photoshop简洁地图主题UI图标制作教程
更新时间:2016年9月14日 23:52 点击:1394
今天小编在这里就来给photoshop的这一款软件的使用者们来说下设计简洁的地图主题UI图标的制作教程,各位想知道到底该怎么制作的使用者们,那么下面就快来跟着小编一起看看教程吧。
给各位photoshop软件的使用者们来详细分享一下简洁地图主题UI图标的制作教程。
教程分享:
新建文档,这里我用的是800*600像素,画一个圆角矩形,颜色#e8e8e8。

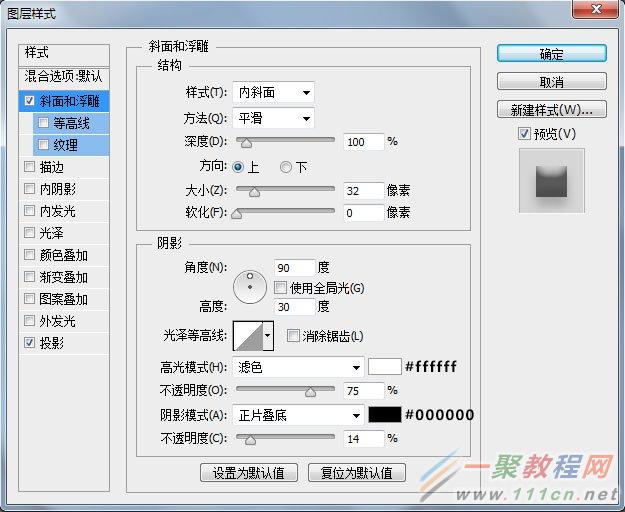
为这个圆角矩形添加一个图层样式。



复制一层圆角矩形,将图层的填充更改为0,添加一个投影样式。


接下来,我们画出定位的那个图标的形状来,颜色#97d601。

这个形状,可能好多人会用圆加矩形去拼接,这里我讲一下我用的方法。先把垂直居中参考线标注出来,画一个正圆。

使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素。


还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素。


因为,我想做成一个立体的图标,所以,最顶上的锚点,我们也适当向下移动一点,把圆压扁。


OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去。

选择住矩形的路径和圆形变形后的路径,合并形状组件。

复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了。

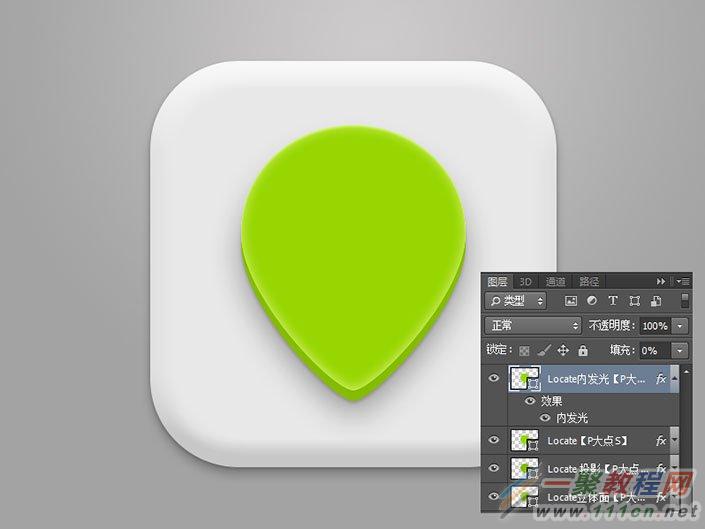
复制一层定位的形状,置于这层的下层,更改颜色为#85bb03,我们来构建立体面。

OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影。


复制一层这个立体面,将图层的填充更改为0,添加一下投影样式,完善投影。


现在回到图标形状图层,添加图层样式。



复制一层图标主体,将图层填充更改为0,添加一个内发光。


设置前景色为#52a5ef,画一个蓝色的椭圆,并添加一个图层样式。



还是使用椭圆工具,画出下图中的圆环,(简单的两个圆相减,别告诉我不会画),添加一个图层样式。




设置前景色为#b5cbe5,还是画一个椭圆,创建剪贴蒙版,构建白色圆环的立体感。为避免边缘的生硬,我在属性面板中设置了1像素的羽化。

下面,我们开始画指针,三角形而已,不用多说吧,颜色#97d601,添加一个投影。


绿色指针的高光,我们画一个矩形,旋转,将颜色更改为#b8e64a,创建剪贴蒙版。

白色的指针,跟绿色的指针是一样做法的,同样也添加一个投影样式。

最后,我们来画指针中间的圆心,画一个正圆形,颜色为#dfedf6,并添加一个图层样式。



最终效果:

好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的简洁地图主题UI图标的制作教程分享的全部内容了,各位软件的使用者们,小编相信你们现在是非常的清楚了制作教程了吧,那么各位就快去自己按照小编的教程制作下吧。
相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说制作菱形编织图案的无缝纹理背景的教程,各位想知道具体制作方法的,那么下面就来跟着小编一起看一看吧。...2016-09-14
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计暗红色金属文字效果的制作步骤,各位想知道具体制作步骤的使用者们,那么各位朋友们就快来跟着小...2016-10-10
- 这篇文章主要介绍了vue+高德地图实现地图搜索及点击定位操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
- 采用CSS覆盖的方法就可以了,但是官方是不允许这么做的...2013-10-13
- overlay就是在地图上以另外一种形式浮现在地图上,常见的地图覆盖物为这三种类型,如:popup 弹窗、label标注信息、text文本信息等,接下来跟随小编看下openlayers6之地图覆盖物overlay详解,一起看看吧...2021-09-15
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
