Javascript Echarts空气质量地图效果详解
更新时间:2021年10月11日 00:00 点击:2825
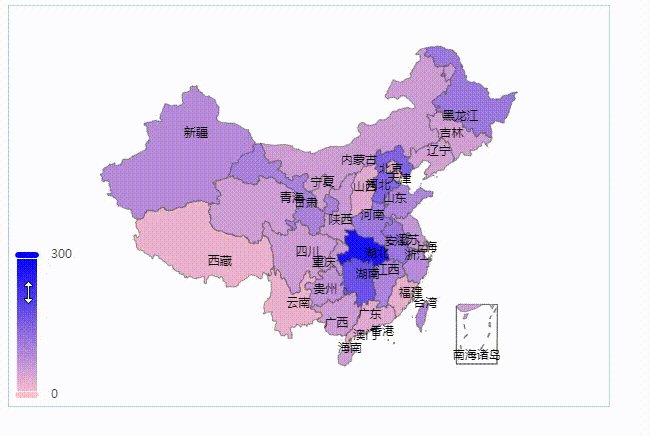
我们要先把空气质量数据和地图数据结合起来:
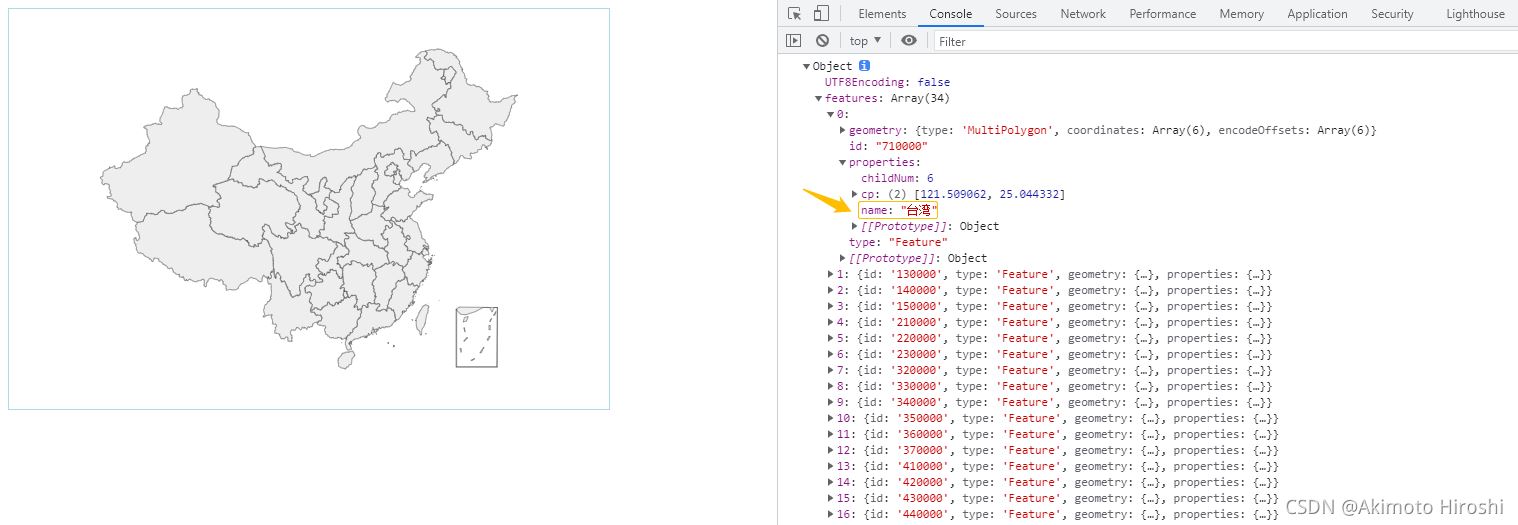
地图数据有name这个属性

我们的不同城市空气质量也有name这个属性,这两个属性是一样的,都叫name,所以我们可以把他们关联起来:
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
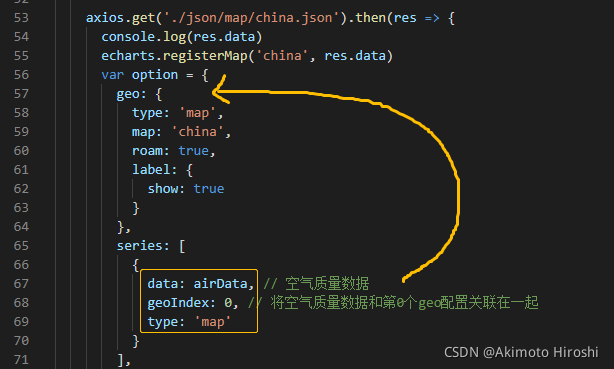
接着我们要把空气质量数据配置到series中去:

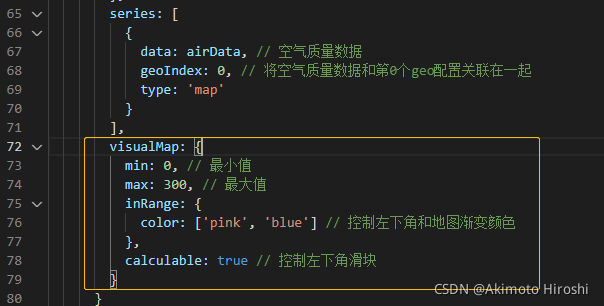
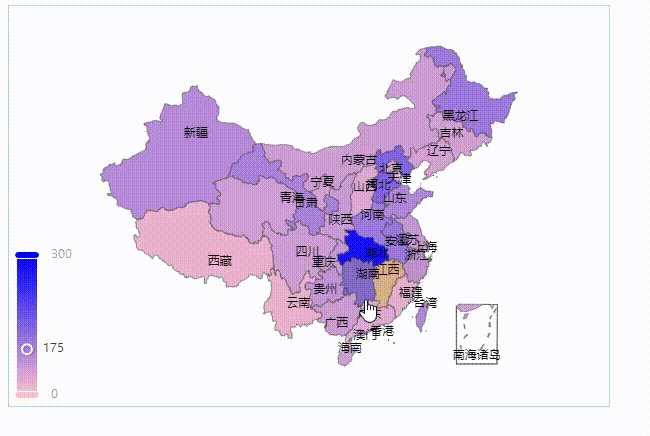
最后再做一些效果配置:


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图-不同城市空气质量</title>
<script src="./lib/echarts.js"></script>
<script src="./lib/axios.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;border: 1px solid lightblue;"></div>
<script>
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var myCharts = echarts.init(document.querySelector('div'))
axios.get('./json/map/china.json').then(res => {
console.log(res.data)
echarts.registerMap('china', res.data)
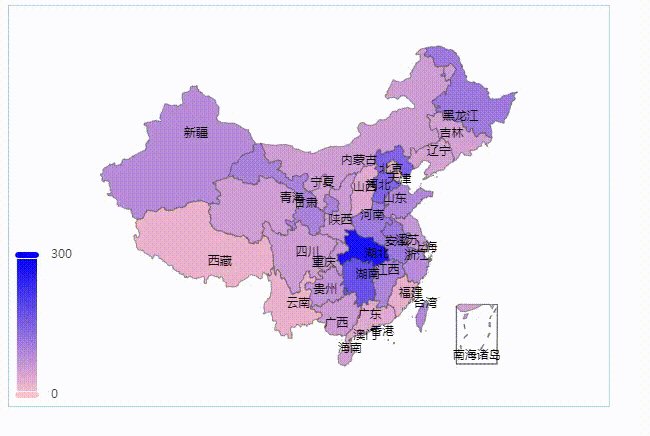
var option = {
geo: {
type: 'map',
map: 'china',
roam: true,
label: {
show: true
}
},
series: [
{
data: airData, // 空气质量数据
geoIndex: 0, // 将空气质量数据和第0个geo配置关联在一起
type: 'map'
}
],
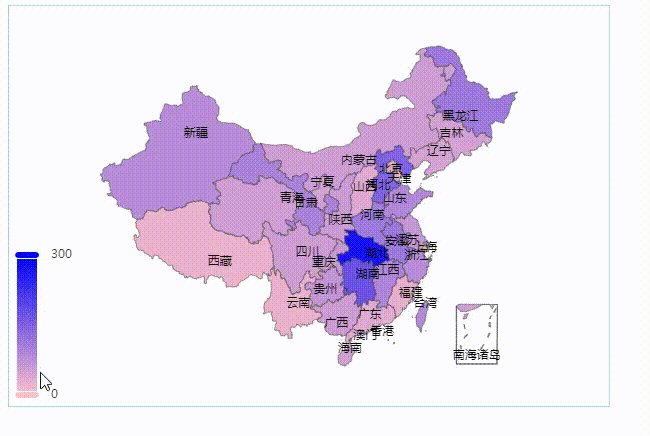
visualMap: {
min: 0, // 最小值
max: 300, // 最大值
inRange: {
color: ['pink', 'blue'] // 控制左下角和地图渐变颜色
},
calculable: true // 控制左下角滑块
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注猪先飞的更多内容!
上一篇: vue:内存泄露详解
下一篇: JavaScript实现可拖动模态框
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 采用CSS覆盖的方法就可以了,但是官方是不允许这么做的...2013-10-13
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- overlay就是在地图上以另外一种形式浮现在地图上,常见的地图覆盖物为这三种类型,如:popup 弹窗、label标注信息、text文本信息等,接下来跟随小编看下openlayers6之地图覆盖物overlay详解,一起看看吧...2021-09-15
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 这篇文章主要为大家介绍了JavaScript设计模式中的装饰者模式,对JavaScript设计模式感兴趣的小伙伴们可以参考一下...2016-01-21
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
