微信小程序实现五子棋游戏
更新时间:2022年5月23日 16:58 点击:765 作者:换日线°
本文实例为大家分享了微信小程序实现五子棋游戏的具体代码,供大家参考,具体内容如下


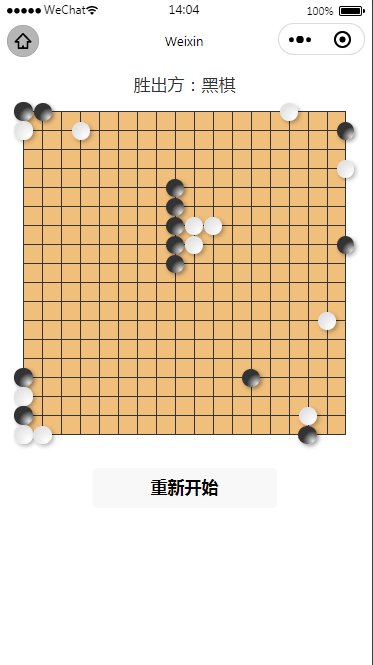
效果图
.wxml
<view class="title">
<view wx:if="{{currindex < 324 || defeat}}">
{{defeat?'胜出方:'+(outindex?'黑棋':'白棋'):'轮到了:'+(outindex?'白棋':'黑棋')}}
</view>
<view wx:else>平局</view>
</view>
<view class="gobang">
<view wx:for="{{detail}}" wx:key="index" bindtap="{{defeat || item.type > 0?'':'palyclass'}}" data-index="{{index}}">
<view class="piece {{item.type > 0?item.type == 1?'black':'white':''}}"></view>
</view>
</view>
<button wx:if="{{defeat || currindex > 323}}" bindtap="reset">重新开始</button>
.wxss
page{background: #fff;}
.title{width: 100%;display: flex;align-items: center;justify-content: center;margin-top: 20rpx;font-size: 34rpx;}
.gobang{width: 342px;height: 342px;margin: 30rpx calc((100% - 342px) / 2);float: left;
position: relative;right: 9.5px;}
.gobang>view{width: 5.55%;height: 19px;float: left;display: flex;align-content: center;justify-content: center;
border-left: 1px solid #333;border-top: 1px solid #333;background: #F0BF7C;}
.gobang>view:nth-child(18n+1){width: 5.6%;border-left: 0;border-top: 0;background: #fff;}
.gobang>view:nth-child(18n){border-right: 1px solid #333;}
.gobang>view:nth-child(n+307){border-left: 0;background: #fff;border-right: 0;}
.piece{background: rgba(255,255,255,0);width: 100%;height: 100%;border-radius: 50%;transition: background 0.3s;
position: relative;left: 9.5px;bottom: 9.5px;}
.white{background:radial-gradient(15px 15px at 15px 15px,#fff,#e2e2e2);box-shadow:2px 2px 4px rgba(0,0,0,0.3);}
.black{background:radial-gradient(10px 10px at 15px 15px,#e2e2e2,#333);box-shadow:2px 2px 4px rgba(0,0,0,0.4);}
.js
Page({
data: {
},
onLoad: function (options) {
this.reset()
},
reset(e){
var detail = []
for(let i = 0;i < 324;i++){
detail.push({type:0})
}
this.setData({
detail:detail,
defeat:false,
outindex:false,
currindex:0,
})
},
palyclass(e){
var index = e.currentTarget.dataset.index,detail = this.data.detail,outindex = this.data.outindex,
currindex = this.data.currindex;
currindex++
detail[index].type = outindex?2:1
this.setData({
detail:detail,
outindex:!outindex,
currindex:currindex,
})
if(currindex > 8){
this.validate(index)
}
},
validate(index){
var detail = this.data.detail,type = this.data.outindex?1:2,remai_left = (index%18)+1,remai_right = 19 - remai_left,
remai_upper = Math.floor(index / 18) + 1,remai_lower = 19 - remai_upper,arr = [];
for(let i = 1;i < (remai_left > 4?5:remai_left);i++){
arr.unshift(index - i)
}
for(let i = 1;i < (remai_right > 4?5:remai_right);i++){
arr.push(index + i)
}
this.result(arr,type).then(() => {
arr = [];
for(let i = 1;i < (remai_upper > 4?5:remai_upper);i++){
arr.unshift(index - (18*i))
}
for(let i = 1;i < (remai_lower > 4?5:remai_lower);i++){
arr.push(index + (18*i))
}
this.result(arr,type).then(() => {
var oblique_left = remai_upper < remai_left?remai_upper:remai_left,
oblique_right = remai_lower < remai_right?remai_lower:remai_right;
arr = [];
for(let i = 1;i < (oblique_left > 4?5:oblique_left);i++){
arr.unshift(index - (18*i) - i)
}
for(let i = 1;i < (oblique_right > 4?5:oblique_right);i++){
arr.push(index + (18*i) + i)
}
this.result(arr,type).then(() => {
var curved_left = remai_upper < remai_right?remai_upper:remai_right,
curved_right = remai_lower < remai_left?remai_lower:remai_left;
arr = [];
for(let i = 1;i < (curved_left > 4?5:curved_left);i++){
arr.unshift(index - (18*i) + i)
}
for(let i = 1;i < (curved_right > 4?5:curved_right);i++){
arr.push(index + (18*i) - i)
}
this.result(arr,type).then(() => {
return;
})
})
})
})
},
result(arr,type){
var detail = this.data.detail,number = 0;
for(let i = 0;i < arr.length;i++){
if(detail[arr[i]].type == type){
number++
}else if(number > 0){
break;
}
}
return new Promise((resolve, reject) => {
if(number > 3){
this.tips(type);
}else{
resolve()
}
})
},
tips(type){
this.setData({
defeat:true,
})
wx.showModal({
title: '提示',
content: '恭喜'+(type == 1?'黑棋':'白棋')+'获得了胜利',
showCancel:false,
confirmText:'我知道了'
})
},
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_43764578/article/details/123398194
上一篇: 微信小程序实现裁剪图片大小
下一篇: 微信小程序实现井字棋游戏
相关文章
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序 网络请求(GET请求)详解的相关资料,需要的朋友可以参考下...2016-11-22
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- 这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要介绍了微信小程序手势操作之单触摸点与多触摸点的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序(应用号)开发新闻客户端实例的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要为大家详细介绍了微信小程序实现canvas分享朋友圈海报,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要介绍了微信小程序 页面跳转传递值几种方法详解的相关资料,需要的朋友可以参考下...2017-01-16
- 这篇文章主要为大家详细介绍了微信小程序实现选择地址省市区三级联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要为大家详细介绍了微信小程序实现点击导航条切换页面,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-19
- 这篇文章主要介绍了uniapp,微信小程序中使用 MQTT的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- 这篇文章主要介绍了微信小程序自定义底部弹出框动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-16
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要为大家详细介绍了微信小程序入门之绘制时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-23
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
- 这篇文章主要介绍了微信小程序 PHP后端form表单提交实例详解的相关资料,需要的朋友可以参考下...2017-01-16
- 微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-05-09
- 这篇文章主要给大家介绍了关于微信小程序用户授权最佳实践的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-08
