php读取指定目录文件夹下所有文件名
显示目录下所有文件
| 代码如下 | 复制代码 |
|
<?php $dir=dirname(__FILE__)."/../www.111cn.net /";//这里输入其它路径 ?> |
|
删除指定目录下的所有文件
| 代码如下 | 复制代码 |
|
|
|
本文收集内容:
• phpMyAdmin隐藏多个数据库(information_schema|mysql|test)
• phpMyAdmin禁止/不允许用户修改密码
phpMyAdmin隐藏多个数据库 information_schema|mysql|test
编辑/libraries/config.default.php
隐藏单个数据库:
| 代码如下 | 复制代码 |
|
$cfg['Servers'][$i]['hide_db'] = 'information_schema' |
|
隐藏多个数据库:
| 代码如下 | 复制代码 |
|
$cfg['Servers'][$i]['hide_db'] = '(information_schema|mysql|test)' |
|
#如果想要隐藏全部以hf开头的数据库,可以使用'^hf',如果想隐藏一个列表,可以使
用'(database|database|...)'的形式
#补充:3.3.3以上版本
phpMyAdmin禁止/不允许用户修改密码
| 代码如下 | 复制代码 |
|
$cfg['ShowChgPassword'] = false; |
|
手机号码字符串替换为星号代码:
| 代码如下 | 复制代码 |
|
<?php 或用正则 <?php |
|
替换字符串中间位置字符为星号
| 代码如下 | 复制代码 |
|
function half_replace($str){ |
|
PHP身份证号打星号
| 代码如下 | 复制代码 |
|
echo strlen($idcard)==15?substr_replace($idcard,"****",8,4):(strlen($idcard)==18?substr_replace($idcard,"****",10,4):"111cn.net提示身份证位数不正常!"); |
|

理想的状态应该是用户根据不同的访问地自动获取当地的天气信息,但是暂时技术有限吧,只能完成手动查询的了。这个就简单多了,没用到过多的技术,主要是应用ajax调用一个开放接口,然后再处理一下返回的json数据就完成了。
接口地址:http://www.weather.com.cn/data/cityinfo/101200101.html
返回的值:{"weatherinfo":{"city":"武汉","cityid":"101200101","temp1":"28℃","temp2":"36℃","weather":"晴转多云","img1":"n0.gif","img2":"d1.gif","ptime":"18:00"}}
接口地址部分“101200101”,这串ID号是城市ID,我百度到城市对应的id,然后封装成了一个数组,用的时候直接调用就行了。核心代码也不多,主要是城市——ID比较大,我就不贴源码了,直接打包分享出来吧。需要的朋友直接下载就行了!
部份代码
| 代码如下 | 复制代码 |
|
|
|
getweather.php文件
| 代码如下 | 复制代码 |
|
<form method="post">
include "citycode.php"; |
|
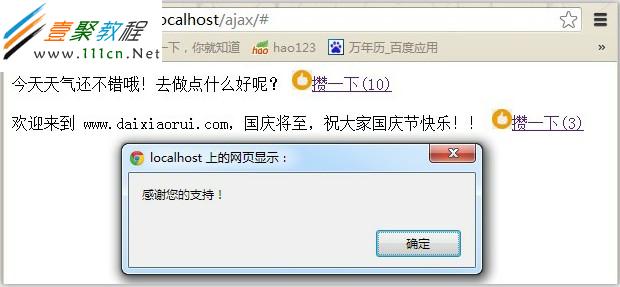
测试效果

源码下载:php ajax实现无刷新获取天气状态源码下载:
攒,顶,踩功能主要用于评论中这里我们来做一个简单基于jquery ajax与php的mysql实现的攒,顶,踩功能,文章最后附了源码下载。
php应用越来越多,也越来越广泛,为了增加网站的丰富多彩,从而出现了很多新的技术。ajax是现代网站中不能缺少的一项技术,他可以异步刷新数据,而实现很多效果,比如刷新验证码,微博中的攒功能,都是运用这个。
本次攒功能的效果图:

主页文件(index.php):
| 代码如下 | 复制代码 |
|
<script type="text/javascript" src="/Public/js/jquery.min.js"></script> <script type="text/javascript" src="finger_ajax.js"></script> <?php header("Content-type:text/html;charset=utf-8"); include "finger_ajax.php";
$res = mysql_query($sql,$link); while($row = mysql_fetch_array($res)){ echo "<p>".$row['title']." <a href='#' onclick='finger(".$row['id'].")'><img src='finger.jpg'/>攒一下(<span class='finger".$row['id']."'>".$row['finger']."</span>)</a></p> "; } ?> |
|
处理ajax请求及配置信息文件(finger_ajax.php):
| 代码如下 | 复制代码 |
|
<?php /**"攒" 功能 响应ajax请求*/ //配置 $dbHost = "localhost"; $dbUser = "root"; $dbPass = "dddddd"; $dbName = "test"; $dbCharset = "utf8";
mysql_query("set names ".$dbCharset); mysql_select_db($dbName); // End
if(!empty($_POST['id'])){ $id = $_POST['id']; //“攒”加1 $sql = "update finger_ajax set finger=finger+1 where id=$id;"; if(mysql_query($sql,$link)){ echo "ok"; }else{ echo "failed"; } } ?> |
|
js文件(finger_ajax.js):
//攒 js
| 代码如下 | 复制代码 |
|
function finger(topic_id){ $.post("finger_ajax.php", { "id": topic_id }, function(data){ if(data=="ok"){ alert("感谢您的支持!"); }else{ alert("对不起,失败了!"); } }, "text"); //获取当前“攒”的次数并加1 var finger = parseInt($(".finger"+topic_id).html())+1; //更新“攒”的次数 $(".finger"+topic_id).html(finger); } |
|
数据库代码(finger_ajax.sql):
| 代码如下 | 复制代码 |
|
CREATE TABLE `finger_ajax` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(50) NOT NULL DEFAULT '', `finger` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
-- Records of finger_ajax -- ---------------------------- INSERT INTO `finger_ajax` VALUES ('1', '今天天气还不错哦!去做点什么好呢?', '10'); INSERT INTO `finger_ajax` VALUES ('2', '欢迎来到 www.111cn.net,国庆将至,祝大家国庆节快乐!!', '3'); |
|
原文地址: php ajax实现攒,顶,踩的功能 http://file.111cn.net/upload/2013/12/a63.zip
相关文章
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- php获取一个文件夹的mtime的程序了,这个就是时间问题了,对于这个问题我们来看小编整理的几个例子,具体的操作例子如下所示。 php很容易获取到一个文件夹的mtime,可以...2016-11-25
- 这篇文章主要介绍了cmd下过滤文件名称的两种方法,需要的朋友可以参考下...2020-06-30
- 在php中解析xml文档用专门的函数domdocument来处理,把json在php中也有相关的处理函数,我们要把数据xml 数据存到一个数据再用json_encode直接换成json数据就OK了。...2016-11-25
- 这篇文章主要介绍了c# 如何对CSV文件操作,帮助大家更好的理解和学习C#,感兴趣的朋友可以了解下...2020-11-03
- 本文主要介绍了python读取和保存mat文件的方法,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-25
- 首先如果要在程序中使用sdcard进行存储,我们必须要在AndroidManifset.xml文件进行下面的权限设置: 在AndroidManifest.xml中加入访问SDCard的权限如下: <!--...2016-09-20
使用GetInvalidFileNameChars生成文件名
这篇文章主要介绍了一个很实用的函数Path.GetInvalidFileNameChars(),他可以很方便的生成一个有效的文件名称...2020-06-25- 这篇文章主要介绍了解决IDEA target文件夹越来越大的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-22
- perl CPAN中有一个Tie-File 模块极大方便了对大文件的操作...2020-06-29
使用MSScriptControl 在 C# 中读取json数据的方法
下面小编就为大家带来一篇使用MSScriptControl 在 C# 中读取json数据的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25- 这篇文章主要介绍了C#实现appSettings节点读取与修改的方法,是非常实用的技巧,需要的朋友可以参考下...2020-06-25
C#使用FolderBrowserDialog类实现选择打开文件夹方法详解
这篇文章主要介绍了C#选择文件夹/打开文件夹/浏览文件夹等代码方法,大家参考使用...2020-06-25- 这篇文章主要介绍了C#编程实现获取文件夹中所有文件的文件名,可实现获取特定目录下制定类型文件名称的功能,涉及C#针对文件与目录的遍历、查询等操作相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了Linux下统计当前文件夹下的文件个数、目录个数,本文使用ls命令配合管理、grep命令实现统计需求,需要的朋友可以参考下...2020-07-11
- 这篇文章主要介绍了golang文件读取-按指定BUFF大小读取方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-22
- 为大家分享的第一个操作内容: 遍历并打印指定目录下所有文件 <?php //功能:遍历并打印指定目录下所有文件 function scan_dir($dir_name,$dir_flag=1) { static $FILE_COUNT=1; //记录文件数目 初值为1...2015-11-08
- 本文主要介绍了Java读取PDF中的表格的方法示例,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-22
- 这篇文章主要介绍了C#编程实现统计文件夹内文件和隐藏文件的方法,结合具体实例形式分析了C#针对文件与目录的遍历及属性操作相关技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了R语言读取csv文件出错的解决方案,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
