举例讲解如何判断JavaScript中对象的类型
在编写js程序的过程中,可能常常需要判断一个对象的类型,例如你写了一个函数,需要通过判断不同的参数类型来编写不同的代码。
首先可能会想到typeof操作符,看下面的这个例子:
<script type="text/javascript">
var object = {};
var b = true;
alert(typeof object + " " + typeof b);
</script>
得到的结果如下:

从上面的结果可以看到,用typeof操作符可以显示对象的类型,那么typeof操作符作用域null和undefined的结果会是什么呢?
/*var object = {};
var b = true;
alert(typeof object + " " + typeof b);*/
alert(typeof null + " " + typeof undefined)

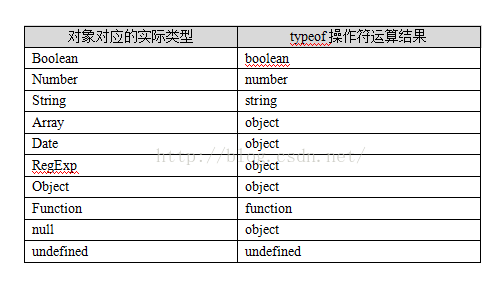
typeof 操作符作用于null居然显示”object“(这个好像不科学,我还以为会显示”null'“),作用于undefined显示”undefined“(这个符合我们希望的结果),所以当用typeof操作符来判断一个对象的类型时,特别要小心,因为这个对象有可能是null。上面只是给了一部分typeof作用于这些对象的结果,下面的表列出了typeof操作符作用于Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefined的结果(有兴趣的读者可以自行测试):

从上表的结果可以看出Array, Date, RegExp显示的都是object,为什么不是直接的显示对象的类型呢?这就要引出js的另外一个操作符了:instanceof操作符,这个操作符用来判断一个对象是否为某种类型的对象,计算的值为true或者false。先来看下:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

很显然通过这个instanceof是能判断对象的类型的,但是这个只能判断除了基本类型(包含String类型)的其它类型,他是不能判断基本类型的。但是instanceof不是总是能正常判断的,考虑一个框架的情形,要判断其类型的对象是另外一个frame传递过来的对象,首先来看下下面的例子。
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frame2</title>
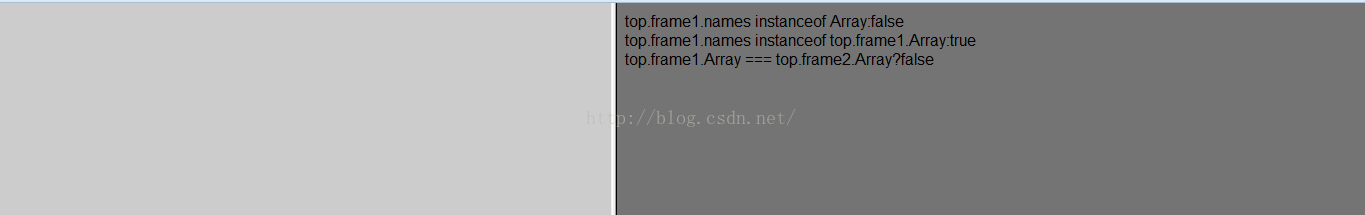
<script type="text/javascript">
document.write("top.frame1.names instanceof Array:"
+ (top.frame1.names instanceof Array));
document.write("<br/>");
document.write("top.frame1.names instanceof top.frame1.Array:"
+ (top.frame1.names instanceof top.frame1.Array));
document.write("<br/>");
document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array));
</script>
</head>
<body style="background: #747474">
</body>
</html>

names对象是在frame1框架中的,此时是通过frame1框架的Array来创建的,如果把names对象拿到frame2中的Array作比较,很显然names不是frame2中的Array的实例,以为frame1和frame2压根就不是同一和Array,从第2个现实结果可以很明显的看出names是他本身所在的frame的实例,从第3个输出可以看出frame1的Array和frame2的Array是不同的。那么遇到上面这种跨frame的比较该怎么办呢?我们总不能每次都拿框架对应的Array来做比较吧,有一种必须的办法可以解决上面的问题,看下面的代码:
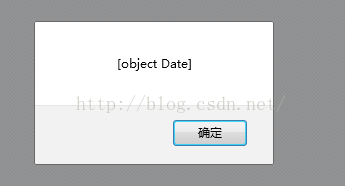
var toString = {}.toString;
var now = new Date();
alert(toString.call(now))

{}.toString表示获取Object对象上的toString方法(这个方法时Object对象的基本方法之一),toString.call(now)表示调用toString方法。调用Date对象最原生的toString()(这个方法是Object上面的方法)方法可以显示[object Date]类型的字符串,假如是Array,则会产生[object Array]的字样,也就是说进行上面的操作会显示类似[object Class]的字样,那么我们只要判断这个字符串不就可以知道其类型了吗?由此可以写出如下的工具类:
tools.js
var tools = (function(undefined){
var class2type = {},
toString = {}.toString;
var fun = {
type: function (obj){
return obj === null || obj === undefined ?
String(obj) : class2type[toString.call(obj)]
},
isArray: function (obj){
return fun.type(obj) === "array";
},
isFunction: function (obj){
return fun.type(obj) === "function";
},
each: function (arr, callback){
var i = 0,
hasLength = arr.length ? true : false;
if(!callback || (typeof callback !== 'function') || !hasLength){
return;
}
for(i = 0; i< arr.length; i++){
if(callback.call(arr[i], i, arr[i]) === false){
break;
}
}
}
};
fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){
class2type["[object "+ name +"]"] = name.toLowerCase();
});
return fun;
})();
tools提供了type,isArray,isFunction等方法用来判断对象的类型,根据实际的需要可以自己添加需要判断类型的方法。type接受一个obj参数,它将对象的实际类型以小写的形式返回,比如你的需要判断对象的类型是Array,那么此方法将会返回array.
根据上面提供的工具类,再重新改写上面的例子:
fram2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frame2</title>
<script type="text/javascript" src="tools.js"></script>
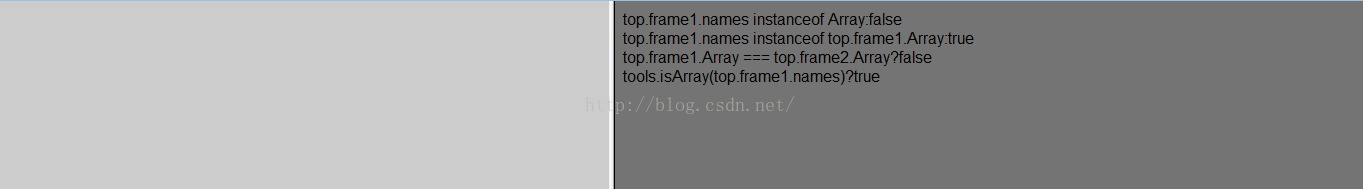
<script type="text/javascript">
document.write("top.frame1.names instanceof Array:"
+ (top.frame1.names instanceof Array));
document.write("<br/>");
document.write("top.frame1.names instanceof top.frame1.Array:"
+ (top.frame1.names instanceof top.frame1.Array));
document.write("<br/>");
document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array));
document.write("<br/>");
document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names));
</script>
</head>
<body style="background: #747474">
</body>
</html>

至此通过上面的根据类就可以很容易的判断对象的类型了。
注意:在IE中例如像alert这样的元素是不能判断的。
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- 这篇文章主要为大家介绍了JavaScript设计模式中的装饰者模式,对JavaScript设计模式感兴趣的小伙伴们可以参考一下...2016-01-21
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
JavaScript学习笔记整理_setTimeout的应用
下面小编就为大家带来一篇JavaScript学习笔记整理_setTimeout的应用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-03基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30
