TypeScript如何开启严格空值检查
TypeScript里,JS中的基本数据类型undefined和null两者各自有自己的类型分别叫做undefined和null。let u: undefined = undefined;let n: null = null;默认情况下null和undefined是所有类型的子...
let u: undefined = undefined; let n: null = null;
默认情况下null和undefined是所有类型的子类型。 就是说你可以把null和undefined赋值给number类型的变量。
例如下面的代码,在TS中是完全可以执行的。
let userName: string; userName = "搞前端的半夏"; // OK userName = null; // OK userName = undefined; // OK let age: number; age = 18; // OK age = null; // OK age = undefined; // OK let isBoy: boolean; isBoy = true; // OK isBoy = false; // OK isBoy = null; // OK isBoy = undefined; // OK
在编程过程成空指针是最常见的bug之一,但是在TypeScript中我们无法使用具体的类型来表示特定的变量不能为空!幸运的是,TypeScript 2.0 解决了这个问题!。
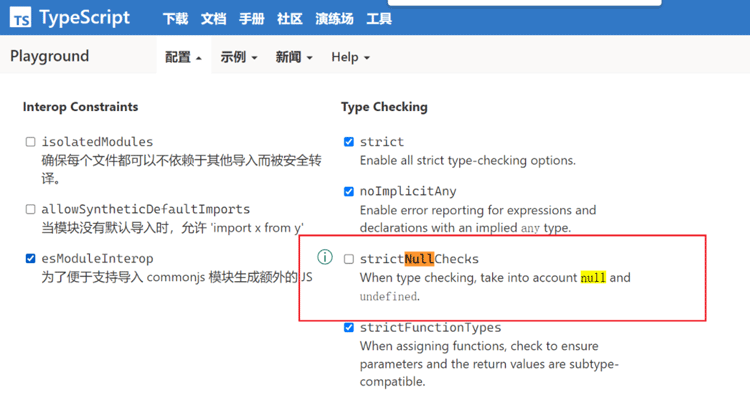
一、strictNullChecks
TypeScript 2.0 增加了对不可为空类型的支持。有一种新的严格空值检查模式,他提供了strictNullChecks
来限制对空值的检查。可以通过在命令行上添加--strictNullChecks参数来启功严格空值检查。也可以在项目的tsconfig.json文件中启用strictNullChecks编译器选项。
在TS中,为了各版本的兼容,strictNullChecks的默认值是false
{
"compilerOptions": {
"strictNullChecks": true
// ...
}
}
在TS官方的演练场中你可以勾选strictNullChecks来启用严格空值检查!

注意点1
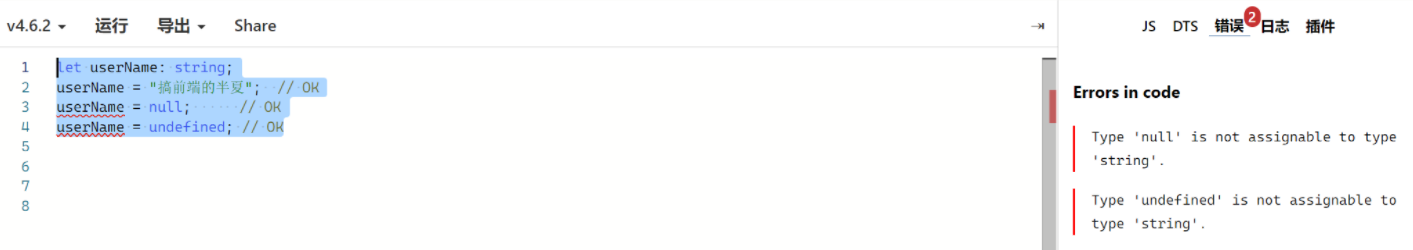
在严格空值检查模式下,null和undefined无法赋值给其他类型的变量。
例如下面的代码在*strictNullChecks=true下,是无法编译通过的。
let userName: string; userName = "搞前端的半夏"; // OK userName = null; // OK userName = undefined; // OK

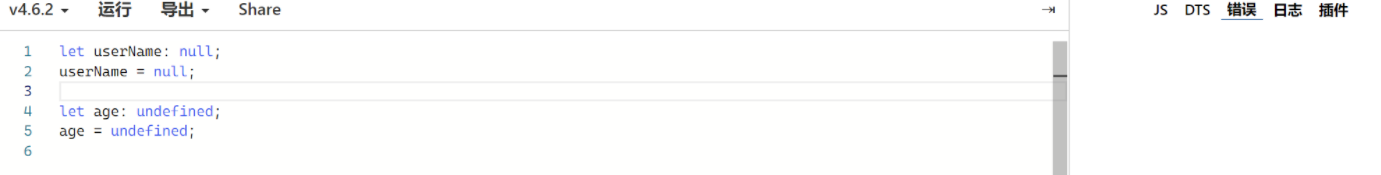
注意点2
严格空值检查并不意味着变量的类型无法设置为null和undefined
例如下面的代码在*strictNullChecks=true下,正常编译通过的。
let userName: null; userName = null; let age: undefined; age = undefined;

二、变量如何可以为空
在正常的编程中,我们并不会直接将一个变量的类型设置为null或者undefined,例如username,我们通常设置为string类型。
如果我们想要username可以接受空值我们该怎么办呢?
1. 使用联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
对于下面的代码,userName可以接受null类型的值。但是无法接受undefined的值
let userName: string | null; userName = "搞前端的半夏"; // OK userName = null; // OK userName = undefined; // Error

2. a? 默认undefined
联合类型可以在Object中使用
type User = {
name: string ;
age:number | undefined
};
这里我们设置age的类型为number和undefined。
下面的两种用法都是正确的。
let user1: User = { name: "搞前端的半夏", age: undefined };
let user2: User = { name: "搞前端的半夏", age: 18 };
如果我们想要下面的效果,不需要手动给age赋值
let user2: User = { name: "搞前端的半夏"};
此时我们就需要用到**?**来使属性成为可选,这样我们就可以完全省略age属性的定义。
type User = {
name: string ;
age?:number
};
请注意,在这种情况下:undefined类型会自动添加到联合类型中。因此,以下所有赋值都是正确的:
let user1: User = { name: "搞前端的半夏", age: undefined };
let user2: User = { name: "搞前端的半夏", age: 18 };
let user3: User = { name: "搞前端的半夏"};
三、安全检查
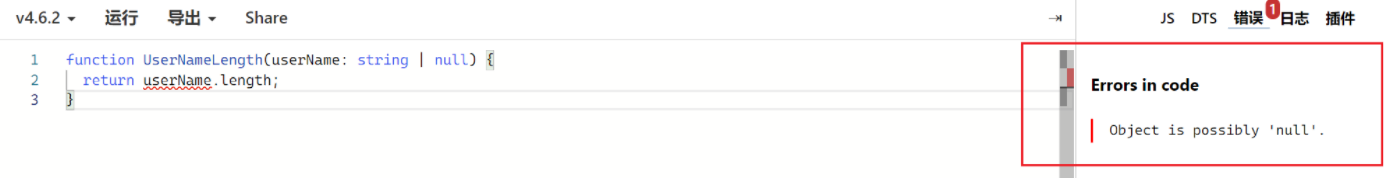
1. 变量可空的安全检查
如果变量的类型包含nullor undefined,则访问任何属性都会产生编译时错误:
function UserNameLength(userName: string | null) {
return userName.length;
}

所以在访问属性之前,必须要先判断变量的值是否为空!
function UserNameLength(userName: string | null) {
if (userName === null) {
return 0;
}
return userName.length;
}
四、可空类型的函数调用
在JS中支持回调函数,所以函数的参数会可能是函数类型,
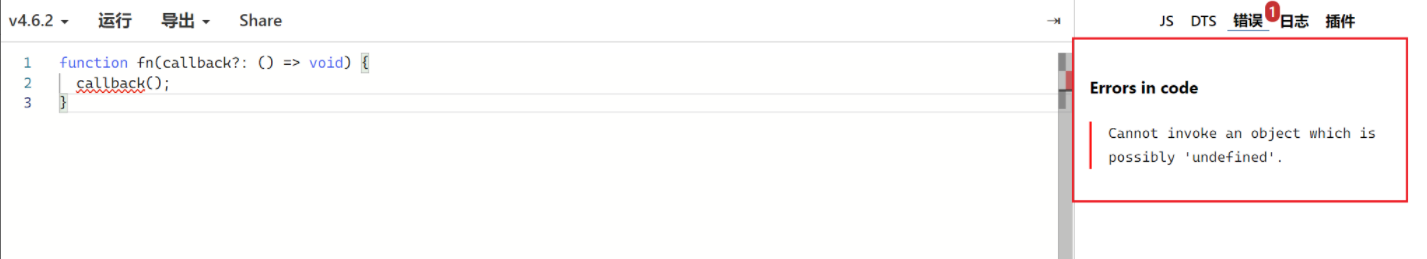
function fn(callback?: () => void) {
callback();
}
如果该参数是可选的函数类型,TS会将该参数加上undefined类型。

那么这个函数的我们在调用函数的时候会报错!

类似于在访问属性之前检查对象,我们需要首先检查函数是否具有非空值:
function fn(callback?: () => void) {
if (callback) {
callback();
}
}
到此这篇关于TypeScript如何开启严格空值检查的文章就介绍到这了,更多相关TypeScript严格空值检查内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://bbs.huaweicloud.com/blogs/336058
相关文章
- 这篇文章主要给大家分享的是TypeScript 索引签名的理解,索引签名由方括号中的索引名称及其类型组成,后面是冒号和值类型:{ [indexName: KeyType]: ValueType }, KeyType 可以是一个 string、number 或 symbol,而ValueType 可以是任何类型,下面就俩简单了解一下吧...2021-10-15
- 很多集成的PHP环境(PHPnow WAMP Appserv等)自带的MySQL貌似都没有开启MySQL的严格模式,何为MySQL的严格模式,简单来说就是MySQL自身对数据进行严格的校验(格式、长度、类型等),比如一个整型字段我们写入一个字符串类型的数...2013-10-04
- 这篇文章主要介绍了vue cli4.0项目引入typescript的方法,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-17
详解Vue3.0 + TypeScript + Vite初体验
这篇文章主要介绍了详解Vue3.0 + TypeScript + Vite初体验,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-22- 这篇文章主要介绍了C#开启线程的四种方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-10-12
- 这篇文章主要介绍了使用TS来编写express服务器的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-30
- 这篇文章主要介绍了TypeScript魔法堂之枚举的超实用手册,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-29
- 这篇文章主要介绍了你不知道的 TypeScript 高级类型(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-29
- 与如何在React项目中应用TypeScript类类似在VUE项目中应用typescript,我们需要引入一个库vue-property-decorator,需要的小伙伴可续看下文具体介绍...2021-09-15
- 这篇文章主要给大家介绍了关于TypeScript中条件类型精读与实践的相关资料,,条件类型就是在初始状态并不直接确定具体类型,而是通过一定的类型运算得到最终的变量类型,需要的朋友可以参考下...2021-10-05
- 今天在用百度工具检测时发,发现有个提示如下 原来可以开启gzip啊,因为我的是apache所以和iis不同,经过网站搜索开启方法如下 一,找到你的httpd.conf文件,打开找到如下 ...2016-01-28
- 这篇文章主要介绍了CocosCreator入门教程之用TS制作第一个游戏,对TypeScript感兴趣的同学,一定要看一下...2021-04-16
解决SpringBoot返回结果如果为null或空值不显示处理问题
这篇文章主要介绍了解决SpringBoot返回结果如果为null或空值不显示处理问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-28- 本文主要介绍了webpack搭建脚手架打包TypeScript代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-21
- 这篇文章主要为大家介绍了TypeScript前端上传文件到MinIO示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪...2022-10-12
- 这篇文章主要介绍了利用vue3+ts实现管理后台(增删改查),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-30
TypeScript中正确使用interface和type的方法实例
在ts中定义类型由两种方式:接口(interface)和类型别名(type alias),interface只能定义对象类型,下面这篇文章主要给大家介绍了关于TypeScript中正确使用interface和type的相关资料,需要的朋友可以参考下...2021-09-15- 这篇文章主要介绍了解决golang json解析出现值为空的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-24
- 这篇文章主要介绍了C#中SQL参数传入空值报错解决方案,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了MYSQL5.7.9开启慢查询日志的技巧的相关资料,需要的朋友可以参考下...2016-03-22
