vue实现echarts中的仪表盘
更新时间:2022年3月27日 17:06 点击:918 作者:Polarisone
本文实例为大家分享了vue实现echarts中的仪表盘的具体代码,供大家参考,具体内容如下
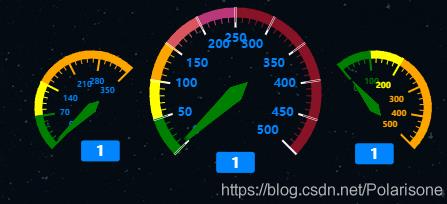
最终结果

一、安装
1. 首先需要安装echarts依赖包
npm install echarts -S
2. 或者使用国内的淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、创建图表
全局引入
main.js
// 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
Hello.vue
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
export default {
data(){
return {}
},
mounted(){
this.myChart() //函数调用
},
methods:{
myChart() {
let columnar = this.$echarts.init(document.getElementById('myChart'));
columnar.setOption({
tooltip : {
formatter: "{a} <br/>{c} {b}"
},
toolbox: {
show: true,
feature: {
restore: {show: true},
saveAsImage: {show: true}
}
},
series : [
{
name: '空气质量:',
type: 'gauge',
z: 3,
min: 0,
max: 500,
splitNumber: 10,
radius: '60%',
axisLine: {
lineStyle: {
width: 10,
color: [[0.1, 'green'], [0.2, 'yellow'],[0.3, 'orange'],[0.4,'#db555e'],[0.5,'#ba3779'],[1.1,'#881326'] ]
}
},
axisTick: {
length: 15,
lineStyle: {
color: 'auto'
}
},
//刻度分割线样式
splitLine: {
length: 20,
lineStyle: {
color: 'white'
}
},
//刻度数字样式
axisLabel: {
fontWeight:'bold',
color: '#0085FF',
},
detail : {
//说明数字大小
formatter: function (value) {
return value;
},
offsetCenter:['0%','80%'],
fontWeight: 'bolder',
borderRadius: 3,
backgroundColor: '#0085FF',
fontSize:14,
width: 100,
color: 'white',
padding:[5,15,2,15]
},
data:[1,2,3,4,5,6,7]
},
{
name: 'PM2.5:',
type: 'gauge',
center: ['20%', '55%'],
radius: '40%',
min:0,
max:350,
valu:55,
endAngle:45,
splitNumber:5,
axisLine: {
lineStyle: {
width: 8,
color: [[0.2, 'green'], [0.4, 'yellow'],[1.1,'orange'] ]
}
},
axisTick: {
length:12,
lineStyle: {
color: 'auto'
}
},
splitLine: {
length:20,
lineStyle: {
color: 'auto'
}
},
pointer: {
width:5,
color:'red'
},
//刻度数字样式
axisLabel: {
fontWeight:'bold',
color: '#0085FF',
fontSize:8, //改变仪表盘内刻度数字的大小
},
detail: {
formatter: function (value) {
return value;
},
offsetCenter:['15%','75%'],
fontWeight: 'bolder',
borderRadius: 3,
backgroundColor: '#0085FF',
fontSize:14,
width: 100,
color: 'white',
padding:[5,15,2,15]
},
data:[1,2,3,4,5,6]
},
{
name: 'PM10:',
type: 'gauge',
//仪表盘位置
center: ['79%', '55%'],
//仪表盘半径
radius: '40%',
min:0,
max:500,
startAngle:130,
splitNumber:5,
//仪表盘弧线宽度
axisLine: {
lineStyle: {
width: 8,
color: [[0.2, 'green'], [0.4, 'yellow'],[1, 'orange'] ]
}
},
//仪表盘小刻度样式
axisTick: {
length:12,
lineStyle: {
color: 'auto'
}
},
//仪表盘大刻度样式
splitLine: {
length:20,
lineStyle: {
color: 'auto'
}
},
//仪表盘指针样式
pointer: {
width:5,//指针的宽度
length:"60%", //指针长度,按照半圆半径的百分比
shadowColor : 'blue', //默认透明
shadowBlur: 5
},
//刻度数字样式
axisLabel: {
fontWeight:'bold',
color: 'auto',
fontSize:8, //改变仪表盘内刻度数字的大小
},
detail: {
//说明数字大小
formatter: function (value) {
return value;
},
//仪表盘下方文字说明
offsetCenter:['0%','80%'],
fontWeight: 'bolder',
borderRadius: 3,
backgroundColor: '#0085FF',
fontSize:14,
width: 100,
color: 'white',
padding:[5,15,2,15]
},
data:[1,2,3,4]
}
]
})
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/Polarisone/article/details/98760014
上一篇: Vue中使用js制作进度条式数据对比动画
下一篇: Vue使用echarts定制特殊的仪表盘
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25
