JS+CSS实现的竖向简洁折叠菜单效果代码
更新时间:2015年10月23日 11:37 点击:2072
本文实例讲述了JS+CSS实现的竖向简洁折叠菜单效果代码。分享给大家供大家参考,具体如下:
这是一款JS+CSS竖向简洁的折叠菜单,支持三级分类,红色垂直型,个人感觉非常棒,希望大家喜欢。
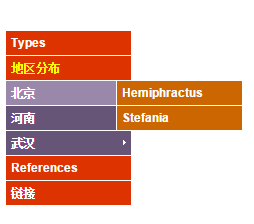
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-simple-zd-menu-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>CSS+Js竖向简洁的折叠菜单</title><style>#outer {width:504px; height:510px; position:relative; background:url(images/red_frog.jpg) no-repeat 0px 160px;}#outer #content {clear:left; position:absolute; left:230px; top:10px; width:250px; z-index:10;}#menu {list-style-type:none; padding:0; margin:0; width:125px; position:absolute; top:70px; left:0; border:1px solid #fff; border-width:0 1px 1px; z-index:100;}#menu ul {list-style-type:none; padding:0; margin:0; width:125px;}#menu li {float:left; background:#657; position:relative; border-top:1px solid #fff;}#menu li.sub {background:#d30;}#menu li, #menu li a {display:block; color:#fff; font-family:arial, sans-serif; font-size:11px; line-height:24px; width:125px; text-decoration:none; cursor:pointer; font-weight:bold; text-indent:5px;}#menu ul,#menu li.click ul ul,#menu li.click ul li.hover ul ul {display:none;}#menu li.hover {color:#ff0; z-index:500;}#menu li.click {color:#ff0;}#menu li.click ul {display:block;}#menu li.click ul li.hover ul, #menu li.click ul li.hover ul li.hover ul {display:block; position:absolute; left:110px; top:-1px; border:1px solid #fff; border-width:0 1px 1px;}#menu li.click ul li.fly {background: #657 url(images/frog_arrow.gif) no-repeat top right;}#menu li.click ul li.hover {background:#98a;}#menu li.click ul li.hover ul li {background:#c60;}#menu li.click ul li.hover ul li.hover ul li {background:#780; z-index:500;}#menu li.click ul li.hover ul li.fly {background: #c60 url(images/frog_arrow.gif) no-repeat top right;}#menu li.click ul li.hover ul li.hover {z-index:500; background:#fa4;}#menu li.click ul li.hover ul li.hover a {color:#000;}#menu li.click ul li.hover ul li.hover ul li.hover {background:#aa0;}#menu li.click ul li.hover ul li.hover ul li.hover a {color:#fff;}#outer img {display:block; float:right;}#outer p {margin:0px; padding:17px 0 0 0; color:#000; font-size:12px; font-family:arial, sans-serif; text-align:justify;}</style><script type="text/javascript">clickMenu = function(menu) { var getEls = document.getElementById(menu).getElementsByTagName("LI"); var getAgn = getEls; for (var i=0; i<getEls.length; i++) { getEls[i].onclick=function() { for (var x=0; x<getAgn.length; x++) { getAgn[x].className=getAgn[x].className.replace("unclick", ""); getAgn[x].className=getAgn[x].className.replace("click", "unclick"); } if ((this.className.indexOf('unclick'))!=-1) { this.className=this.className.replace("unclick", "");; } else { this.className+=" click"; } } getEls[i].onmouseover=function() { this.className+=" hover"; } getEls[i].onmouseout=function() { this.className=this.className.replace("hover", ""); } } }</script></head><body onload="clickMenu('menu')"><div id="outer"><ul id="menu"> <li class="sub">Types <ul> <li><a href="#nogo">Indian</a></li> <li><a href="#nogo">韩国</a></li> <li class="fly"><a href="#nogo">美国</a> <ul> <li><a href="#nogo">朝鲜</a></li> <li class="fly"><a href="#nogo">南朝鲜</a> <ul> <li><a href="#nogo">西大街</a></li> <li><a href="#nogo">东大街</a></li> </ul> </li> </ul> </li> <li><a href="#nogo">日本语</a></li> <li><a href="#nogo">简体中文</a></li> </ul> </li> <li class="sub">地区分布 <ul> <li class="fly"><a href="#nogo">北京</a> <ul> <li><a href="#nogo">Hemiphractus</a></li> <li><a href="#nogo">Stefania</a></li> </ul> </li> <li class="fly"><a href="#nogo">河南</a> <ul> <li><a href="#nogo">Acris</a></li> <li><a href="#nogo">Anotheca</a></li> <li><a href="#nogo">Trachycephalus</a></li> </ul> </li> <li class="fly"><a href="#nogo9">武汉</a> <ul> <li><a href="#nogo">Boophis</a></li> <li><a href="#nogo">Callixalus</a></li> <li><a href="#nogo">Chiromantis</a></li> </ul> </li> </ul> </li> <li class="sub">References <ul> <li><a href="#">Wikipedia</a></li> <li><a href="#nogo11">Encyclopedia</a></li> </ul> </li> <li class="sub">链接 <ul> <li><a href="#nogo">脚本下载</a></li> <li><a href="#nogo">百度搜索</a></li> </ul> </li></ul></div></body></html>希望本文所述对大家JavaScript程序设计有所帮助。
上一篇: 浅谈node.js中async异步编程
下一篇: 浅析JavaScript 调试方法和技巧
相关文章
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 这篇文章主要为大家详细介绍了jQuery实现下拉菜单滑动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 本文实例讲述了jQuery实现有动画淡出效果的二级折叠菜单代码。分享给大家供大家参考,具体如下:这里介绍jQuery实现有动画淡出效果的二级折叠菜单代码,相当不错,因考虑功能的实现,所以没有怎么美化,不过这样也好,可以给大家更...2015-10-21
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
