日报道 去年 6 月份就尘埃落定的英国脱欧公投现在还在释放自己的影响力,继 iPhone 在英国售价上涨后,由于英镑汇率一蹶不振,App Store 的应用和应用内购买也要涨价了,幅度达到 25%。...2017-01-22
- 根据 ASO100 对 App Store 下架 App 的检测,发现今日头条旗下所有 App 竟然同时从 App Store 下架!其中的今日头条、今日头条专业版、今日头条探索版、内涵段子与内涵段子专业版等近期取得不错排名的 App 都赫然在下架列表中!!!...2016-08-27
- 这篇文章主要介绍了PHP实现根据数组的值进行分组的方法,涉及php数组的遍历、判断、赋值等相关操作技巧,需要的朋友可以参考下...2017-04-26
- 说起苹果零售商店,大家会习惯性的联想到“Apple Store”这个品牌名。 不过,苹果近日却在品牌名上有了小动作——在苹果商店“Apple Store”品牌名当中,去掉了“Store”一词。...2016-08-27
