VSCode 远程登录开发(带免密)
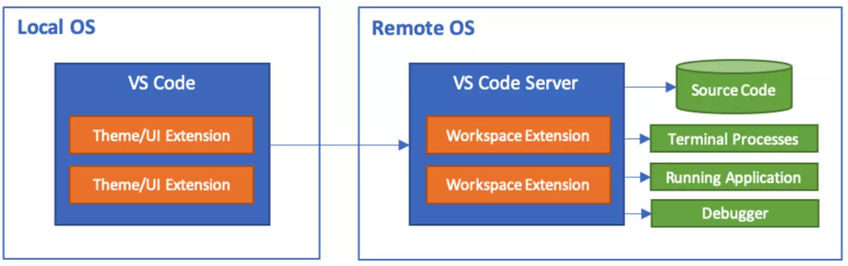
Visual Studio Code(以下简称 VS Code)从1.35.0版本正式提供可以在本地编辑远程开发环境的文件的功能,具体实现如下图

安装完成Remote Development后,,可以极大地简化各种情况下的开发和故障排除,您可以
- 在您部署的同一操作系统上进行开发,或者使用比本地计算机更大,更快,更专业的硬件。
- 在不同的远程开发环境之间快速切换,安全地进行更新,而不必担心影响本地计算机。
- 从多台计算机或位置访问现有开发环境。
- 调试运行在其他位置(如客户站点或云中)的应用程序。
以上都摘自remote-ssh的官方,下面开始正式教程
本次测试在windows下进行,远程服务器为centos7,但理论上可以在任何支持ssh并联网的的机器之间进行
开始前准备
(必须)Remote Development插件以及可以正常ssh连接的远程计算机
(非必须)xshell,xftp,gitbash
VSCode直接搜索Remote Development插件并安装即可,ssh的远程计算机使用任意ssh软件可以正常连接即可
配置免密远程登录
在本地机器生成秘钥对
windos下的控制台默认没有ssh,但是gitbash里有,使用gitbash创建秘钥对
这一步如果你之前就已经有秘钥了的话,建议跳过
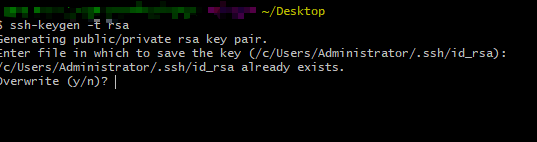
在gitbash下输入
ssh-keygen -t rsa -C "这里任意输入"
即可生成秘钥对,默认路径在C:\Users\Administrator.ssh,图中也已经指出了

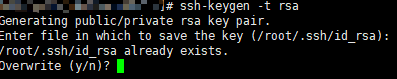
现在在远程也使用相同的命令创建秘钥对

拷贝公钥到远程服务器上
这一步的目的是让远程机器的authorized_keys中包含我们的公钥内容
我服务器的authorized_keys中就包含多个公钥,一样都可以免密登录
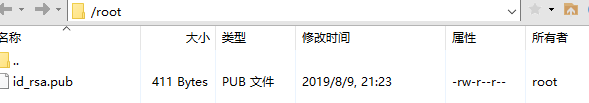
使用xftp将本地ssh的公钥(id_rsa.pub)拷贝到远程服务器的root目录下

在xshell中输入cat ~/id_rsa.pub >> ~/.ssh/authorized_keys

到这一步就配置完免密了,接下来回到VSCode中
Remote Development配置
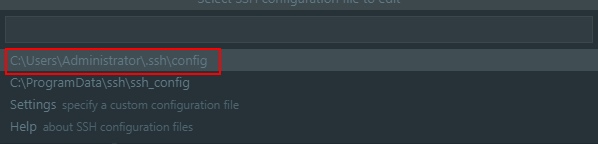
点击VSCode侧边栏的小屏幕标志再点击齿轮配置你的远程信息

这里我选择第一个设置你也可以自己另选配置项

Host 显示在连接选项中的名字,
HostName 你的ssh服务器的地址
User 你登录ssh时的用户名

配置完之后保存就可以看到侧边栏中更新了可以连接的服务器,接下来就可以像在本地开发一样进行远程开发了
到此这篇关于VSCode 远程登录开发(带免密)的文章就介绍到这了,更多相关VSCode 远程开发内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了vscode安装git及项目开发过程,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-05-19
- 这篇文章主要介绍了Vscode上使用SQL的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-26
- 这篇文章主要介绍了VSCode 配置uni-app的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- 这篇文章主要介绍了vscode搭建STM32开发环境的详细过程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-05-02
- 这篇文章主要介绍了VSCode C++多文件编译的简单使用方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-29
- 这篇文章主要给大家介绍了关于VSCode配置C#运行环境的完整步骤,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 这篇文章主要介绍了浅谈Vue开发人员的7个最好的VSCode扩展,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
- 这篇文章主要介绍了vscode和cmake编译多个C++文件的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
Windows配置VSCode+CMake+Ninja+Boost.Test的C++开发环境(教程详解)
这篇文章主要介绍了Windows配置VSCode+CMake+Ninja+Boost.Test的C++开发环境,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-05-12如何使用VSCode配置Rust开发环境(Rust新手教程)
这篇文章主要介绍了如何使用VSCode配置Rust开发环境(Rust新手教程),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-27vscode通过Remote SSH远程连接及离线配置的方法
这篇文章主要介绍了vscode通过Remote SSH远程连接及离线配置的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-16- Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,这篇文章主要介绍了VSCode搭建C/C++编译环境,需要的朋友可以参考下...2020-05-15
- 这篇文章主要介绍了VSCode 云同步扩展设置Settings Sync插件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-29
- 这篇文章主要介绍了VSCode格式化JS自动添加或去掉分号的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-10-12
VSCode 添加自定义注释的方法(附带红色警戒经典注释风格)
这篇文章主要介绍了VSCode 添加自定义注释的方法(附带红色警戒经典注释风格),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-28- 今天在写 C++ 代码的时候用上 C++11 的特性,然后发现 VSCode 虽然可以编译通过,但是会在相应位置报红,这是怎么回事呢?下面小编给大家带来了解决方法,一起看看吧...2021-09-27
- 这篇文章主要介绍了VSCode自定义配色方案的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-29
- 这篇文章主要介绍了VSCode设置网页代码实时预览的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-29
- 这篇文章主要介绍了vscode 前端最佳配置小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-29
利用Typings为Visual Studio Code实现智能提示功能
最近在学习Node.js及ThinkJS这个框架,用vscode作为开发环境。默认情况下vscode对ThinkJS的代码提示并不好,所以研究了一下,原来可以同通过Typings来让vscode拥有强大的智能代码提示功能。下面本文就介绍了如何利用Typings为Visual Studio Code实现智能提示功能。...2021-09-22
